萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop制作簡潔清爽風格的按鈕
Photoshop制作簡潔清爽風格的按鈕
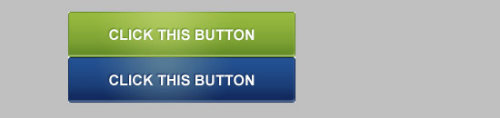
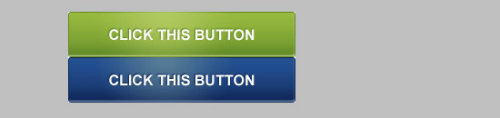
最終效果圖:

點擊下面的圖片,察看demo(鼠標滑過按鈕的時候,按鈕的顏色變成藍色)。

接著讓我們開始慢慢的講解如何來制作這樣的一個效果吧:
新建一個文檔
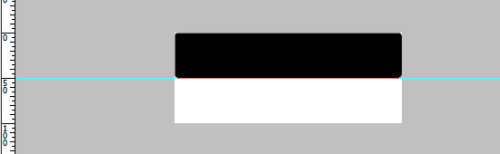
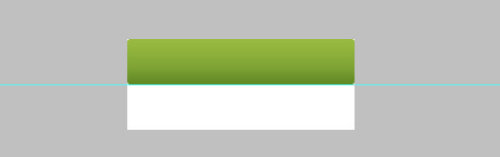
1 按鈕的尺寸是250px 寬,50px 高。畫布中要同時繪畫按鈕的原始狀態(綠色按鈕效果)和翻轉狀態(藍色按鈕鮮果),所以畫布的高度100px.

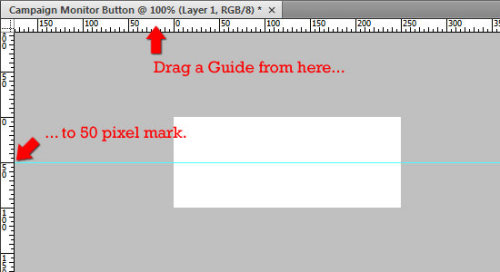
2 在畫布的垂直方向的一半的位置,拖拽一條標尺線。如果你的畫布中,沒有標尺,可以按住 (Ctrl + R) 調出它來。直接從標尺中向畫布中心拖拽,就可以拖拽出一條標尺線。

創建形狀
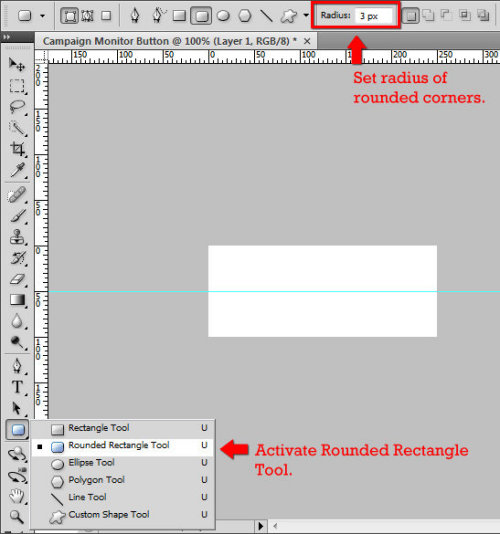
3 點擊圓角矩形,圓角值設為3px。

4 在畫布的上半部分,拖拽出一個圓角矩形,矩形的顏色不重要。這個矩形的尺寸應該是 250px 寬 50px 高。

5 在圖層面板中,按住Ctlr 然後單擊該矩形圖層,創建一個相關選區。

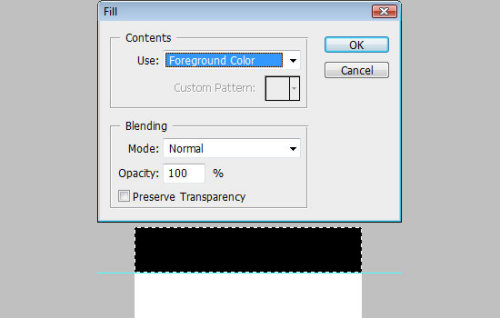
6 保持選區存在狀態,創建一個新的圖層 (Ctrl + Alt + Shift + N). 命名為 Idle. 在新圖層中,填充選區(圓角矩形)顏色 Edit > Fill (Shift + F5).

7 刪除剛才的形狀圖層。添加一些圖層樣式
8 雙擊圖層Idle,打開圖層樣式面板。

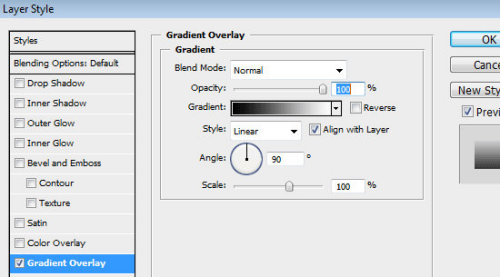
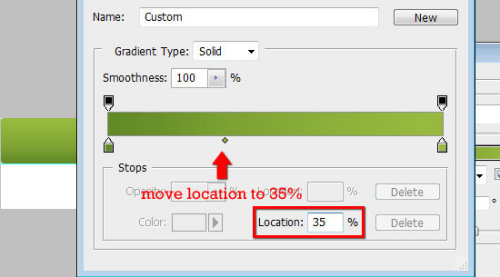
9 添加一個漸變。雙擊漸變條打開漸變編輯的面板。 設置漸變的兩個顏色分別為 深綠色 #618926 和淺綠色 #98ba40. 移動顏色的中點為 35% 的位置。



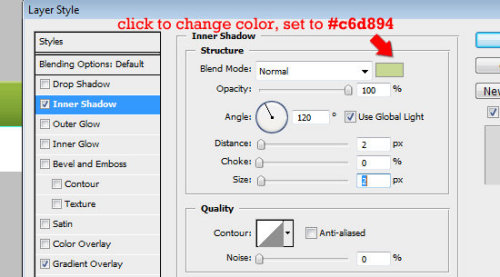
10 添加內陰影。 改變渲染模式為 Normal。 顏色設置為淺綠色 #c6d894 。設置透明度為 100% 。設置距離和大小值為 2px。按照下圖的設置調整。

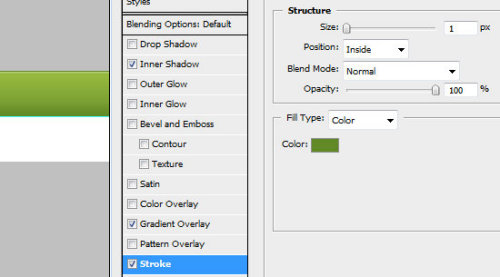
11 添加描邊。設置大小為 1px 位置為 Inside。 設置顏色為較深的綠色#618926。按照下圖的設置調整。

現在已經和最終的效果很像了。

添加徑向(圓形)漸變
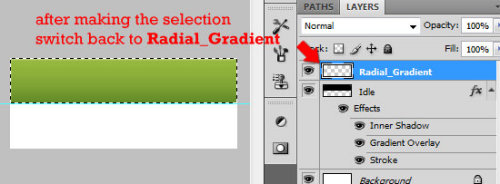
12 在Idle圖層上,新建一個圖層,命名為 Radial_Gradient。改變前景色為# b8cf69。按住ctrl 單擊 Idle圖層,創建一個圓角矩形選區。 然後切換回到Radial_Gradient圖層。

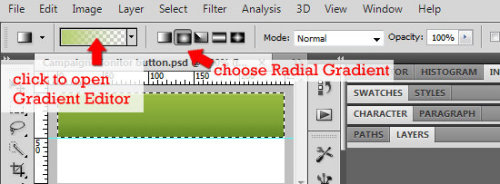
13 切換到漸變工具 (G). 設置漸變模式為 徑向(圓形)漸變。點擊漸變條打開漸變面板。

14 在漸變面板中,選擇 前景色-透明。確定左邊的顏色為淺綠色 #b8cf69。

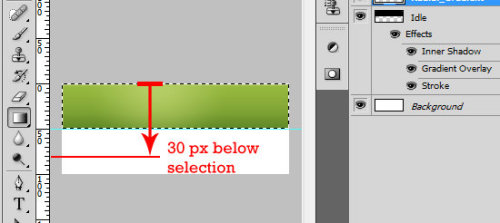
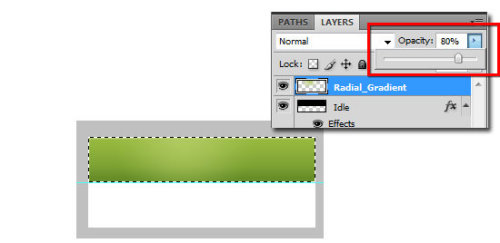
15 確定圓角矩形的選區始終存在,選中的圖層為 Radial_Gradient。確定標尺已經打開,點擊漸變,從圖層頂部開始拖拽,結束點在選區往下30px的位置上。

16 調整該圖層的透明度為80% 。

創建翻轉的按鈕
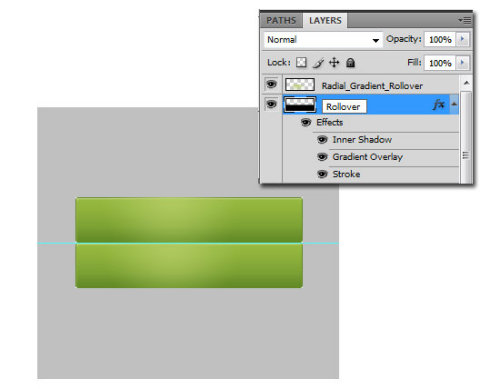
17 分別復制圖層 Idle 和 Radial_Gradient。
18 移動這兩個復制的圖層,到畫布的下半部分。重命名這兩個圖層,Idle copy 命名為 Rollover ,Radient_Gradient layer命名為 Radial_Gradient_Rollover 。

調整翻轉按鈕的樣式
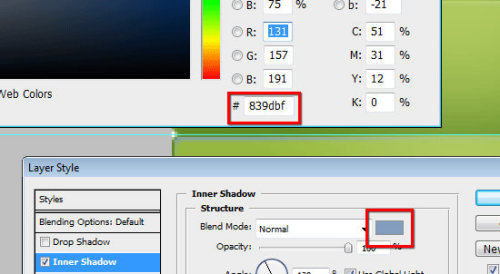
19 我們保持所有的設置不變,只更改顏色。雙擊 Rollover 圖層打開圖層樣式面板。在內陰影裡面,改變顏色為淺藍色#839dbf。在漸變疊加中,改變顏色為深藍色#0f2557 和淺藍色 #245293。最後,改變描邊的顏色為深藍色 #0f2557。

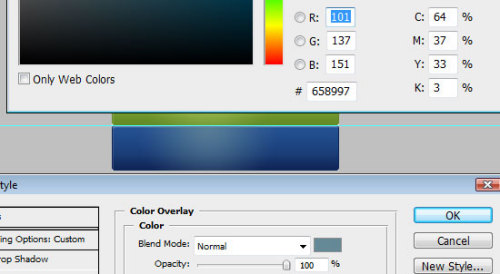
20 我們將在圖層Radial_Gradient_Rollover上添加一個顏色疊加。雙擊該圖層打開圖層樣式面板。添加顏色疊加,設置顏色為深藍色#5c737c。

添加文字
21 在這個例子中,我們用一種簡單的字體: Arial。 你可以使用任何你喜歡的字體,不過在這個例子中,建議使用粗的字體。
22 添加文字 (T),設置字體為 Arial,字體加粗 Bold,字體大小為 16px, 反鋸齒效果 Smooth,顏色設置為白色 (#ffffff). 在按鈕中輸入你想要的文字。

給字體添加陰影
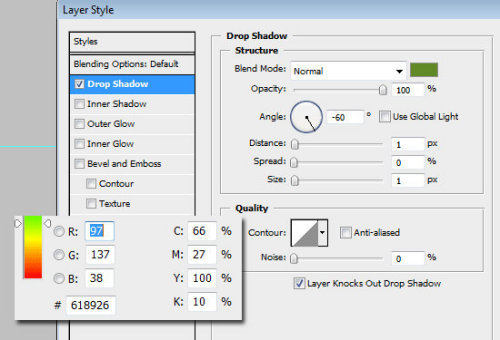
23 雙擊字體圖層打開圖層樣式面板,點擊外陰影。設置渲染模式為 正常Normal, 顏色設置為深綠色 (#618926),透明度為 100%,不要選中全局光,設置角度為 -60%, 尺寸和距離均設為 1px。

設置字體和圖層對齊
24 Ctrl + 單擊圖層 Idle 制作選區。確定字體圖層是選中的圖層。
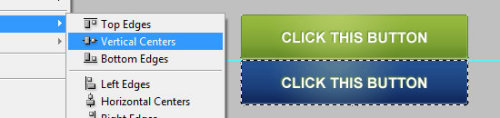
25 點擊 圖層>將圖層與選區對齊> 垂直對齊,設置文字垂直對齊。
26 點擊 圖層>將圖層與選區對齊> 水平對齊,設置文字水平對齊。

復制字體圖層為翻轉按鈕
27 保持字體的圖層始終未選中狀態,單擊該圖層然後選擇 復制圖層 。移動到下半個按鈕上面。
28 Ctrl + 單擊 Rollover圖層,創建一個選區。按照25/26步驟,進行字體和選區的對齊。

改變字體圖層樣式
29 雙擊字體圖層,打開圖層樣式圖層。保持其他設置不變,更改顏色為深藍色 (#0f2557)。
如果你一直按照步驟來做,那麼你的最後的效果應該和下圖一樣。

現在開始學習 HTML 和 CSS 的部分。
30 保存圖片為 campaign-monitor-button.png.
31 創建一個 HTML 文檔。和圖片campaign-monitor-button.png 放在同一個文件夾中。
HTML的部分
基本的工作原
- 上一頁:常用photoshop高級技巧
- 下一頁:PS制作抽絲效果的教程