萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS制作超炫超質感的心形火焰
PS制作超炫超質感的心形火焰
今天要翻譯的這個教程效果很炫,在做的時候希望大家不要只是按照步驟一步步做,思路很重要,體會了這個思路,後面做東西就會舉一反三,第二次翻譯教程,希望心情大家愉快。原創翻譯,轉載請注明出處:永艾視覺設計(http://www.qdyongai.cn),謝謝。
用到的素材:
1、混凝土紋理
2、火焰素材
3、阿拉丁神燈
4、心的內部光的素材
同樣一開始我們先來看一下這個教程的最終效果圖。如下圖:

步驟一:新建一個文檔,大小是1920 x 1080,下載上面的混凝土紋理到本地機器上,就像我們在前面那個教程中做的混凝土紋理效果一樣。如下圖:

步驟二:下載阿拉丁神燈,打開,放到文檔的偏下部分,然後按住ctrl+shift+u進行去色處理,如下圖:

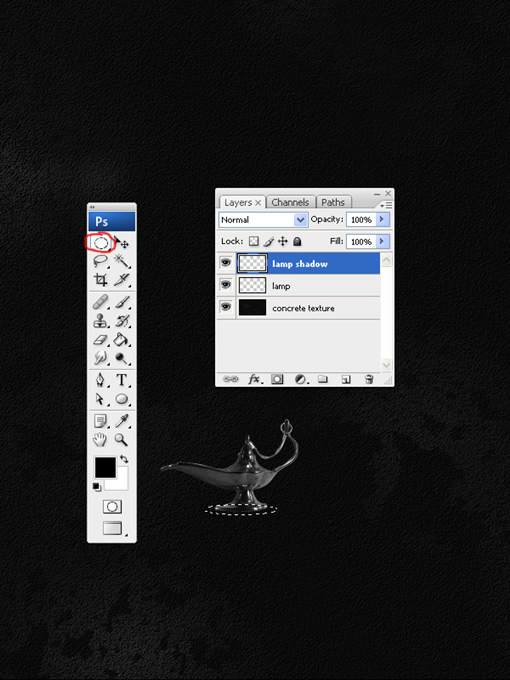
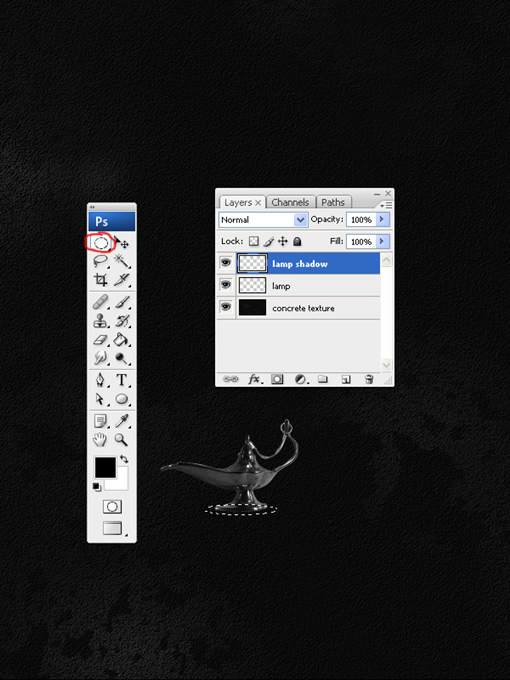
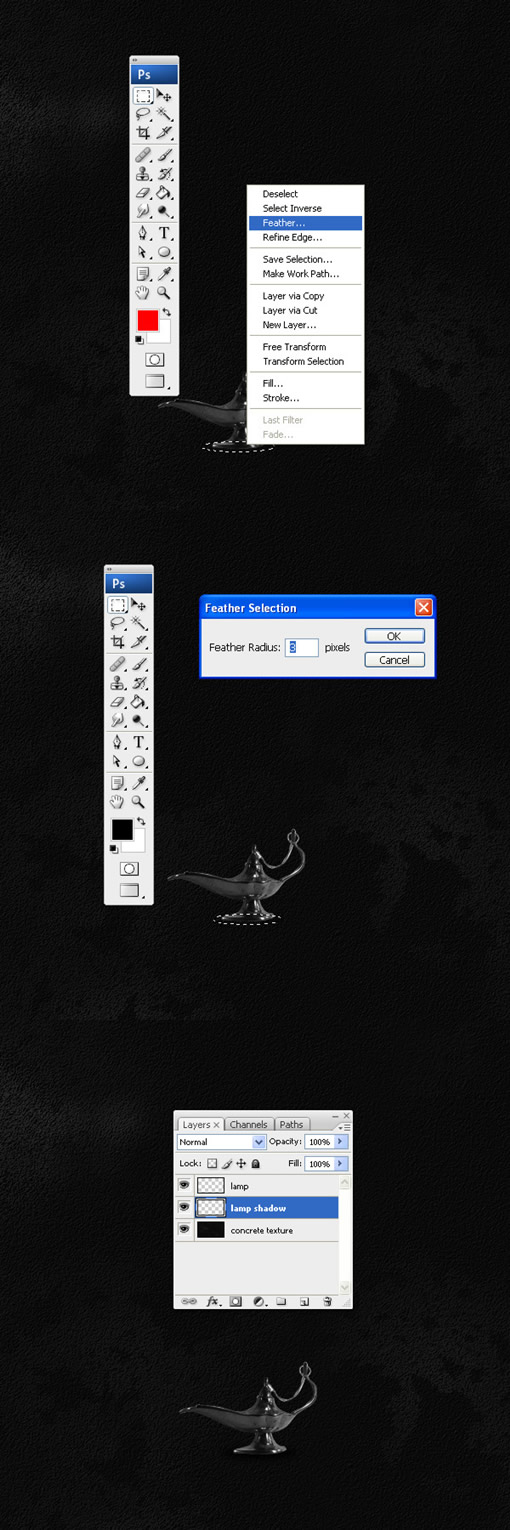
步驟三:為神燈添加一個陰影,新建一層命名為“神燈陰影”,用橢圓選取新建一個陰影選區,如圖所示:

步驟四:在選區上點擊右鍵,在彈出菜單中選擇“羽化”命令,設置羽化為3像素的半徑,然後填充顏色為黑色。我們可以看到有陰影效果了,如下圖。

步驟五:現在的陰影是在神燈的正下方,現在假設光源在斜上方,所以我們要把這個陰影稍微的往右邊移動一下,如圖中After所示:

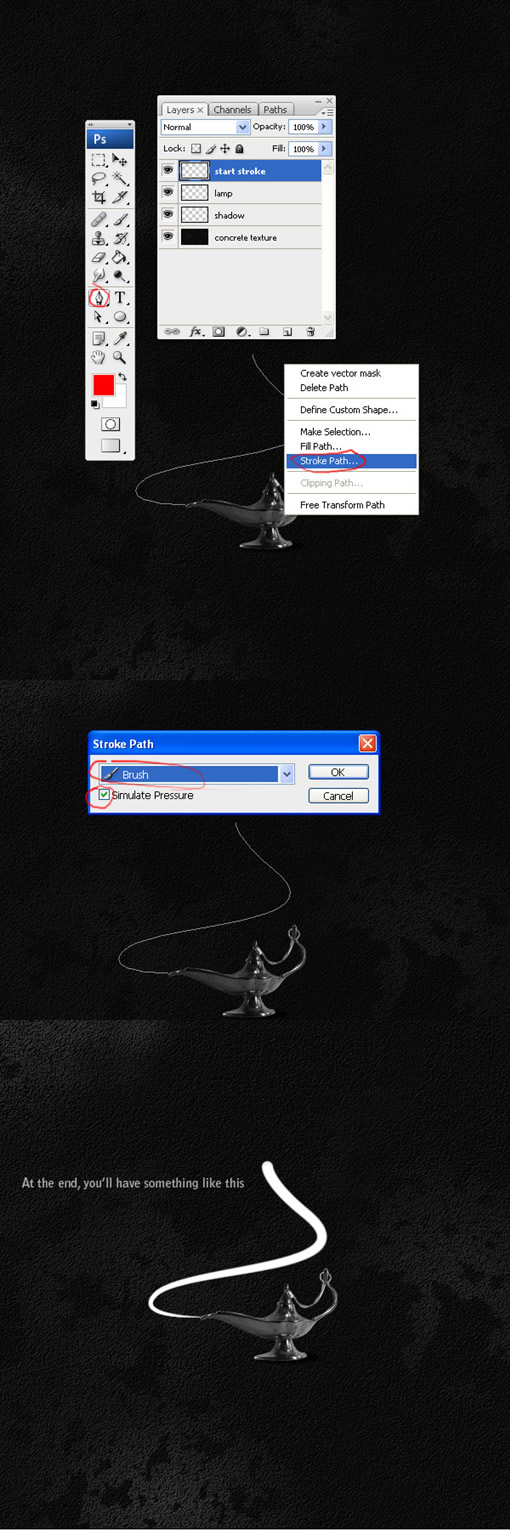
步驟六:在我們為神燈添加火焰之前,我們要在所有圖層上面新建一個圖層,命名為“開始描邊”,用“鋼筆”工具像下圖一般畫一條軌跡,如下圖:

步驟七:打開畫筆畫板,按照下圖所示來調整出一個畫筆用來描邊。

步驟八:選擇“開始描邊”圖層,選擇“鋼筆”工具,在圖上單擊右鍵,選擇“路徑描邊”的命令,並且如下圖所示來設置。

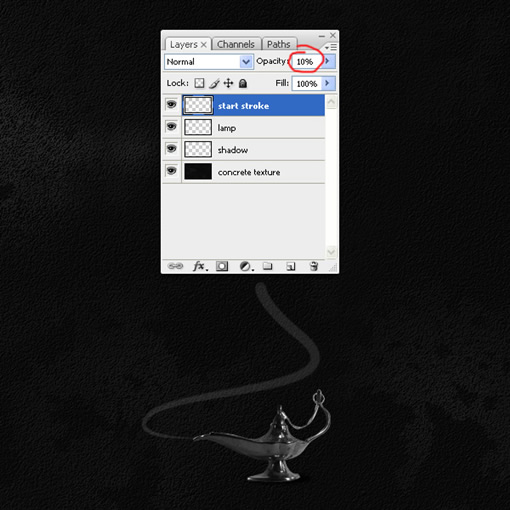
步驟九:將“開始描邊”的透明度降低到10%-20%之間。

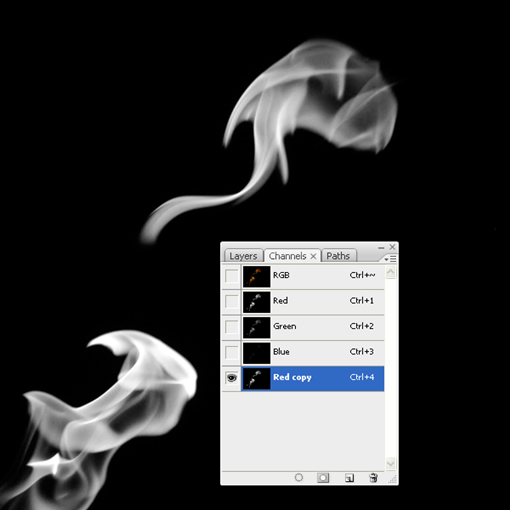
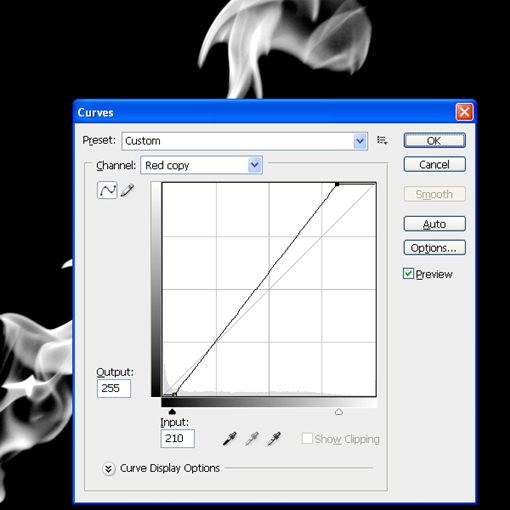
步驟十:下載“火”素材,在ps中打開,雙擊圖層按確定進行解鎖。然後打開通道 面板,並且復制紅色通道。如下圖所示:

步驟十一:打開“圖像”—“調整”—“曲線”,做如下所示的調整。

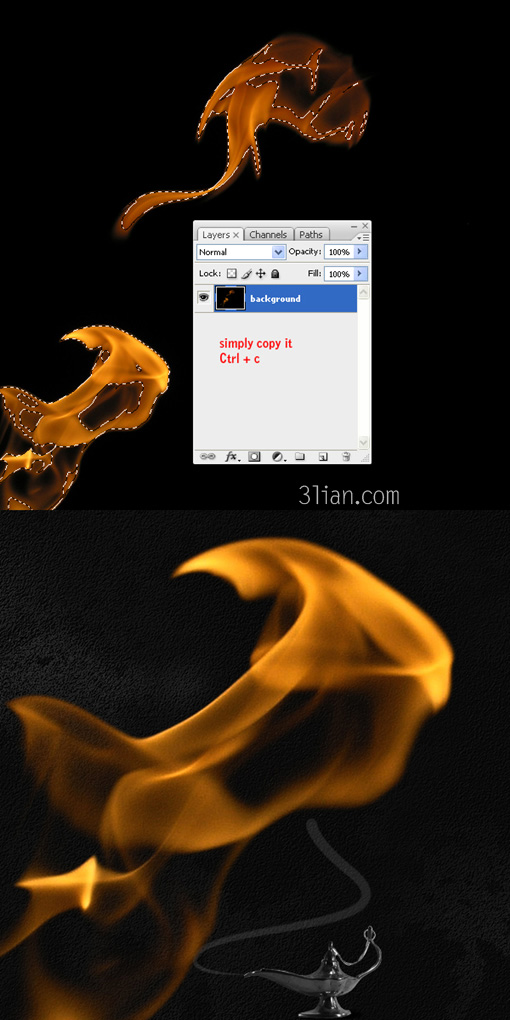
步驟十二:好了,現在我們可以按住ctrl然後點擊這個復制的紅色通道,得到我們想要的選區。

步驟十三:點擊打開的火焰主圖層,會回到原圖像上來,選區還是保留著的,ctrl+c保存這個選區中的圖像。把這個圖像ctrl+v粘貼到有神燈的這個文檔裡面,命名為火焰名字,如下圖所示:

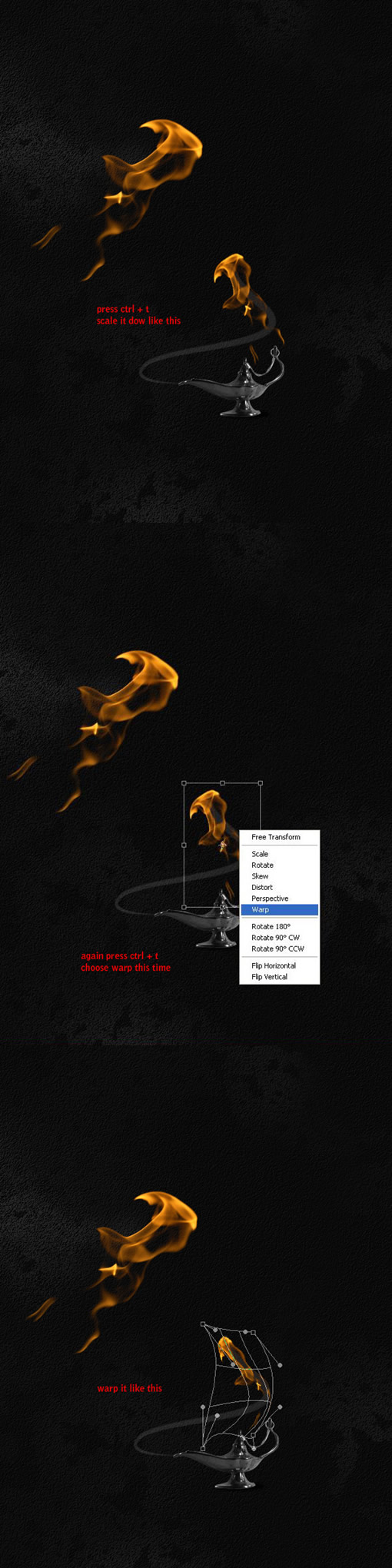
步驟十四:ctrl+t將大圖像縮小比例。如圖所示:

步驟十五:選擇“套索”工具,在下面的那個火焰的周圍選擇一圈,然後按住ctrl+shift+j,這樣就能將兩個火焰分開。如下圖所示:

步驟十六:現在我們需要的是下面的火焰,先把上面的火焰隱藏掉。

步驟十七:復制一下下面的這個火焰作為備用,然後用ctrl+t把其中不是備用的火焰縮小,再按ctrl+t,在框中單擊右鍵,選擇“變形”命令。如下圖所示:

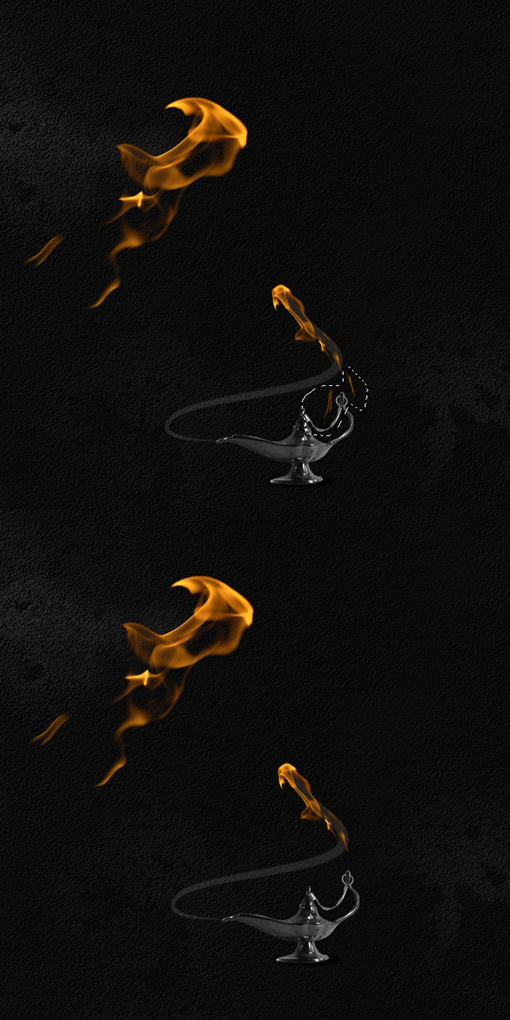
步驟十八:現在我們來刪除一些我們不需要的部分,用套索或者鋼筆工具像下圖一般選出選區,在下面的步驟中將要用到很多個火焰圖層,所以在命名的時候自己要心裡有數,防止太多了區分不開。

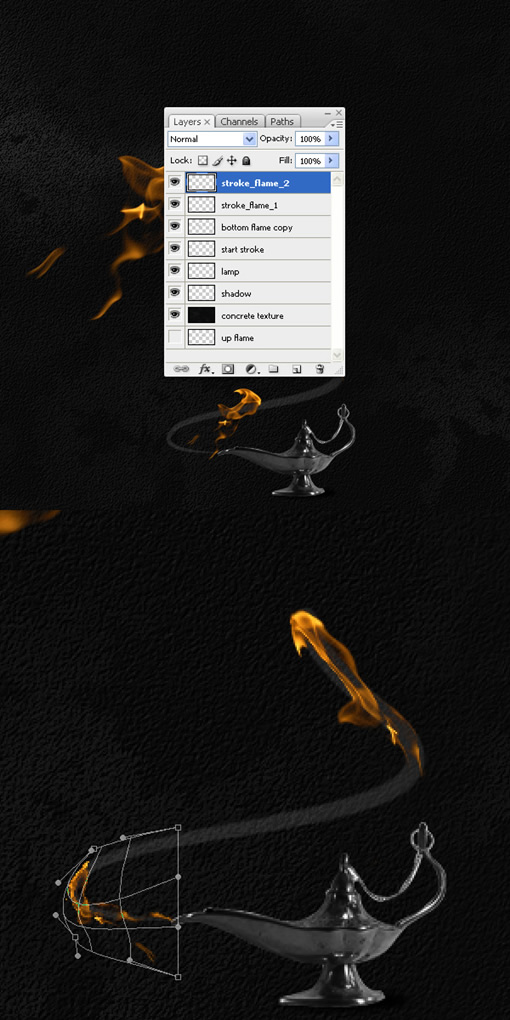
步驟十九:復制剛才那個備用的大火焰,命名為“stroke_flame_2”,然後縮小它也用剛才的變形方法把它變成如下圖的形狀。

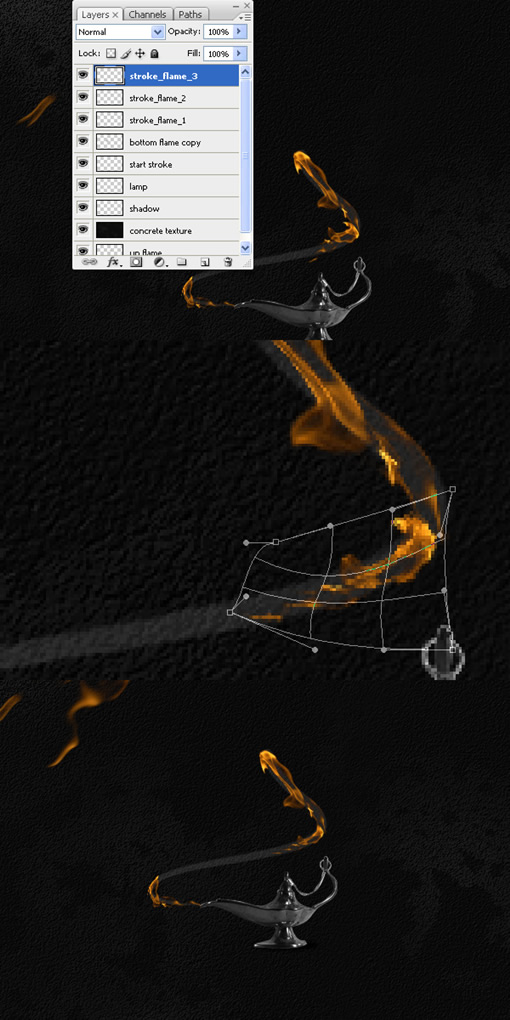
步驟二十:復制備用的大火焰,命名為“stroke_flame_3”,同樣如下圖般變形。

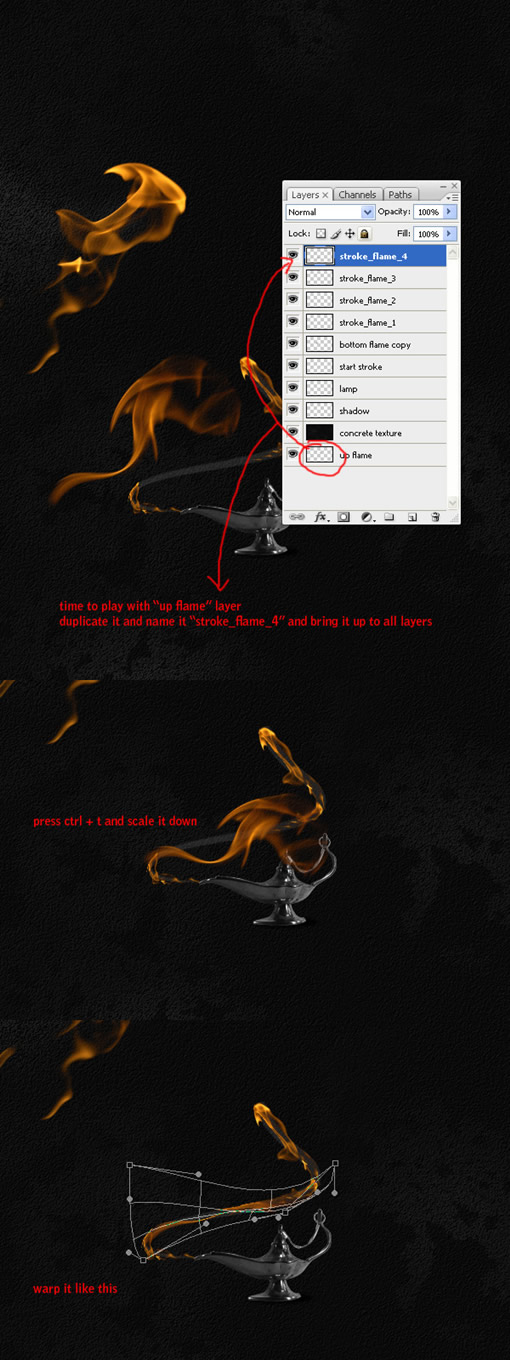
步驟二十一:現在,我們讓剛才隱藏的上面的那個火焰顯示,命名這個圖層為“stroke_flame_4”,把它放到所有圖層的最上面,像前面那樣稍微縮小一下然後進行適當變形,如下圖所示。

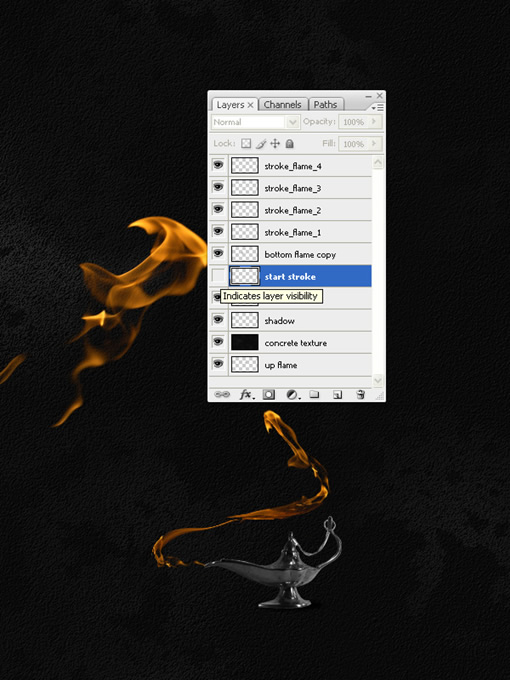
步驟二十二:現在我們這個案例的第一部分已經成功完成,剛才進行描邊的那個圖層可以刪掉了,因為它只起到了一個參考路徑的作用。

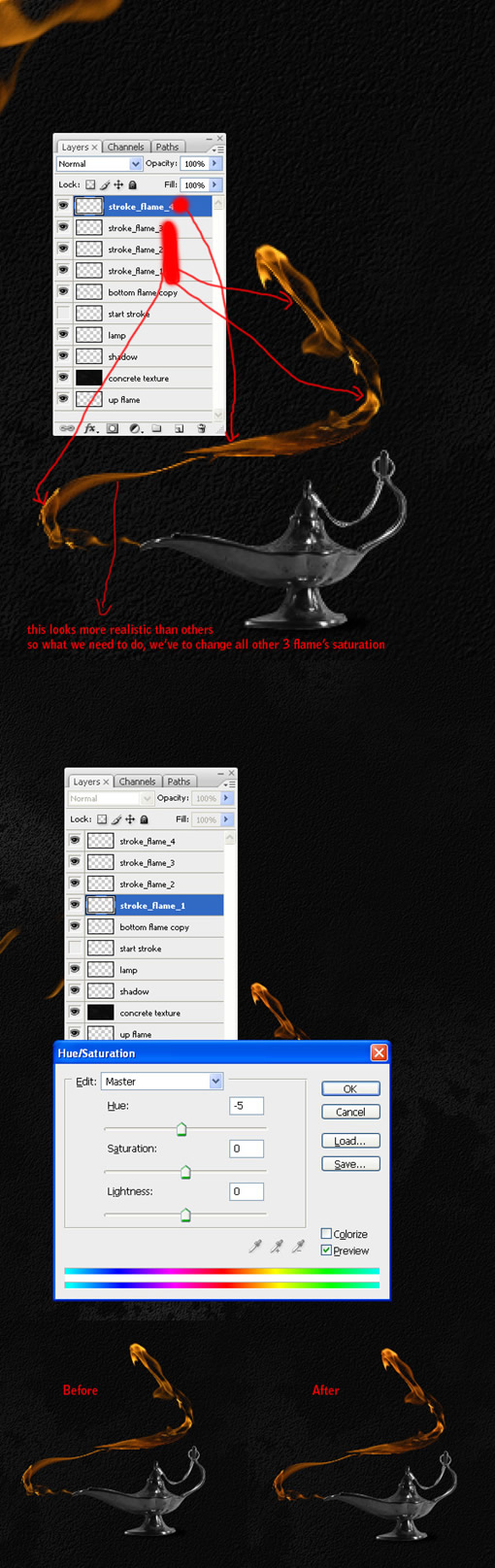
步驟二十三:你或許會發現,中間的那個火焰和其他的火焰的顏色不太一樣,我們可以按住ctrl+u調出飽和度的框來進行調整,知道顏色相近為止。如下圖所示:

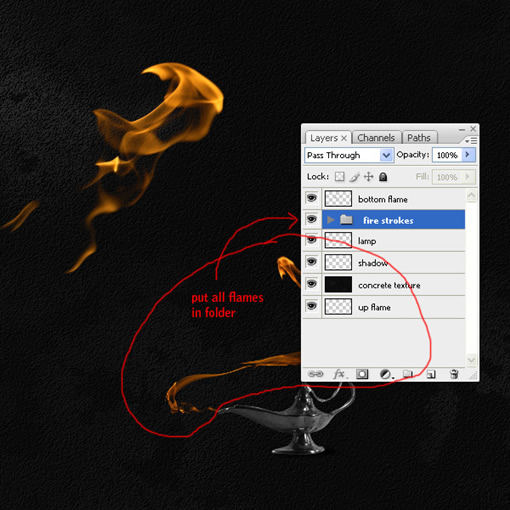
步驟二十四:在我們做下面的工作之前,先將所有火焰圖層放到一個文件夾裡面。如下圖所示:

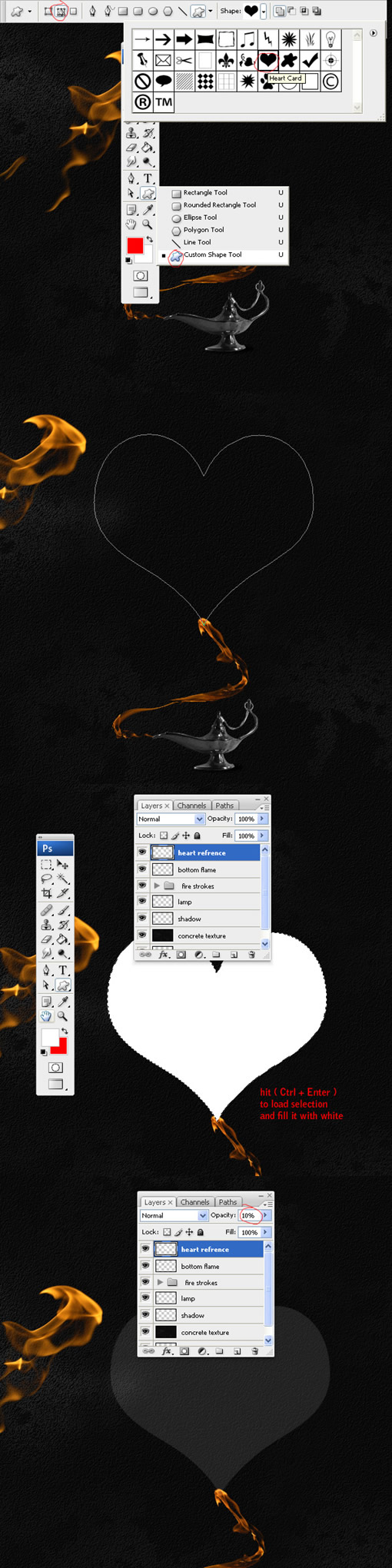
步驟二十五:下面我們將要處理心的部分了,大家加把勁,快要成功了。我們需要也做一個心形的參考圖形就像前面我們做路徑參考一樣。在ps的不規則圖形裡面我們可以找到一個心形的形狀。如下圖所示在文檔上畫一個心,填充白色,透明度降低到10%,然後圖層命名為參考心形。

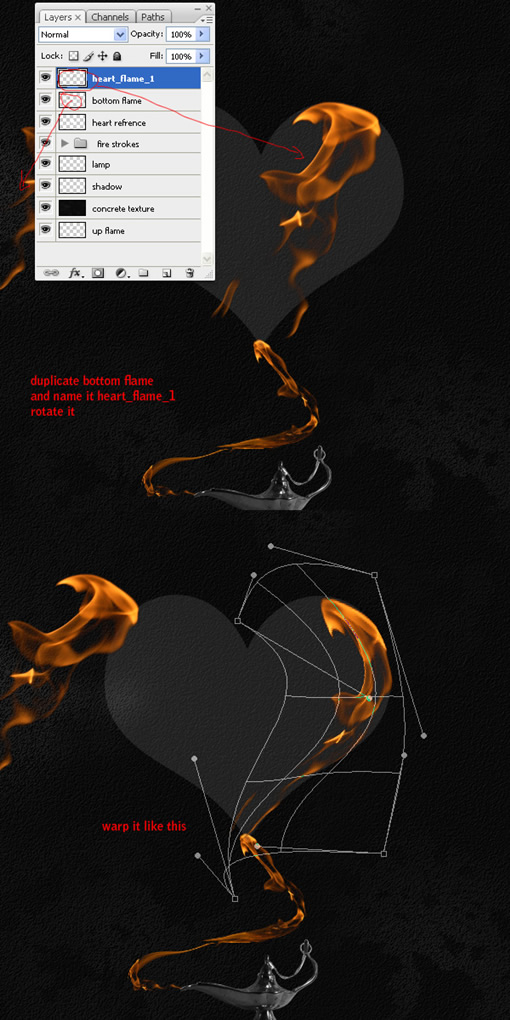
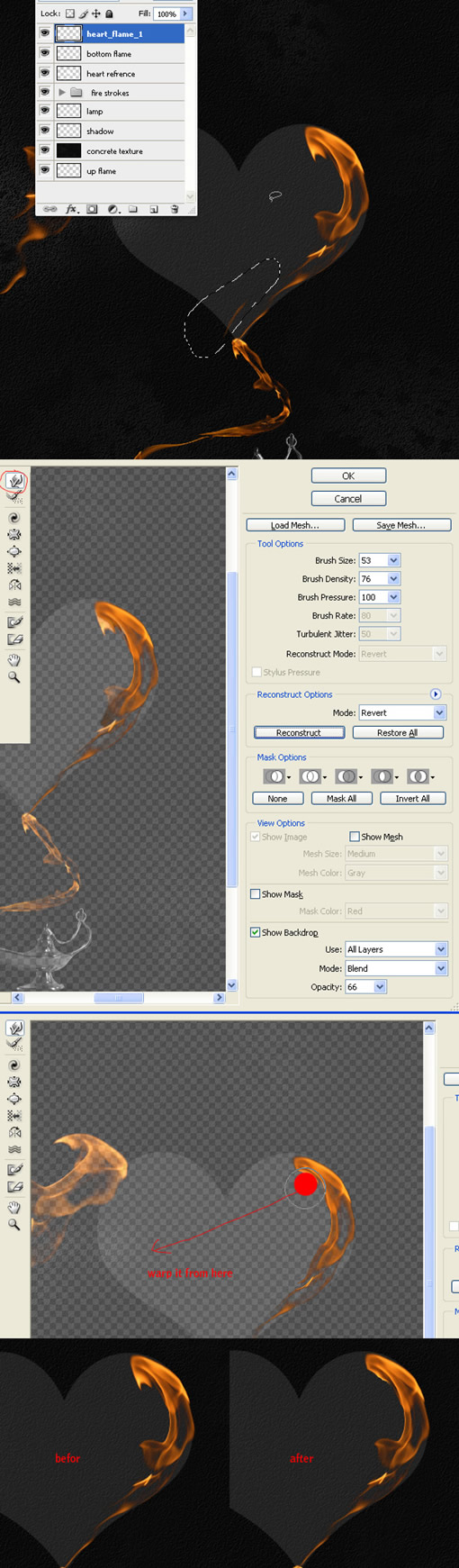
步驟二十六:復制那個備用的火焰,然後將其命名為“heart_flame_1”,將它放到所有圖層的最上面,然後變形,如下圖所示:

步驟二十七:刪掉不需要的部分,然後到濾鏡中的“液化”命令中把圖做下圖般的處理。

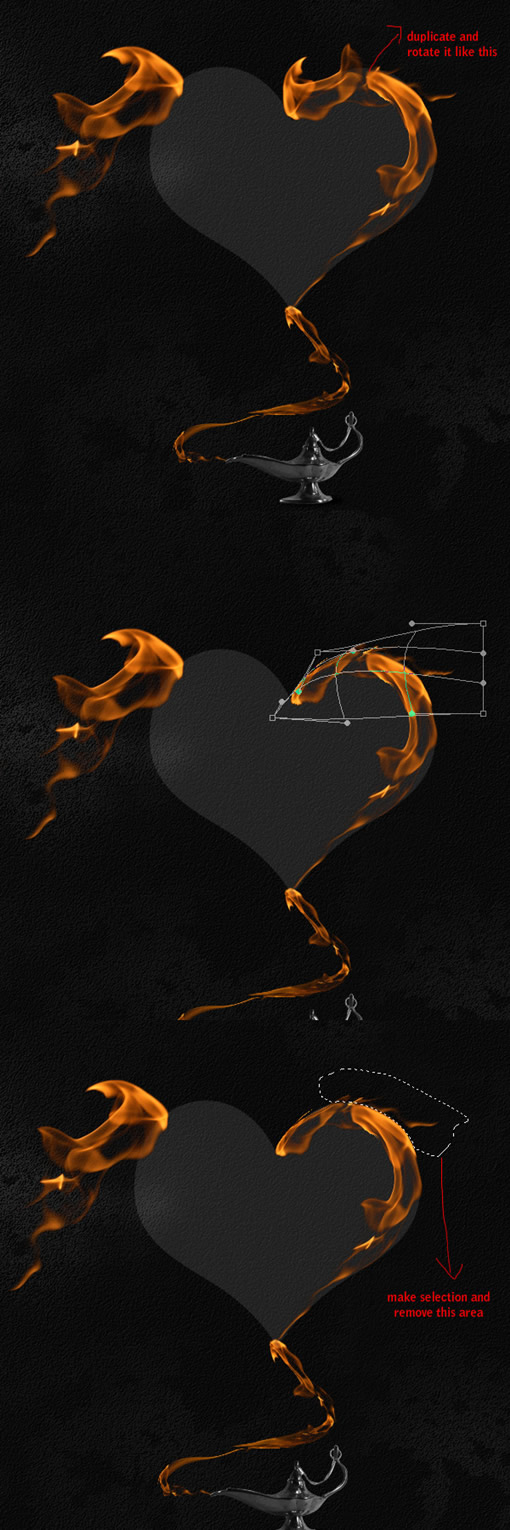
步驟二十八:復制備用大火焰,將其命名為“heart_flame_2”,然後ctrl+t反轉變形,並將不需要的部分去掉。

步驟二十九:將“heart_flame_2”和“heart_flame_1”同時選中,然後將他們拖動到下面新建圖層那個按鈕上面,復制這兩個圖層,然後