萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS創建IOS7風格的倒數計時器
PS創建IOS7風格的倒數計時器
Step 1
打開ps創建一730px * 410px的文檔,在中心部分添加水平和垂直的輔助線:

Step 2
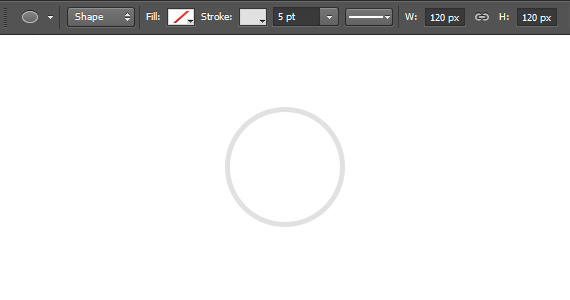
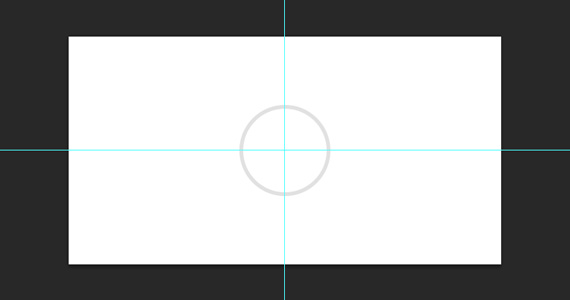
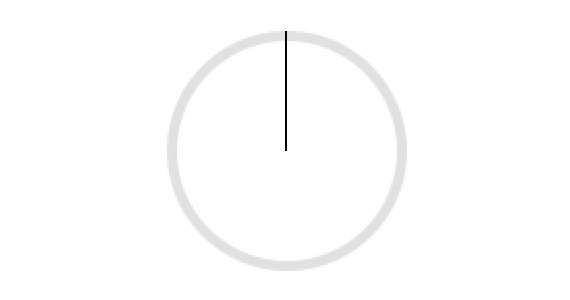
使用橢圓工具Ellipse Tool (U)繪制一120px * 120px的原型,不填充顏色,描邊為5px的#e1e1e1,放在畫布的中央:


Step 3
將畫布放大到1200%左右,然後使用直線工具Line Tool (U)從圓圈的頂部到中心點繪制一條1px的直線:

Step 4
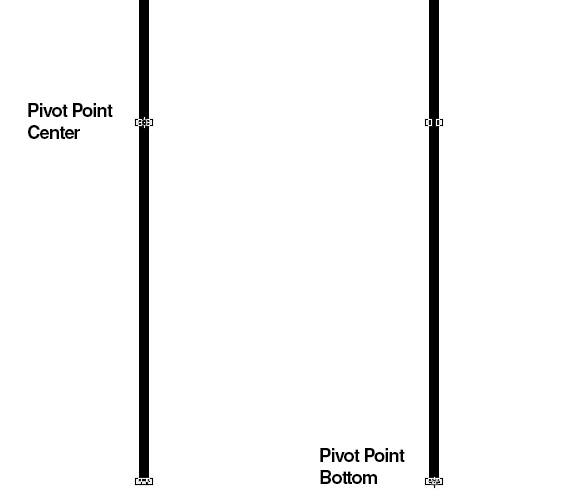
Ctrl + Alt + T出現自由變換該直線外框,看到直線中心點木有?按住shift+Alt,鼠標拖動中心點移到直線的最下方(記住拖到下方的中心時先不要著急按回車鍵哦):

Step 5
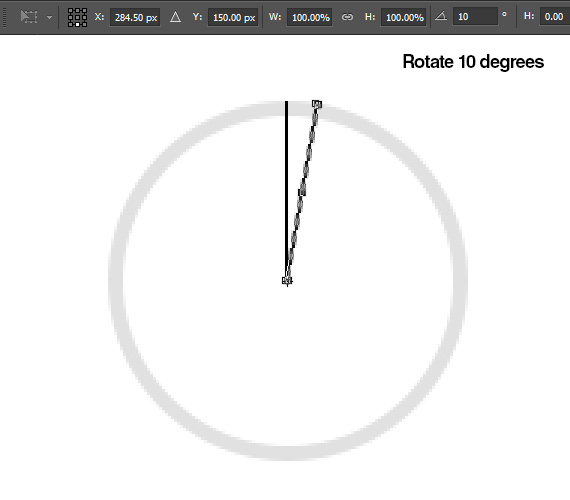
嗯,現在把旋轉角度值改為10°,然後按enter鍵兩次:

Step 6
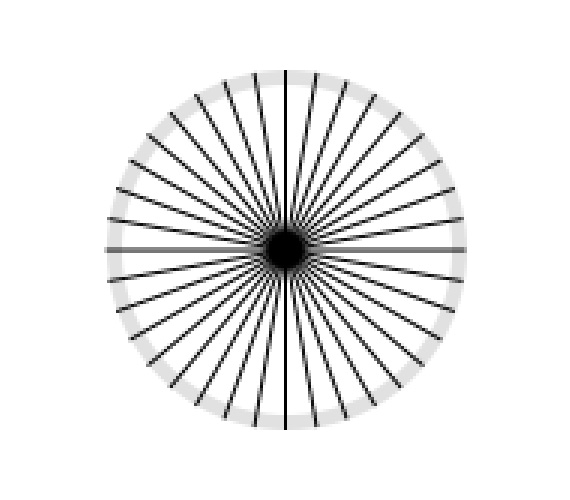
現在按下Shift + Ctrl + Alt + T復制該直線,直到得到一個完整的螺旋線形狀:

改變填充顏色為白色:

Step 7
復制一層最原始的的圓圈,放在所有圖層的上方,我們要在這個圓圈上做漸變處理:

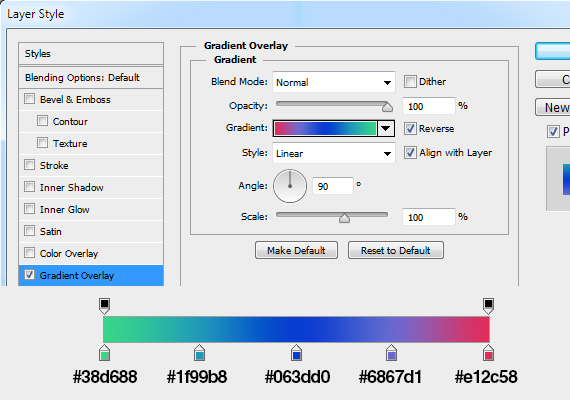
為該圓圈添加如下漸變疊加樣式:

Step 8
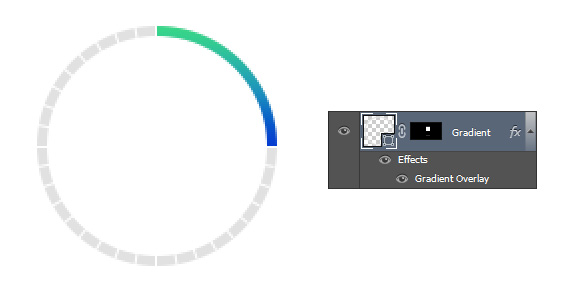
蒙版處理掉四分之一不顯示的區域:

Step 9
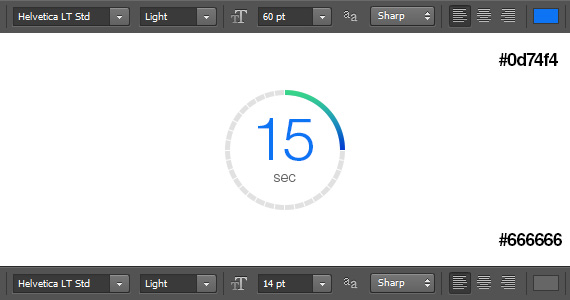
使用文字工具Text Tool (T)添加日期、時、分、秒,注意數字和標簽以及漸變顏色的一一對應:

最後一步!
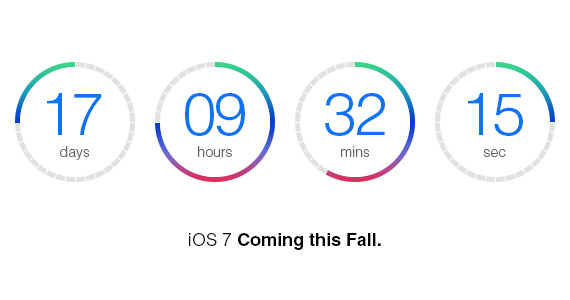
為剛才所創建的所有圖層編組,然後復制出另外3個編組,4個編組之間的水平間距是20px,分別調整相應的內容,使之形成完整的ios7倒數計時器:

然後我又不甘於白色的背景了。Ios7不是有很多壁紙麼?我把一張圖片設置15%的模糊度作為該計時器的背景了,看看最終效果吧:

怎麼可以我有壁紙你沒有呢?!趕緊的看看下面的壁紙。
鋼鐵俠

紙飛機

Windmills

Hot air balloon

Vintage Camera

Air Plane

Space Shuttle

iOS7 Wallpaper