萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> 在Photoshop裡設計一個聖誕節的電子郵件通訊
在Photoshop裡設計一個聖誕節的電子郵件通訊
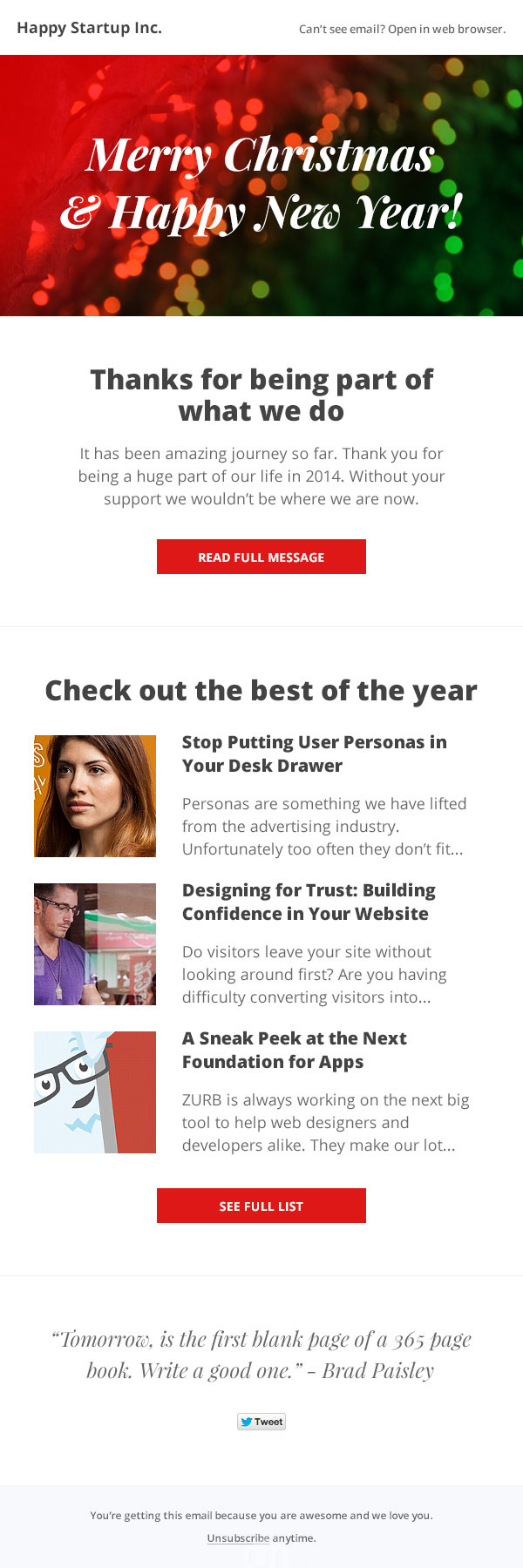
在本教程中,我會引導你設計一個干淨的節日主題的電子郵件模板過程。我們將從頭開始,在Adobe Photoshop裡布局。我們將使用一些基本的和中級的技術來開始此設計。讓我們開始吧!

第1步
創建Photoshop文件(文件>新建…)如下圖所示設置。

第2步
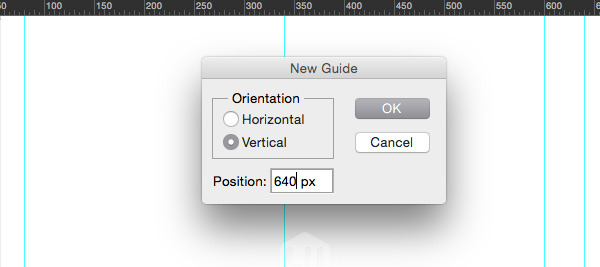
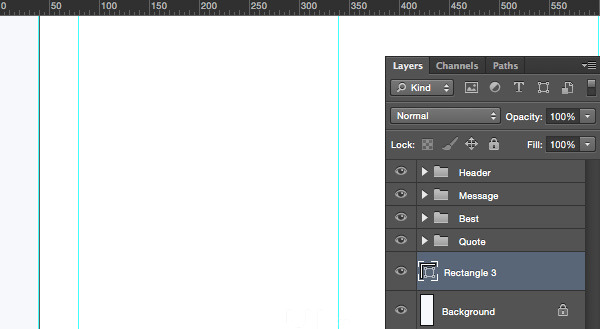
設置參考線,我們將在620px寬的安全區域內設計。
注:分別設置垂直參考線為:40PX,80px,340px,600px和640px。
提示:您還可以使用Photoshop插件裡的GuideGuide設置參考線。

第3步
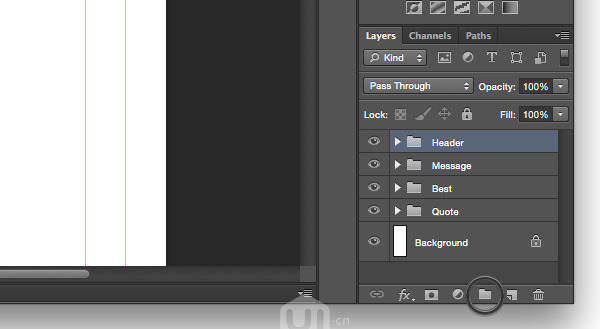
養成一個歸類的好習慣,有助於減輕在使用過程中查找文件的困擾。我們分別創建名為“Header”,“Message”,“Best”和“Quote”。創建組,圖層>新建>組...
快速創建組只需點擊如下圖裡底部的文件夾圖標。

准備背景
不應該讓你的背景太花哨或太分散注意力,因為在小屏幕上,許多電子郵件用戶不會看它。另外值得一提的是,背景不應該是一個圖片,因為在默認的情況下,許多電子郵件客戶端會阻止。
第1步
我們先來設置電子郵件的背景。設置前景色為蔥白色#f6f9fb並按下Alt+ Backspace鍵來填充“背景”圖層。也可以使用其他任何你喜歡的淺色設置背景,但最好是微妙的淺色,因為他不會分散收件人的注意力。當然不同的顏色會帶給用戶不同的心情。

第2步
設置安全區域,所有的郵件內容被放在一個背景上。選擇矩形工具(U),繪制600px寬的白色#FFFFFF矩形。

設計頭部
郵件的頭部很重要,郵件的收件人將決定他們的時間是否值得進一步閱讀。妮可·梅林是位很牛的郵件專家,她認為郵件的頭部清晰透明很重要。
“郵件的頭部很重要,如果設計得不好會被拒收。”
在本教程中,我會把公司名稱加上鏈接,以防在浏覽器中打開的郵件不能正常加載。加之,包括大圖,以及簡單的心情文字,以展示該郵件節日快樂的意圖。
第3步
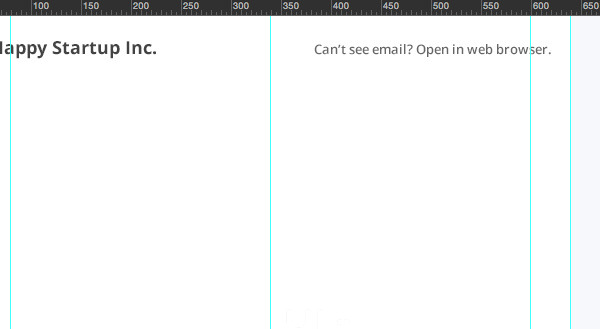
打開“Header”組,選擇橫排文字工具(T)。寫好公司名稱,為啥不用公司的標志呢?如我之前提到的,當你的郵件被打開時,損壞的圖像或被禁用的標志不可見會使體驗的感覺很差。
挑選適合你公司品牌標題的字體,將其放在左側頂部並在其周圍有一定的留白。在這裡,我使用18像素的Open Sans (Bold)字體,顏色為:暗灰色#434343。

第4步
這步很重要,在頂部的右邊文字提供可點擊的鏈接,以防它在浏覽器中打開郵箱沒有提供很好的郵件客戶端(僅僅是一行簡單的文字鏈接就能做好的工作)。同樣我也使用了 Open Sans (Semibold)字體,顏色為:亮灰色#666666,字體為13px。最後,將其放置在郵件的右上角。

第5步
真棒的開始!繼續,現在我們需要放置圖像以引起收件人的注意。我們將使用一個聖誕主題照片,並添加漸變效果。
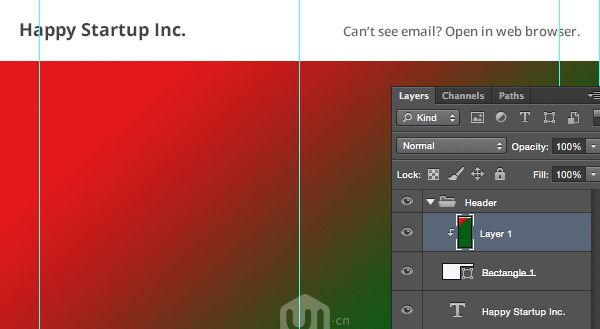
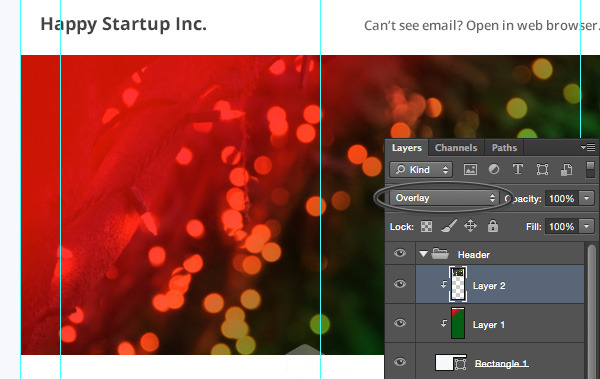
使用矩形工具(U)繪制600x300px的矩形。然後在它的上面新建一個圖層,並使用漸變工具(G),拖動鼠標從左上角到右下角,拉一個由紅色變為綠色的漸變。

按住alt鍵,放在它與下面的圖層間時,會出現一個向下的剪頭,就會將其置入繪制的600*300px的矩形盒子,如下圖。

第6步
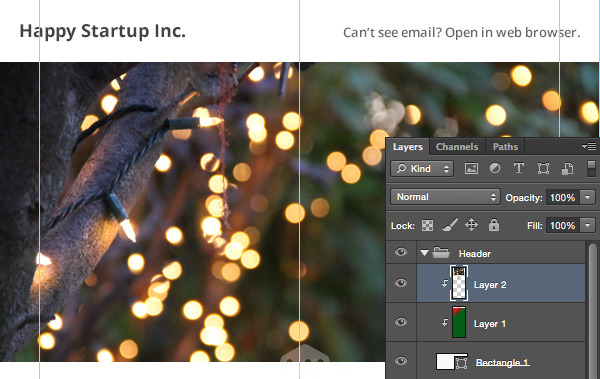
下載樹上有串燈的照片後,按住alt鍵將其放置在漸變圖層上。打開CMD+ T調整照片。
提示:按住Shift鍵來繪制/調整圖像比例時,圖像會等比例變化。

第7步
將“樹上有串燈的照片”設置圖層混合模式為“疊加”。

第8步
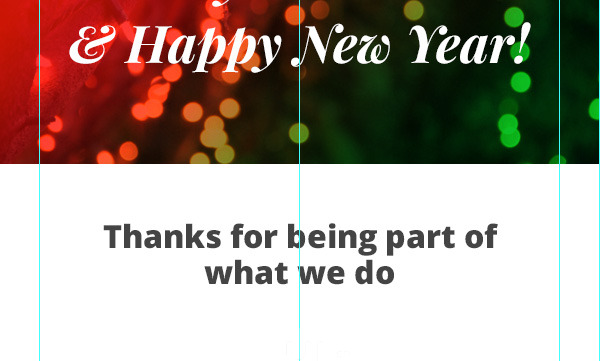
寫主要信息。使用大膽而又不失優雅的Playfair Display (Bold Italic)字體, 52px大小的白色(#FFFFFF)加粗文字,使其有了節日的感覺。設計節日的郵件一定要保持信息簡短明確。

四. 信息區域設計
應該記住的另一件事是設計的可重復使用塊。例如,我們將設計出一個模板,以便用戶可以更改標題,主副本,還需要一個呼吁行動的按鈕。此外,還可以重復這個塊,並使用不同的消息。
第9步
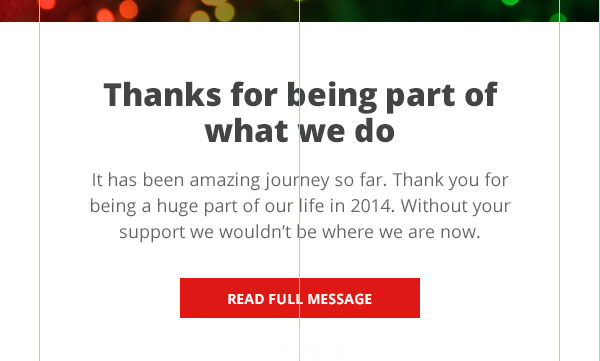
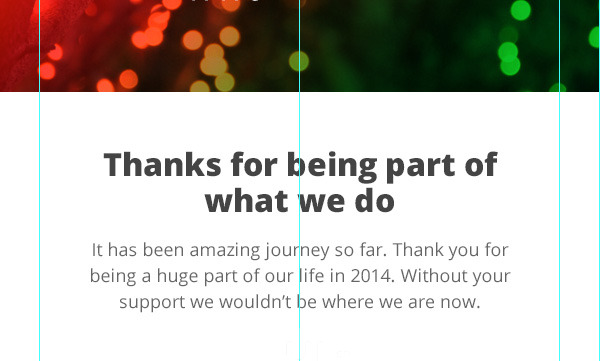
這是很聰明的設計在郵件裡的一列,可以很容易地制作成響應布局。打開“Message”組,選擇橫排文字工具(T)。設置字體為32PX,粗黑體。

第10步
現在是時候去做一個更詳細,不要太長,盡量抓住讀者的注意力,引領讀者點擊操作的按鈕。使用相同的橫排文字工具(T),寫下你的副本,顏色設為#666666,字體為Open Sans (Regular) 18px。

第11步
現在放一個呼吁行動的按鈕,使您的郵件非常有用。創建一個名為“CTA”的新組,使用矩形工具(U),選取前景色為紅色#de1816,繪制一個矩形形狀為240x40px。然後選擇橫排文字工具(T),輸入按鈕的信息:白色#FFFFFF,Open Sans (Bold)字體,字號為14px。

這時,需要繪制一個分隔線;顏色為淺灰色#eeeeee,用直線工具(U)設置高為1px繪制水平線,如下圖。
提示:按住Shift鍵可畫出筆直的線條。

設計“最佳”區
電子郵件摘要的簡訊中最常見的是讀者可能已經錯過了有興趣的最新文章。在設計時你需要記住,這是一個動態元素,需要有模塊記錄郵件更換信息。
第12步
通過按CMD+ J(重復)將其拖動到“Best”組,重復以前使用的消息標題層。方便改標題,並把它放1像素的線下面,同時要保持垂直居中的節奏。

第13步
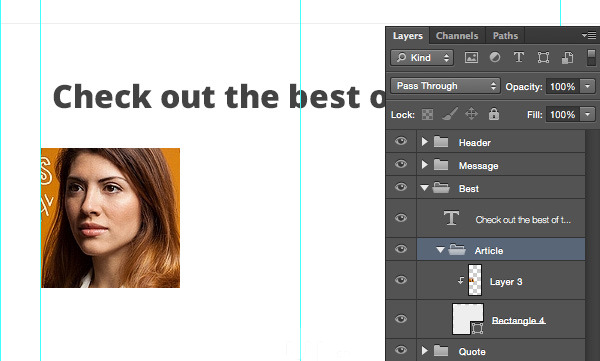
現在,我們將列出今年最好的一些文章。在本教程中,我會使用這個網站 Tuts+ Web Design的圖片,標題和描述。
創建一個名為“Article”的新組。使用矩形工具(U),並按住Shift鍵,繪制一個140x140px的正方形。然後選擇一個標題圖並將其拖動到Photoshop窗口,創建剪貼蒙版,調整圖像大小。

第14步
現在,需要輸入文章標題和簡短的說
- 上一頁:ps經典的16種邊框制作方法
- 下一頁:ps簡單制作高逼格藝術字母影繪



