萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> ps零基礎繪制工行商標
ps零基礎繪制工行商標
這個是輕松繪制的工行標志喲~~ 先給大家看下效果圖喲~~

1 首先看一下我們的PS界面,工具箱中所有和選區相關的工具,他們的屬性欄必然有下圖的四種屬性:新選區、添加選區、從選區減去和與選區交叉,那麼這四項就是選區的布爾運算。
1.1 新選區,有兩個作用:
1.1.1 取消選區:新畫的選區可以直接替換舊的選區存在,也可以通過單擊選區來取消所有選區,相當於快捷鍵Ctrl+D。 1.1.2 移動選區:可用鼠標左鍵點擊選區內部任意位置,並拖拽至目標位置即可。這裡要特別注意,移動選區是不可以使用工具箱中的
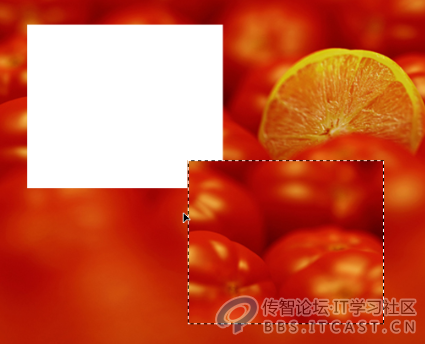
移動工具的,使用選區工具移動的是選區本身,而使用移動工具會移動被選區選中的像素,下圖為使用移動工具移動選區的結果。

1.2 添加選區,按Shift鍵同時配合鼠標操作可以在保留原有選區的基礎上增加新的選區。
1.3 從選區減去,按Alt鍵同時配合鼠標操作可以在原有選區的基礎上減去新的選區。
1.4 選區交叉,先畫一個選區,之後同時按下Shift鍵+Alt鍵,再畫一個選區,這時兩個選區相交的部分會自動形成一個新的選區。
2 了解了布爾運算,我們一起來完成工行標志的制作。ctrl +N新建一塊畫布,300x300像素,72分辨率。

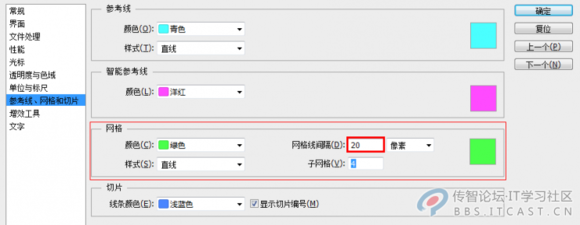
3 依然要ctrl + "調出網格,並調節網格大小: ctrl + K (首選項) --- ctrl + 8(參考線,網格和切片)。我們發現參考智、能參考線、網格以及切片的屬性設計都在這一頁,我們只需要對網格屬性進行設置即可。
我們在300x300的畫布建立15x15的網格,那我們需要把網格線間隔設置為20,簡單的除法,不用過多解釋,其他項不做變化,如果你之前做過其他變動,請依照下圖進行設置。
另外,網格的顏色需要提醒大家,首先是各種輔助線要使用不同的顏色進行設置才不會相互混淆;其次是設置的顏色不能與當前圖片背景一致,例如在黑色背景上使用黑色網格,那肯定就看不出來了

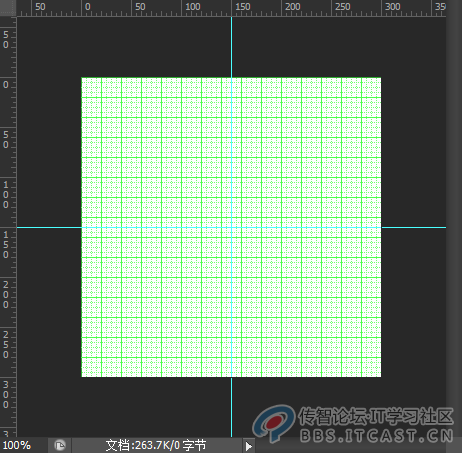
4 設置完網格後我們需要拉兩條參考線找到畫布的中心點,方法是Ctrl+R,調出標尺,我們從標尺位置可以直接拖拽出參考線。

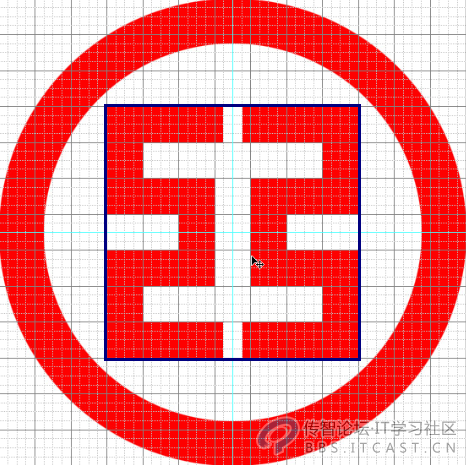
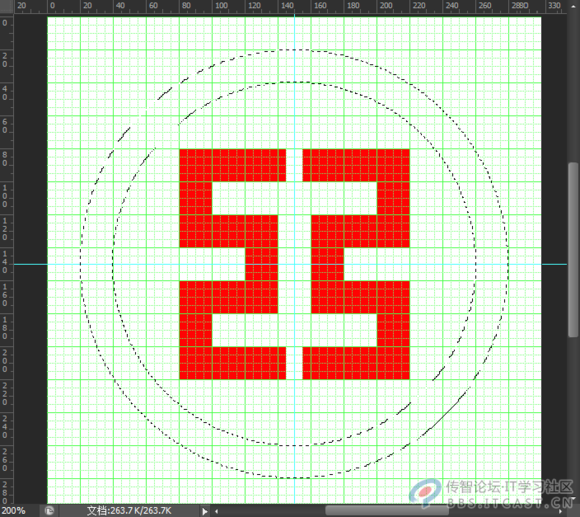
5 一切准備就緒,我們來分析一下工行的標志。中間“工”字的部分是7x7的正方形。

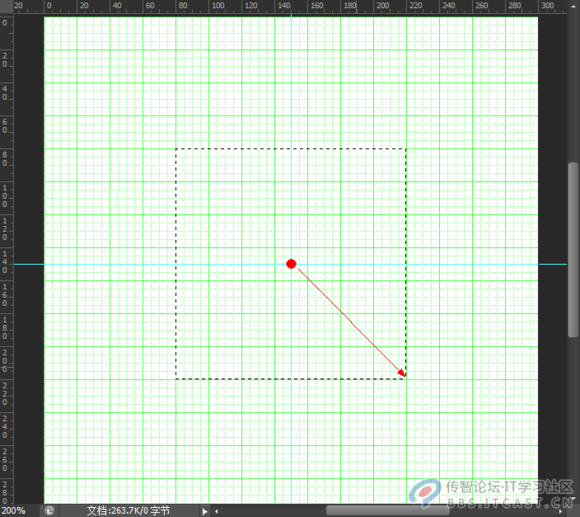
6 那麼我們需要從中心點開始,按著Alt鍵從中心開始,然後按Shift進行約束,畫一個140x140的正方形選區。通過輔助線我們可以很輕松的畫出來。

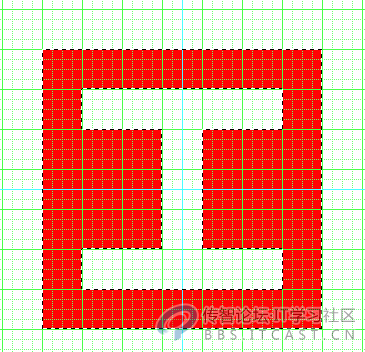
7 然後我們按著Alt鍵進行選區相減。依照網格我們可以輕松“摳”掉一個工字。然後新建圖層,用大紅色進行填充。上節課已經講過填充的方法,不再重復。

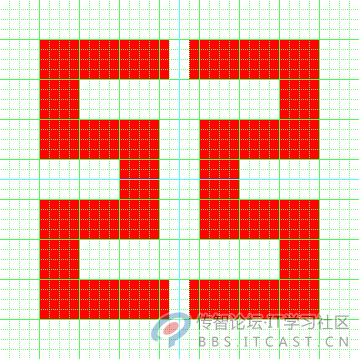
8 我們繼續把其他多余的部分刪掉,注意中間部分是刪除兩個小單元格,不是四個,中間部分就完成了。

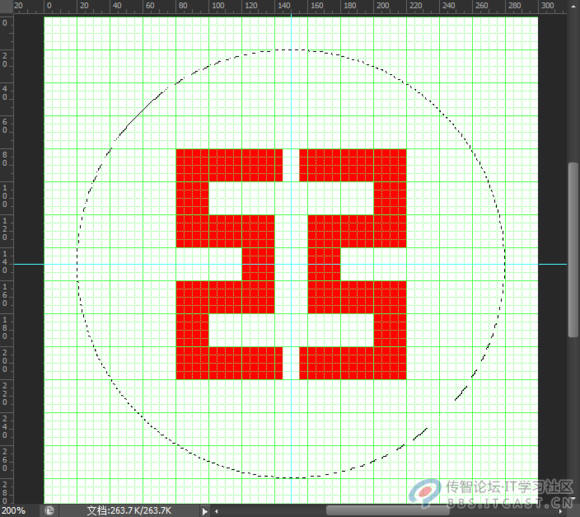
9 現在我們來畫外邊的圓形,切換至橢圓形選區,依然是按著Alt鍵從中心點出發,再按Shift進行約束為260x260正圓.

10 接下來我們需要得到稍小的同心圓,這裡需要特別注意。按著Alt鍵畫圓表示減去新畫的部分,之後松開Alt鍵再次按下Alt鍵定義從中心點出發,再按Shift進行約束為220x220正圓。

11 新建圖層,並填充顏色,我們工行的標志就設計好了。我們去掉輔助線對比一下。


- 上一頁:PS教你繪制美味可口的冰淇淋圖標
- 下一頁:PS如何制作張傑的門票圖



