萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS教你創建炫酷的彩色格子圖標
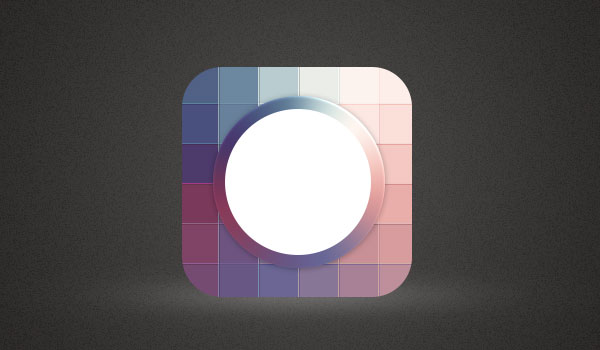
PS教你創建炫酷的彩色格子圖標
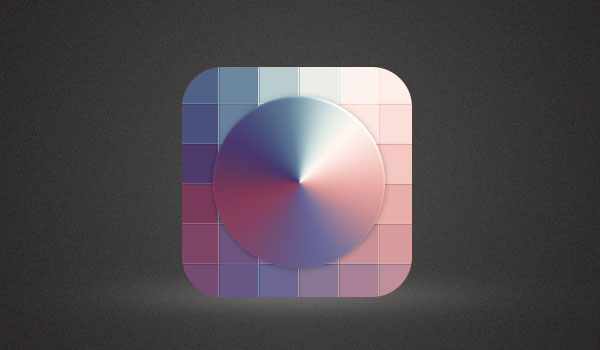
今天的教程特別適合UI新手練手用,效果好看,作者對圖層樣式和漸變的理解也特別到位,同學們臨摹過程多加揣摩,進步會很快。操作界面全中文,不怕看不懂,小編已跟著練習了一遍,現在該你啦。

第1步:
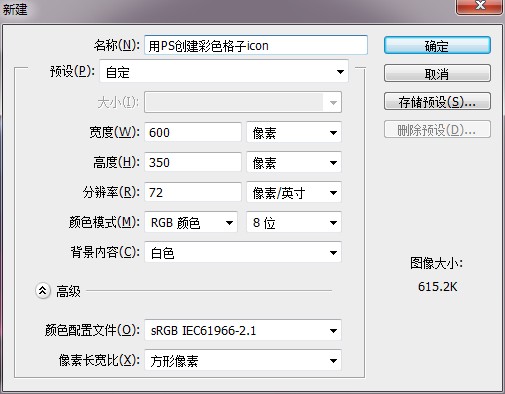
打開Photoshop,Ctrl+N新建一個文檔,文檔尺寸可自定義。

第2步:
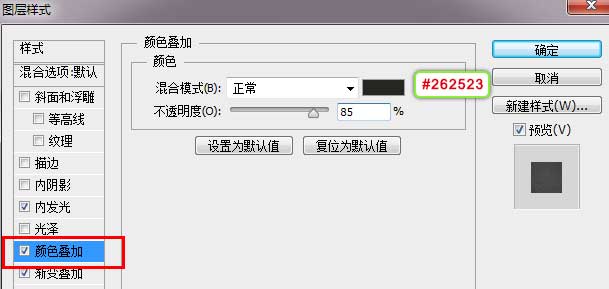
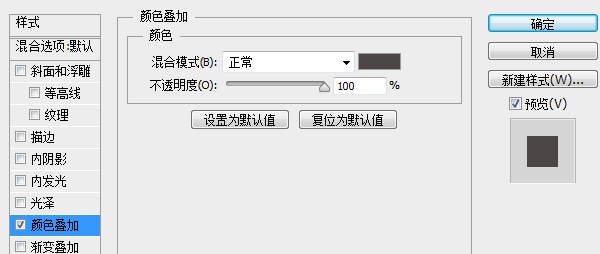
按住Alt鍵雙擊背景圖層,使其轉換為普通圖層。然後再次雙擊,打開圖層樣式面板,為其添加顏色疊加樣式,顏色為#262523。

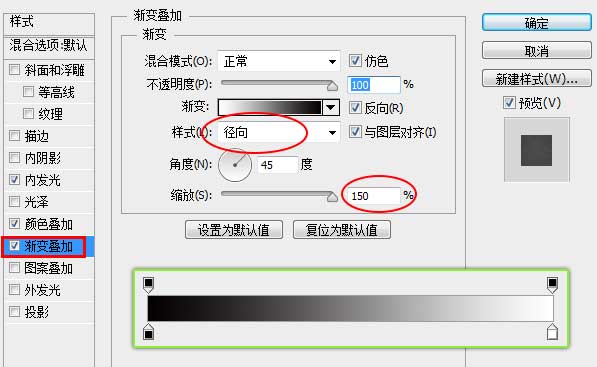
繼續為其添加漸變疊加,數值如下:

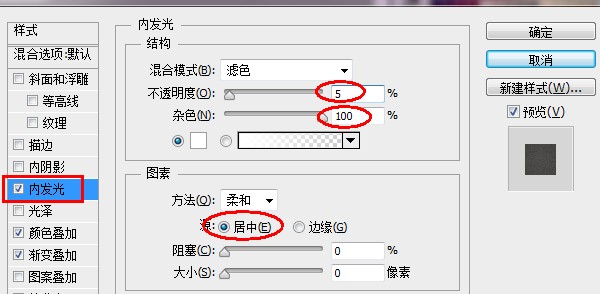
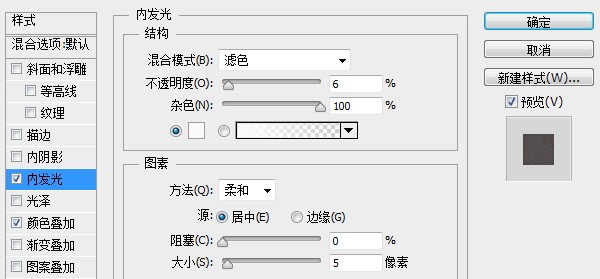
再利用內發光中的雜色功能來給背景添加一些雜色,當然你也可以使用濾鏡中的添加雜色功能。

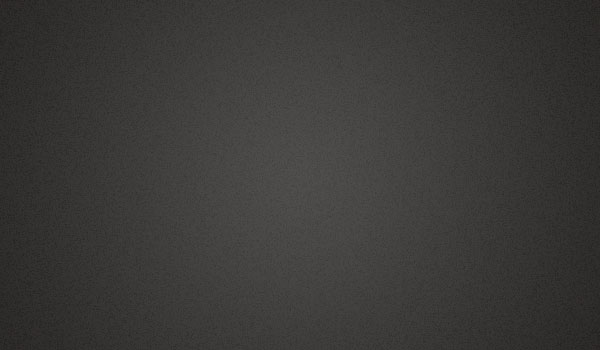
此時的背景:

第3步:
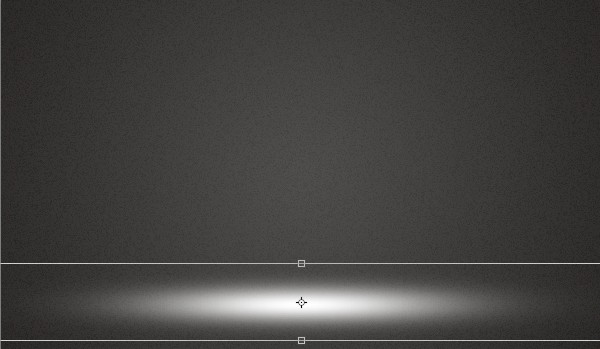
新建一層,用白色大號柔邊畫筆在畫布中心點擊出白色亮光。

Ctrl+T將其拉寬壓扁,如下圖所示。

將圖層不透明度調整為10-30%,這裡可以根據自己的感覺來調整。

第4步:
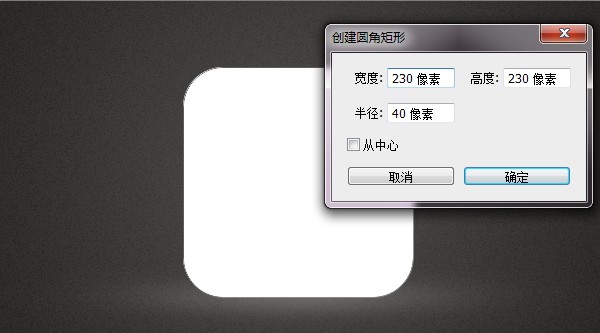
接下來我們創建icon主體。利用圓角矩形工具在畫布中心點擊,在彈出的對話框中設置數值如下:

第5步:
在圓角矩形上方隨意繪制一個比其尺寸大一些的形狀,因為我們後面會將其轉換為剪貼蒙版,因此形狀可隨意繪制。

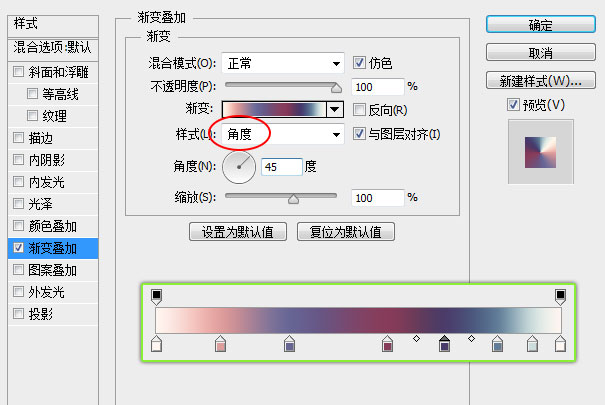
為創建的形狀添加角度漸變。

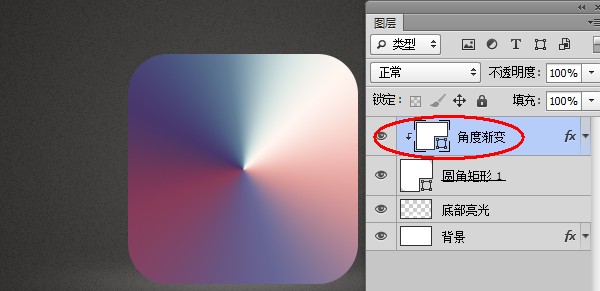
然後按住Alt鍵在角度漸變與圓角矩形中間點擊鼠標左鍵,將其轉換為剪貼蒙版。然後在圖層名稱上點擊右鍵,將其轉換為智能對象。

第6步:
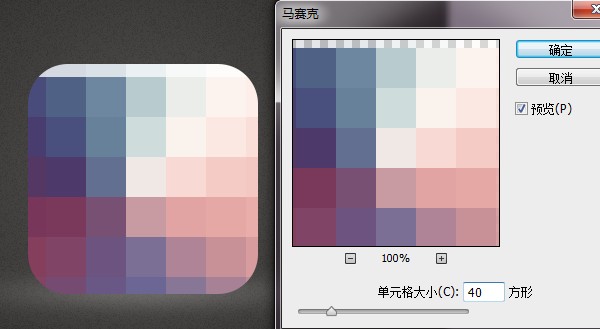
利用馬賽克濾鏡(濾鏡>像素化>馬賽克)對其進行分塊處理。

第7步:
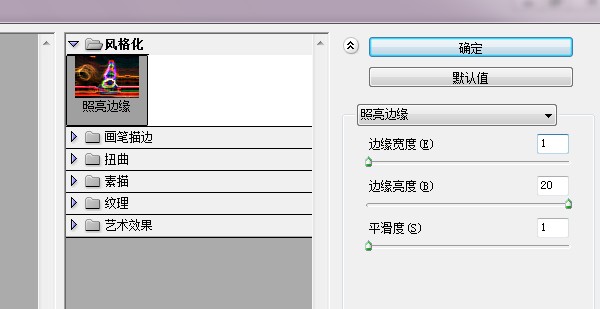
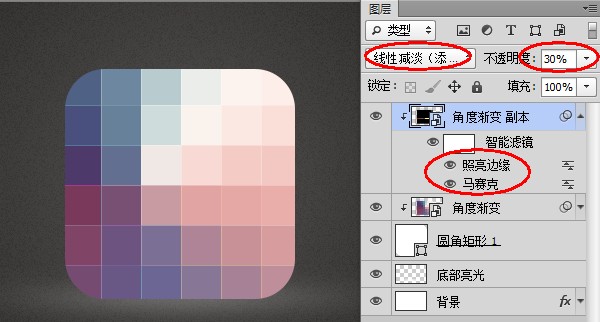
將執行了馬賽克濾鏡的圖層Ctrl+J復制一層,同樣轉換為剪貼蒙版。然後點擊濾鏡>風格化>照亮邊緣。

將其圖層混合模式設置為線性減淡(添加),圖層不透明度設置為30%。此時每個格子間都被細線分割開了。

第8步:
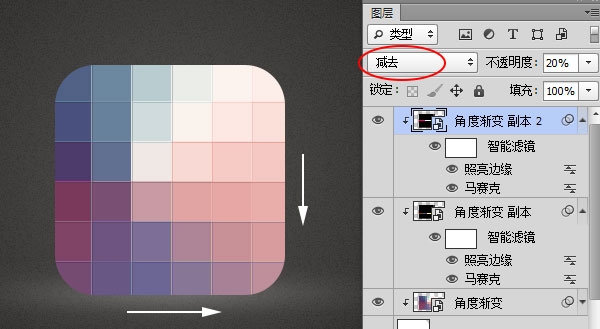
將上一步創建的圖層Ctrl+J再次進行復制。將圖層混合模式設置為減去,圖層不透明度設置為20%。
選擇移動工具,利用鍵盤上的方向鍵將其位置向下方與右方分別移動1像素。這樣格子的間隔部分便形成了凹槽的效果。

第9步:
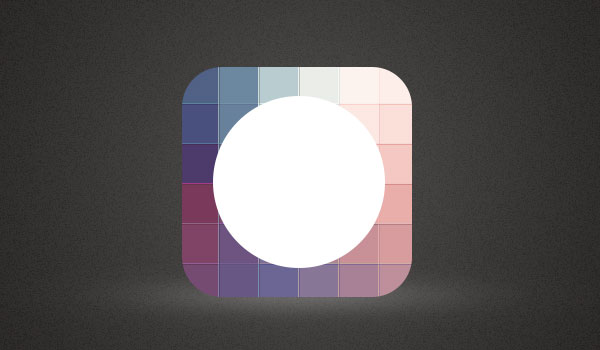
利用橢圓工具在icon中心繪制出一個正圓形。

然後為其添加角度漸變。

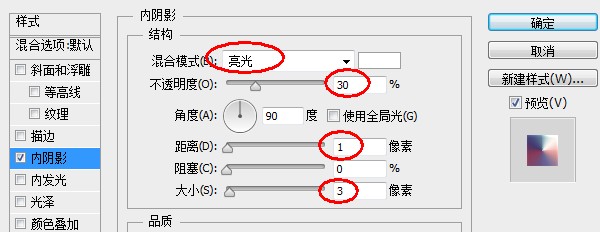
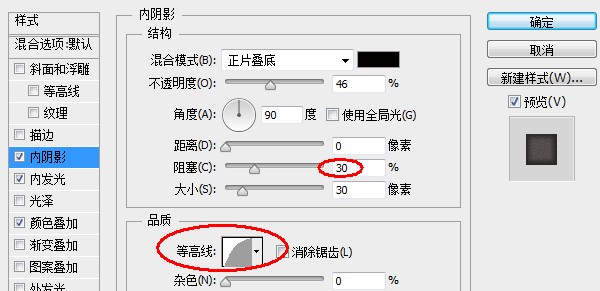
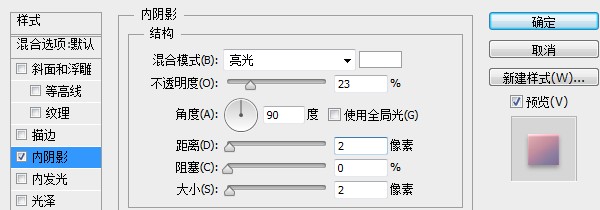
繼續添加內陰影

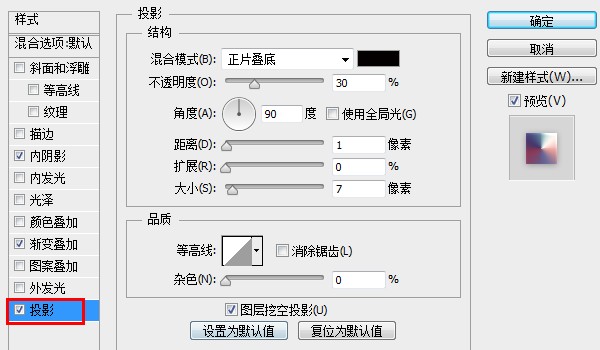
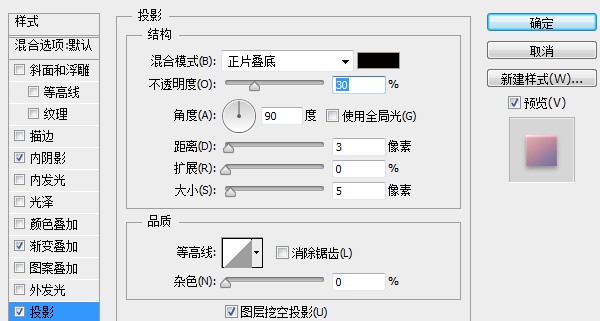
為了表現立體感還要為其添加投影

我們來看一下此時的圓形樣式

第10步:
利用橢圓工具在icon中心再次創建一個較小的正圓形。

為其添加顏色疊加樣式。此處顏色選擇接近黑色的深灰色。

繼續添加內發光。與第2步相同,我們這裡利用內發光來添加雜色。

然後為其添加內陰影。

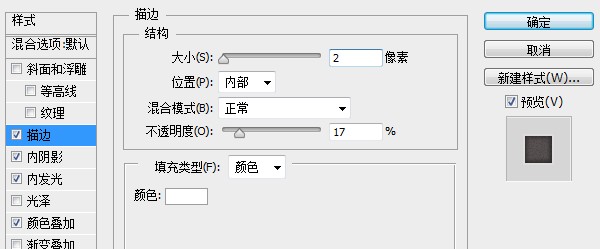
再來個內部描邊以使其輪廓更加明顯。

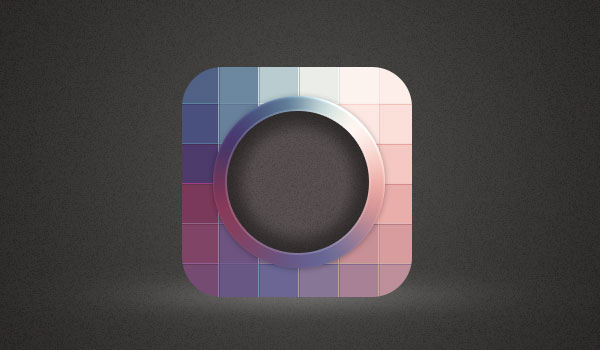
來看看我們處理後的結果。

第11步:
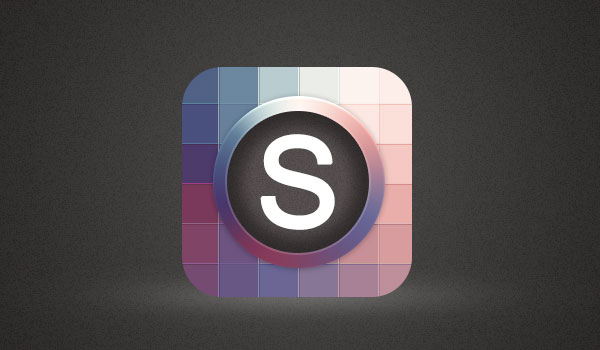
下面我們來添加文字。

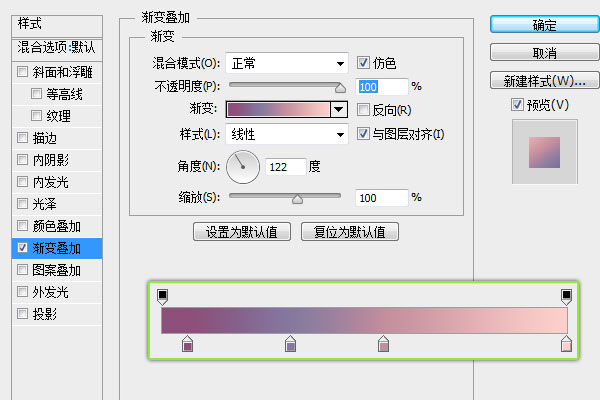
然後為文字添加漸變。這裡我就不給出具體數值了,你可以根據自己的感覺來。當然你也可以使用其他色系的顏色。

添加內陰影以模擬邊緣的高光。

當然了,要表現立體感,陰影還是不能缺少的。

第12步:
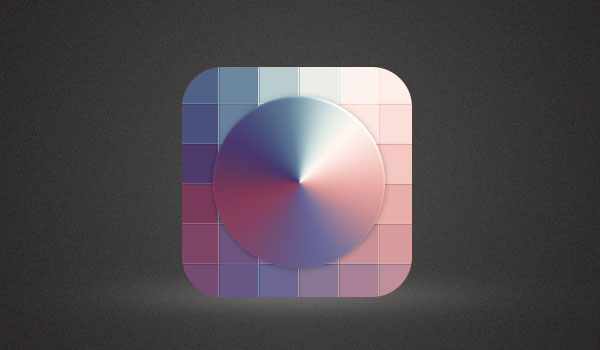
做到這裡,總覺得icon平平淡淡,缺少點感覺。好吧,使出我們的殺手锏,添加發光!你立刻就會感受的奇跡的發生了。
把第4步創建的圓角矩形圖層按住Alt鍵向上拖動復制一份,把填充調為0,這樣我們就可以不受這個圖層本身顏色的控制了,而可以對圖層樣式進行為所欲為的調整,嘿嘿。