萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS自帶的動畫場景制作gif動態圖片
PS自帶的動畫場景制作gif動態圖片
首先新建畫布,畫布大小將作為之後生成動圖的圖像大小,調整好分辨率、顏色模式以及畫布底色,可以選擇透明,都是沒有問題的

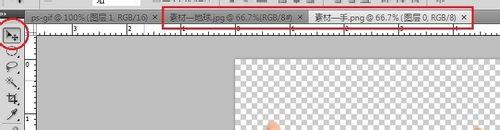
然後打開我們的素材,分別是一個地球和一雙手的圖片,再點擊一下“移動工具”(也就是左上角那個鼠標形狀)

將素材名字對應的標題條拖下來,形成下圖所示的狀態

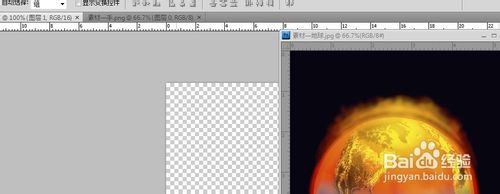
把圖像拖到我們剛開始新建的那個畫布上,調整好位置,按照同樣方法將手也拖動進去

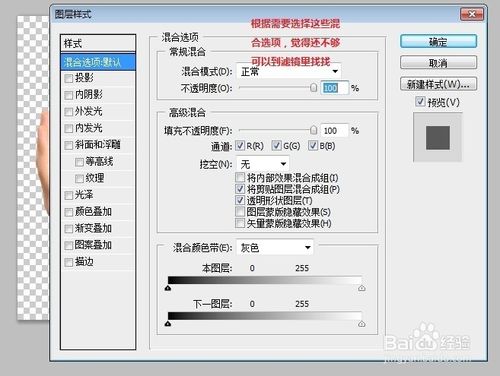
稍微修改一下,把黑色背景去掉,並且加上需要的效果,也就是在對應圖層上單擊右鍵,選擇“混合選項”,彈出下列窗體

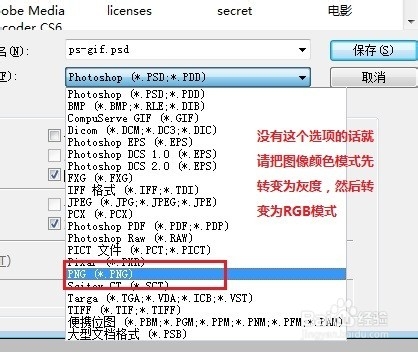
修改好後,存儲一下為png格式

然後移動一下需要位置移動的圖層的位置,在存儲一遍未png,反復幾次,得到幾個背景透明的單一圖像

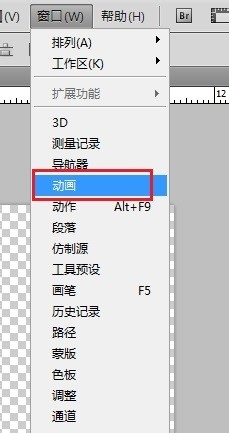
將圖層全部刪除,然後點擊“窗口-動畫”

按住 Ctrl+O(字母O,open),打開第一張圖,排列在第一個圖層,直到打開到最後一張圖片放置到最後一幀,然後為了沒有斷片的感覺,要反序繼續添加一遍,得到的圖層排列如下

單擊動畫窗體右上角的“選項”圖案,選擇“從圖層建立幀”,可以看到動畫窗體就出現了排列出來的圖像了,從這裡可以看出來,建立幀的順序時候是從圖層面板自上而下的建立,所以根據您想要的效果按此規律排列吧


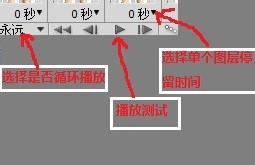
這時候可以點擊動畫窗體下面的播放按鈕進行試放,並且可以調整是不是循環播放(選“永遠”即為循環播放);還可以調整每一幀的要持續多少秒,如圖

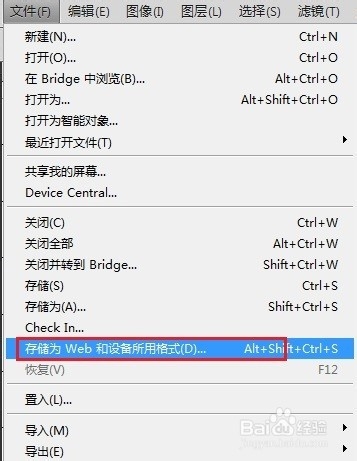
調整好您的參數之後就可以進行發布了,不是通常的保存,而是點擊“文件-存儲為Web和設備所用格式”

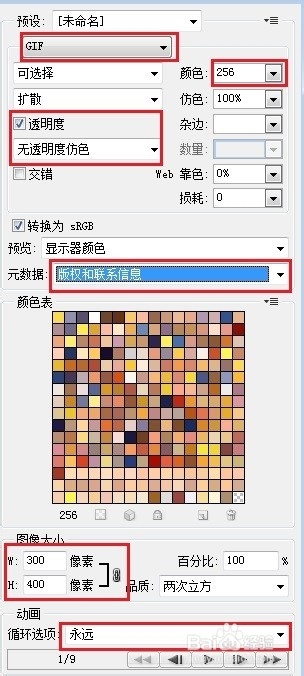
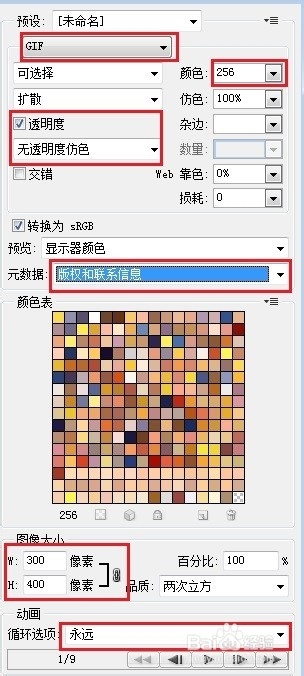
彈出下列窗體,按圖調整好參數

然後點擊“存儲”,選擇好存儲位置,點擊“保存”,我們的gif動畫就新鮮出爐了~打開查看一下,的確是透明的哦

ps入門教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved