萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS小白必學摳圖技巧!用PS鋼筆工具摳圖
PS小白必學摳圖技巧!用PS鋼筆工具摳圖
摳圖,就是從背景中分離出一個特定對象,而摳圖的前提是我們要有一個完全清晰的圖像。在圖片處理過程中,摳圖是非常常用的,尤其是對於網頁設計、海報設計和封面設計來說。摳圖提取的前景可能是人、物或景,或者是這三項因素的組合。
本期國外精品翻譯教程就同大家介紹一下知名UI設計師Jake Rocheleau是如何用PS鋼筆工具來完成摳圖的。筆者認為,以目前Photoshop CC的功能來說,摳圖工具有許多種,但在長時間的圖片處理過程中,PS鋼筆工具是最精確且最有效的摳圖工具。當然,對於不少PS小白而言,PS鋼筆工具摳圖在一開始用起來有點挑戰,但一旦你掌握了PS鋼筆工具的使用技巧,你就會發現PS鋼筆工具摳圖的魅力。本PS教程難度不大,非常適合PS初學者學習練習。

摳圖,在海報、封面設計中尤為重要
讓我們開始吧!
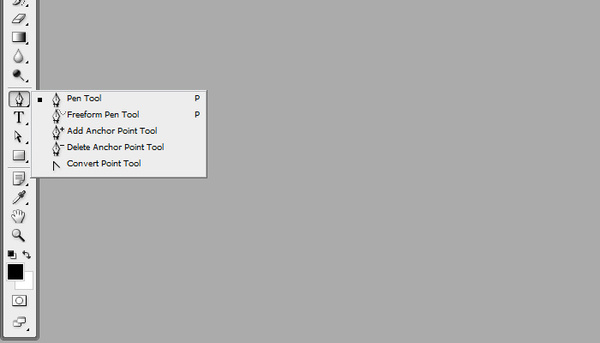
首先,我們要明確的是PS鋼筆工具的位置在哪裡。在PS的工具區中,左側工具欄中有一個類似於“鋼筆”的圖標,右擊即可看到該圖標的相關選項,包括鋼筆工具、自由鋼筆工具、添加錨點工具、刪除錨點工具和轉換點工具。
當然,在PS操作過程中,快捷鍵的使用能大大提升PS的工作效率。鋼筆工具的快捷鍵是“P”,不管你剛才在使用什麼PS工具,只要點擊“P”鍵,則當前工具會自動跳到“鋼筆”選項。

圖01
在本PS教程中,筆者采用的素材是來自GraphicStock的一張手持智能手機的圖片。對於廣大設計師來說,GraphicStock相當好用,因為其包含中大量的矢量圖形、圖片、圖標和紋理資源,且這些資源的下載是免費的(一般都有7天的免費試用期)。
在眾多的PS摳圖工具中,PS鋼筆工具最具挑戰性和最有價值的摳圖工具。而最初練習PS鋼筆工具,通常是在矢量圖形上聯系。這些圖形大都是用鋼筆創建的,或至少有非常相似的形狀。本PS教程中,如果你不喜歡這個素材,你可以在GraphicStock另外找一個。
布局錨點
在Photoshop中打開你的素材圖片,並確認選擇的鋼筆工具。這一步中,我們的目標是在錨點之間創造線段。當你使用鋼筆工具在圖片上進行點擊時,它就會創建一個新的錨點,允許你控制形狀、大小和曲線路徑。
我們的最終目標是通過錨點選擇整個對象的選取,然後再加載路徑選擇,刪除背景,保留下我們所需要的東西。

圖02
在本PS教程中,我們需要刪除的部分包含有兩個不同的部分。首先,筆者先處理的是手外區域,然後再去到手掌的底部區域。這裡的關鍵點是需要創作一些錨點--這些錨點可用來識別每一段直線或曲線。
當你在圖片上進行點擊時,就創建了一個新錨點,可以嘗試著點擊並拖動錨點,就會出現可把調整路徑分開的Bezier曲線。Bezier曲線中,底部可調整以前的曲線,而前面的則可調整下一個曲線。這裡是需要一點實踐才能將二者混合在一起。
這裡很重要的一點是,你可以單獨調整處理。在拖動之後,你可以保持現狀,也可以按住Alt鍵,但懸停在一點上時,Bezier曲線處理光標就會出現一個箭頭(轉換點工具),然後你就可以對每個曲線進行處理而不影響別的。
操縱錨點
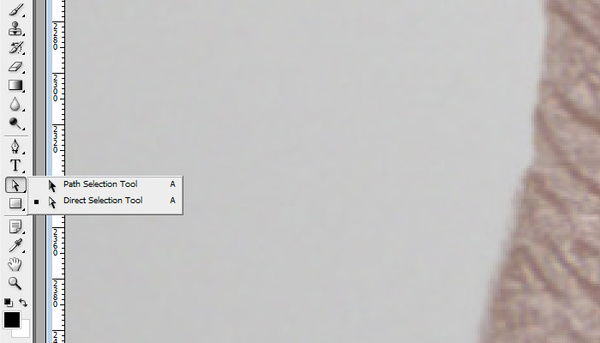
你不可能每次都在恰當的地方布局錨點。這個時候,你需要對各個錨點進行一些調整。用PS鋼筆工具創建了一個錨點後,按住Ctrl鍵,即可暫時切換至直接選擇工具,可以讓你操作和移動路徑的某些元素。

圖03
你也可以使用快捷鍵“A”來使用這個工具,但筆者認為直接使用上述的操作更加容易。記住,移動錨點也會調整以前的路徑。在路徑創建過程中,你會重復這個操作很多次。



