萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> 詳細解析Photoshop的輔助線使用技巧
詳細解析Photoshop的輔助線使用技巧
輔助線神馬的最給力了~~
一、你的輔助線的樣子是准確的還是隨意的

雜亂的輔助線

准確又整齊的輔助線
二、輔助線基本操作
新增:
通常做法是在顯示標尺情況下,從標尺處直接拉出輔助線,這種做法不夠明確,當視圖放大時候經常會發現輔助線並不對齊實際像素。
刪除:
將輔助線拖出文檔窗口視圖外,就可以刪掉輔助線。如果要刪除輔助線,可以使用菜單“視圖”-“刪除輔助線”的功能。
旋轉:
按住Alt時可以90°旋轉輔助線,其實就是水平和垂直兩種輔助線之間的互轉。
鎖定:
菜單“視圖”-“鎖定輔助線”功能,鎖定全部輔助線。
顯示和隱藏:
菜單“視圖”-“顯示”-“輔助線”,快捷鍵為Ctrl+H。
設置:
在菜單“首選項”-“輔助線和網格”的彈出窗口可以設置輔助線屬性。在“輔助線和網格”設置窗口可以修改輔助線的顏色和樣式。或者在選擇移動工具並且輔助線沒有鎖定的的情況下,雙擊輔助線,這時也會彈出設置窗口,但這樣可能會導致輔助線輕微移動。
准確定位:
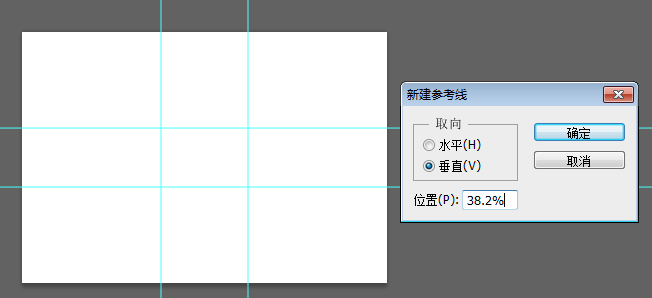
新增輔助線有另一種更准確的做法,在菜單“視圖”-“新增輔助線”的彈出窗口,通過輸入數值精確定位。除了輸入准確的整數坐標,也可以輸入百分比數值。例如輸入50%快速定位圖片的中線,輸入61.8%或38.2%就是當前圖片的黃金分割線。如果需要很多輔助線,就需要花較長時間來計算,雖然通過輸入准確的數值可以讓輔助線對齊像素,這也是比較費時的做法。

黃金分割
對齊像素:
拖動輔助線時按住Shift,輔助線會自動對齊到當前標尺的刻度上。標尺的刻度會隨著視圖縮放而發生變化。
使用動作或腳本:
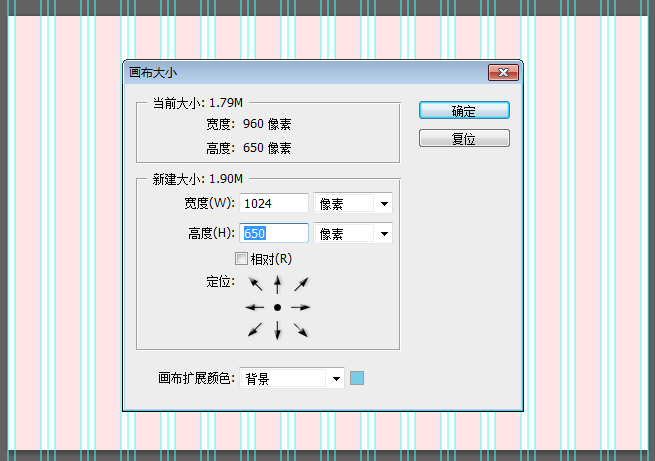
960網格系統是網頁上比較流行的網格系統。http://960.gs/網站制作了一個atn文件讓設計師生成不同類型的960網格。這個動作會新建一個固定寬度的文檔然後對該文檔添加輔助線。如果要讓輔助線居中,需要改變畫布的大小。可以將畫布寬度改為960PX,運行動作之後再將畫布水平方向兩邊擴展相同尺寸,這樣輔助線便會居中。

更改畫布大小的時候輔助線會居中
使用腳本創建網格系統會更加自由而且靈活。腳本除了能完成類似ps動作這樣固定的操作,還能可以加入邏輯或者判斷,從https://gist.github.com/1335730 上下載壓縮包,或者將代碼復制復制出來保存成.jsx文件。在ps菜單“文件”-“腳本”-“浏覽”打開下載的"NumberGuidesGride.js"文件(需要文件浏覽對話框的文件類型下拉選項選擇".js"文件),腳本會詢問垂直輔助線的間隔和寬度,不需要水平輔助線的可以輸入0。
使用擴展:
GuidesGride是一個免費的設置輔助線的photoshop的擴展,能夠建立各種有規律的輔助線,保存和管理各種用戶預設。介紹文檔 http://www.guideguide.me/ 。這個擴展安裝需要使用到Adobe Extension Manager,安裝完之後重啟ps,便可以在菜單“窗口”-“擴展”下打開GuidesGride面板。
三、相關書籍
《秩序之美——網頁中的網格設計》Ordering Disorder:Grid Principles for Web Design
《柵格系統與版式設計》Grid Systems:Principles of Organizing Type(Kimberly Elan)
四、一句話總結
離你越近的地方,路途越遠;最簡單的音調,需要最艱苦的練習。