萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS手把手教你繪制酷炫有型的火箭圖標
PS手把手教你繪制酷炫有型的火箭圖標

繪制火箭圖標
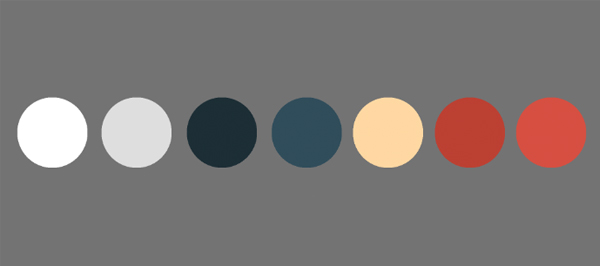
這些調色板上的顏色是我們將要用到的顏色,我選擇了一些不那麼鮮艷的顏色,這能和扁平化的圖標很好地結合,你可以將這個色板儲存在你的電腦中,這樣你就可以在Photoshop中創建圖形的時候直接用吸管工具選取這些顏色了。

第1步
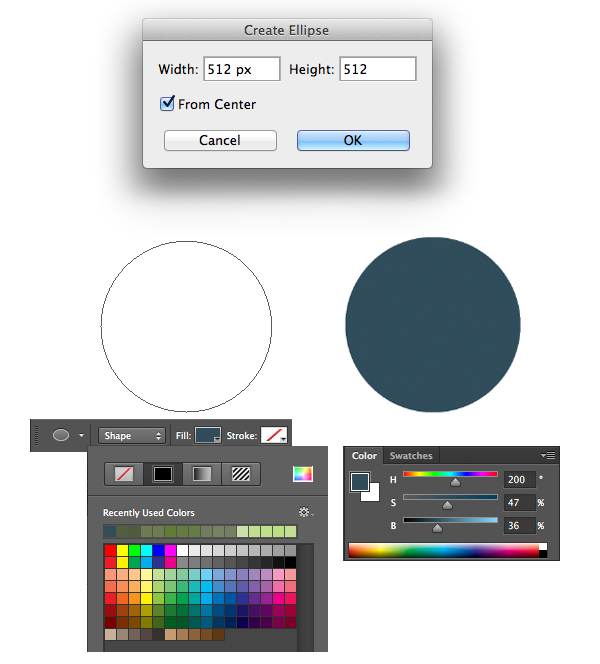
首先,讓我們從背景開始做起。我們的icon是圓形的,所以在工具面板中選擇橢圓工具,在畫布上單擊以彈出創建橢圓的對話框,將高度和寬度都設置為512px——OK,現在我們有了一個正圓。讓我們用深藍色來填充它吧,深藍色也是代表太空的標志性顏色。保持橢圓工具的選擇,在頂部的控制面板上找到顏色填充按鈕,然後選擇你保存的色板中相應的顏色。沒有創建色板?好吧,也有參數值,點擊右上角的小標志就可以彈出顏色選擇對話框。注意,我用的是HSB顏色制式。

第2步
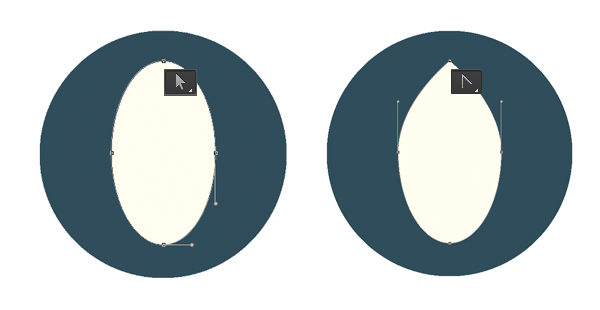
現在我們開始來做火箭的大致輪廓了。開始,在背景中間繪制一個橢圓形。單擊直接選擇工具,在創建出來的橢圓邊緣點擊來使得創建除了路徑和錨點可見。選擇轉換點工具(你可以在鋼筆工具系列中找到它),並且在上方的錨點單擊,將頂部調節成一個較尖銳的角度。

第3步
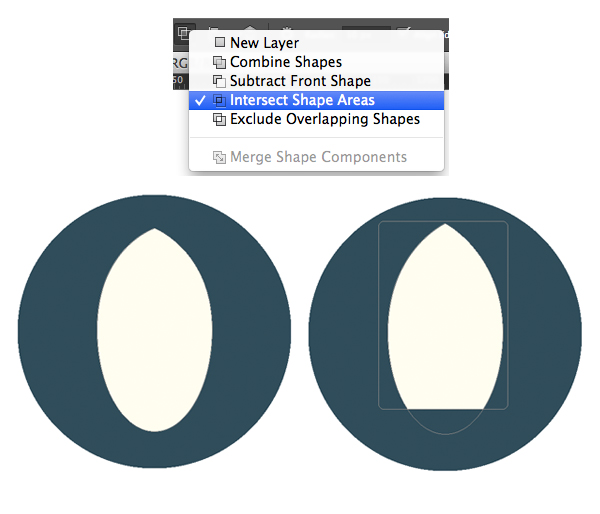
保持當前圖形的選擇狀態,在上方的形狀控制面板中選擇路徑操作,然後選擇相交。
選擇矩形工具並且繪制一個矩形,要包含橢圓的絕大部分,而在地面留出一小部分不要覆蓋。操作的最終成果就是,矩形選框之外的內容就會變得不可見了,這樣我們就切掉了火箭的底部。

第4步
讓我們為橢圓的右半部分添加一點陰影。
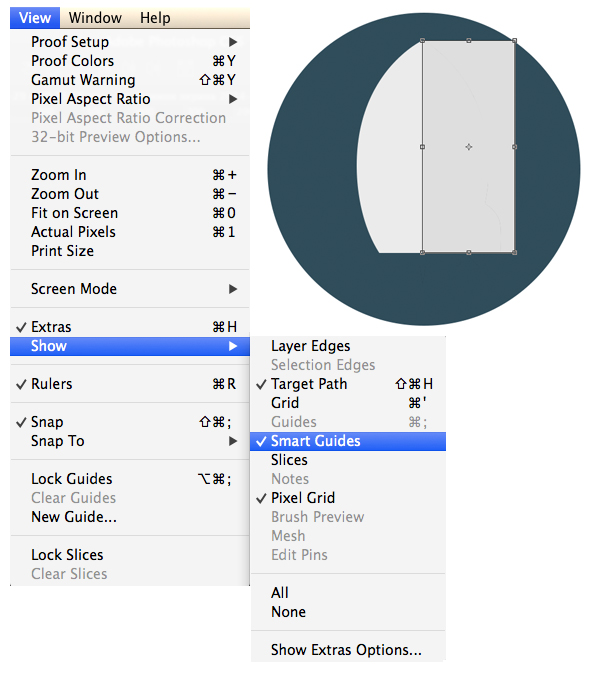
首先,打開智能參考線(視圖——顯示——智能參考線),它們可以幫助你將圖形放置在合適的位置上。繼續使用矩形工具創建一個淺灰色的矩形並把它放在所有圖層的上方,覆蓋住火箭的右半部分。

第5步
現在我們需要將火箭輪廓之外的矩形隱藏起來
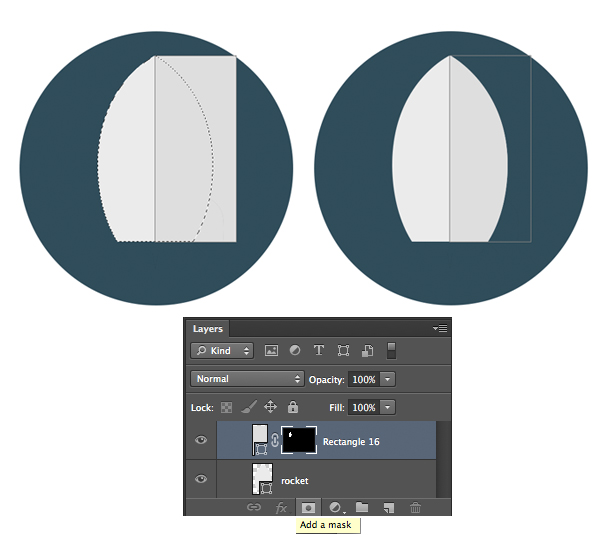
首先,按住Ctrl鍵並在圖層面板中的火箭圖層縮略圖上單擊,你會看到火箭周圍有了一個會滾動虛線框,其實就是選區啦。
現在,選中陰影所在的圖層並在圖層面板底部單擊創建圖層蒙版的按鈕。這樣你就為當前圖層創造了一個遮蓋,遮蓋住未被選中的部分。

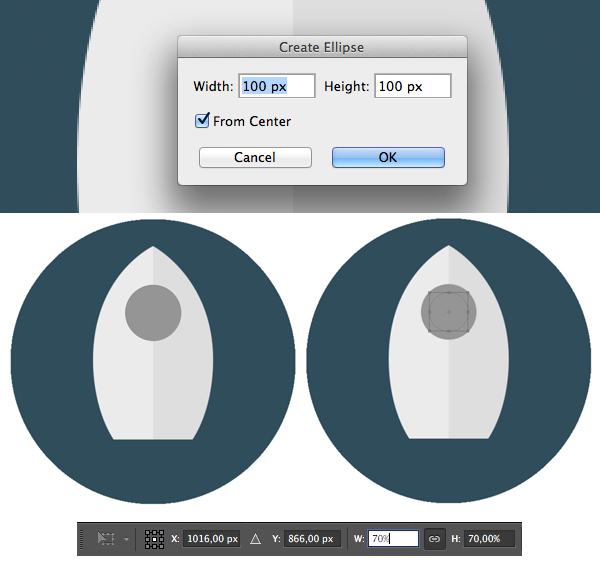
第6步
選擇橢圓工具並再添加一個圓。按住Ctrl + J來復制這個圖層,然後按下Ctrl + J來變換當前的圖形,將這個圖形的高度和寬度縮小至原來的70%。

以一種暗淡的灰藍色填充內部的圓。然後,在火箭的底部用圓角矩形工具繪制一個火箭的小部件。

第7步
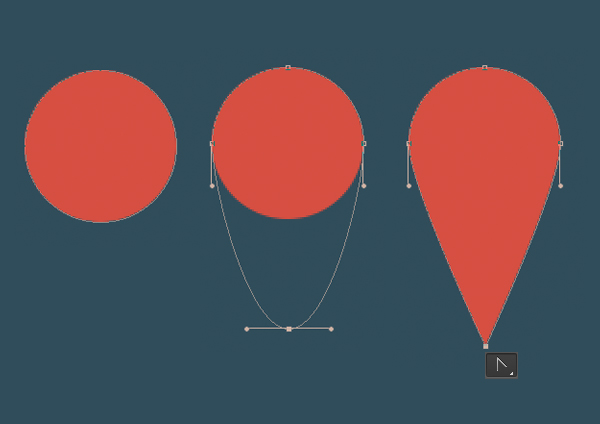
讓我們來給火箭添加上尾焰。
首先,使用橢圓工具繪制一個紅色的圓圈,然後使用直接選擇工具選擇下方的錨點並將它往下拖動以拉長圖形,然後使用轉換點工具使得圖形的下部變得更加細長。

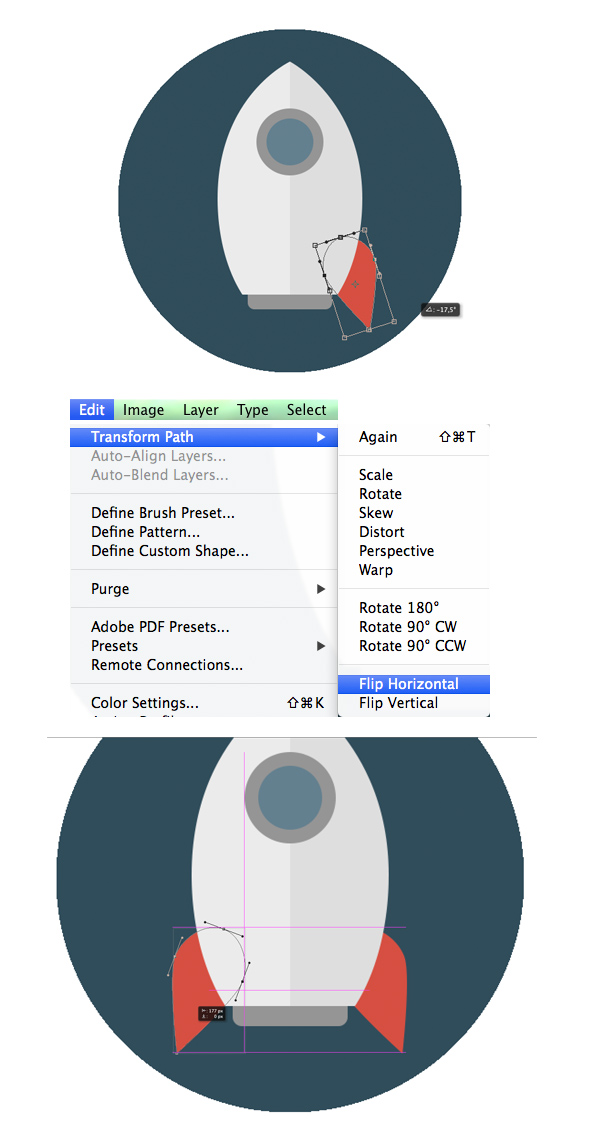
第8步
按下Ctrl + T,輕輕地旋轉這個圖形並將它放置在火箭的底部。然後,按下Ctrl + J來復制當前圖層,再選擇編輯——轉換路徑——水平翻轉命令。用移動工具將新復制出的尾焰拉到圖像的最左方,按住Shift鍵就可以在拖動時保持相同的高度。

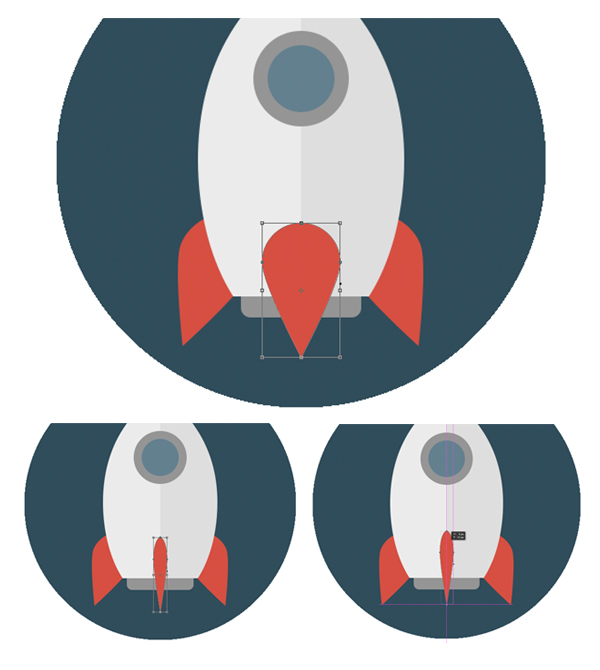
第9步
使用自由變換工具來加上第三束尾焰。

第10步
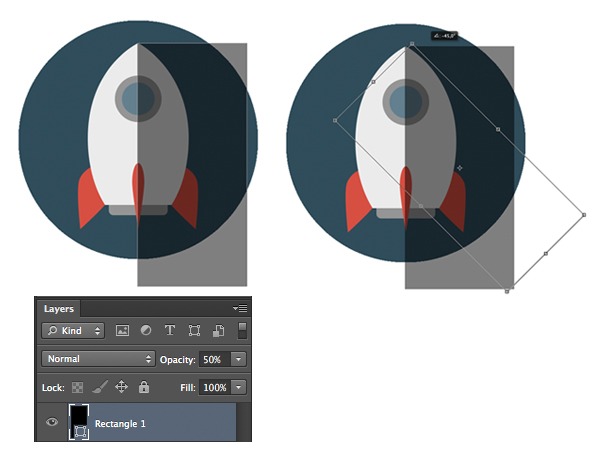
現在我們需要給我們的icon添加一個長投影效果。創建一個黑色的矩形並將其不透明度調整到50%,然後將它45°逆時針旋轉。

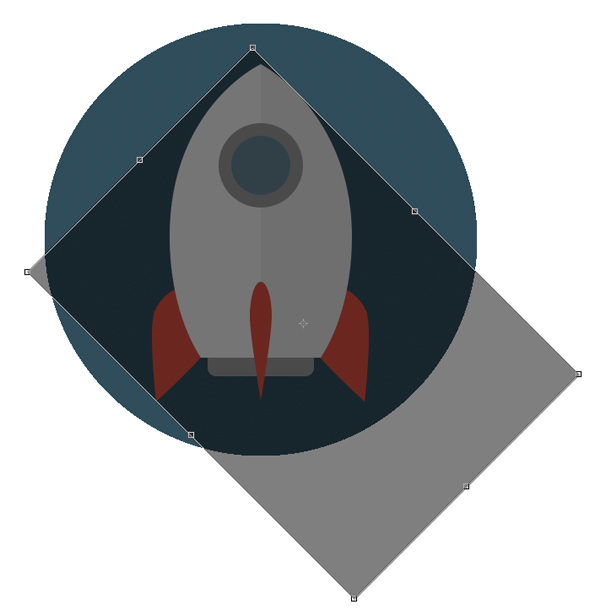
使用自由變換工具將陰影放大成如下圖所示的樣子。

第11步
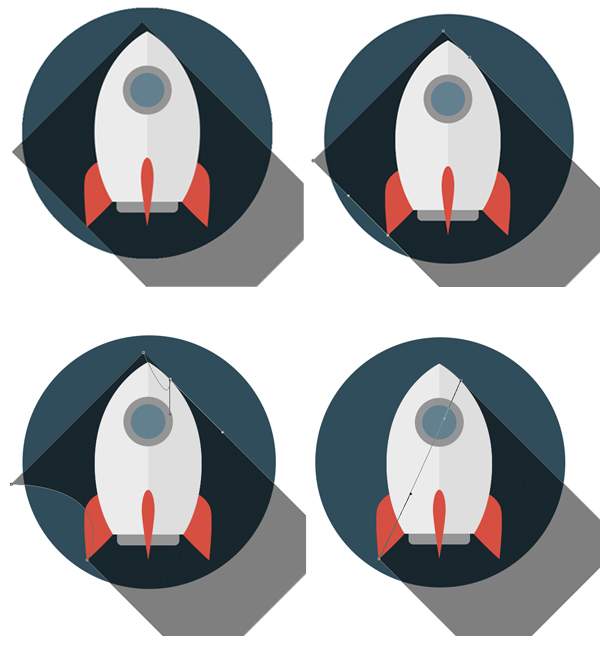
將陰影圖層移動到火箭圖層的下方,好了,現在我們來除去出現在火箭左半部分的陰影。選取添加錨點工具,然後在矩形周圍添加一些錨點。
第一個錨點你可以看見在左側尾焰的小尖角上,第二個錨點在火箭的右上部。
現在我們可以使用直接選擇工具拖動其他的錨點了,將它們拖到火箭的下方隱藏起來。

第12步
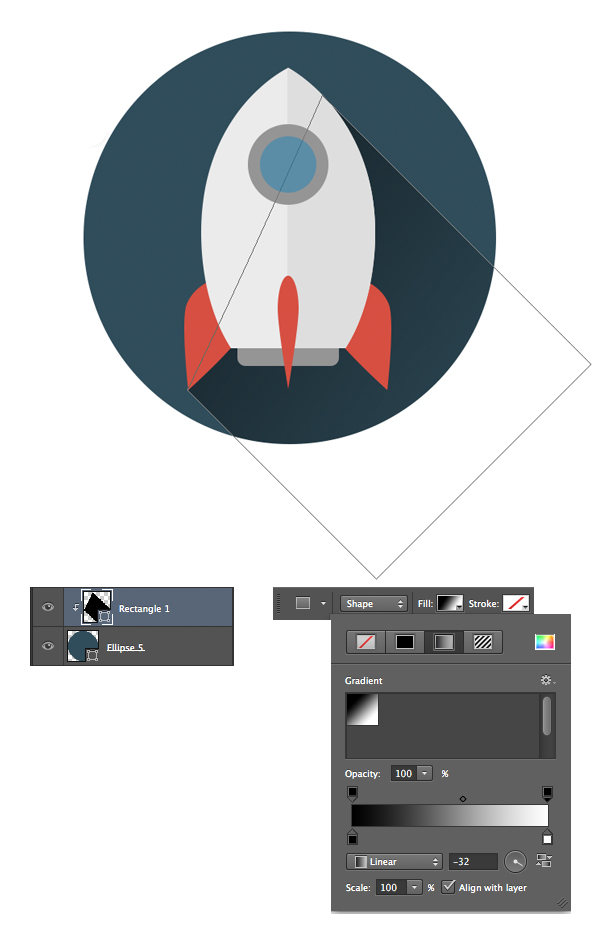
要隱藏掉圖標范圍之外的陰影,這裡有一個簡單的方法。選擇陰影圖層然後按住Alt鍵,在陰影圖層和背板圖層之間單擊,你可以看到有一個小方框和小箭頭的標志,沒錯,這就是創建了一個剪切圖層。
選擇陰影圖層,選擇矩形工具,然後用從黑到白的漸變重新填充陰影,將混合模式設置為正片疊底。

第13步
現在來給我們的火箭再添加一點小細節吧。
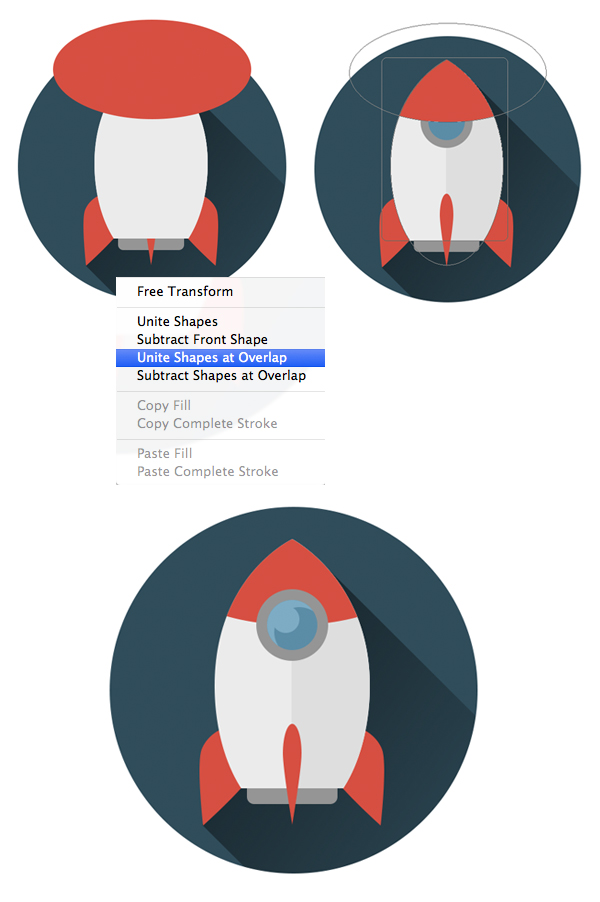
選擇橢圓工具然後在火箭的頂部繪制一個紅色的圓圈。保持橢圓工具的選擇,然後同時選擇這個新創建的圖形和火箭箭體所在的圖層,右擊,然後選擇形狀重疊來隱藏掉不需要的部分。最後,用一種更加明亮的藍色給舷窗進行一點高光處理。

最後,在火箭周圍撒布一些小星星,來達到畫面縱深的效果。

- 上一頁:用ps繪制帆船圖標教程
- 下一頁:PS手把手教你繪制超逼真的湖面冰層