萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS打造太空背景的抽像金魚圖案
PS打造太空背景的抽像金魚圖案
效果圖看上去比較復雜,不過魚身部分都是用最簡單的圖形拼湊而成。只要用鋼筆工具勾出圖形形狀,加上漸變色及圖層樣式。然後疊加到一起即可。制作方法不難,難的是創意思維。
最終效果


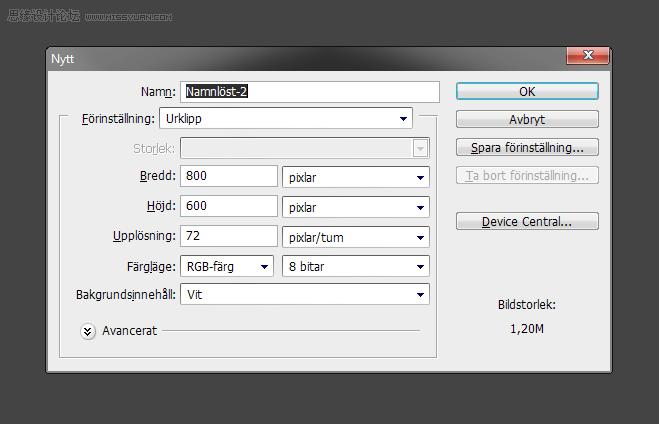
一、開始創建一個文檔,我用的是800*600像素的,這是個很好的創造圖標的工作環境。

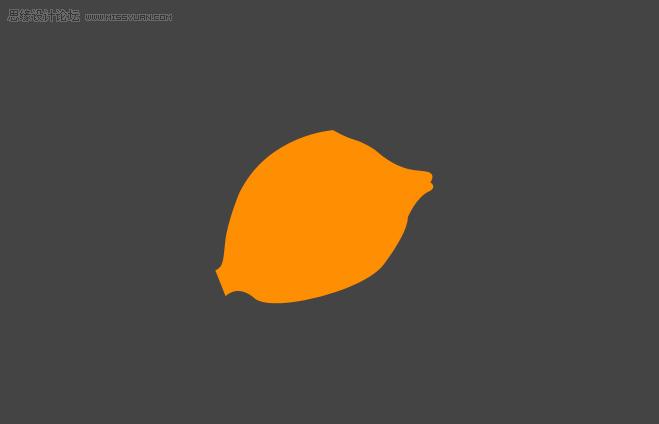
二、用鋼筆工具畫一個魚身體的基本形狀。你可以畫任何你喜歡的魚。

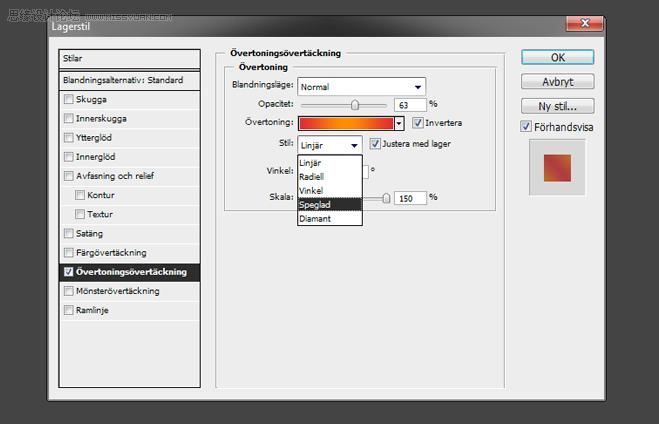
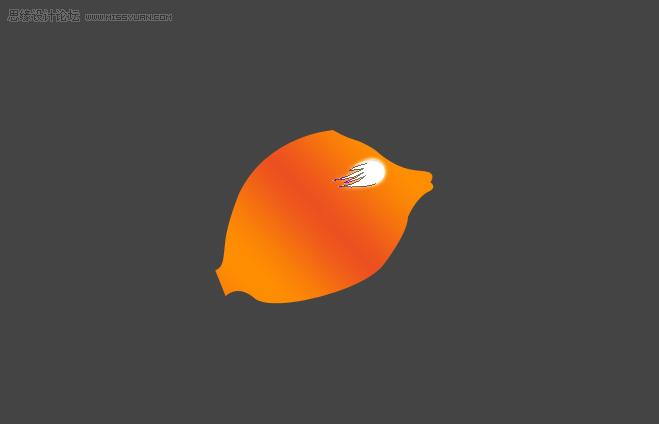
三、打開圖層風格,運用黃色-橙色-紅色的梯度漸變創建火焰的效果,設置漸變風格為鏡像,角度為45°。

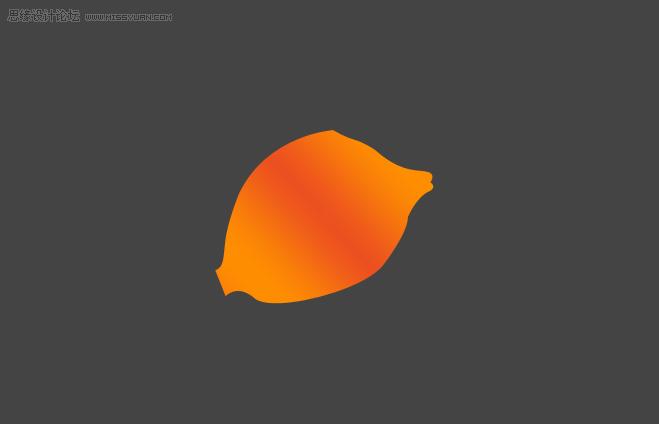
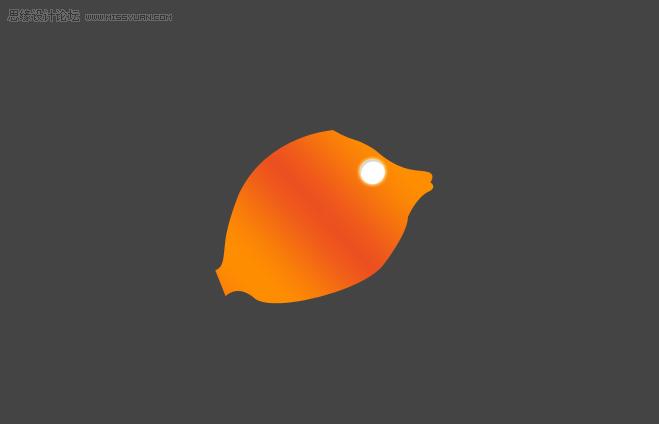
四、到目前為止你所做的魚的形狀應該看起來像這樣(如果你按照我做的步驟走的話)。

五、現在我們要做魚的眼睛。

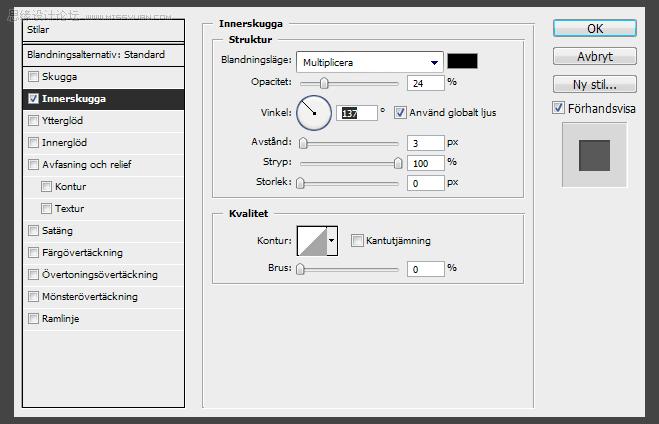
選擇橢圓工具畫一個正圓。按住shift畫正圓。打開圖層風格,運用這種風格(見下圖)。


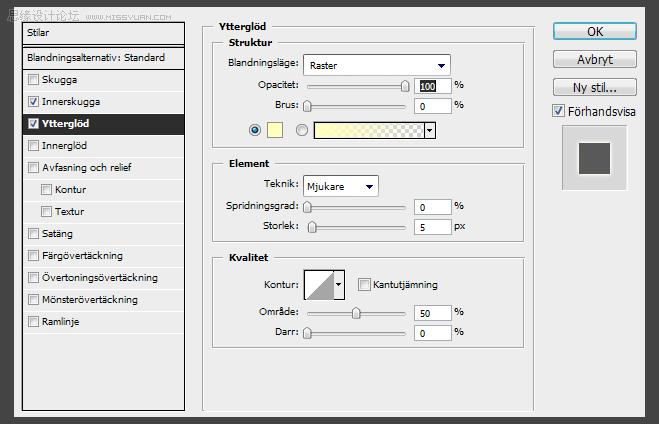
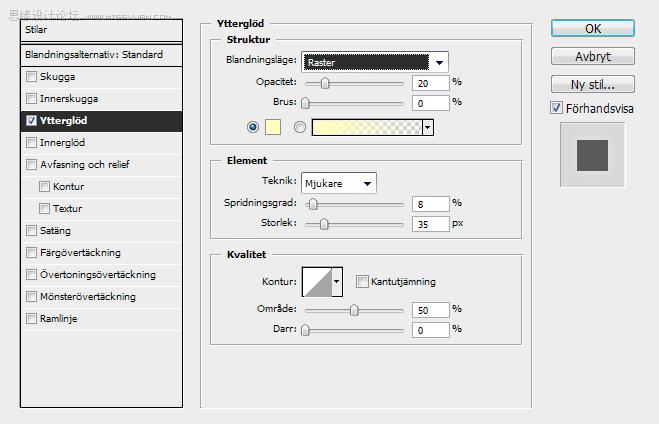
六、在正圓上創建另外一個形狀,添加一些外發光。

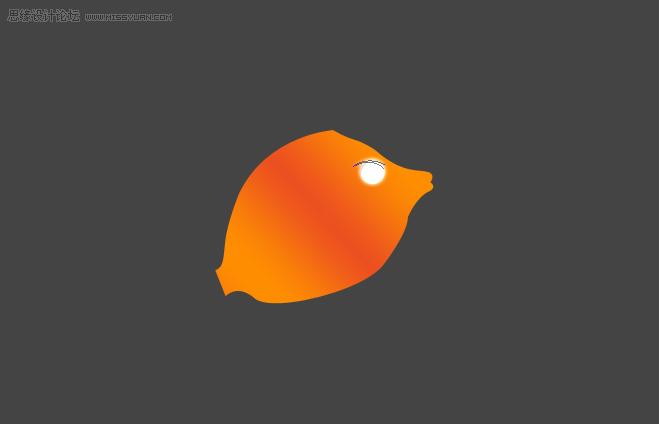
七、做一個火苗的形狀。這將為魚的眼睛增添一個不錯的火焰效果。打開圖層風格,應用外發光。

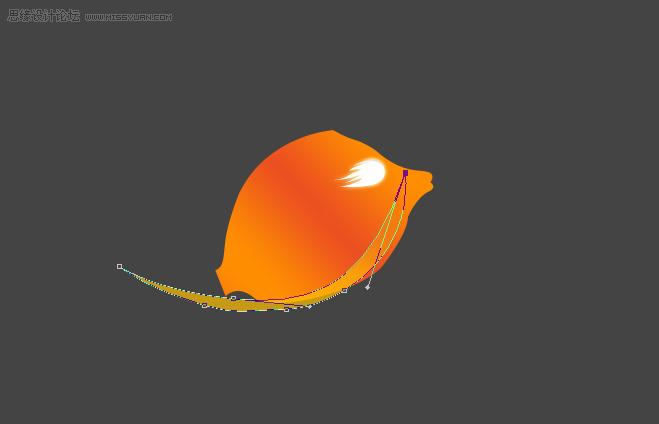
八、現在我們准備用鋼筆工具設置魚身體上的火焰效果(我知道,這種說法是很滑稽的)。

畫一條長長的尖角形狀。應用圖層蒙版,用漸變工具使它褪色。
九、重覆執行步驟8共18次(這個隨你願 100次也沒人管你:)),使用不同的形狀和顏色。


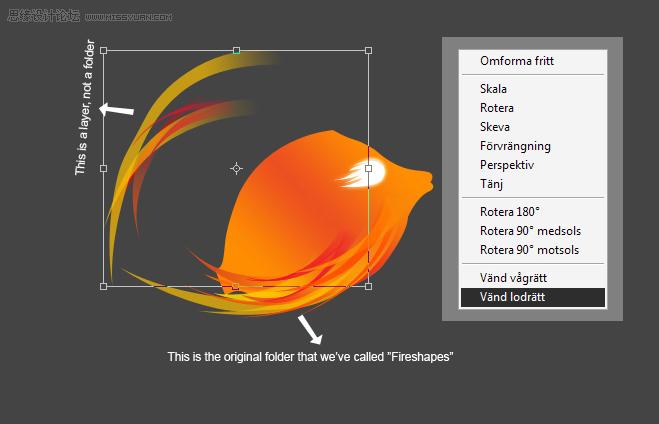
十、現在把每一個形狀都放在你所建的文件夾中,並以“Fireshapes”命名。現在復制整個文件夾,按CTRL / CMD + E將文件夾合並為一個圖層。重命名圖層為“Fireshapes2”,然後按CTRL / CMD + T,把選區放在最底部。

現在把它放到魚身上。

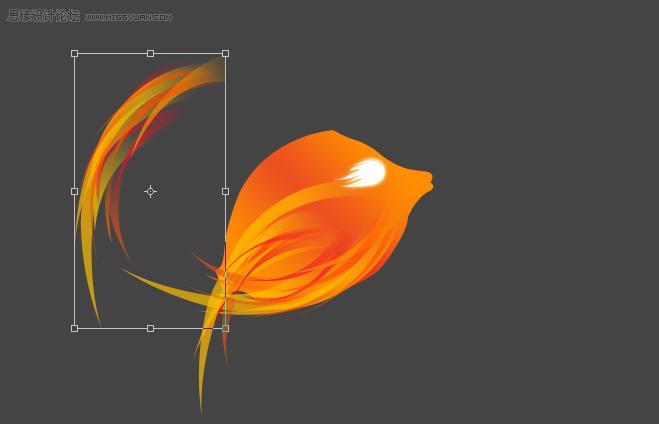
十一、重覆執行步驟10,重命名這一層為“Fireshapes3”,把它放在“Fireshapes2”之上。現在讓我們使用鉛筆工具在底部添加黃色的形狀,使它看起來更像魚。


十二、現在我們將使用圖層風格選項完成下一步。

十三、現在你大致懂得了用鋼筆工具來制作魚形狀的技術了。我將會在魚的尾巴上增加一些漸變的形狀(按照步驟12設置漸變),把它們放在文件夾裡,並命名為”Tall”(尾巴)。尾部是藍色路徑內的區域。

十四、現在在尾部文件夾添加圖層蒙版,應用漸變使其褪色,這樣就在藍色路徑內實現了這種效果。

十五、這就是我們目前為止所作的成果。

十六、現在我們要制作魚鳍。魚游泳是不能沒有魚鳍的對吧~參照上圖制作一個形狀(我使用的顏色是#fcb100),使用圖層蒙版和漸變工具使其褪色。

十七、現在讓我們使用與步驟16相同的技術在魚鳍上增加一些火焰的形狀。





十八、在魚頭上制作一個形狀,這將能增加一個感覺不錯的火焰效果。

十九、重復步驟18,運用圖層蒙版和漸變工具使其褪色(就是漸變效果)。

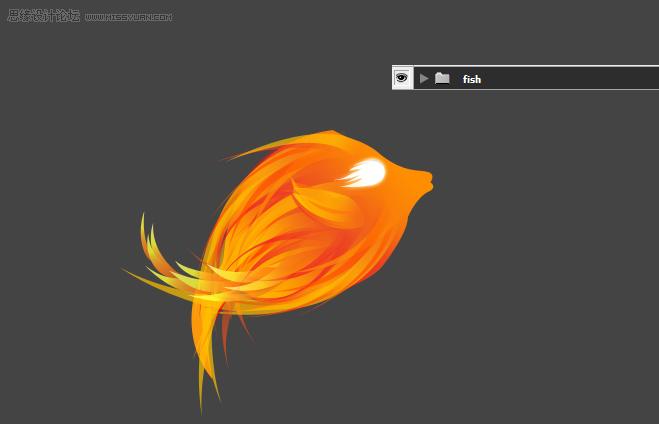
二十、現在把我們所做的一切都放在一個文件夾中,並命名為“魚”。

二十一、設置魚文件夾的不透明度為69%。

二十二、復制魚文件夾,按CTRL / CMD + E,這將使復制層在魚文件夾的上方。在上方添加樣式。

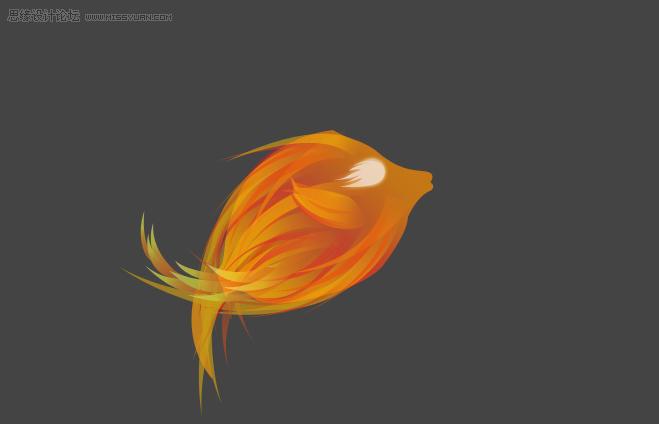
二十三、這是目前為止的效果。

二十四、現在我們要去應用煙霧效果和一些星狀筆刷。在魚上方復制粘貼煙霧,在同一層上畫一些星星,設置圖層的不透明度為69%,再添加圖層樣式。




