萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS教你打造蜘蛛俠鑽出屏幕的效果
PS教你打造蜘蛛俠鑽出屏幕的效果
效果非常的簡單,就是屏幕中的蜘蛛俠鑽出筆記本電腦的屏幕,鑽出的部分跟屏幕內的部分我做了飽和度的處理,後面制作過程我用的是“黑白”,其實你完全可以用色相飽和度或者自然飽和度來實現,效果沒有多大區別,還有就是一些細節性的東西,比如那只摁在筆記本上手的陰影和倒影需要一些耐心,盡量讓他看上去比較真實,沒有“漂浮”的感覺,我認為這個最要緊。
下面是最後的效果。

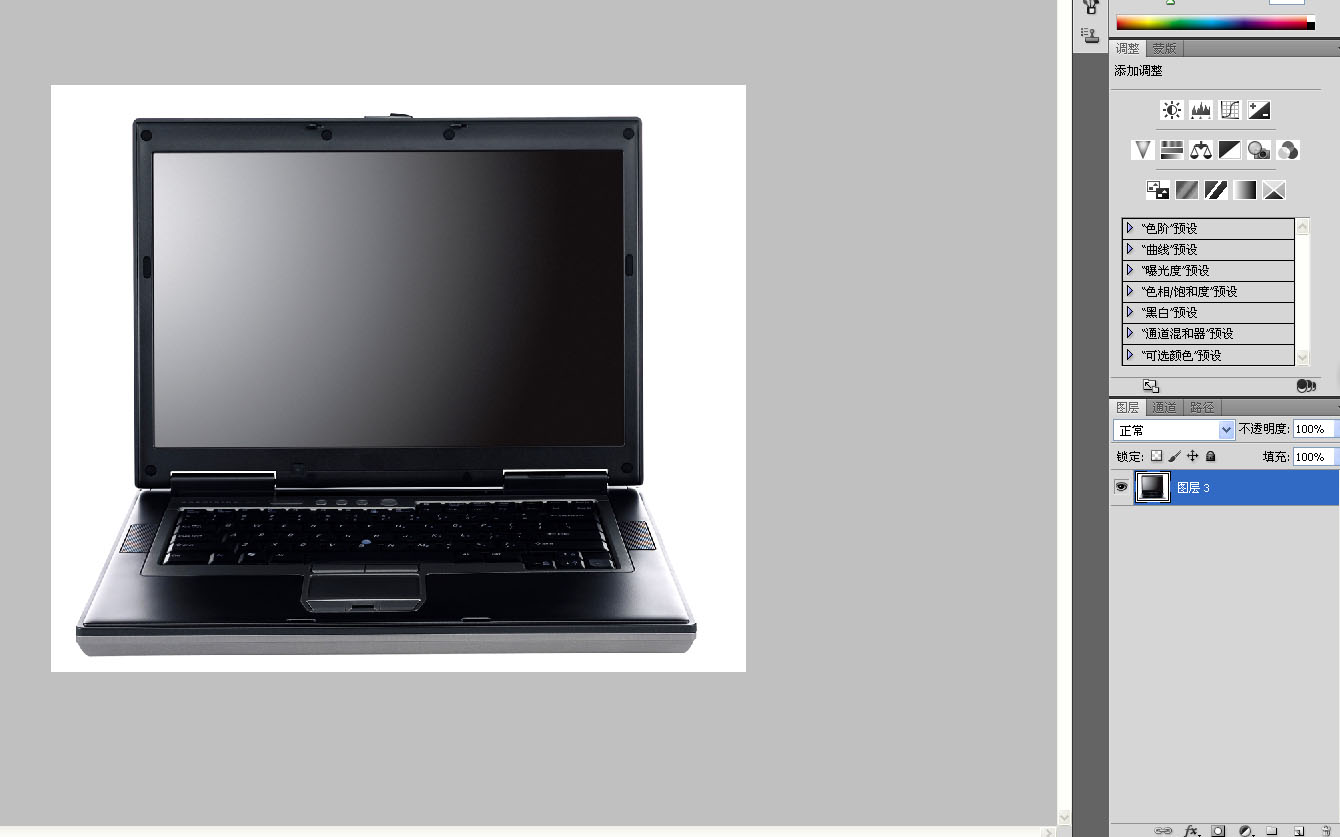
這是我在網上找到的一張筆記本素材。

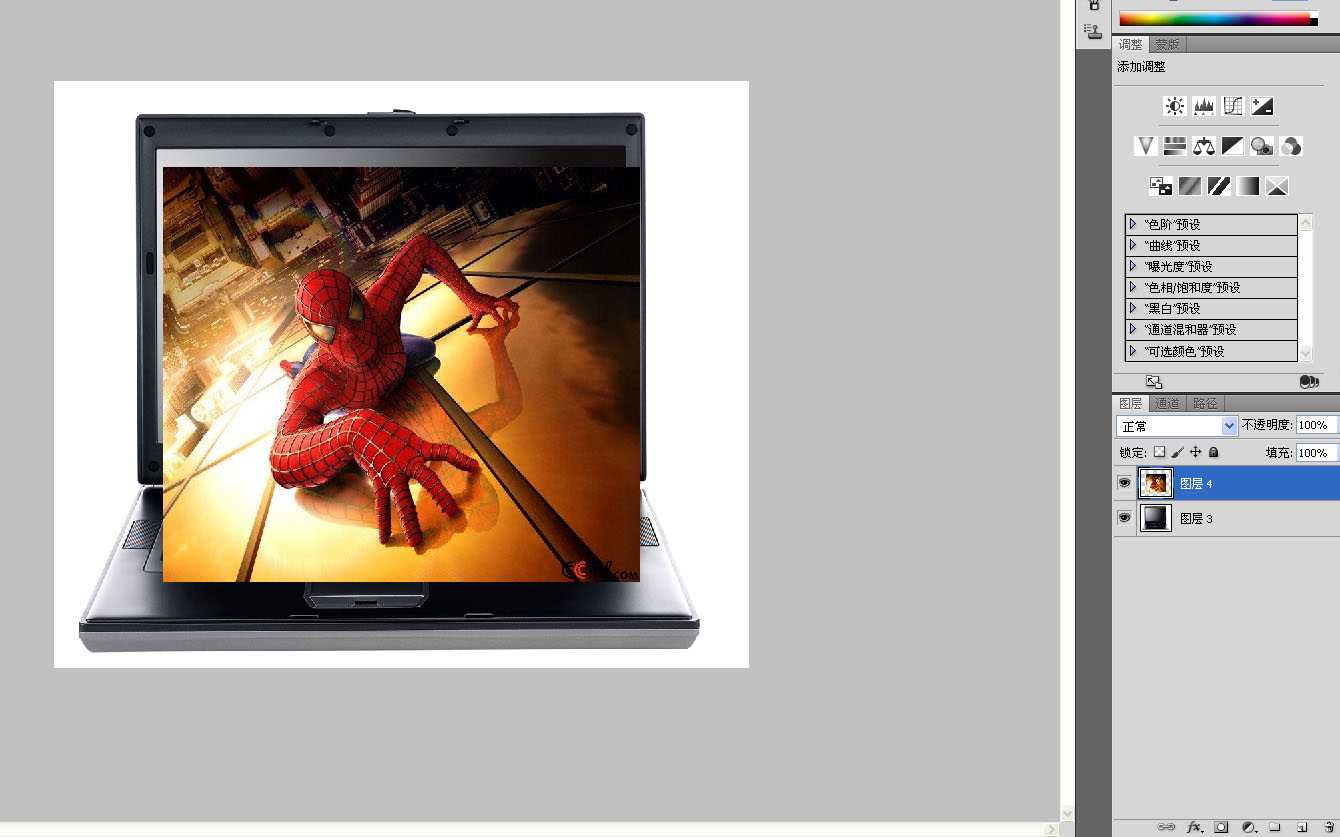
復制粘貼進蜘蛛俠。

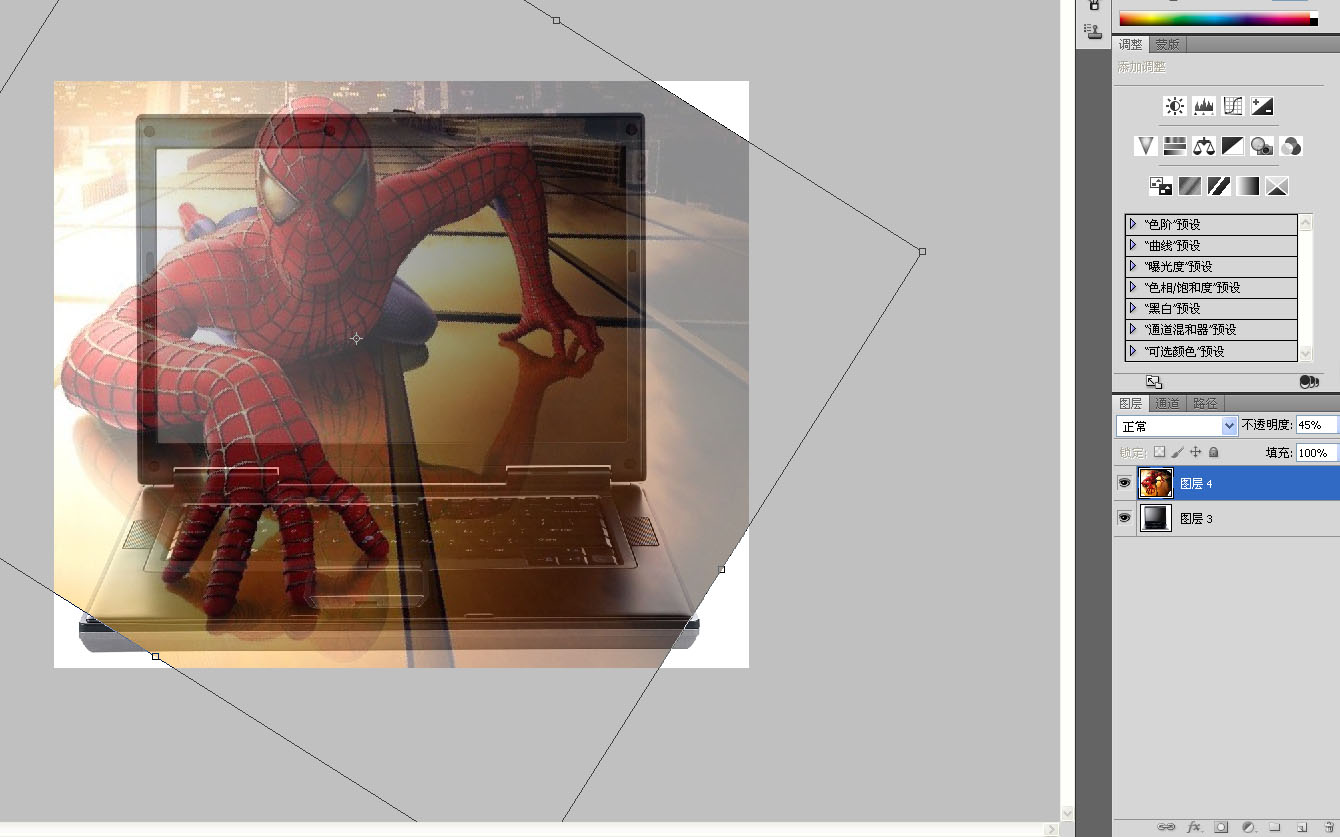
自由變化一下它的大小及角度。

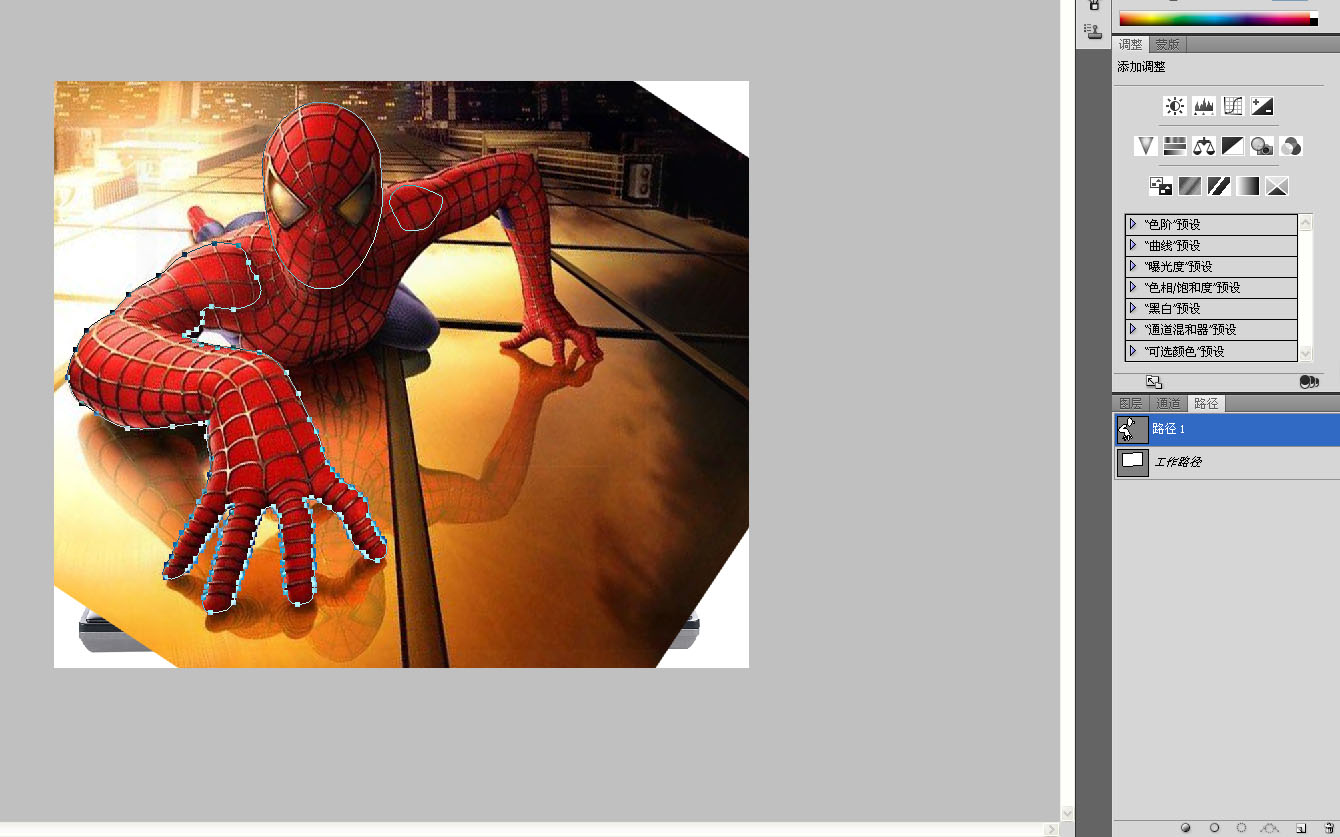
隱藏自由變化完成後的蜘蛛俠。用圓角矩形描出屏幕的路徑。如果你有時間,可以調整一下這個路徑,盡量使它跟屏幕吻合,我就是這麼做的。

新建一個路徑層,繼續描伸出屏幕外部分的蜘蛛俠,手指哪裡比較花功夫。其實不用很精細,因為到後期我會用蒙版做微調。

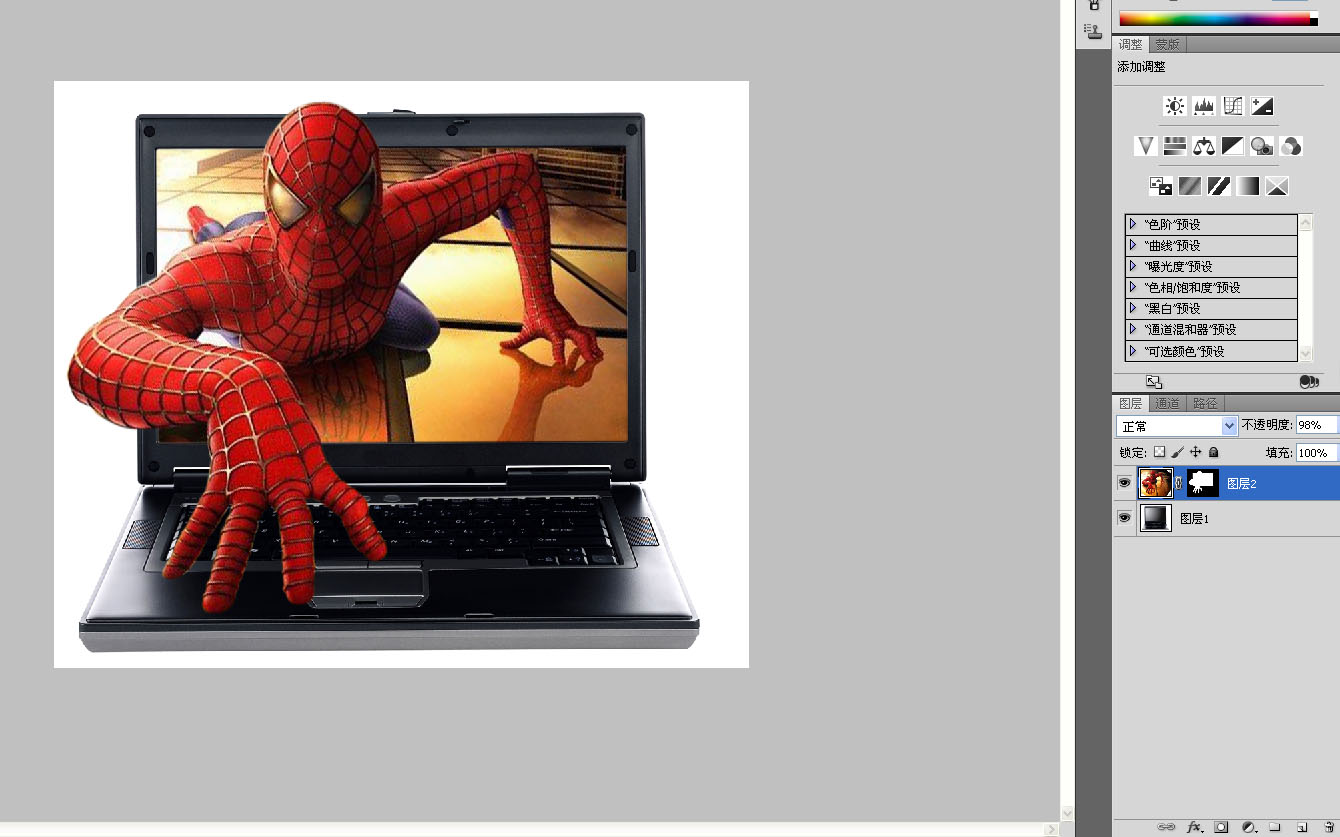
從路徑裡先後復制屏幕和手頭肩膀的選區,給蜘蛛俠添加蒙版。

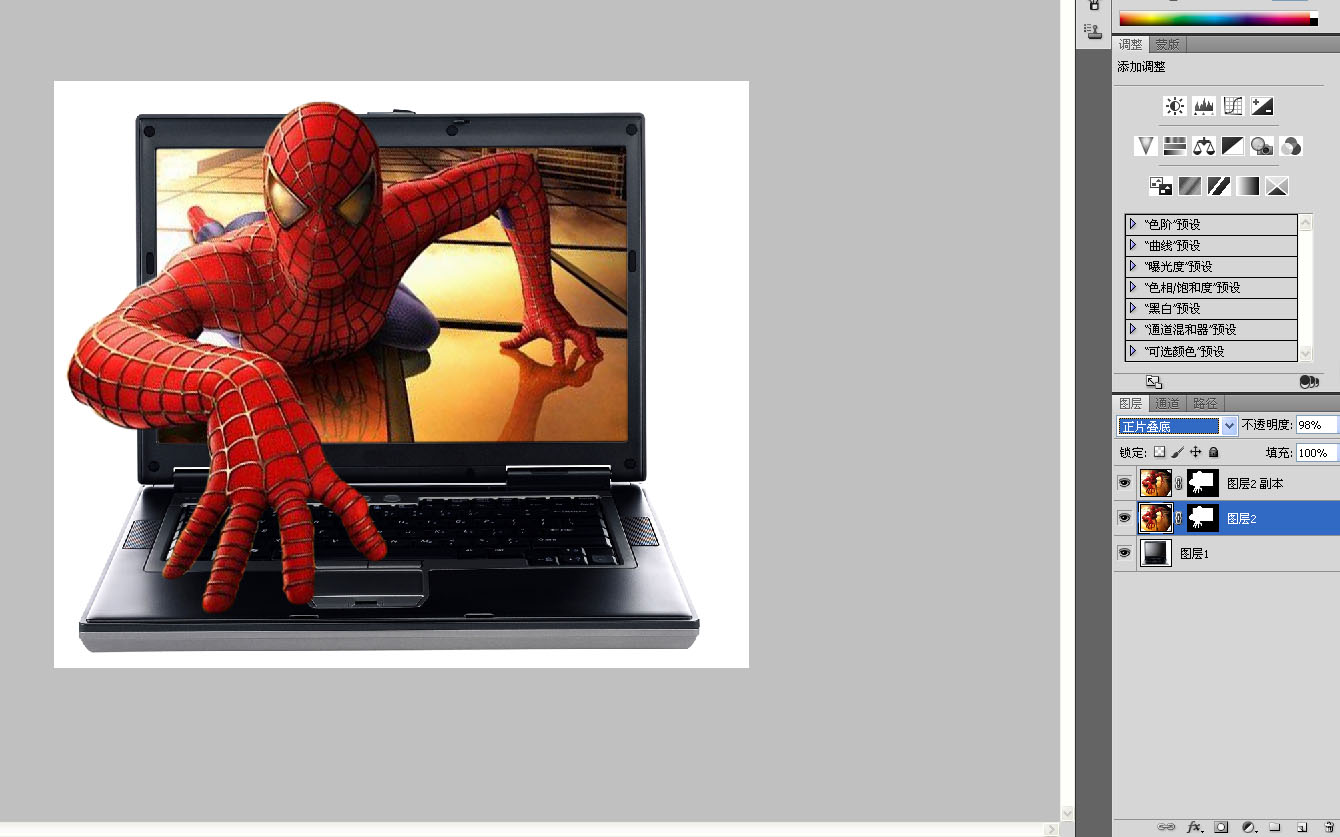
復制一層,把底下蜘蛛俠的混合模式改為正片疊底。

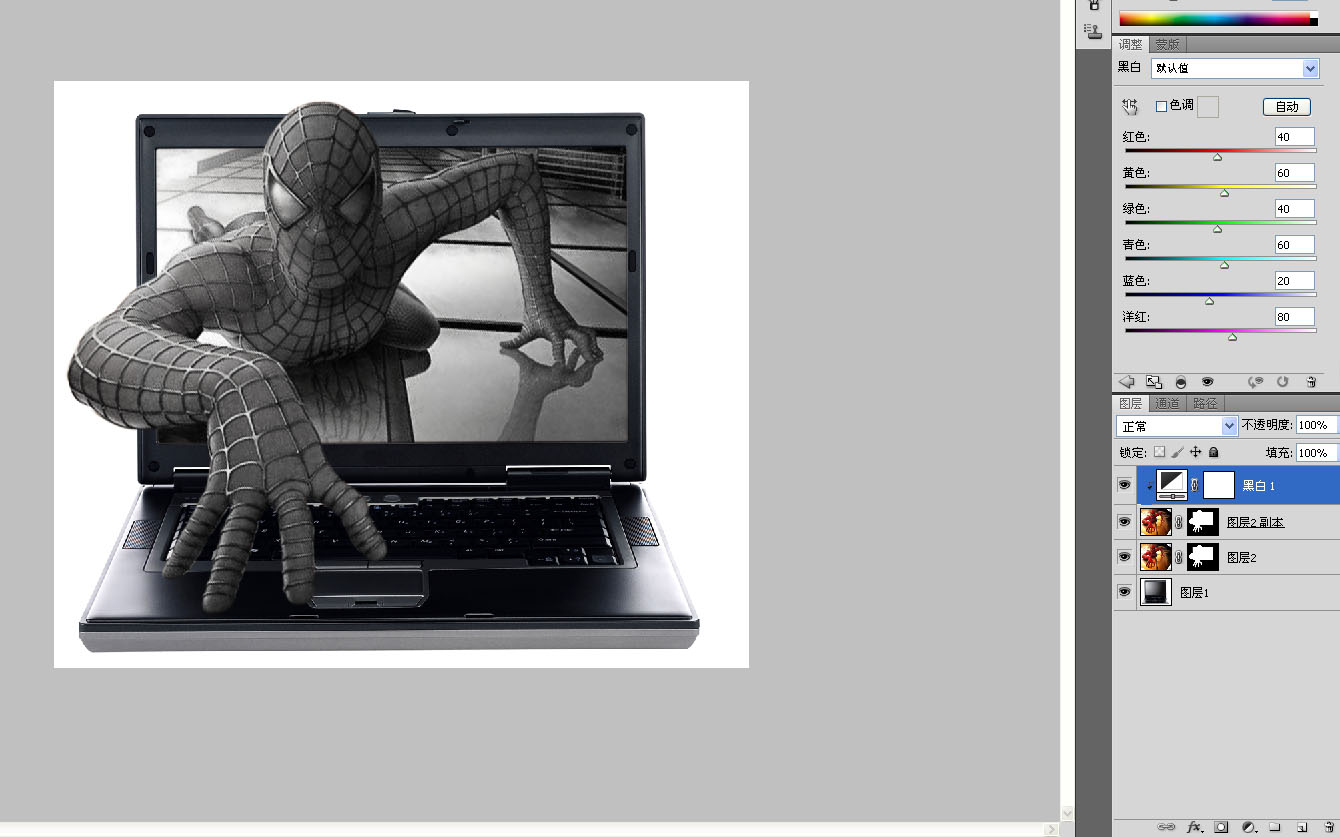
在上面添加一個“黑白”調整層。

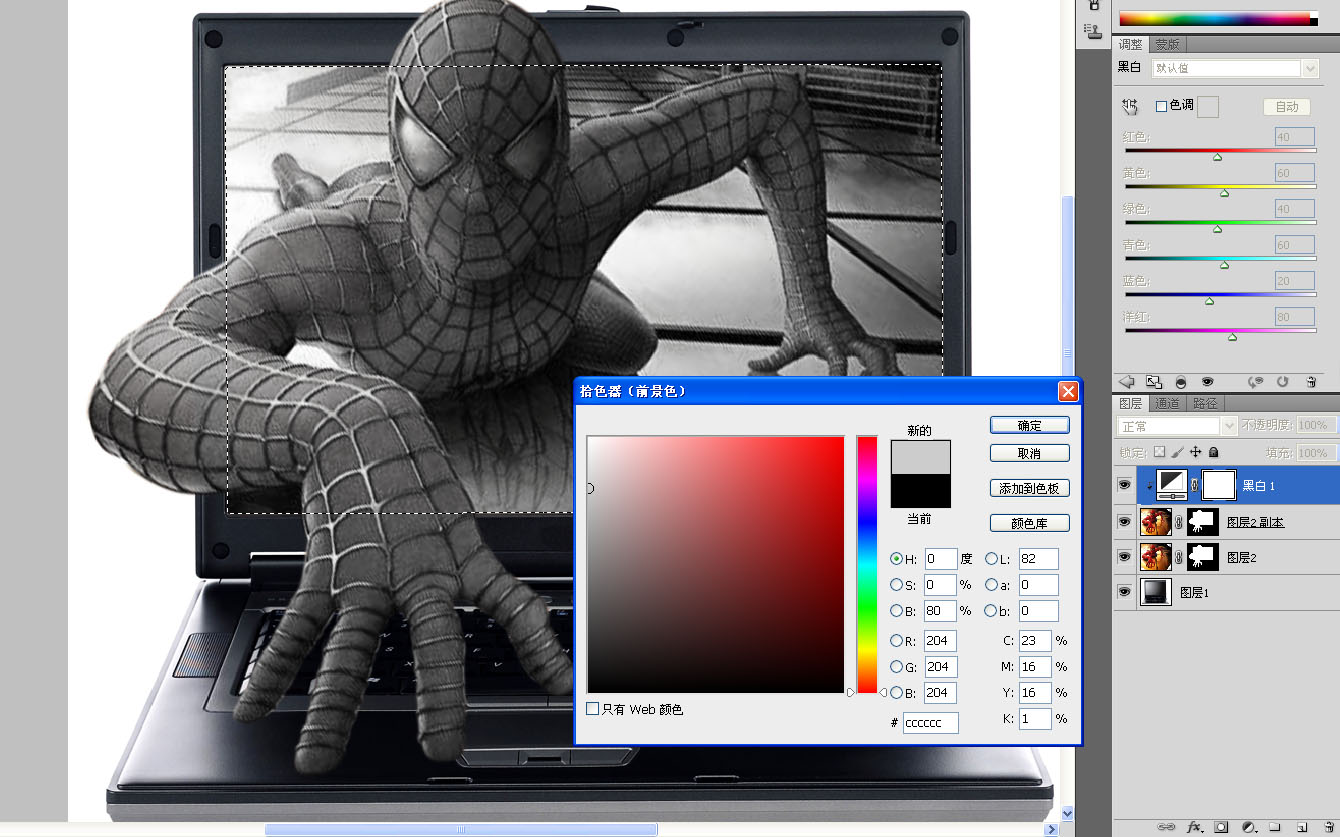
復制屏幕的選區,在黑白調整層的蒙版中填充80%亮度的灰色,我想讓屏幕裡的部分飽和度稍微低一點,現在我開始後悔了,應該讓飽和度再高一點,感覺顏色有點太淡了。

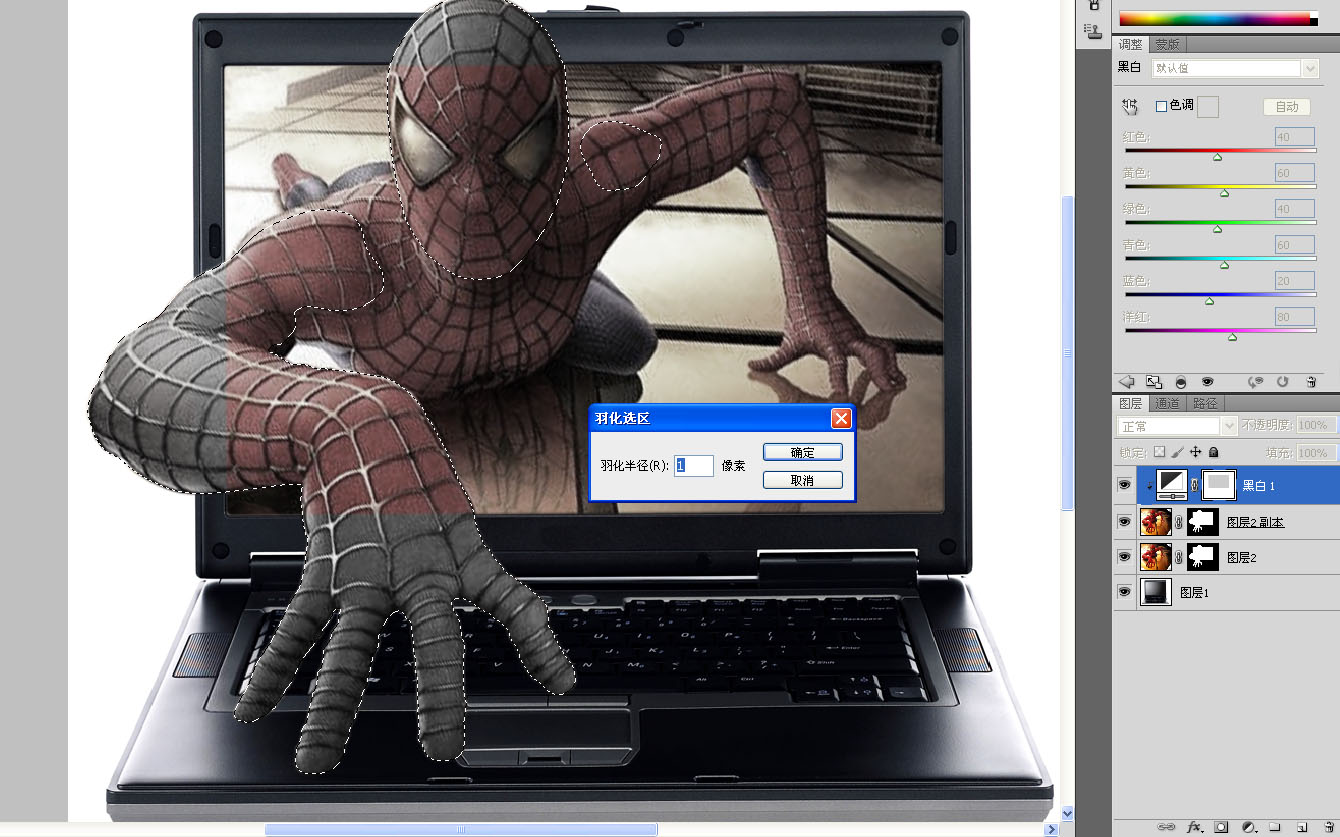
鑽出屏幕的部分的飽和度保持不變,所以我繼續在路徑裡復制手和頭的選區,羽化一個像素。

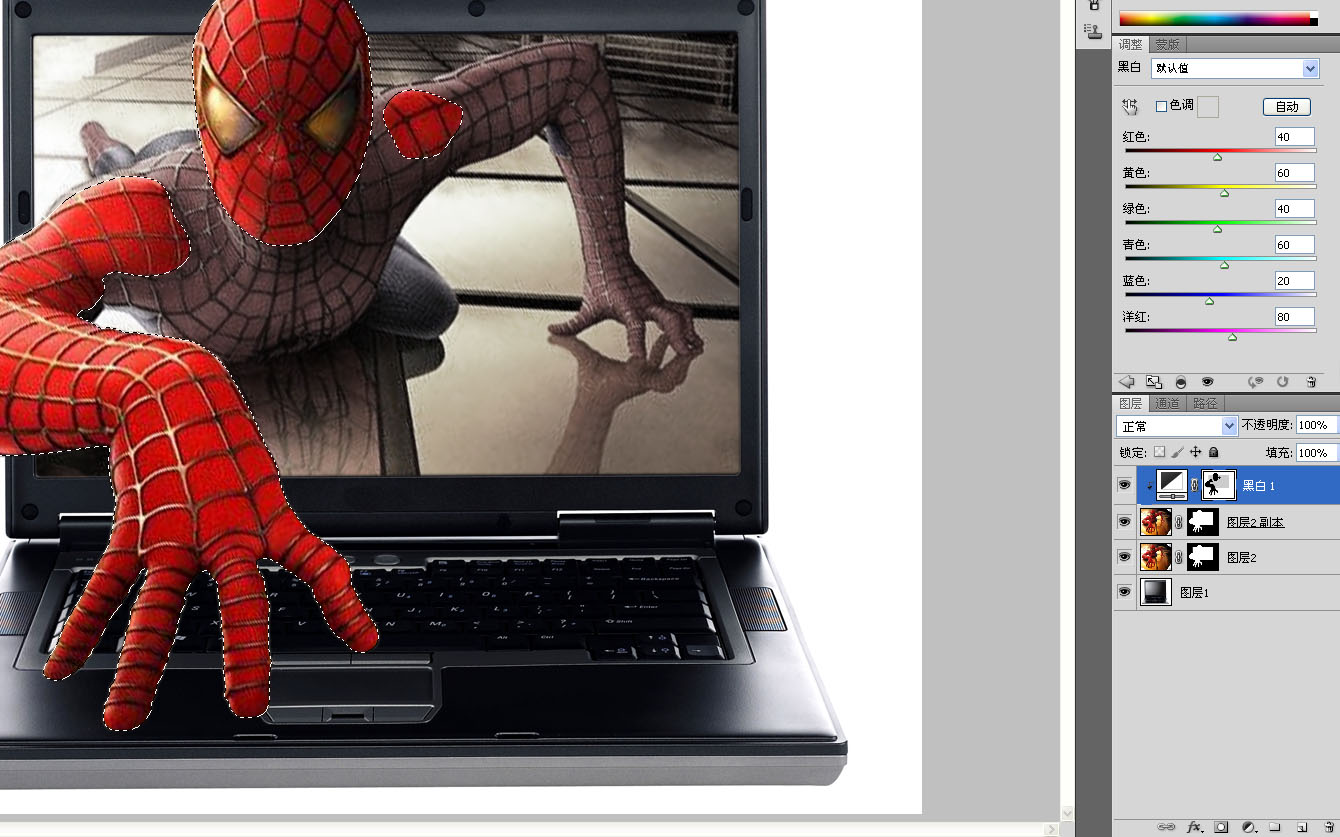
在蒙版中填充黑色,這樣屏幕外面的部分完全保留當初的飽和度。

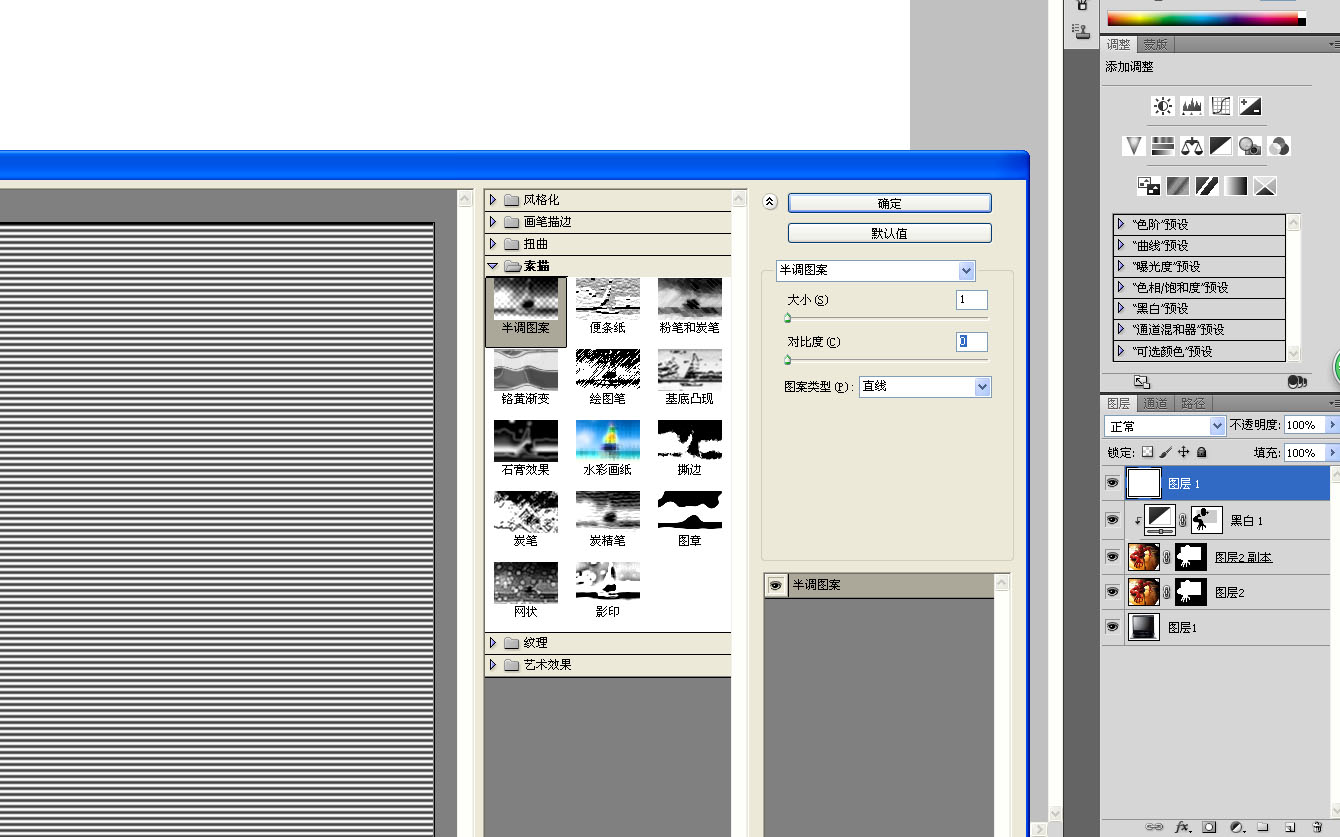
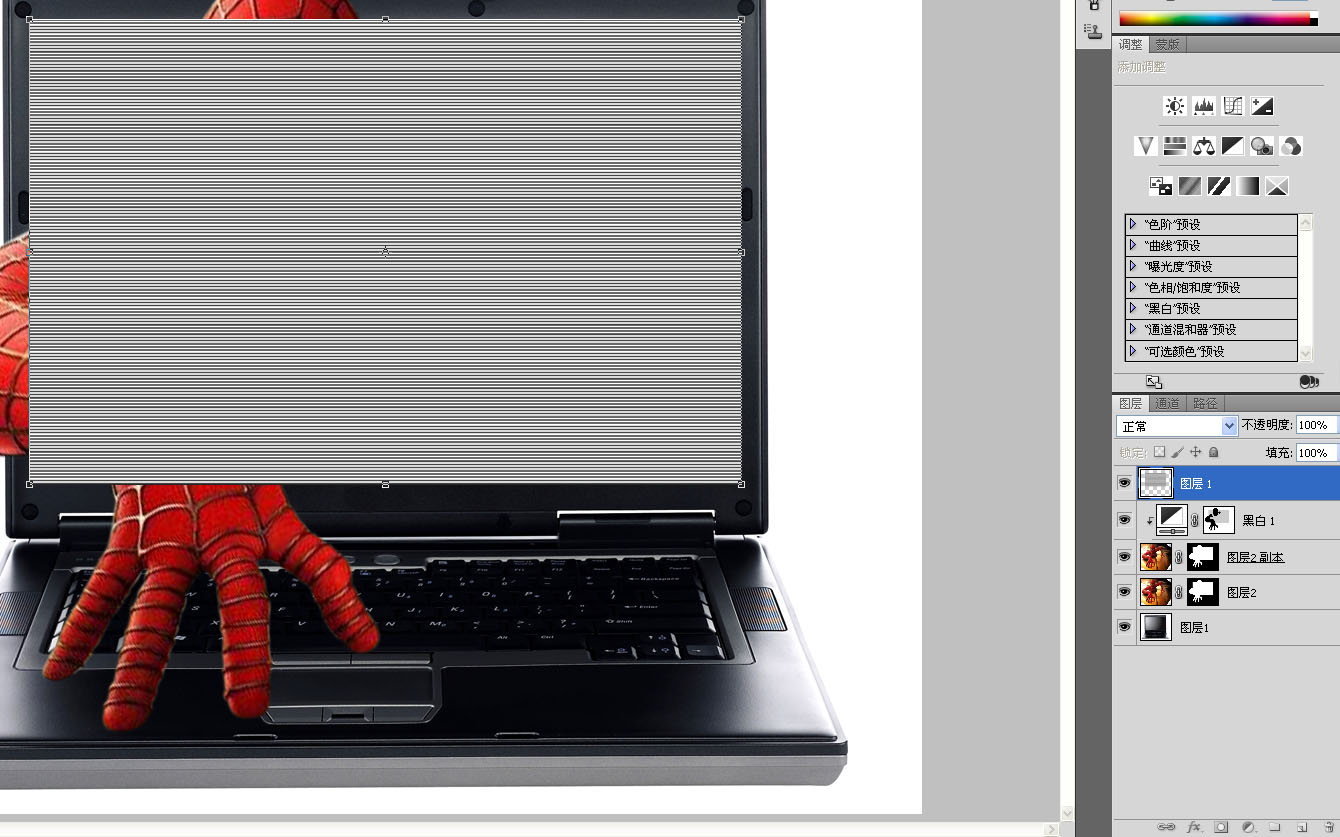
在上面新建一層,填充白色,執行濾鏡-素描-半調圖案。我想制作一個老式電視機的逐行閃動的效果。

ctrl+t把條紋層縮小到比屏幕稍大一點。

在路徑裡復制屏幕的選區,添加蒙版。手和頭部分既然伸出屏幕了,當然不受那些條紋的影響,所以我又在路徑裡復制手,頭和左肩部的的選區,填充黑色。

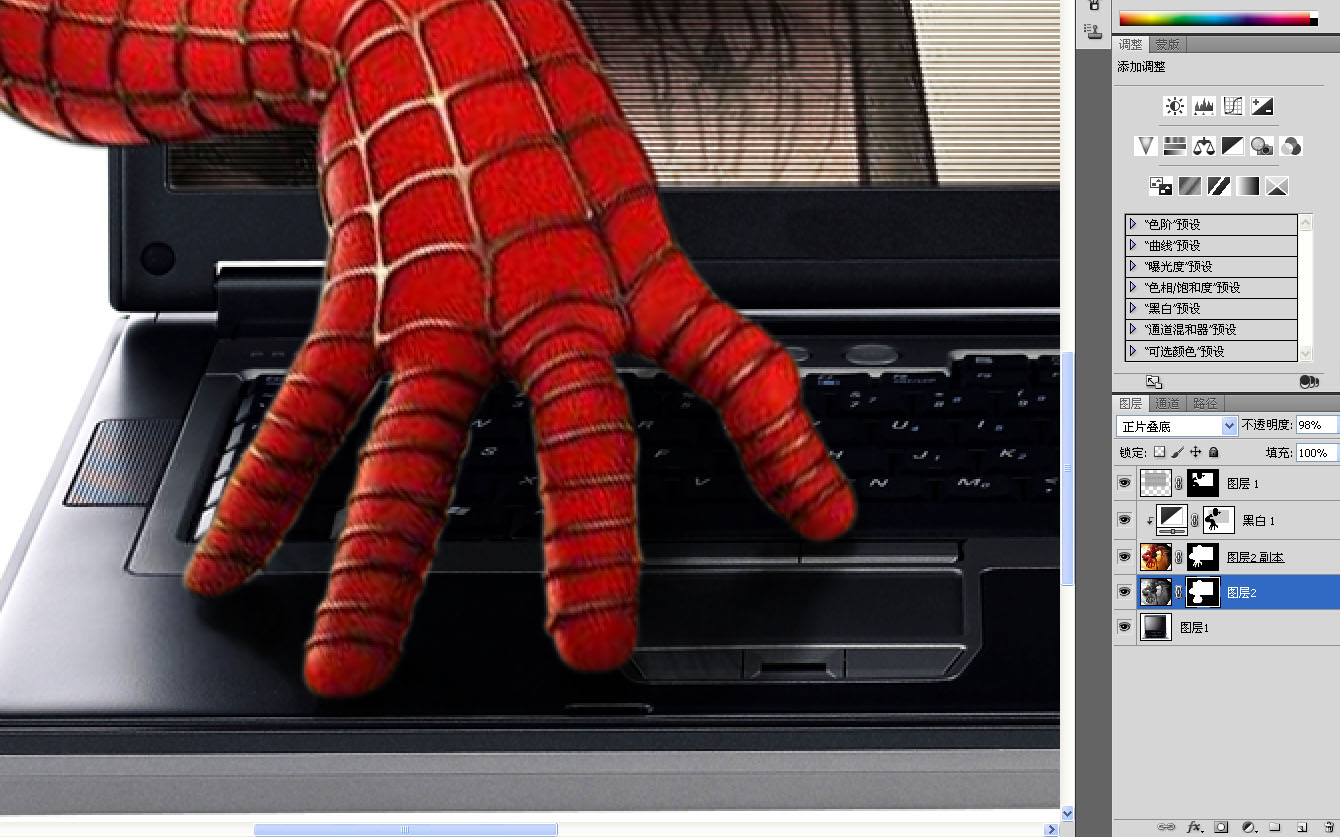
把底層的蜘蛛俠去色,在蒙版中用白色低透明度的畫筆把手的陰影和倒影仔細的塗出來。

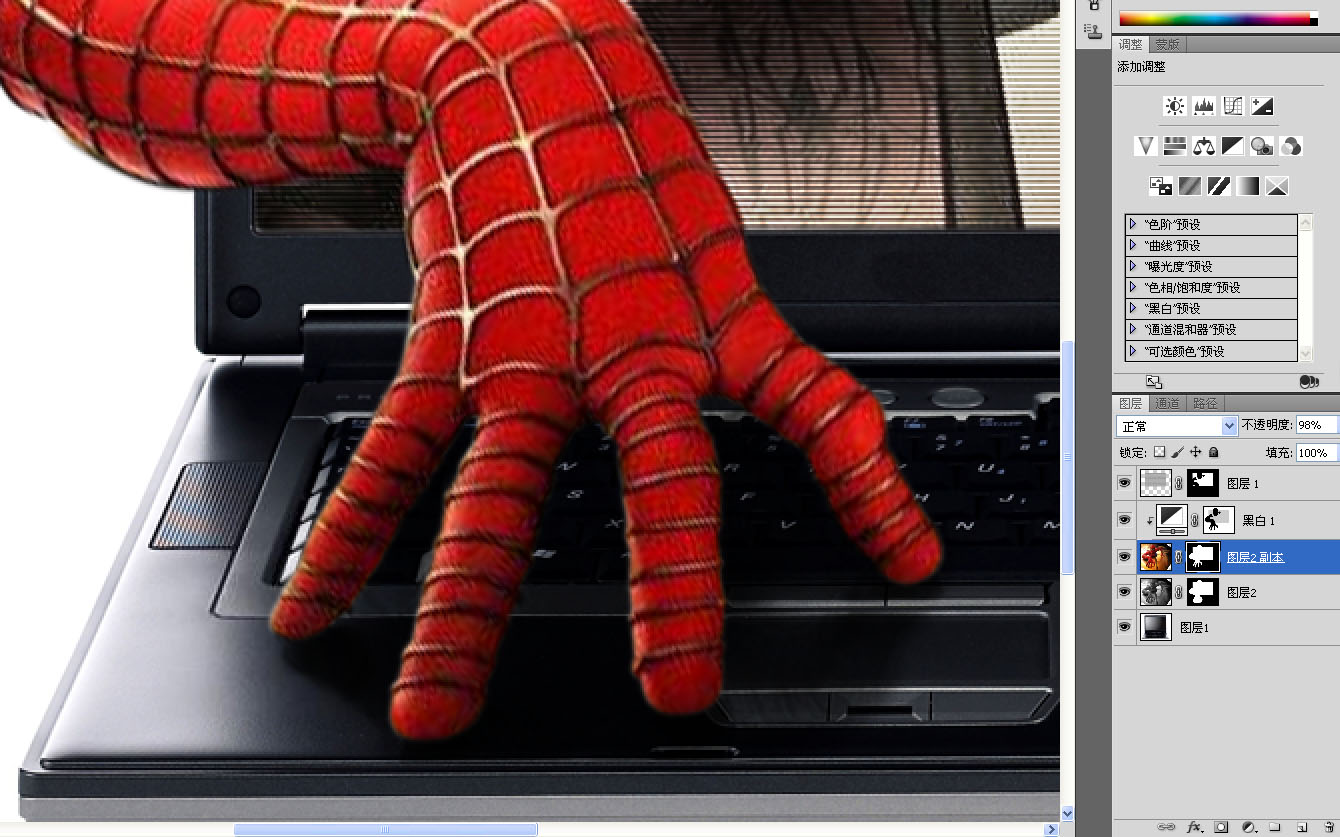
由於鋼筆摳得不是很細致,彩色層蜘蛛俠的手指周圍還有一些淺色的毛邊,同樣在蒙版裡用黑色小畫筆仔細擦除。

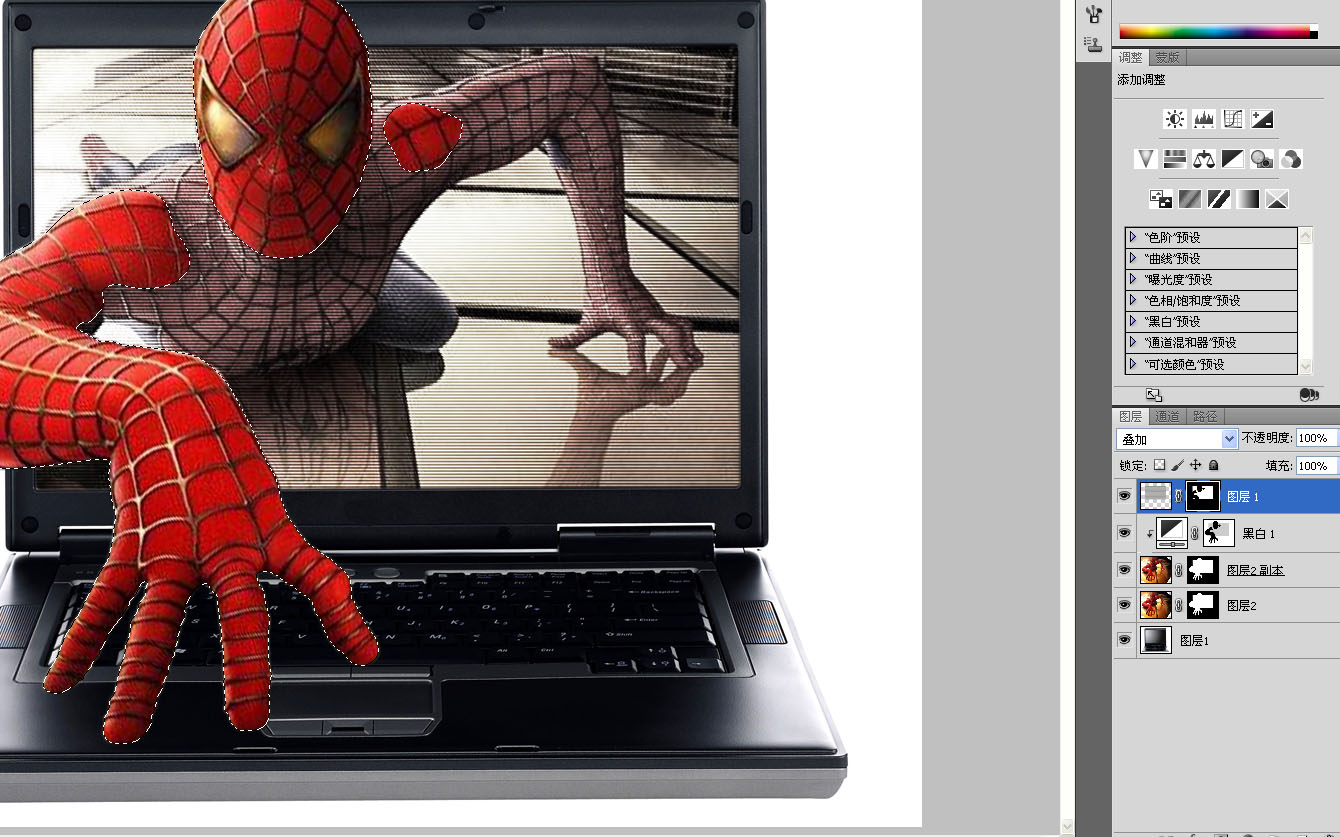
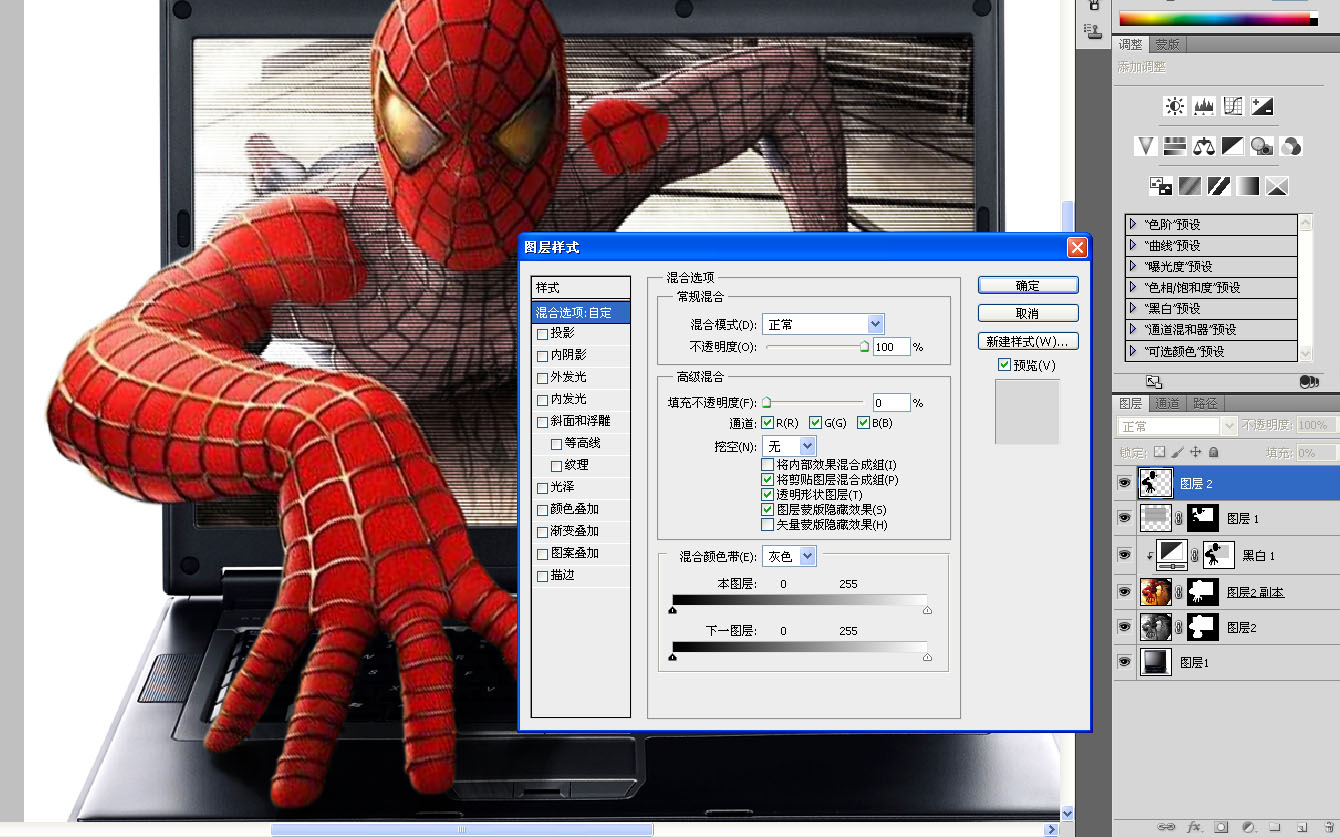
繼續新建一層,復制手和頭的選區,羽化一個像素後填充任意顏色,把填充透明度調到0,雙擊進入圖層樣式,在“圖層蒙版隱藏效果”前打勾。

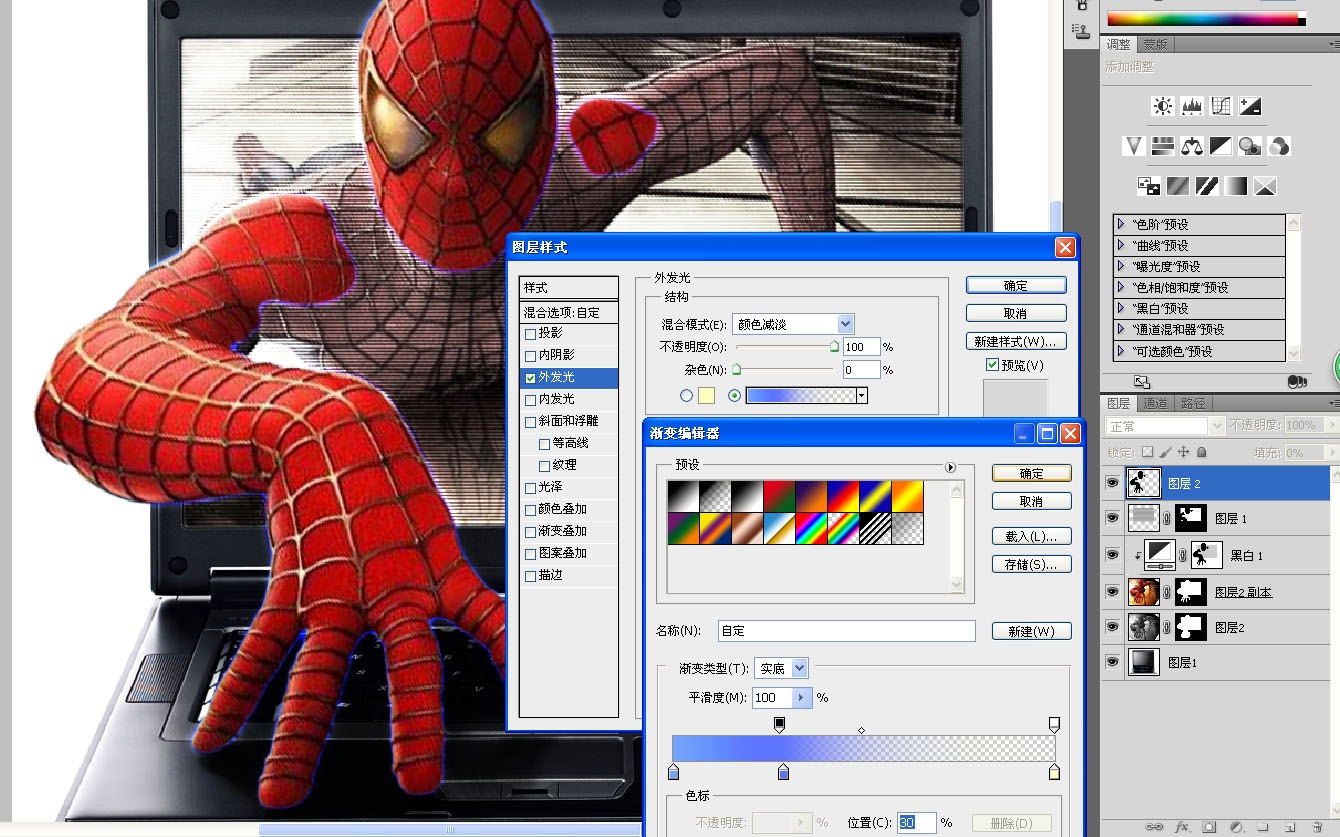
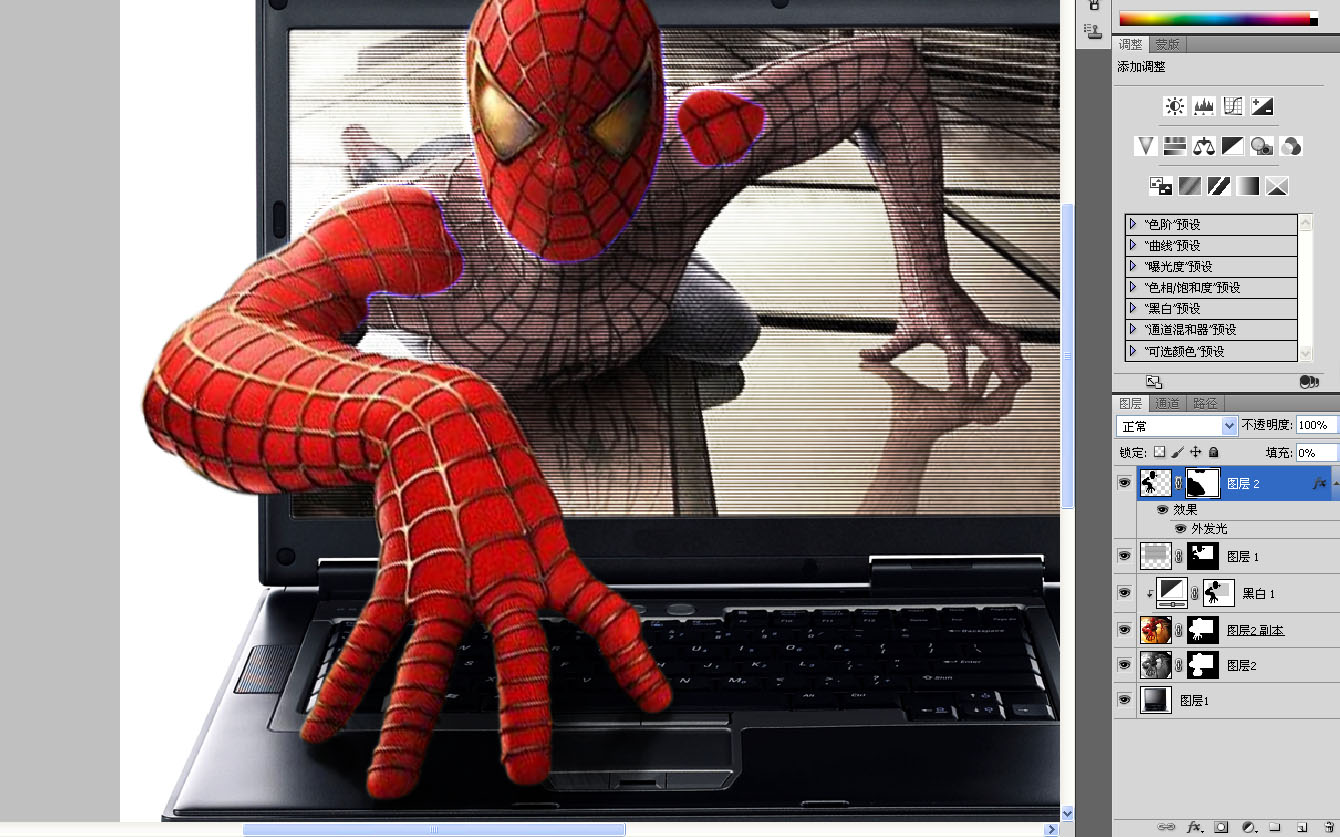
添加漸變外發光,這裡我要制作蜘蛛俠鑽出屏幕部分的截面跟顯示器摩擦產生的電弧光的效果。

添加蒙版把屏幕以外的部分擦除。

在筆記本上新建一層,用黑色畫筆筆記本上塗抹一些陰影,透明度要把握好。

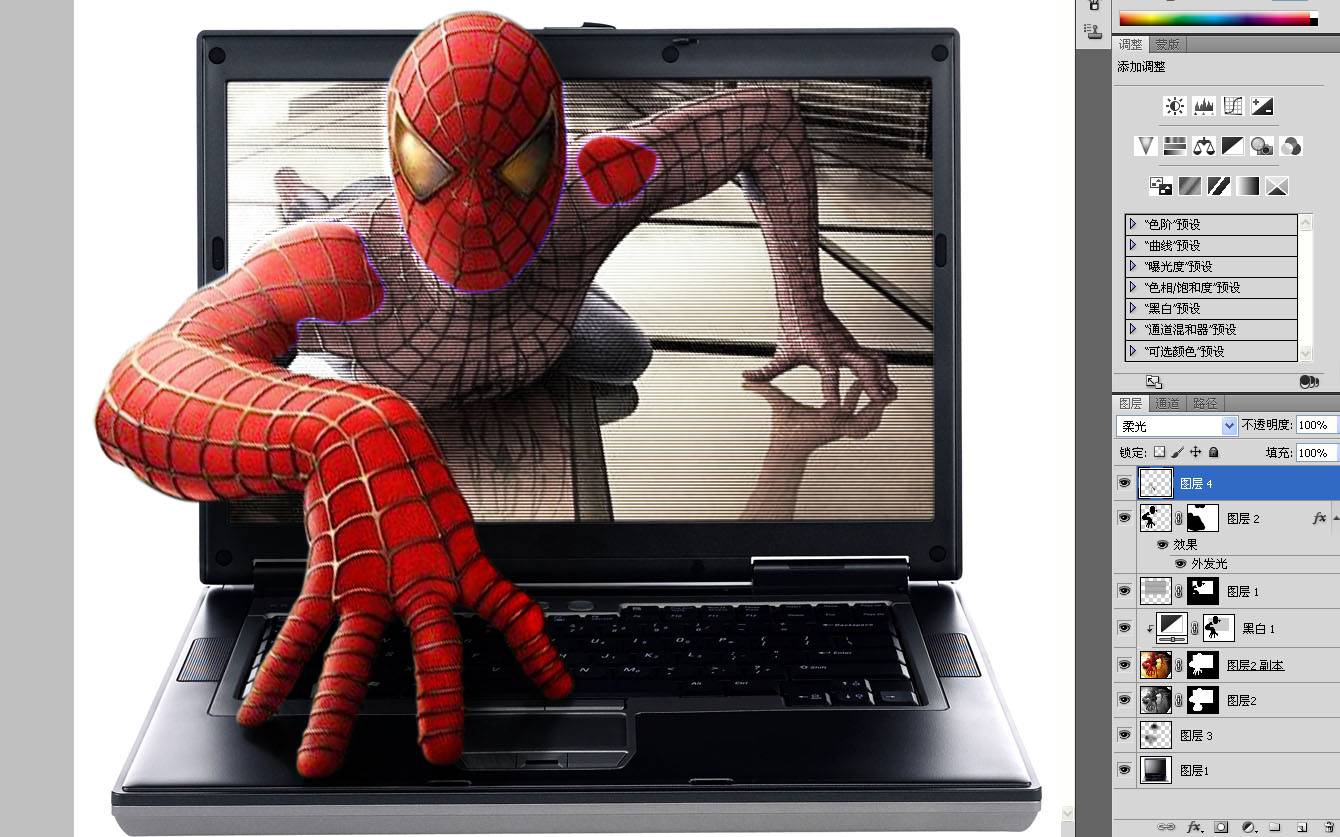
最後在頂層新建一層,圖層混合模式改為“柔光”,用白色畫筆強化高光部分,比如頭的左邊,手臂和肩膀,還有左邊最靠近光源的兩個手指都要塗一些高光,暗的部分也用黑色畫筆塗一點。

大功告成咯。

- 上一頁:PS利用圖層混合模式制作牛仔布上縫字的效果
- 下一頁:PS色彩半調的簡單應用