萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop制作一幅神秘誘惑的GIF圖片
Photoshop制作一幅神秘誘惑的GIF圖片
本例教程主要為大家介紹使用photoshop制作一幅神秘誘惑的GIF圖片,在制作過程中主要運用了圖層樣式和動畫面板,希望大家喜歡。
首先看看最終GIF圖片的效果:

主要素材:


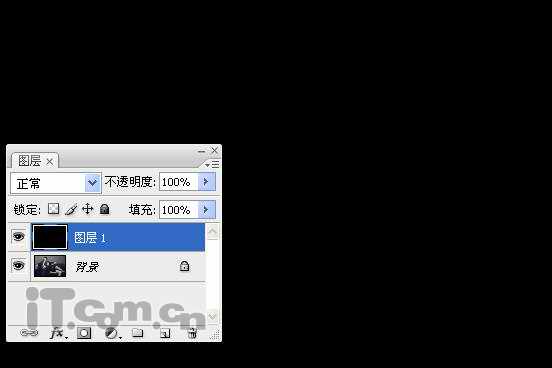
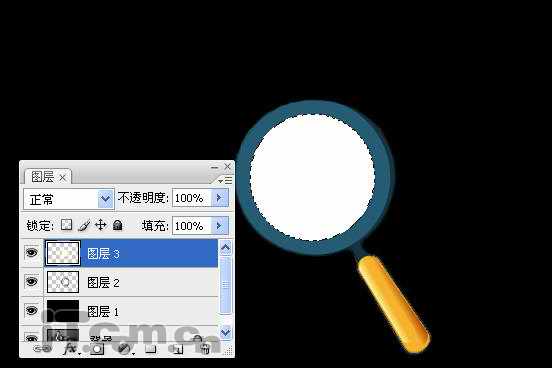
1、首先打開制作GIF圖片的人物素材,創建一個新圖層,並填充黑色,如圖所示。

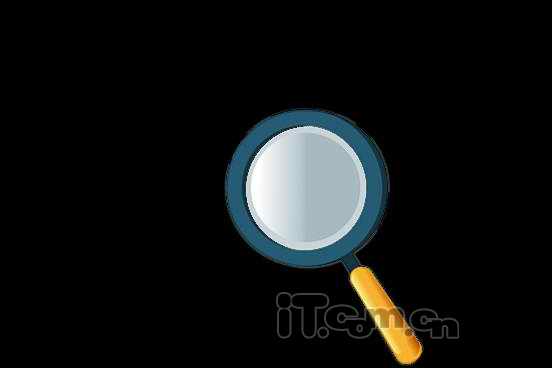
2、然後打開放大鏡素材,摳出放大鏡,並復制到人物素材的文檔中,如圖所示。

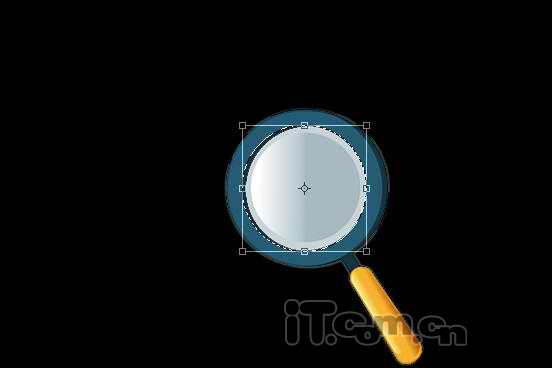
3、選擇“橢圓選框工具”,拖動時按下Shift鍵,創建一個正圓的選區,然後選擇“選擇——變換選區”命令,設置選區的大小和位置,如圖所示。

4、按下Delete鍵清空選區的內容,如圖所示。

5、新建圖層3,然後在選區中填充白色,如圖所示。

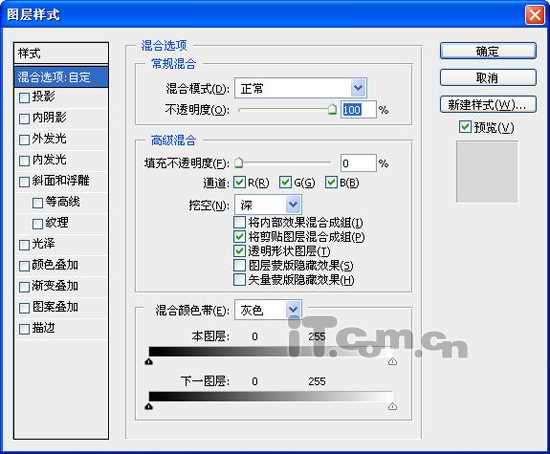
6、選擇圖層3,在菜單欄中選擇“圖層—圖層樣式—混合選項”命令,設置填充不透明度為“0%”,挖空為“深”,如圖所示。

效果:

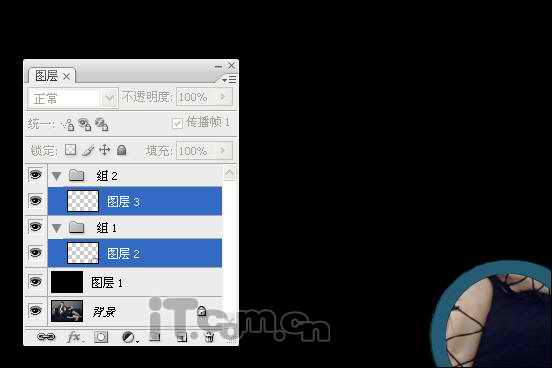
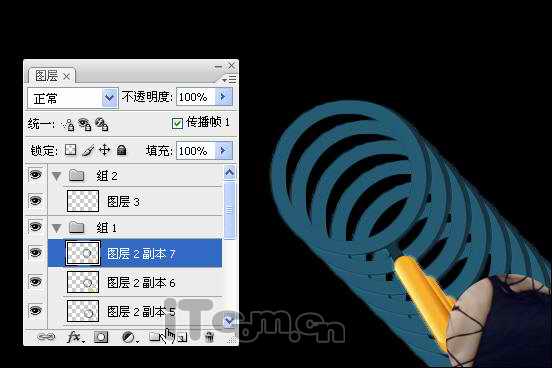
7、接下來就是制作GIF圖片的重點,讀者必須認真閱讀。在圖層2和圖層3的上方分另創建一個,並把圖層2和圖層3放置到組1和組2中,如圖所示。

8、選擇圖層2,接下Ctrl+T快捷鍵進入自由變換狀態,然後通過鍵盤的方向鍵調整圖層2的位置,一定要用鍵盤的方向鍵調整,而且心裡要記下向哪個方向移到了多少步,然後按下Enter鍵確定。(本人在調整時向上移到了20步,向左移動了20步。)

多次按下Ctrl+Alt+Shift+T快捷鍵,這樣就會按照上一步驟變換位置的距離進行多次變換和復制了。效果如圖所示。

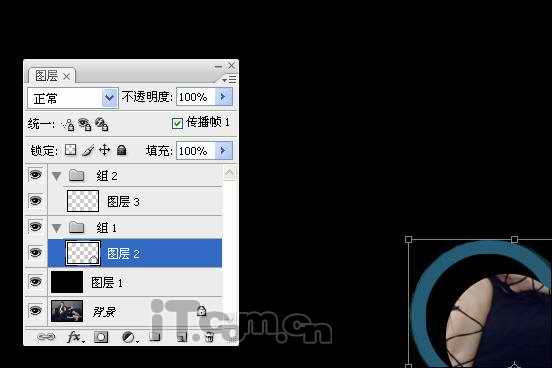
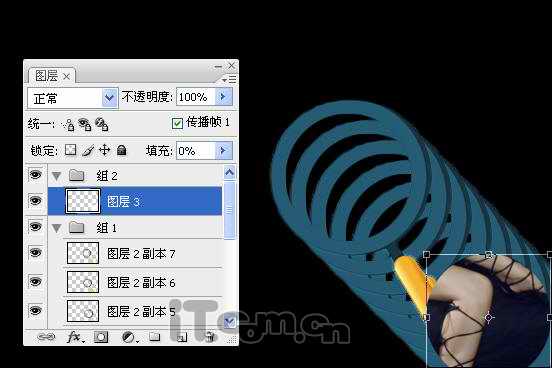
9、選擇圖層3參考前面步驟的方法,對其進行相應的操作,但記住,第一次自由變換移動的距離必須與圖層2的移動距離相同,如圖所示。


10、參考前步驟的方法,我們還可以制作出多個不同的移動方向,需要在改變移動方向時,只要按下Ctrl+T重新設置變換的方向,然後再按下Ctrl+Alt+Shift+T即可,如圖所示。

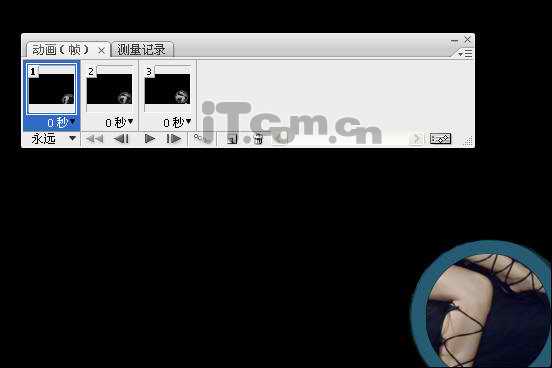
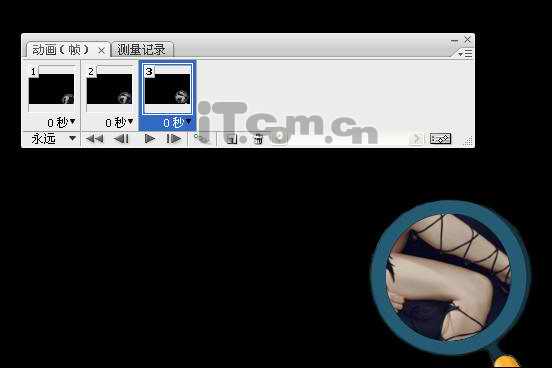
11、取消“組1”和“組2”中所有圖層的可見性(單擊圖層前的“眼睛”),然後選擇“窗口—動畫”命令,打開動畫面板,單擊面板中的“復制所選幀”按鈕,可以復制出下一幀。
設置第一幀中“組1”和“組2”中只有“圖層2”和“圖層3”可見,圖層1和背景可見。

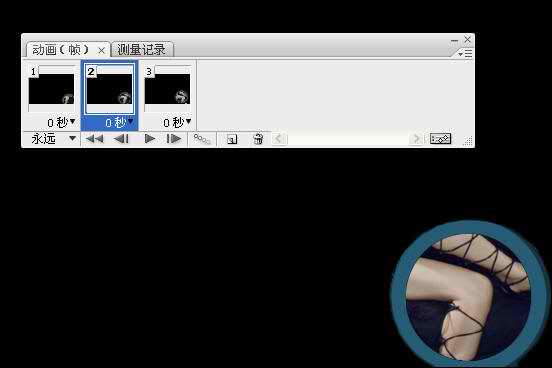
第二幀中“組1”和“組2”中只有“圖層2副本”和“圖層3副”本可見,圖層1和背景可見

第三幀中“組1”和“組2”中只有“圖層2副本2”和“圖層3副本2”可見,圖層1和背景可見。

就這樣以此類推設置完組1和組2中所有幀都顯示一次即可,單擊動畫面板的播放按鈕可以預覽,選擇“文件—另存為Web和設置所有格式”命令可以保存動畫,保存時必須保存為GIF圖片格式。
GIF圖片最終效果:

注:更多精彩教程請關注三聯photoshop教程欄目,三聯PS群:311270890歡迎你的加入