萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> ps設計制作墜落的隕石教程
ps設計制作墜落的隕石教程
我們常會在災難片中看到隕石掉落的壯觀場景,那這是怎麼制作出來的呢?本教程為大家介紹墜落的隕石設計方法。那接下來就和小編一起來看看吧!
photoshop教程最終效果圖

這裡簡單點講一下如何在黑色背景上做這個效果,上圖的背景怎麼做就不講了,大家可以舉一反三。

1、先建一個文件,黑色背景。
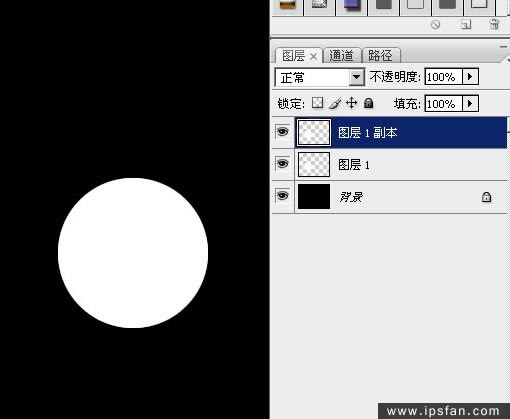
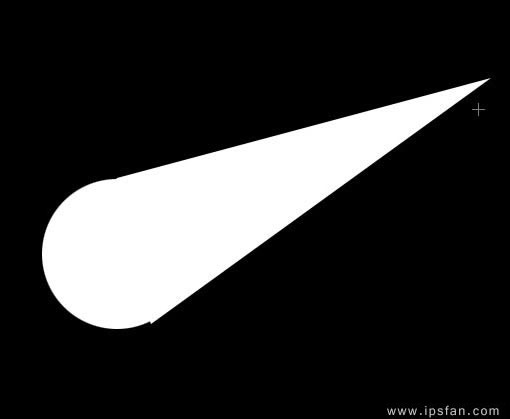
2、新建一個圖層:圖層1,用圓形選區畫個圓,填充白色。
3、復制這個圖層1。
現在有兩個圖層,上面都有一個白圓。

4、隱藏圖層1副本。
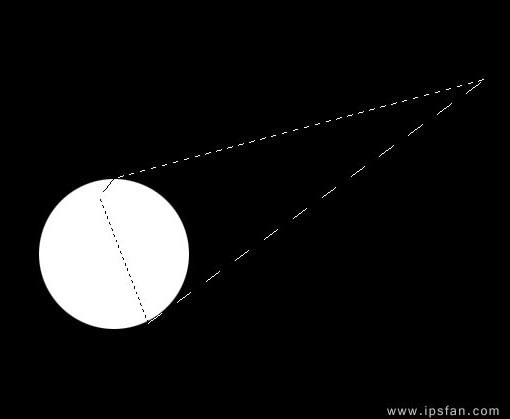
5、在圖層1 上面用多邊形套鎖工具作一個選區,然後把它也填充成白色。


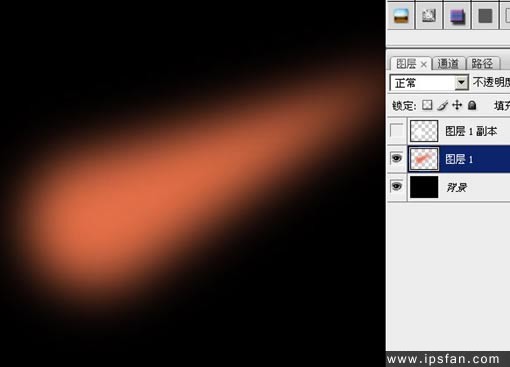
6、把圖層1用高斯模糊處理,然後再Ctrl +u 勾選“著色”,給這模糊的東西上個顏色。

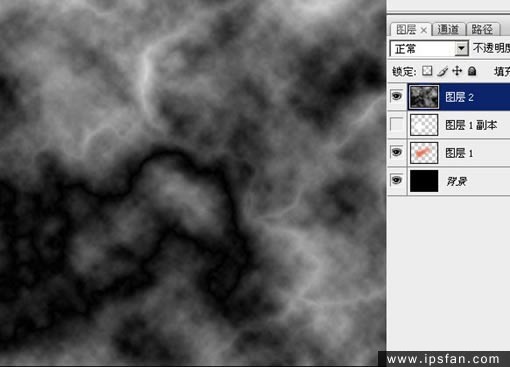
7、在最上面新建一層, 使用 [ 濾鏡- 渲染-雲]一次,然後再使用 [ 濾鏡-渲染-分層雲彩] 數次。

8、復制這個雲彩層兩次備用。

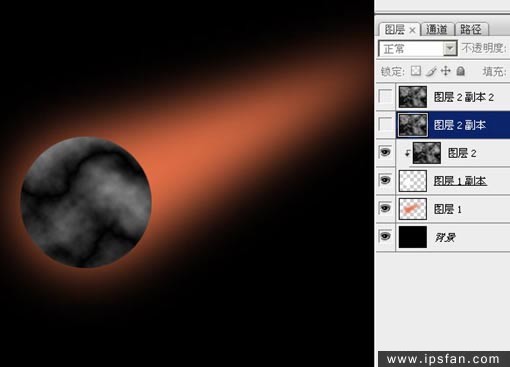
9、在圖層面板最下面這個雲彩層和圖層1副本之間按住alt 鍵不放,點擊鼠標左鍵,成為如下圖樣子:

10、選中圖層2,再按Ctrl+E ,把圖層2合並到圖層1副本上去。
11、按住Ctrl 鍵不放,點擊圖層面板上面“圖層1副本”這層的縮略圖;或取這個圓形選區。
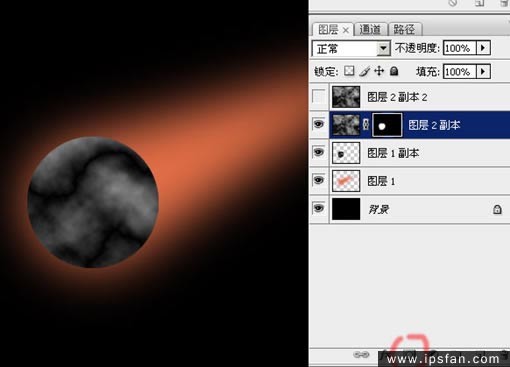
12、保持選區,選中圖層2副本層,然後點擊圖層面板下面的“添加圖層蒙板按鈕”。

13、對圖層1副本,進行高斯模糊, 半徑不要太大,幾個像素就夠了。

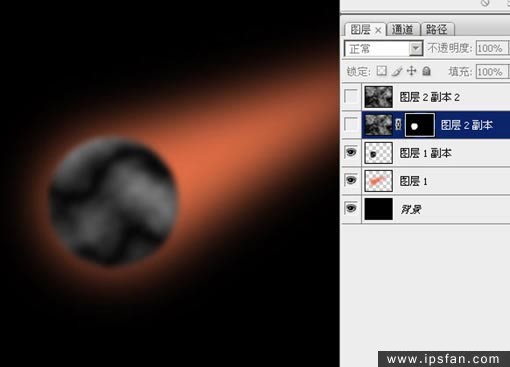
14、選中圖層2副本的蒙板,然後用實心的黑色畫筆,在圓形的邊緣稍加塗畫,把它修成不太規則的形狀。


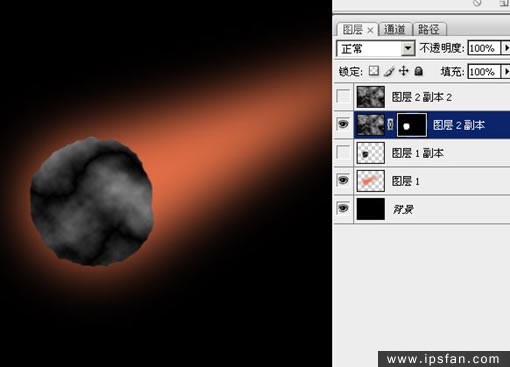
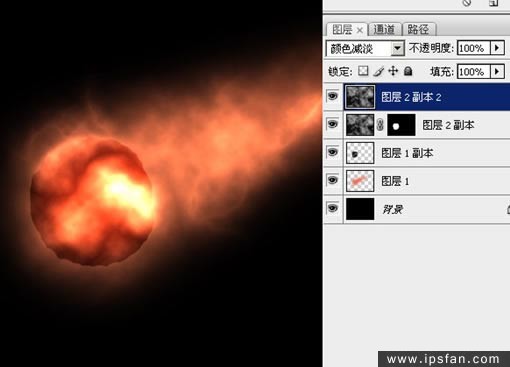
15、准備工作做好了,關鍵一步:修改各個圖層的混合模式!分別修改最上面三層的混合模式為:顏色減淡、柔光、顏色減淡。

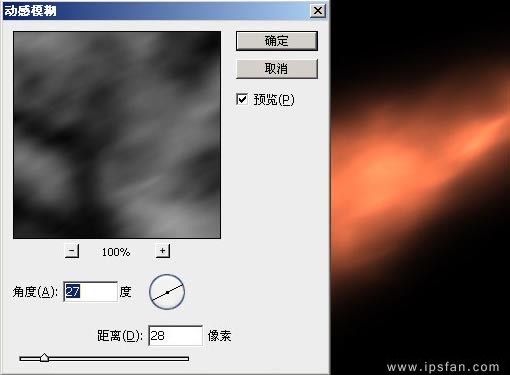
16、可以看到,火尾巴沒什麼速度感,所以對最上面一層,采用 [濾鏡-模糊-動感模糊],注意角度要合適。

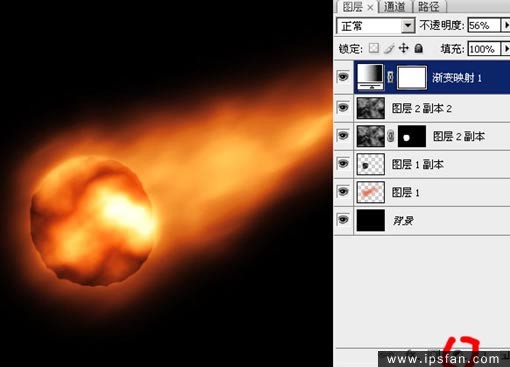
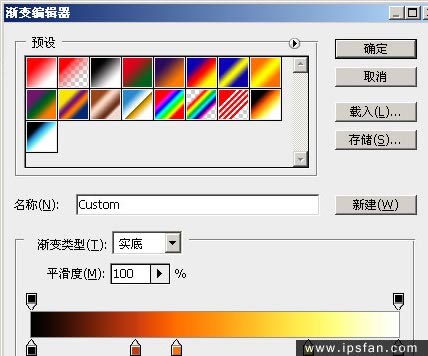
17、如果你做的沒什麼大問題,運氣還好的話,可以看到大概的樣子已經出來了。這時候可以在最上面加一個“漸變映射”層,調整出一種火焰的感覺來。

具體漸變色可以這樣調:

18、這時候你可以調整各層的明暗,以取得一個比較好的效果。說實話,效果要看剛開始那個雲彩層的情況,有一定隨機性,不過也可以手工修飾各個圖層來獲得比較好的效果,包括使用塗抹、變亮、變暗等工具。

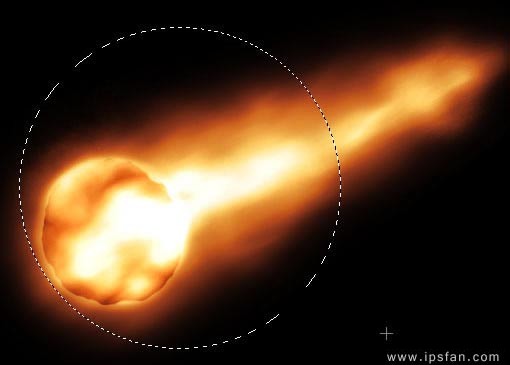
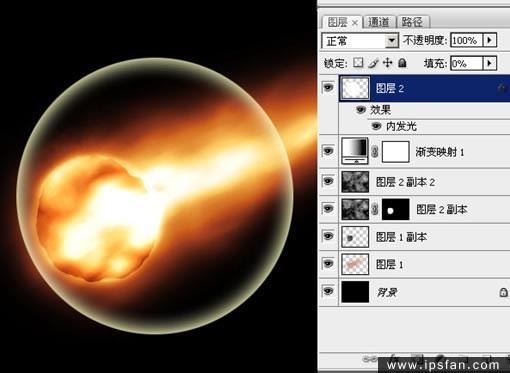
19、做一些修飾:新建一層,做圓形選區,然後填充白色。

再把這層的填充不透明度調整為0,讓它透明,然後增加圖層效果-內發光(參數基本默認就可以了)。

20、把這個光環層和一個新建的普通透明圖層合並(也就是把這個帶圖層效果的層弄成一個普通層);然後用硬度最低的大號橡皮,擦掉不要的部分,再把圖層透明度降低一些,看起來自然就好。

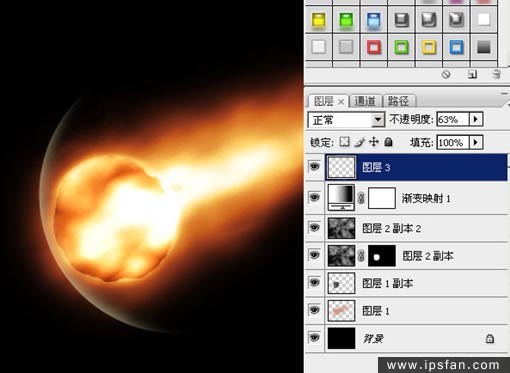
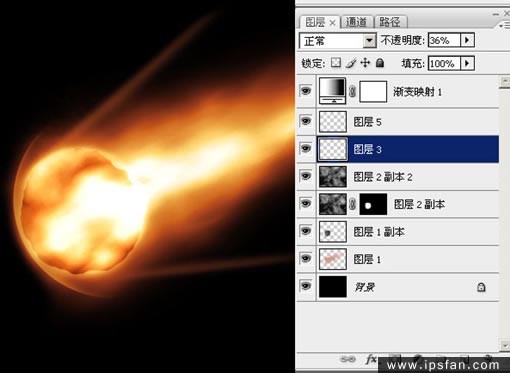
21、同樣,可以用類似的方法,或者畫線、塗抹的方式做出另外的氣流條。
22、把這兩層拖到漸變映射層下面,看起來顏色自然一點,具體再調整一下角度、大小和位置,基本就OK 啦。

最終效果圖

後記:
用在透明背景上的時候,要做一些處理和調整,比如說圖層2 副本2 需要做一個蒙板,這個自己考慮吧。教程就寫到這裡。尾巴上的煙是黑色填充選區,然後模糊,再用分層雲彩的效果做蒙板出來的。

- 上一頁:快速批量地導出Photoshop中元素
- 下一頁:ps路徑文字排版技巧