萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS 30分鐘擬物圖標速成記之USB篇
PS 30分鐘擬物圖標速成記之USB篇
最終效果圖:

繪制Usb數據線中部
NO.1-1
首先新建一張紙
寬:800px 高:600px 分辨率:72像素/英寸 名稱:USB-test

NO.1-2
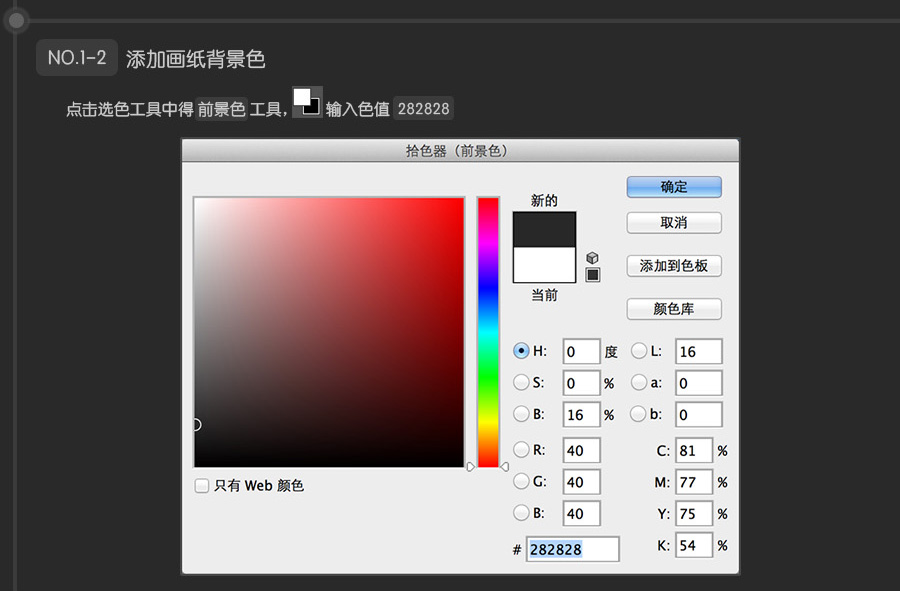
點擊選色工具中的前景色工具,輸入色值 282828

NO.1-3
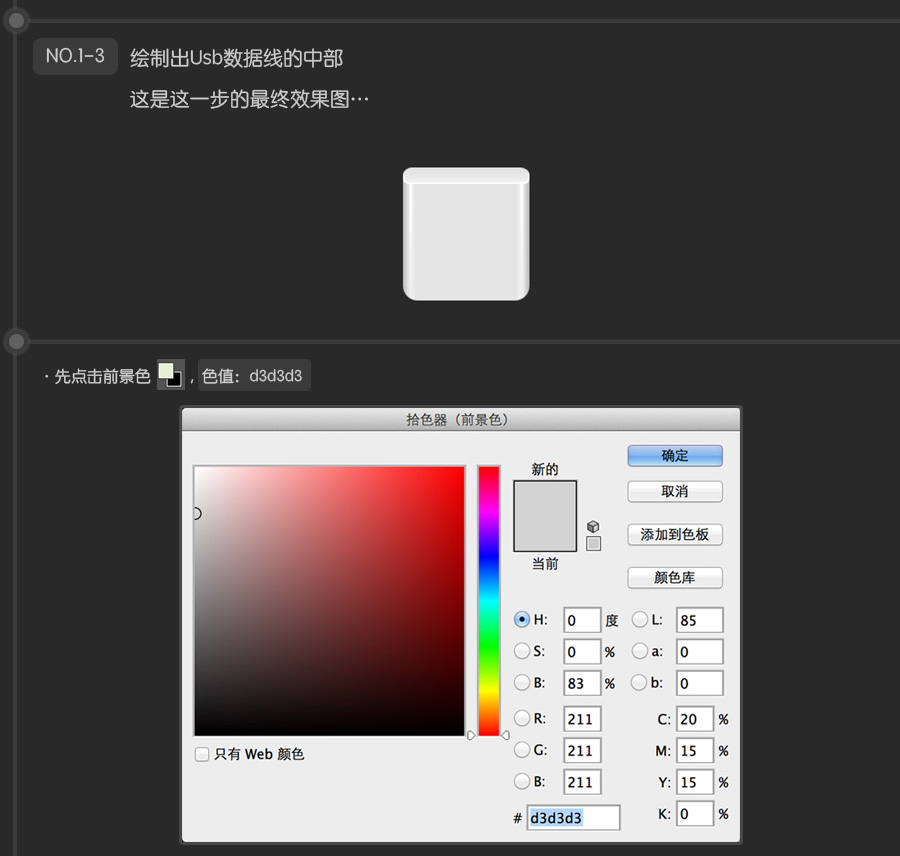
繪制出Usb數據線的中部,這是這一步的最終效果圖…

先點擊前景色,色值:d3d3d3
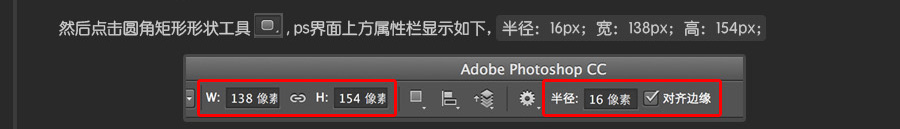
然後點擊圓角矩形形狀工具, ps界面上方屬性欄顯示如下,半徑:16px;寬:138px;高:154px;

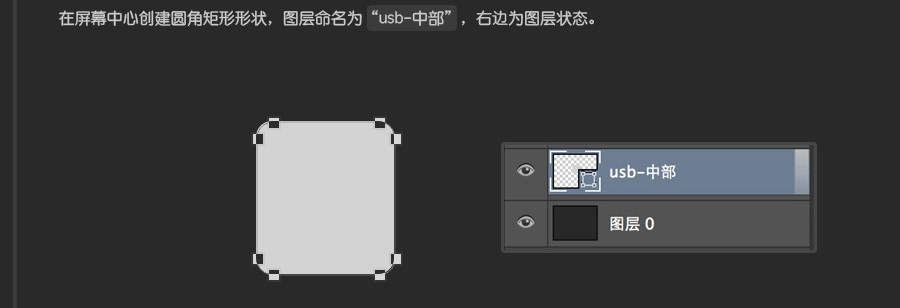
在屏幕中心創建圓角矩形形狀,圖層命名為“usb-中部”,右邊為圖層狀態。

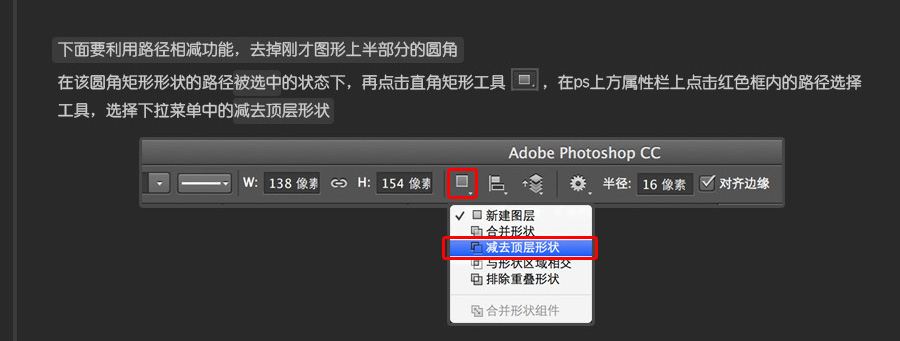
下面要利用路徑相減功能,去掉剛才圖形上半部分的圓角。
在該圓角矩形形狀的路徑被選中的狀態下,再點擊直角矩形工具,在ps上方屬性欄上點擊紅色框內的路徑選擇工具,選擇下拉菜單中的減去頂層形狀。

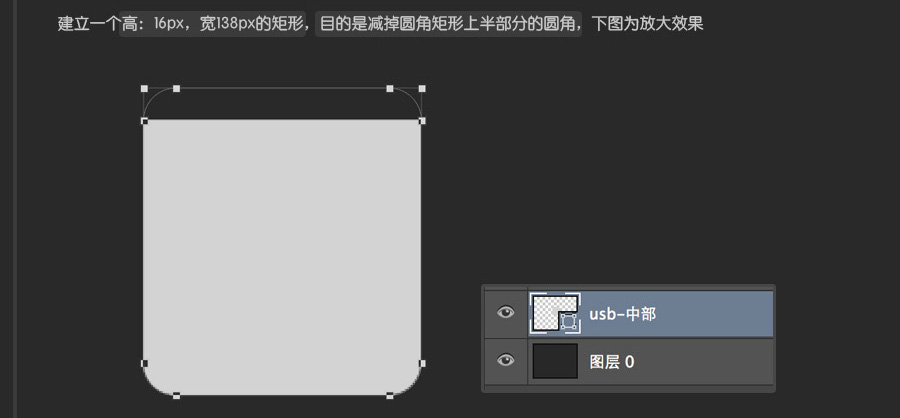
建立一個高:16px,寬138px的矩形,目的是減掉圓角矩形上半部分的圓角,下圖為放大效果:

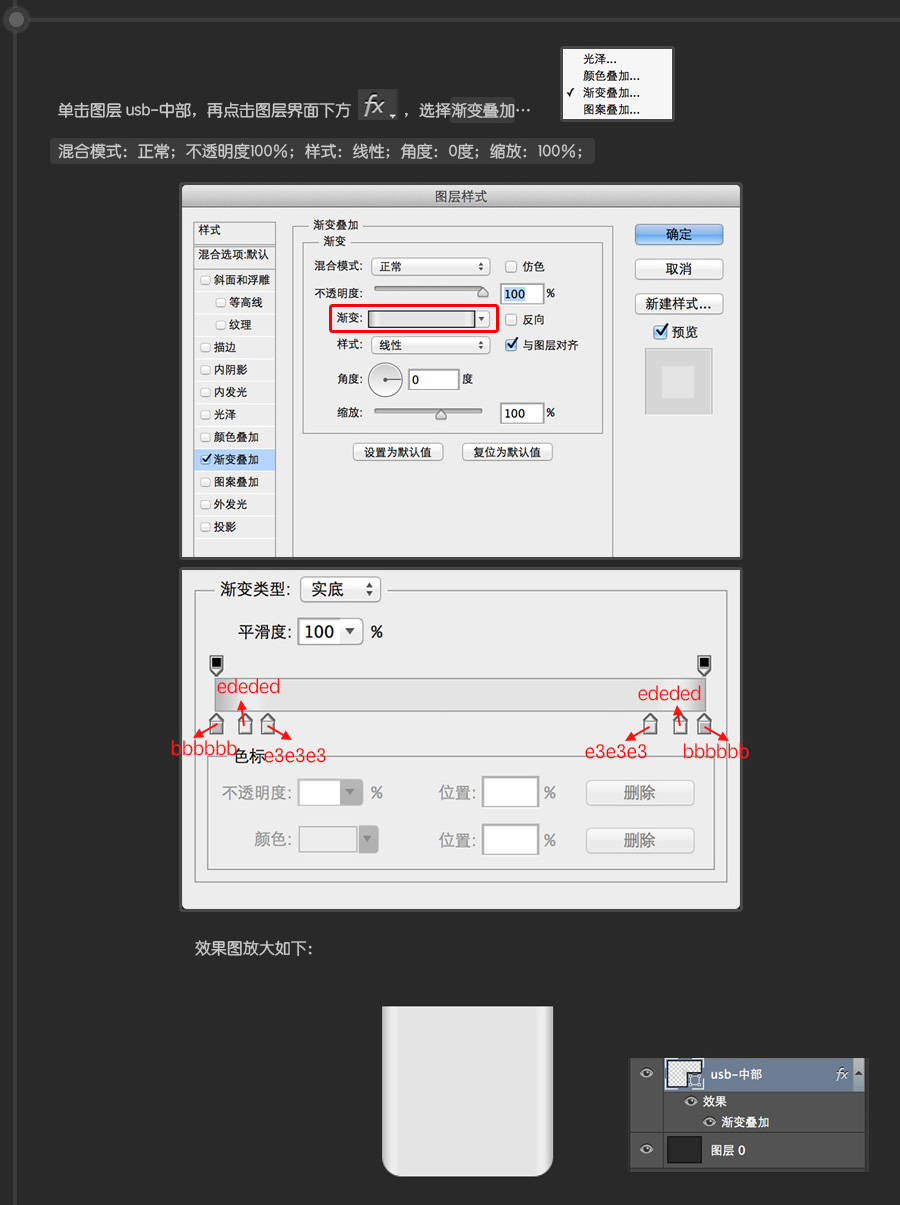
單擊圖層 usb-中部,再點擊圖層界面下方的fx,選擇漸變疊加…

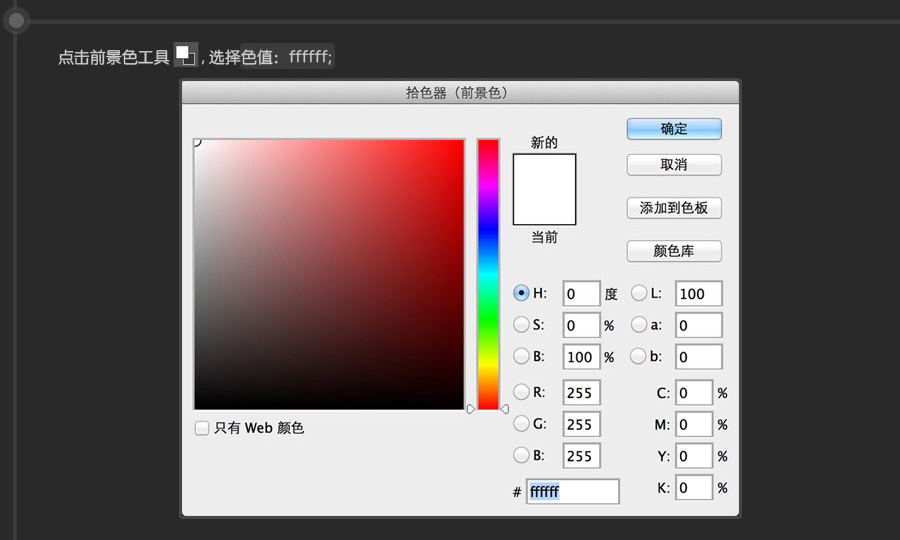
點擊前景色工具, 選擇色值:ffffff;

然後點擊圓形形狀工具, ps界面上方屬性欄顯示如下,半徑:6px;寬:138px;高:16 px;

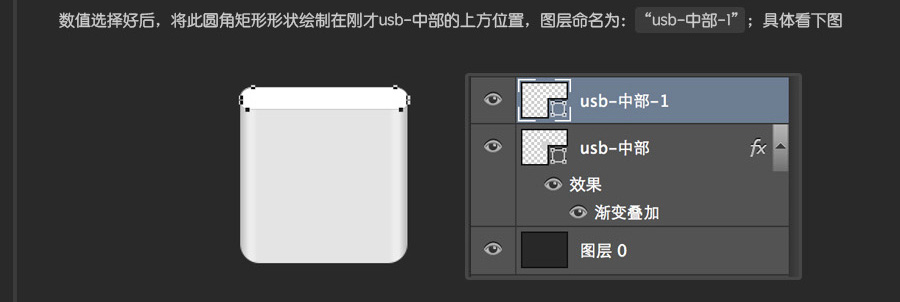
數值選擇好後,將此圓角矩形形狀繪制在剛才usb-中部的上方位置,圖層命名為:“usb-中部-1”;具體看下圖:

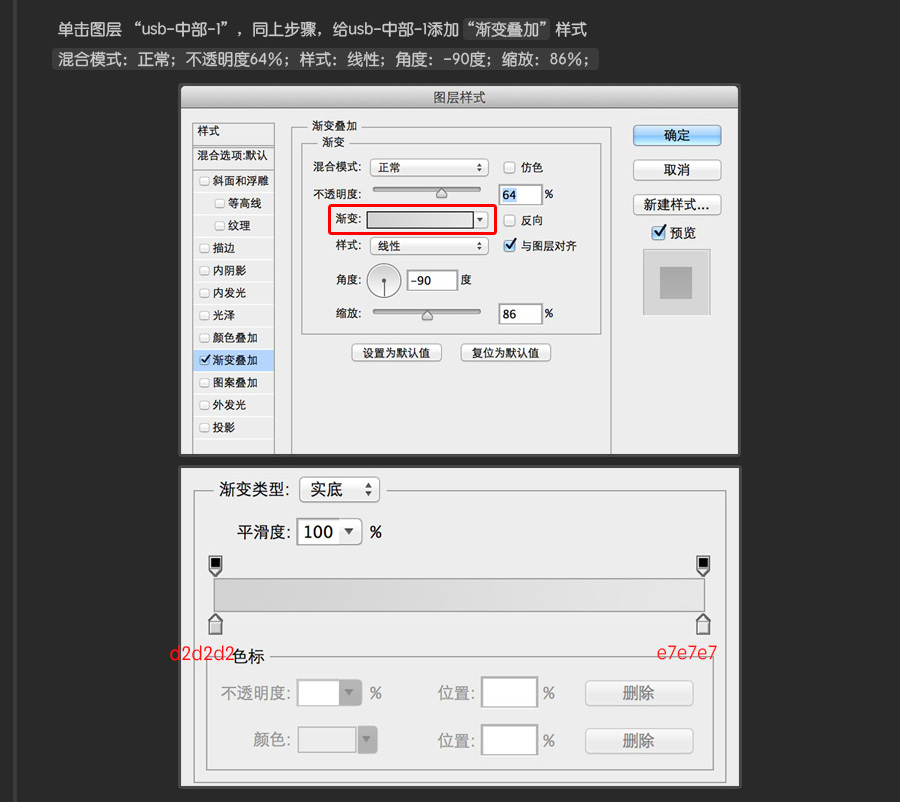
單擊圖層 “usb-中部-1”,同上步驟,給usb-中部-1添加“漸變疊加”樣式。
混合模式:正常;不透明度64%;樣式:線性;角度:-90度;縮放:86%;

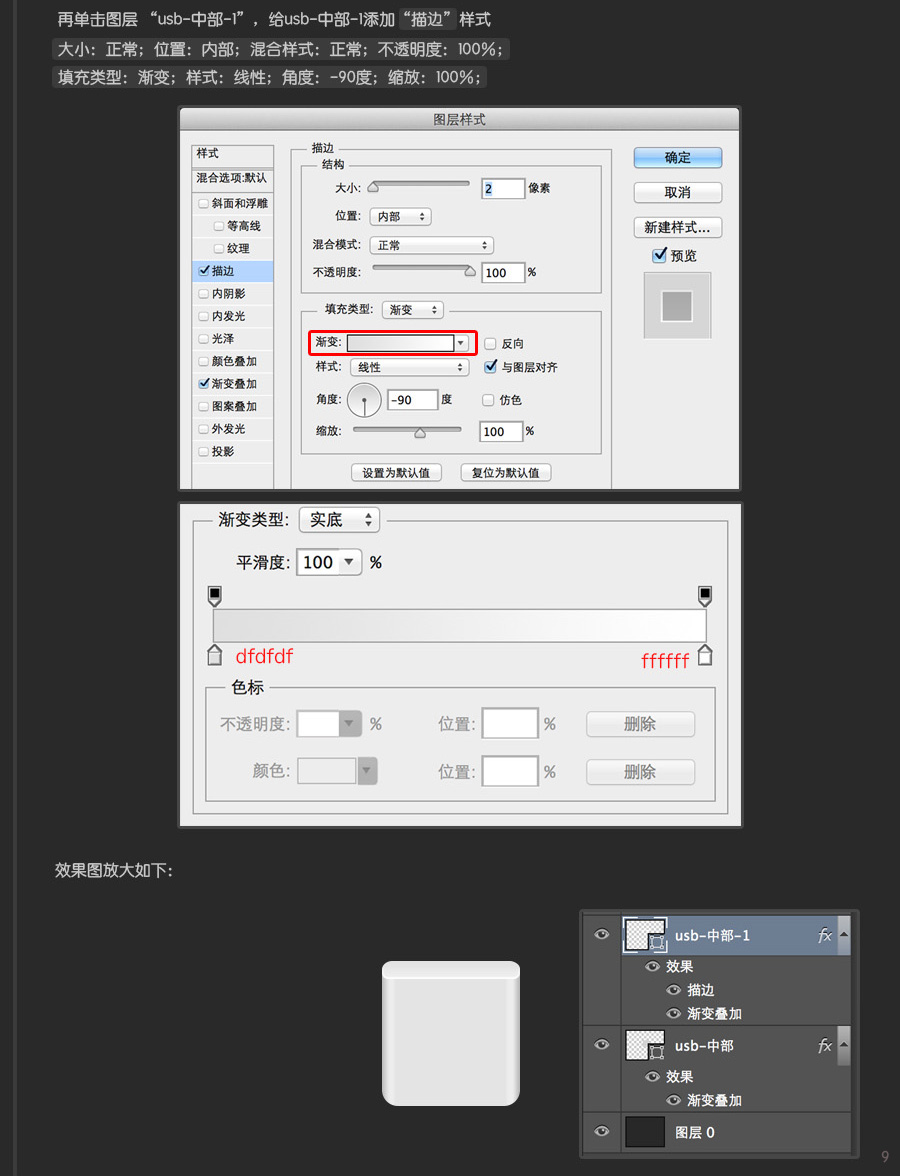
再單擊圖層 “usb-中部-1”,給usb-中部-1添加“描邊”樣式。
大小:正常;位置:內部;混合樣式:正常;不透明度:100%;
填充類型:漸變;樣式:線性;角度:-90度;縮放:100%;

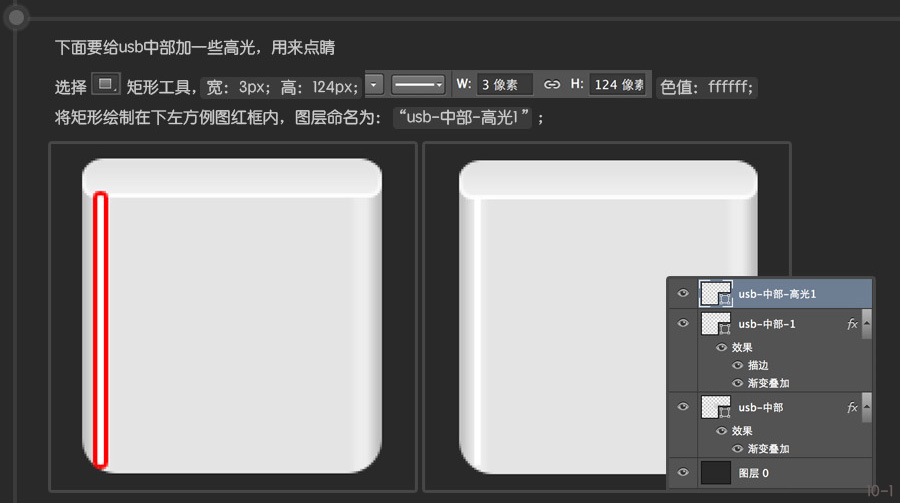
下面要給usb中部加一些高光,用來點睛
選擇矩形工具,寬:3px;高:124px;色值:ffffff;
將矩形繪制在下左方例圖紅框內,圖層命名為:“usb-中部-高光1 ”;

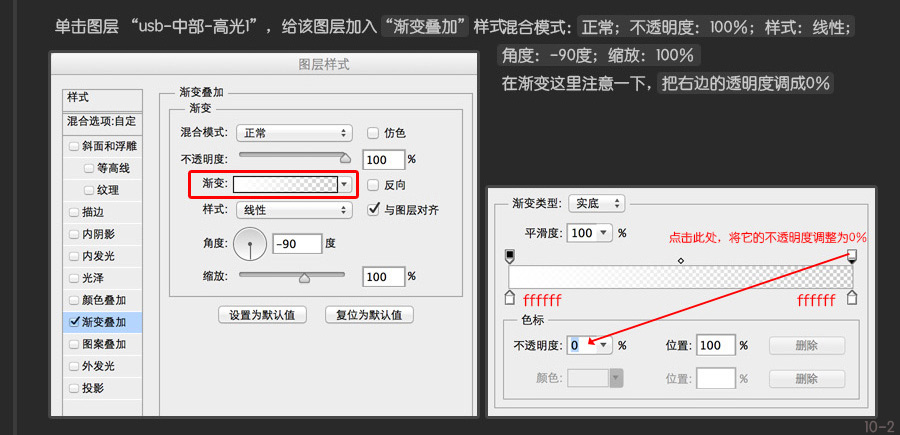
單擊圖層 “usb-中部-高光1”,給該圖層加入“漸變疊加”樣式;
混合模式:正常;不透明度:100%;樣式:線性;角度:-90度;縮放:100%
在漸變這裡注意一下,把右邊的透明度調成0%

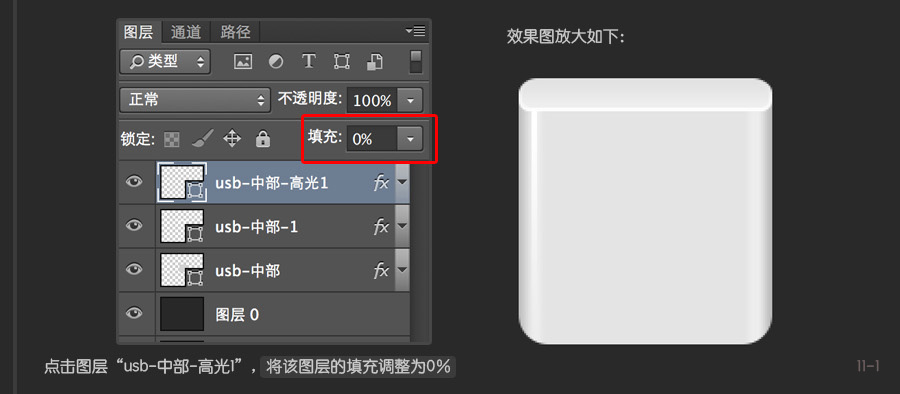
點擊圖層“usb-中部-高光1”,將該圖層的填充調整為0%

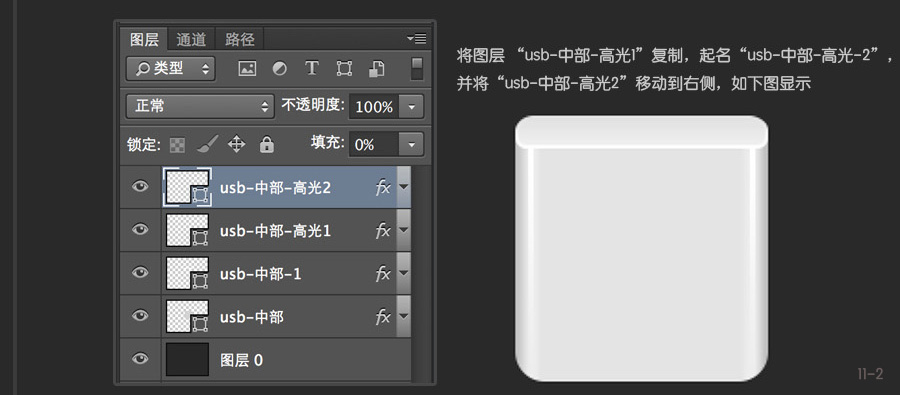
將圖層 “usb-中部-高光1”復制,起名“usb-中部-高光-2”,並將“usb-中部-高光2”移動到右側,如下圖顯示:

繪制Usb數據線下部
這是這一步的最終效果圖:

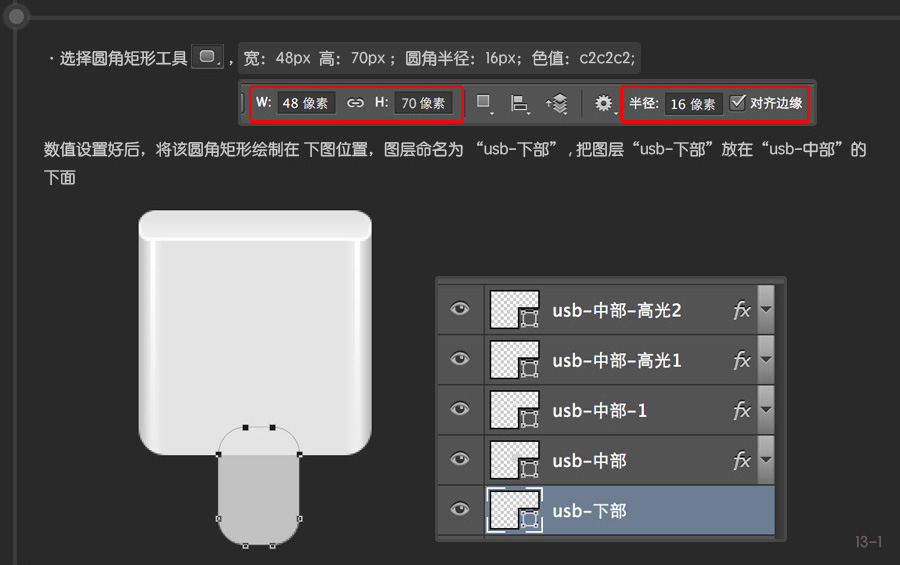
選擇圓角矩形工具,寬:48px 高:70px ;圓角半徑:16px;色值:c2c2c2;
數值設置好後,將該圓角矩形繪制在下圖位置,圖層命名為 “usb-下部” , 把圖層“usb-下部”放在“usb-中部”的下面:

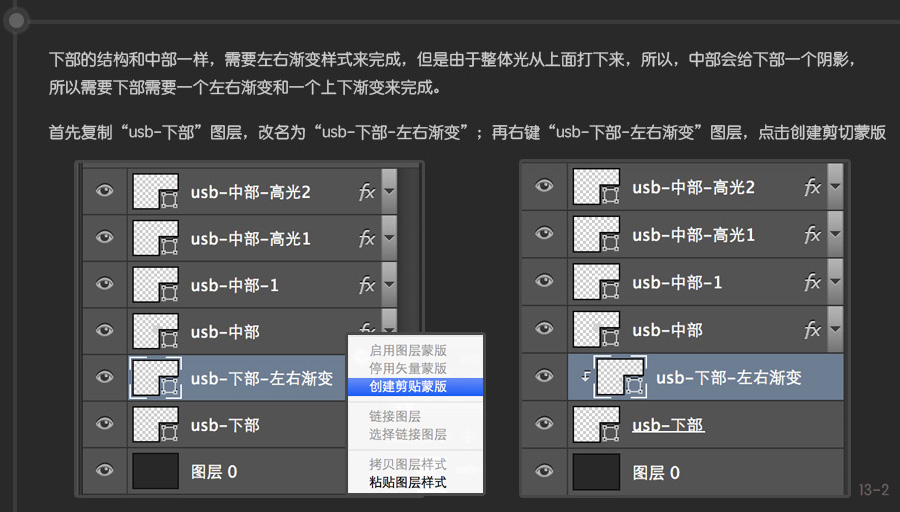
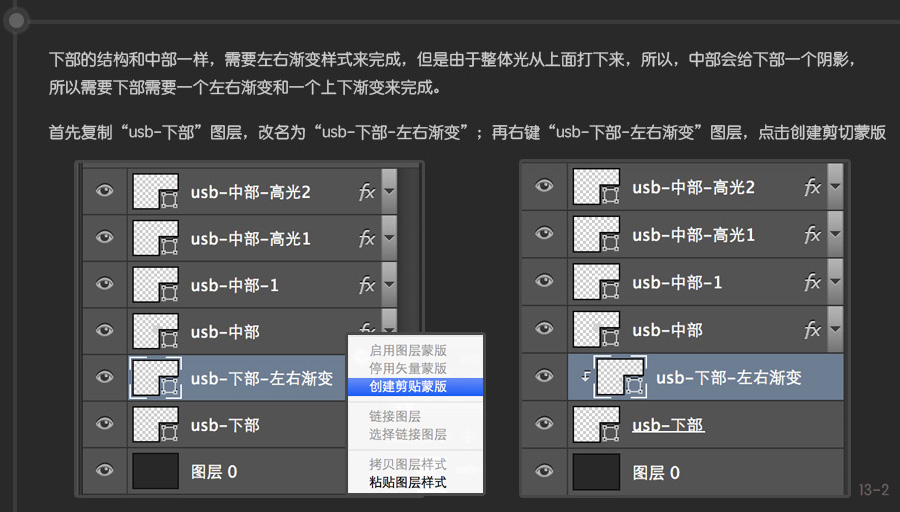
下部的結構和中部一樣,需要左右漸變樣式來完成,但是由於整體光從上面打下來,中部會給下部一個陰影,所以需要下部需要一個左右漸變和一個上下漸變來完成。
首先復制“usb-下部”圖層,改名為“usb-下部-左右漸變”;再右鍵“usb-下部-左右漸變”圖層,點擊創建剪切蒙版;

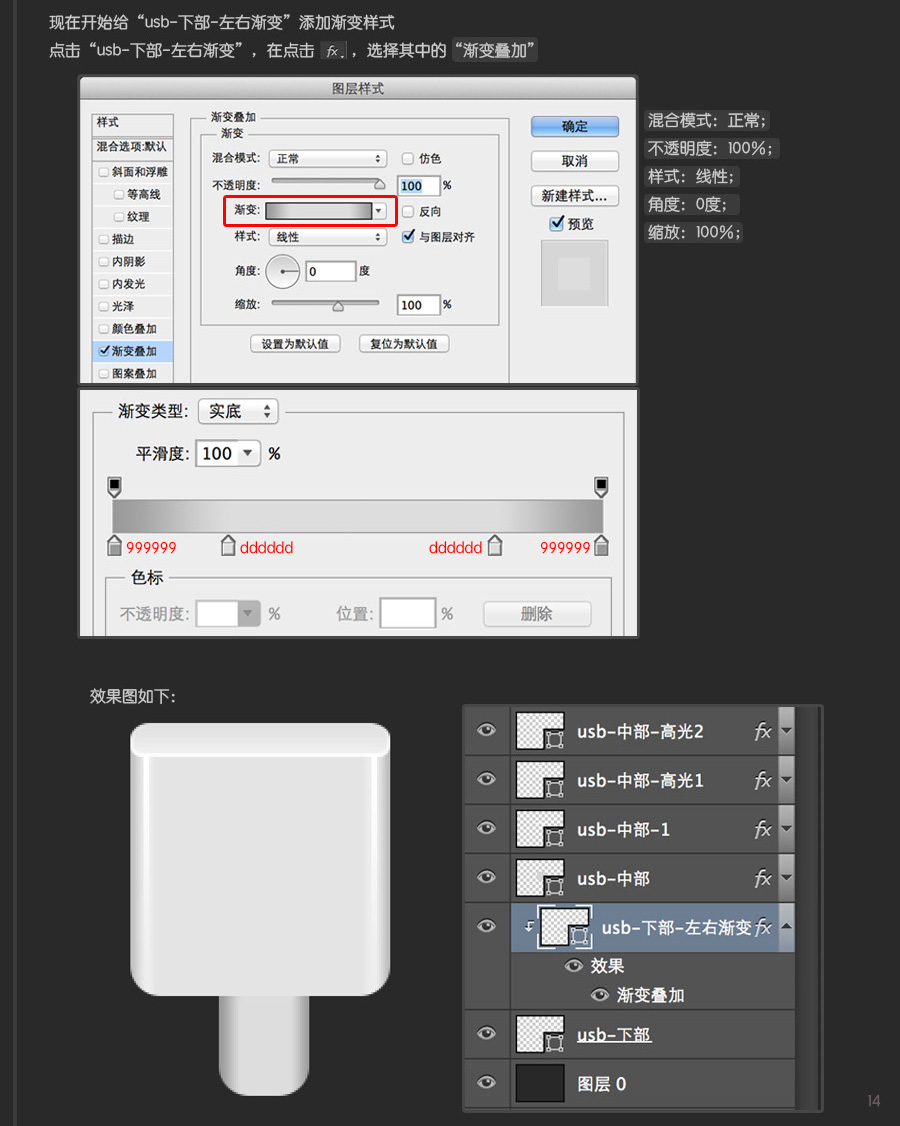
現在開始給“usb-下部-左右漸變”添加漸變樣式。
點擊“usb-下部-左右漸變”,在點擊fx,選擇其中的“漸變疊加”;
混合模式:正常;不透明度:100%;樣式:線性;角度:0度;縮放:100%;

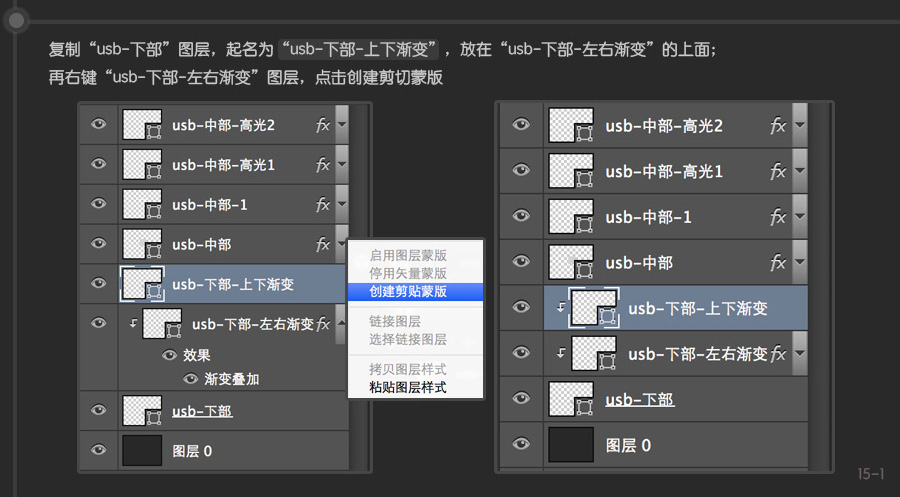
復制“usb-下部”圖層,起名為“usb-下部-上下漸變”,放在“usb-下部-左右漸變”的上面;
再右鍵“usb-下部-左右漸變”圖層,點擊創建剪切蒙版:

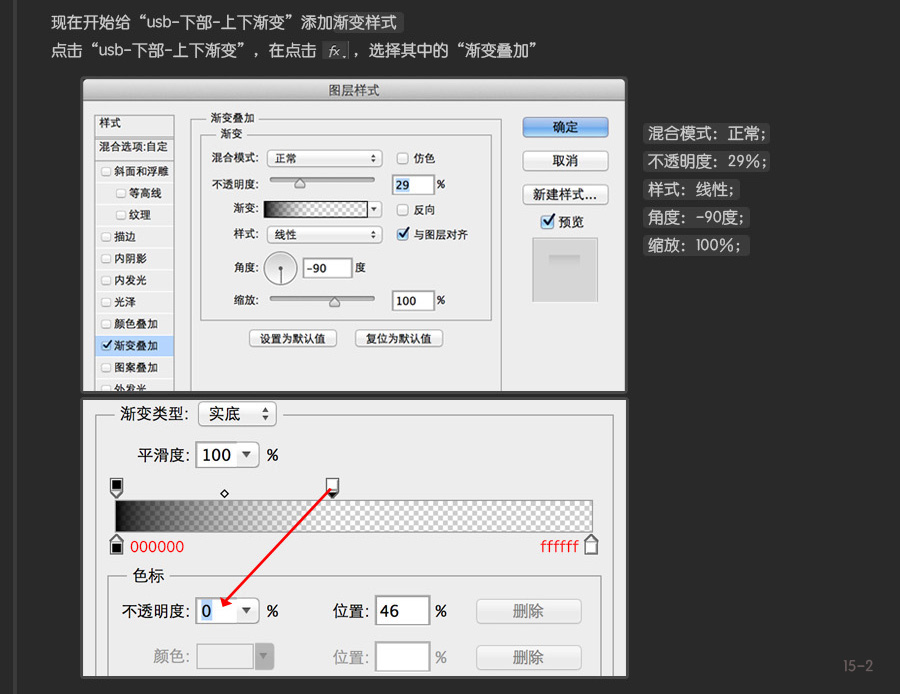
現在開始給“usb-下部-上下漸變”添加漸變樣式。
點擊“usb-下部-上下漸變”,在點擊,選擇其中的“漸變疊加”
混合模式:正常;不透明度:29%;樣式:線性;角度:-90度;縮放:100%;

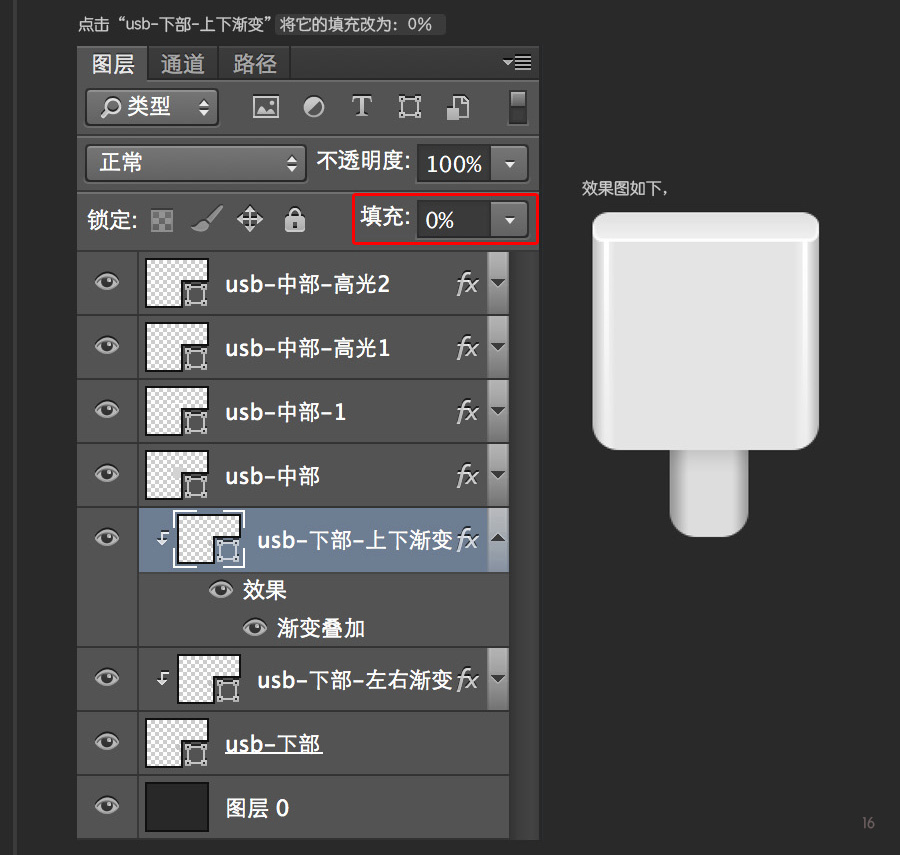
點擊“usb-下部-上下漸變”將它的填充改為:0%

繪制Usb數據線尾部
這是這一步的最終效果圖:

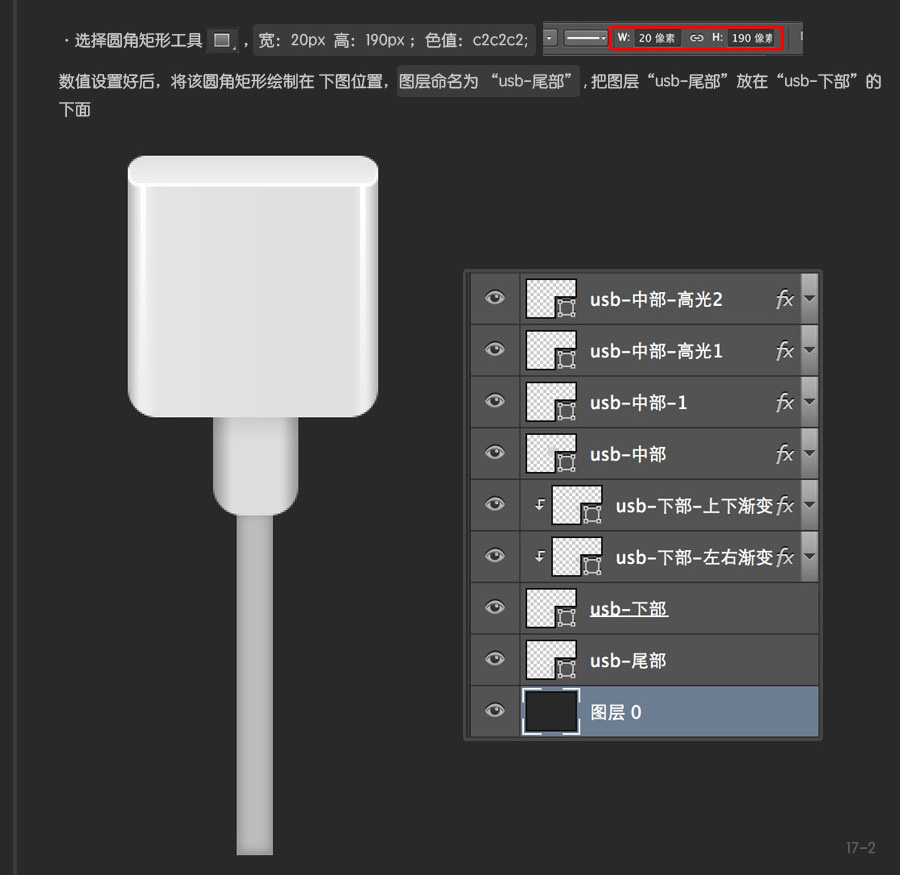
選擇圓角矩形工具,寬:20px 高:190px ;色值:c2c2c2;
數值設置好後,將該圓角矩形繪制在 下圖位置,圖層命名為 “usb-尾部” , 把圖層“usb-尾部”放在“usb-下部”的下面;