萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop簡單制作玻璃板特殊效果
Photoshop簡單制作玻璃板特殊效果
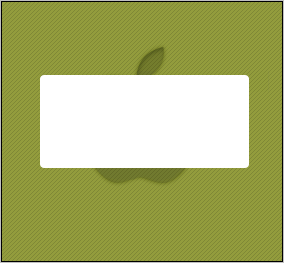
本例中我們給圖片增加一層玻璃板特效,其實步驟很簡單,總的說來就是調節圖層樣式參數,圖片中綠色桃心標識的為需要調節的部分。
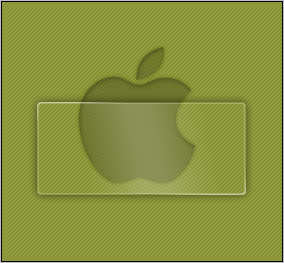
1:用photoshop打開一張自己喜歡的圖片,我們選擇蘋果的logo。
點擊左側工具欄形狀按鈕,如圖。

2:上方狀態欄設置如下。
左邊的三個形狀分別代表 路徑+填充、 路徑、填充.我們只用填充就行,選成圓角矩形,半徑為4.半徑越大圓角弧度越大.也可以做成沒有圓角的直角矩形,個人感覺有一點兒弧度自然些。
3:單開一個透明圖層,前景色選為白色,拖出一個圓角矩形(其實什麼顏色都行,因為這個色彩是要變成透明的,但是牽扯到後面的前景色漸變,所以這裡就用白色)。

4:把矩形圖層的填充屬性調成0%,這時矩形看不到了(調節上面的不透明度會使樣式也跟著透明,而填充只會影響到基礎填充色)。

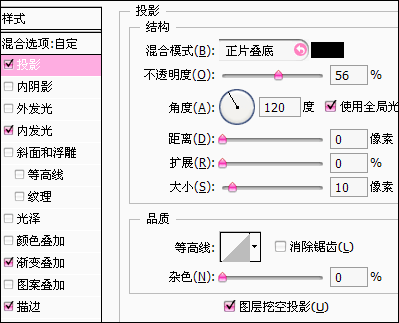
5:雙擊已經透明了的矩形圖層,彈出了調節樣式的選框,一個有12個可改的樣式部分,我們只需要其中的四個,見畫鉤部分,設置我分別截圖了(第一先調節投影,可以設置成我這樣,也可以自己調節成或深或淺的樣子,品質那裡不用管)。

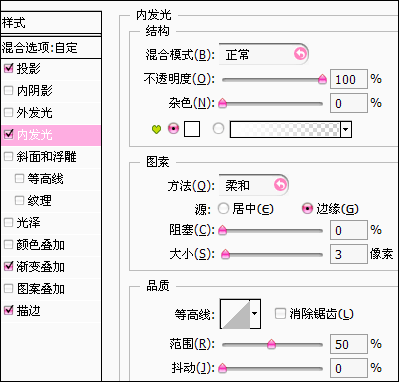
6:調節內發光(其實也可以只要描邊描出玻璃的白色邊緣,但是我覺得那樣邊緣過於單薄,所以這裡我們用一個內發光先實現描邊效果,描邊選項作高光用)。

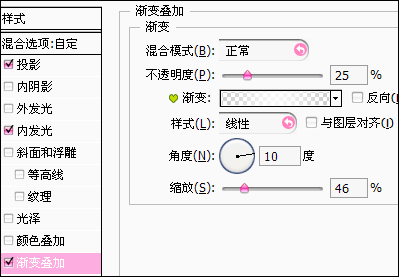
7:作漸變疊加,實現玻璃的面板反光效果(這裡用到兩邊透明中間白色的漸變,不會設置的見下圖)。

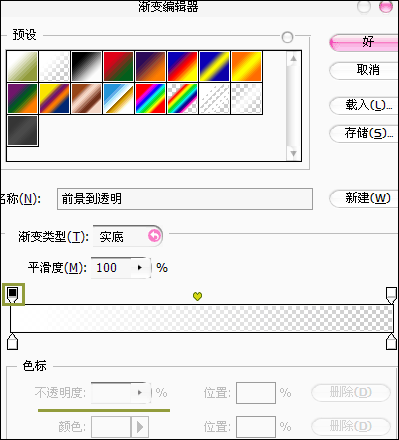
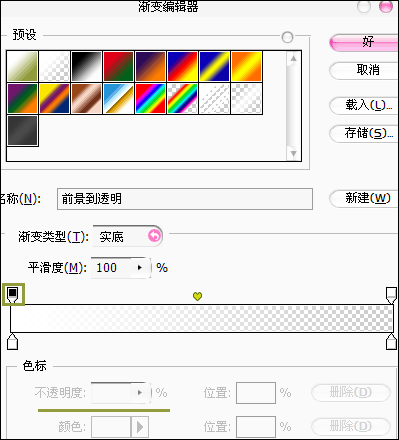
8:雙擊漸變條,選第二個樣子(這個樣子是由前景色過渡到透明,因為之前我們用的白色前景色,所以這裡就是白色到透明)。

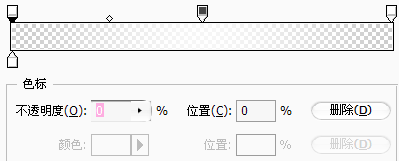
9:選完出現了漸變編輯器,鼠標在漸變條中間點一下,會出現一個和左邊綠框裡一樣的黑色顏色標.當然,下面顯示的顏色是白色的,在選中最左邊綠框裡的黑色色標把透明度調節成0%,色標變為白色(所以我們就知道了黑色的色標代表全不透明,白色的色標代表透明)。

10:設置完的樣子如下:ok,確定(別忘了把步驟7作完,設置完漸變要調節整體透明度)。

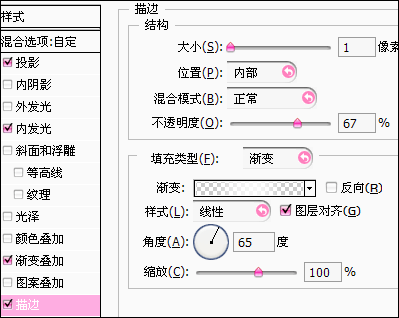
11:作最後一個樣式的調節,描邊,設置如下(這裡的描邊還要用上剛才做得那個中間白色兩邊透明的漸變,目的是實現邊緣的高光,偷懶的同志可以不作內發光,直接在這裡描1像素的白色邊,然後調節一下透明度,那樣也可以,就是玻璃感覺過於單薄,反正我比較中意這個稍微麻煩一步的方法)。

12:四個選項都調節完啦,點確定,完成。如果只是做玻璃面板到這步就ok了,可以保存成透明png了。如果是做到一個背景上不動,我們還可以在背景上做一下折射的效果,比如下圖。

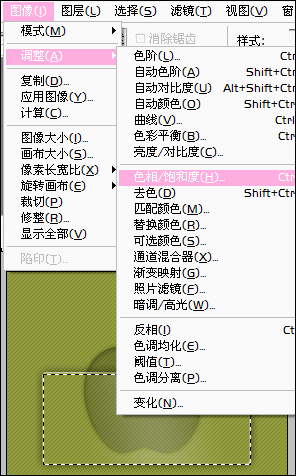
13:選中背景層(剛才一直都是編輯的矩形層)在背景層上拖出一個玻璃這麼大的選框,選擇 圖像–調整–色相/飽和度,把飽和度調高一點兒,比如+20.亮度也可以適當調,因為玻璃下面反光出來的背景色總會比原色稍微艷麗一些,亮一些.也別調的反差太大,那樣就不自然了.

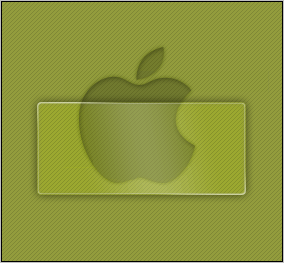
14:我把飽和度稍微調高了一點兒,最後就是這樣了,基本上還算有個玻璃樣吧?

總結:樣式中的參數其實都不是絕對不能變的,哪裡反光,反光的角度,反出來白色的清晰度等等都可以自己看著調,因為調節的時候圖片會跟著變化的,可以自己看效果,不要一味的模仿給出的所有參數都調完了再看樣子,每調一下都仔細觀察圖片怎樣變化,這才會明白原理。
- 上一頁:Photoshop制作簡潔大氣的圓
- 下一頁:ps制作win7透明玻璃效果



