萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop制作轉動的人像風車
Photoshop制作轉動的人像風車
教程分為兩個大的部分。首先是風車部分:找一張自己喜歡的人像圖片,用矩形選框選取一塊正方形,然後分解成4個小三角形,用變形工具變形成風車效果;然後是動畫部分:把風車按一定的角度多復制一些圖層,再對應到相應的幀,設置好相關的參數後即可導出動畫。
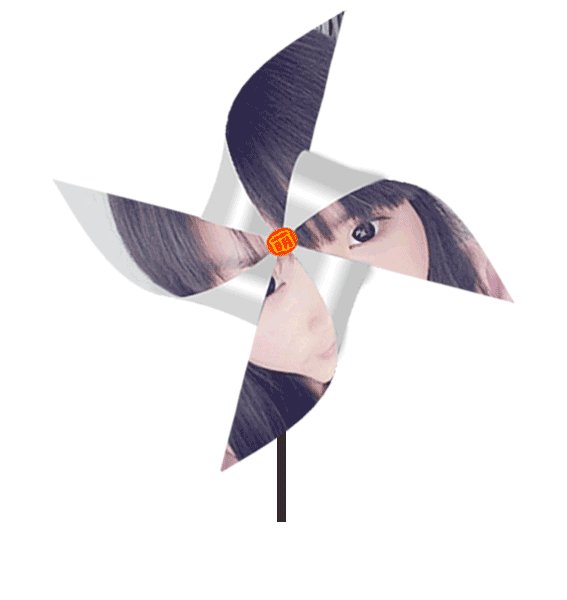
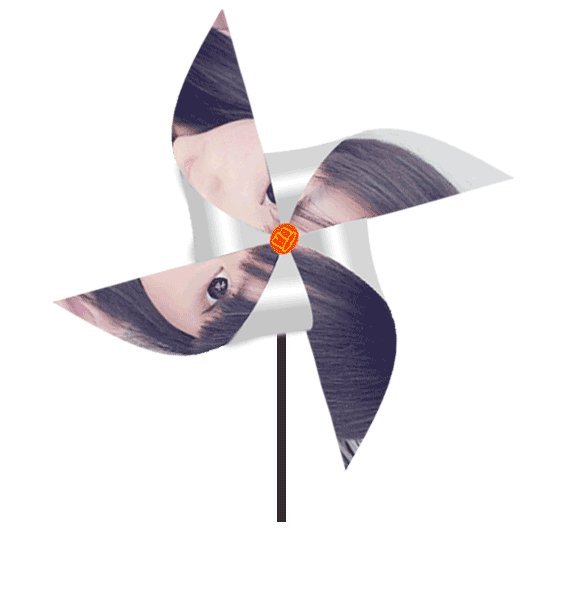
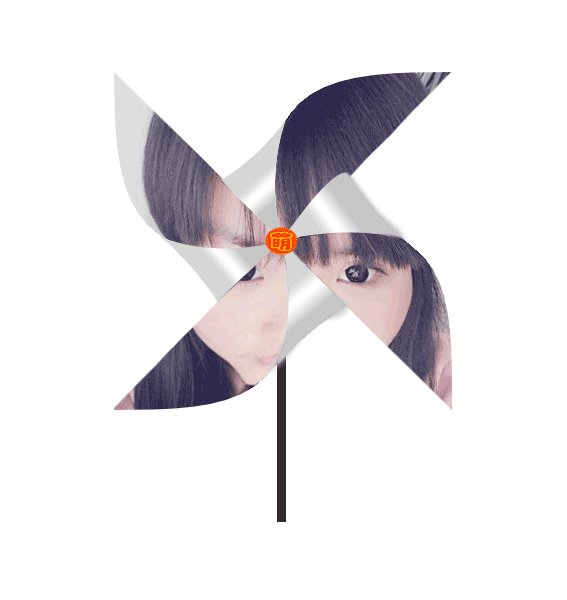
最終效果


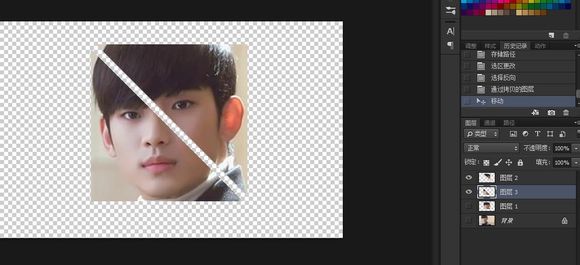
1、打開素材,選擇矩形選框shift加左鍵拖出一個正方形選中人物臉。

2、都會疊風車吧!我們的任務是將頭像對角分開。方法可能有很多,我用了個笨的方法:鋼筆描路徑建立選區 然後ctrl+j新建到圖層。

3、記住保存路徑,後邊有用的。

4、用剛才保存的路徑建立選區,然後反選,Ctrl+J新建到圖層。

5、接著我們做另一個路徑,原理同上記得保存路徑。

6、我們用上面的方法將已經切開的兩個三角形分別再切成兩個小三角形。

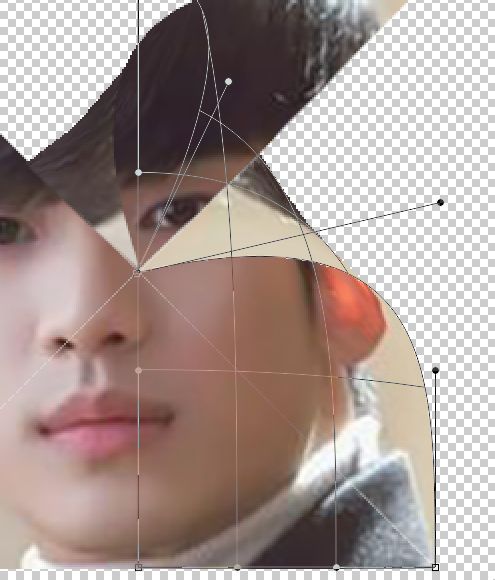
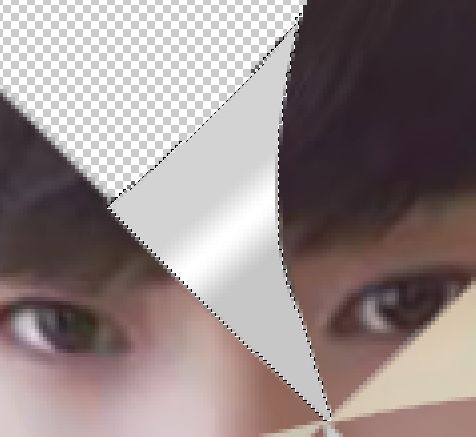
7、接下來我們開始折風車。用的是變換變形工具 ctrl+t 將左上角拖到圖像正中心,如圖稍微調整一下小圓點(專業該叫什麼)使折過來的部分跟折現平行。

8、接下來的步驟跟上面一樣要重復4次。

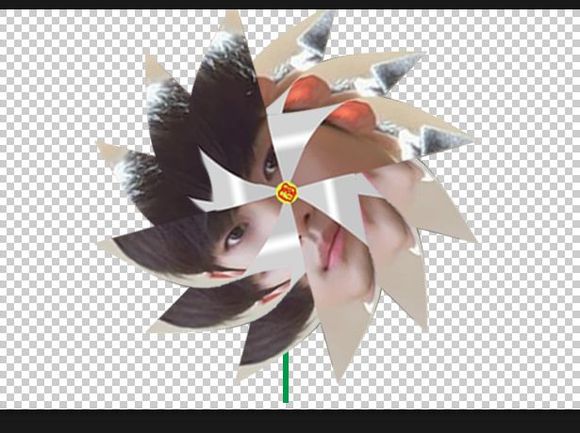
9、四個角都折完的效果。

10、接下來我們做一個漸變:淺灰-白-淺灰。

11、照片折過來的地方是沒有畫面的,具體想要什麼顏色根據自己愛好。我們將折過來的部分用鋼筆圈起來,用剛做的漸變輕輕一拖。

12、重復上面步驟,將剩下的三個同樣處理。

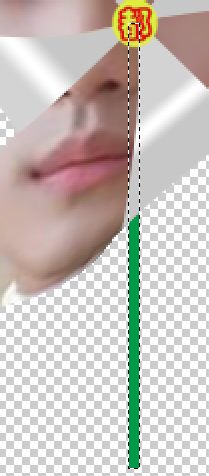
13、以前折好風車中間都是用一個圖釘固定,這裡我們隨便做了一個圖標,根據自己愛好。

14、在風車圖層下邊新建一個圖層,唯獨這個圖層不能合並,其他的都要合並。我們用矩形選區做一個棒子。

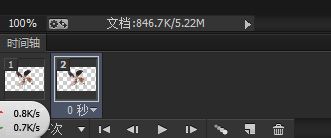
15、接下來我們開始做動畫,打開窗口 > 時間軸,復制一幀。

16、過度10幀,我們總共12幀為了方便轉動角度。

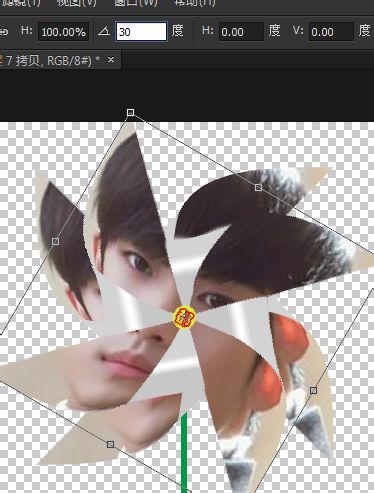
17、回到風車圖層ctrl+j復制一層,旋轉角度30度。

18、接下來可簡單了 ctrl+shift+alt+T 連續按10次,你會發現多出了十個圖層,我們的任務也就快完了。

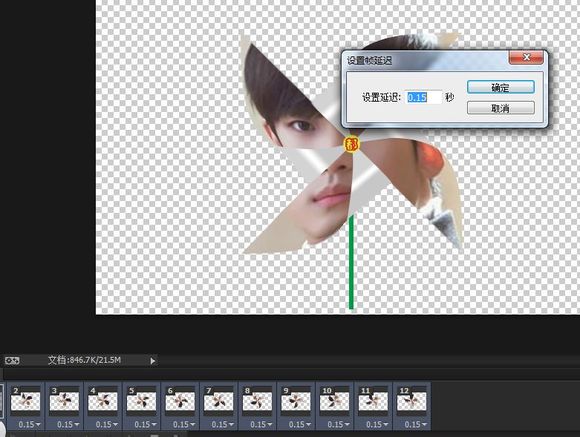
19、接下來就是對號入座了,把每一幀對應一個圖層,然後選擇全部圖層幀延時設置成其他——0.15(親測0.1太快0.2太慢)。

20、都設置好了,讓它動起來。發現方向好像轉反了,沒關系~我們選擇全部幀,然後點反向幀。這樣就沒問題了。然後保存就行了。存為web所有格模式。

最終效果: