萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> 在PHOTOSHOP中設計漂亮的聖誕樹
在PHOTOSHOP中設計漂亮的聖誕樹
聖誕節馬上就要到來了,這裡我用文字“XMAS”設計了一個聖誕樹,設計理念來自於文字排版藝術。先用素描和Illustrator,然後用Photoshop來完成作品。
接下來,我將向大家講解創作的整個過程。
第一步
當我想制作一張聖誕卡片時,我並不明確自己想要做什麼。隨後,我想到可以用文字“XMAS”設計一個小聖誕樹,這是我跑步的時候想到的。於是,回到家後,我便打開我的速寫本開始構思。
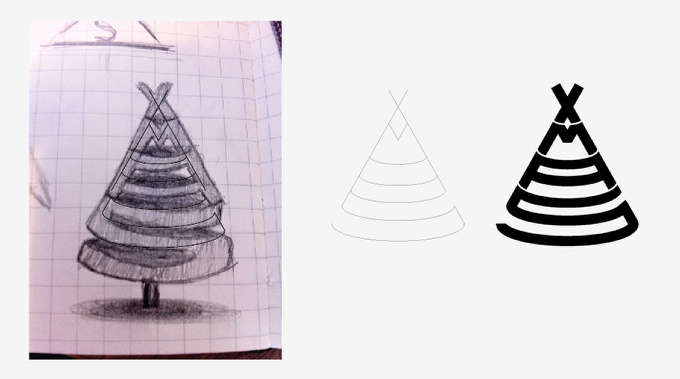
我的繪畫技能很差,但至少我有了一個想法。首先,我畫了一個椎體,然後開始擺弄文字“XMAS”,看看應該如何排版。最後,我還添加了一些陰影,如下圖所示。
在開始下一步之前,我想重申一下在用計算機設計之前素描的重要性。你無需畫的很好,素描的重點在於可以將想法快速呈現出來。

第二步
我將上面完成的素描拍照後,導入Illustrator中。然後用鋼筆工具創建XMAS樹的基本線條。XMAS樹的曲線部分用橢圓工具完成,然後刪除多余部分。
一個很重要的細節是字母X M A S之間的空隙,如果沒有這些空隙,文字將不易讀取。

第三步
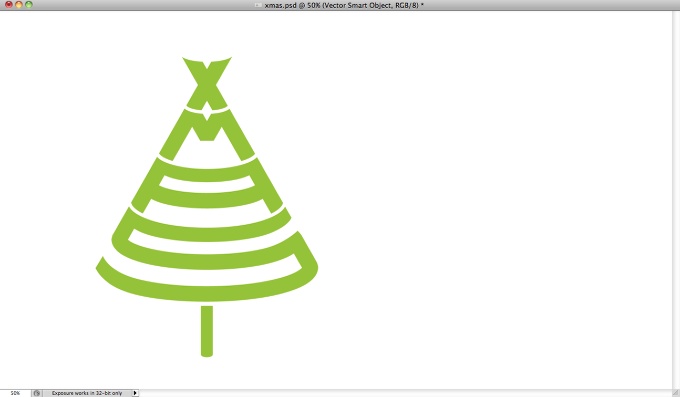
矢量部分完成後,開始添加顏色和3D效果。這裡,我並沒有投入過多的精力。

第四步
創建好基本對象後,我開始添加一些其他內容。首先,在illustrator中添加了一個舊紙張紋理,因為我最初的想法是設計一個具有復古風格的卡片,但是我對這個效果不是很滿意。

第五步
由於對illustrator制作出的效果不是特別滿意,我決定用PS來實現。因此,復制基本對象並粘貼到PS中。

第六步
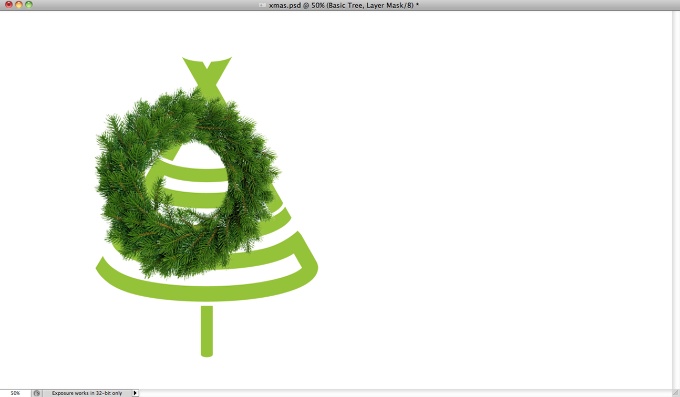
為了實現我想要的效果,我導入了一張聖誕花環的照片(http://www.shutterstock.com/pic-63153112/stock-photo-christmas-wreath-on-white.html)

第七步
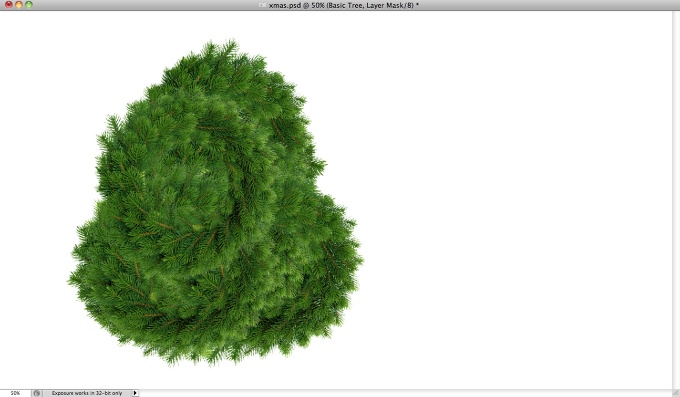
因為這張聖誕花環並沒有背景,將其多次復制直至其完全覆蓋該基礎對象。

第八步
這裡,我將所有的花環都放在一個文件夾中,然後,創建一個聖誕樹的選區。

第九步
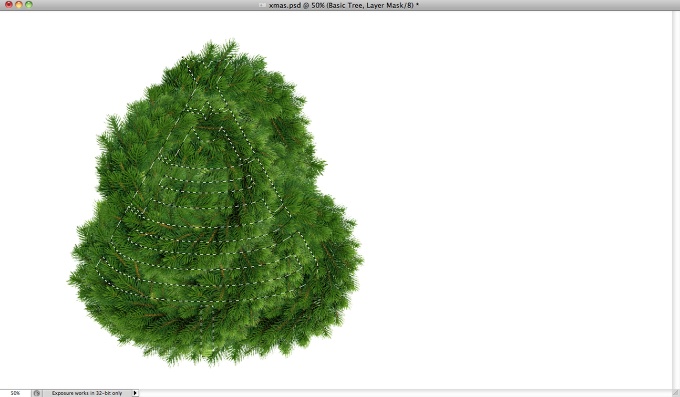
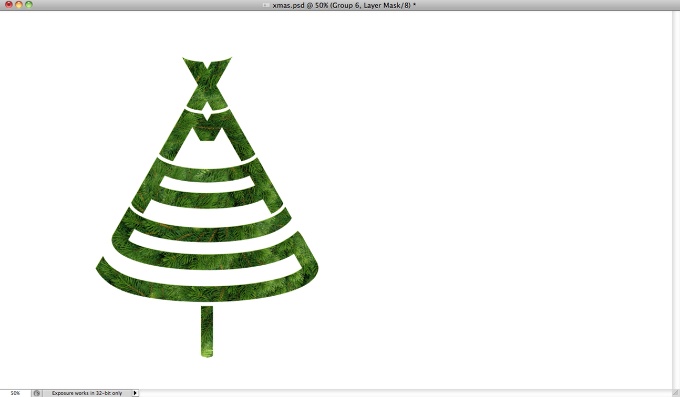
然後,在花環文件夾中使用一個蒙版,從而使其只在XMAS樹的區域是可見的。但從下圖可看出,這樣看起來不夠真實。樹的邊緣太過平整。不過,想解決這個問題還是很簡單的。

第十步
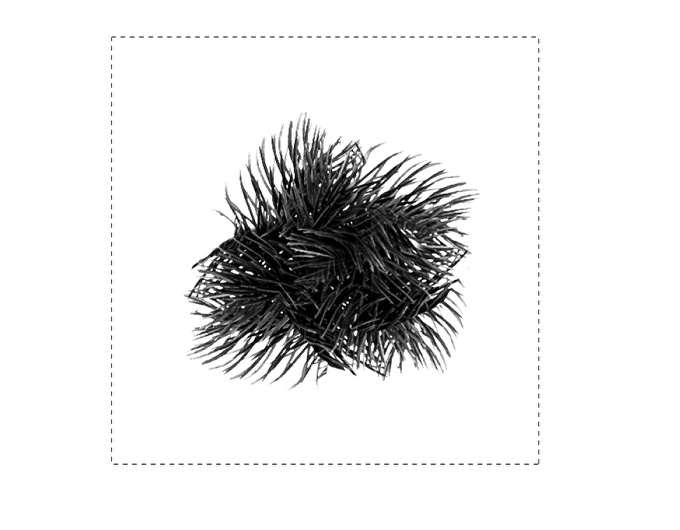
選取部分花環區域,復制並旋轉直至形成一個類似葉片邊緣的統一對象。合並這些圖層形成一個新圖層,然後選擇圖像→調整→去色,使圖像變成灰色,然後選擇圖像→調整→色階,增加陰影輸入色階使圖像更暗,增加高光輸入色階以增加對比度。
將對象調整成黑白色調後,用矩形選框工具,同時按下Shift鍵,創建一個方形選區。而後進行編輯→定義畫筆預設。

第十一步
用上面創建的畫筆,在蒙版的邊緣繪畫,顏色為白色,以使它們更加真實。然後,復制該圖層組,組合為一個圖層,從而可以對其使用圖層樣式。

第十二步
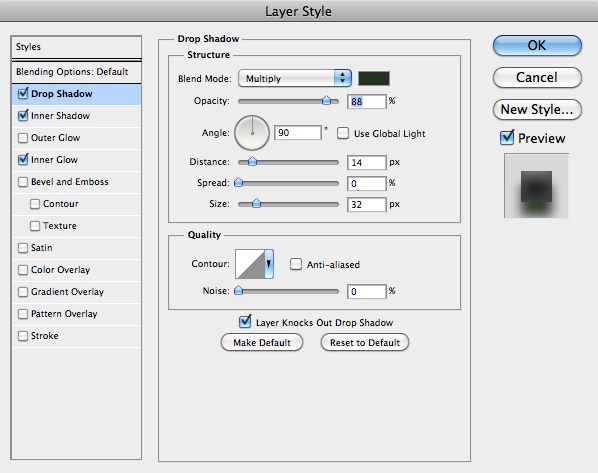
選中圖層,然後選擇圖層→圖層樣式→投影。混合模式設為疊加,陰影顏色為黑色,不透明度為90%,角度為90°。距離設為15px,擴展設為0%,大小為30px.

第十三步
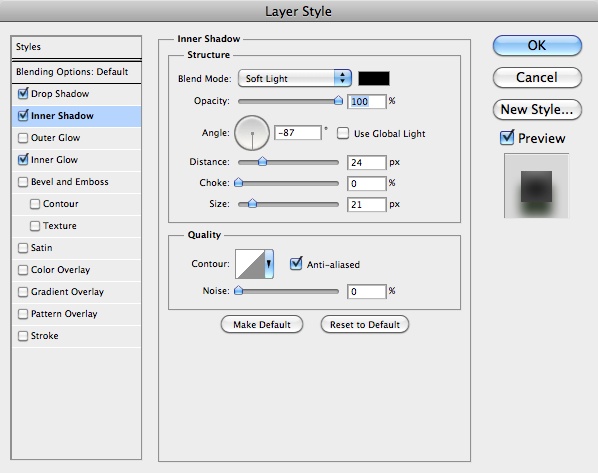
然後,增加內陰影,以增加圖片的3D效果。設置參數為混合模式:柔光、100%不透明度、角度-90°、距離25px、阻塞0%、大小20px.

第十四步
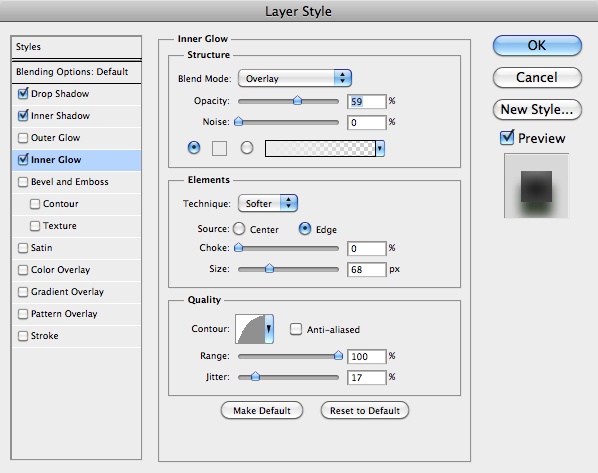
最後一個圖層樣式是內發光。設置參數為混合模式為疊加,顏色為淺灰色,源為邊緣,大小為70px。

第十五步
經過前面幾步的設置後,效果如下圖所示,現在效果已經很不錯了,不過,我還想添加一些聖誕裝飾。

第十六步
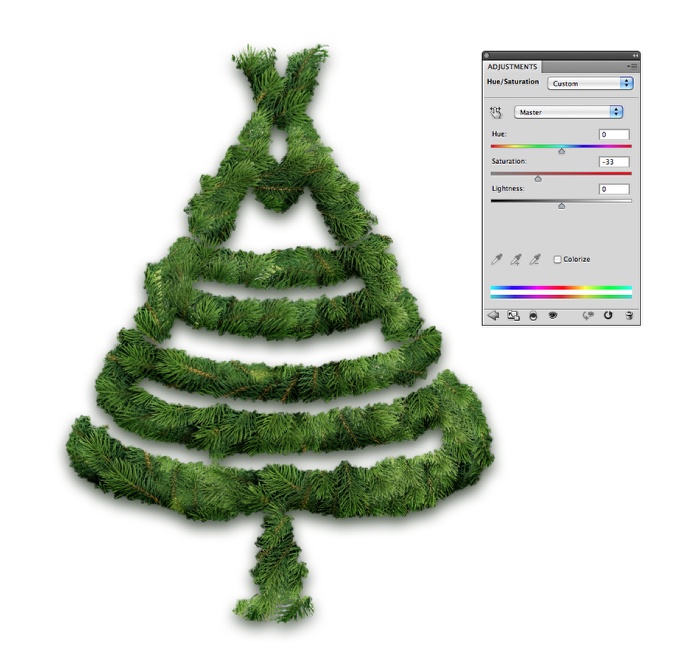
添加裝飾前,我先對圖像進行去飽和。

第十七步
這裡,我添加了一些紅色的聖誕球。圖片鏈接(http://www.shutterstock.com/pic-67508086/stock-photo-girl-with-christmas-gift-shot-over-blue-background.html)。
這裡,所有的聖誕球都是一樣的,不過進行了不同的旋轉。但看起來很假,因為這些球只是簡單地掛在花環上。

第十八步
為了解決這個問題,使聖誕球與聖誕樹更好的融合在一起,復制聖誕樹,然後去掉圖層樣式。將這個新圖層移到所有其他圖層的前面,選擇圖層→圖層蒙版→隱藏全部。然後用畫筆工具,用第十步中創建的畫筆在圖層蒙版上畫,用黑色掩蓋部分球。

第十九步
接下來,增加了一些光效。這裡,我用了一張光效圖片,然後復制幾次。就像處理聖誕球一樣,通過改變光的角度和尺寸來形成不同的光效。

第二十步
對每一個光,應用不同的色相和飽和度,從而制作出紅、藍、綠、粉和黃色的光。

第二十一步
選中所有圖層並復
- 上一頁:PS圖層樣式與蒙版的一些技巧
- 下一頁:超簡單PHOTOSHOP腳本語言