萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop設計游戲簡潔風格的標志教程
Photoshop設計游戲簡潔風格的標志教程
通過一個實例教程展示如何利用photoshop(版本:cs2)制作一個美觀的LOGO,適用於游戲題材網站:

教程軟件:Photoshop CS 2
具體實例:
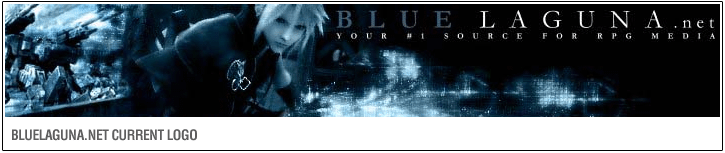
我的一個客戶請我幫他的游戲網站重新設計一個新的LOGO,以下是他目前使用的LOGO和網站頭部的截圖:

注意:位於截圖右上角的BLUE LAGUNA.net以及下面的一句宣傳語是他目前使用的標志元素。
評價:現有的LOGO最大的問題是不易被識別。當訪客來到網站上的時候,第一眼應該看到LOGO。我們知道大家都習慣於先從左向右閱讀,而這個LOGO放到了右邊而且用了和背景接近的藍色,十分不易察覺。
並且原有的LOGO設計沒有任何鼓舞力,僅僅是采用了大寫的Times New Roman字體而已,沒有視覺沖擊力,所以不容易打動訪客。
好了,這就是現狀,讓我們看看我是如何設計新的LOGO的吧!
第一步.收集信息
收集足夠的信息是設計成敗的關鍵,但通常我只問客戶5個簡單的問題就可以了 。
非常直接了當的信息收集,好了,開始制作:
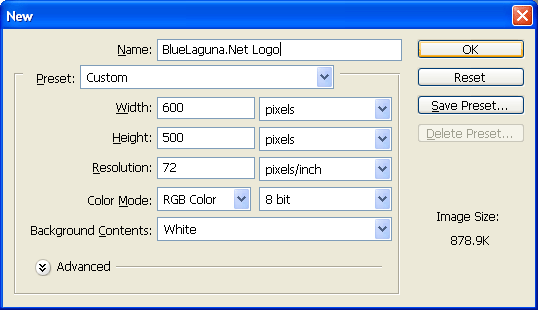
1.在PS中創建新文件:
如下圖:新建一個文檔,以項目名稱命名;
並且設置寬度600,高度500,單位像素;分辨率72;模式RGB;背景白。


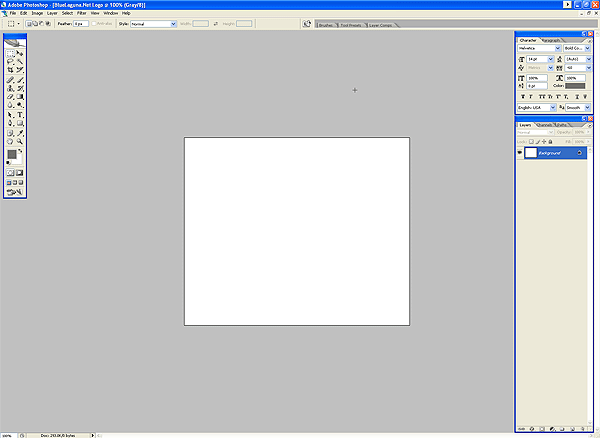
(1600×1200分辨率下的屏幕截圖)
2.字體的選擇
在開始設計的時候,我都會嘗試很多種字體來找到最合適的一個。找到最合適的一個需要你有足夠的經驗,最重要的是要時刻記住客戶的要求。這裡客戶希望新LOGO可以突出嚴謹專業的特點,那麼字體的選擇就要穩重大氣一些。同時說一句,供你選擇字體的字體庫越龐大越好,我本人有數千個字體在電腦裡。
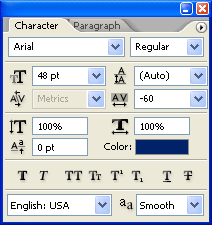
在工具欄選擇字體工具並按照下圖設置字體屬性:

在字體的選項卡中,將AV一項設置為-60,這樣可以縮短字體間距,顯得更緊湊。

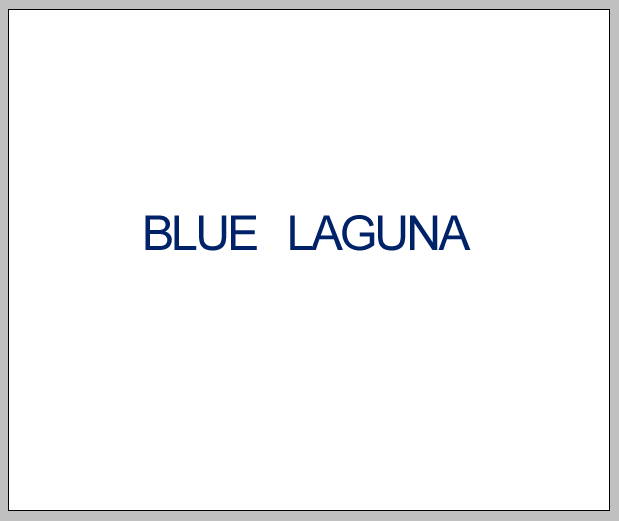
在空白文檔中間輸入LOGO的內容:BLUE LAGUNA;

保持LOGO字體為選中狀態,在字體的狀態欄中選擇合適的字體:

在這裡通常有三種方式選擇字體:
按“↓”鍵查看字體變化
點擊下拉箭頭查看字體的預覽圖
下載一個字體預覽程序
我通常使用第一種方式來尋找合適的字體。
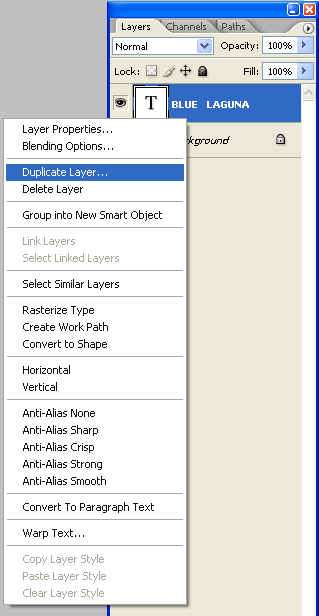
當你找到了你認為最合適的字體時,這時要將該文字圖層復制,並將底稿隱藏,只在復制的圖層上進行下面操作,這樣可以保留住底稿,以防修改失敗後找不到這個字體。


3.字體分析
因為我們需要找到一個可以給人嚴謹感覺的字體,所以在分析字體這個過程中我們要多下點功夫。
我找到了幾個不太合適的字體:

第一種字體過分閒散,處處透著一股不專業的味道;
第二種則顯得很笨拙,通常作為LOGO字體來說,帶內投影的字體都不太合適;
第三種字體毫無規則可言,所以NO WAY.
第四種采用了書法體,但已經過時了,更不用說字體上的水滴效果,實在是無力吐槽;
最後一種主要問題是不易識別,記住,LOGO字體首先要清晰可讀。
以下是我認為適合這個項目的字體:

我們可以看到,除了第4和6,其它字體非常相似;
1235字體非常簡單而且嚴肅;
雖然第4個字體與眾不同,但仍然可以體現出嚴肅的感覺,我之所以認為它合適是因為它可以講BLUE和Laguna兩個單詞連接起來;
第6個字體非常的粗,但除了嚴肅好像也沒什麼了。
4.最終確認字體
當你找到幾種認為合適的字體後,這時可以對其進行組合搭配查看不同的效果。對於多個單詞的LOGO,大多數時候使用不同的字體會更好;還可以使用一種字體,但改變不同單詞的顏色。
這裡我們是BLUE和LAGUNA兩個單詞,我對上面6組字體進行不同的嘗試拼接後,得到了下面的結果。我將第二個單詞加粗之後,這樣LOGO既可以保持連續性,也容易被識別出這兩個單詞。

5.為LOGO添加其他元素
其他元素指的是除了文字以外其他任何可以用到LOGO上面的元素。
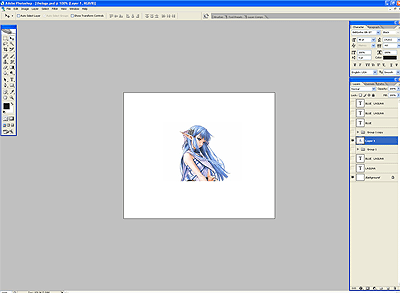
到現在為止,我的文檔是這個樣子的:

我現在已經停下了操作,開始盯著屏幕思考下一步的設計。所以我會邊看著半成品邊揣摩不同的主意從而讓我的設計更吸引人。所以,我需要認真思考我的 LOGO應用在怎樣的一個項目/產品/服務上面。好吧,BlueLaguna.Net是一個主要提供RPG游戲視頻的網站,或者說是一個游戲媒體。當然,並不需要把RPG游戲媒體這倆元素(RPG游戲+媒體)都融入LOGO,因為那樣可能會弄得LOGO過於復雜和臃腫。事實上,RPG是角色扮演的意思,比媒體更形象化,所以在RPG游戲上面做文章更好。
那麼,到底什麼是RPG游戲?
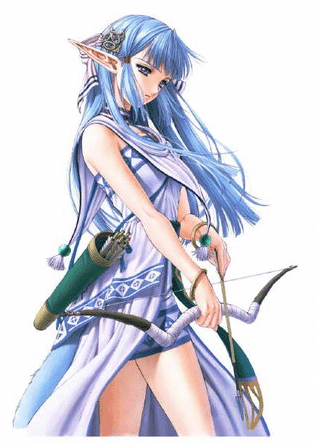
我打開了客戶的網站,發現網站上面有個3d美女圖片,莫非這個3D美女和RPG游戲有什麼關系(我承認我不是個游戲迷)?所以為了驗證我的想法,我打開了谷歌圖片,搜索RPG,我看到了在前幾個結果中出現了若干個不同的美女角色圖片(和那個3D美女風格接近),所以我覺著也許這位3D美女頭像是一個絕佳的素材,而事實上,使用一些新奇的武器以及神秘的物品也可以代表RPG游戲的含義。但我還是喜歡美女。
現在我腦中有了一個輪廓:美女嬌美的臉龐+選好的字體。
使用鋼筆工具完成繪制
如果說PS最適合做LOGO的工具,那麼我認為沒有什麼可以比得上鋼筆工具。鋼筆工具可以幫你繪制任何矢量形狀,可以方便轉換成圖層,只要運用的熟練,你可以用這個工具臨摹任何復雜的圖片,從而獲得選區。
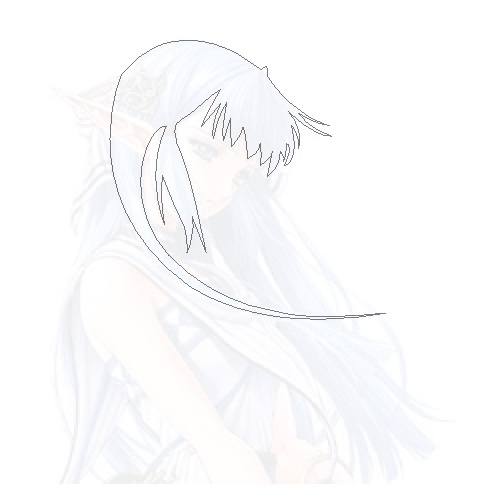
以下是我谷歌的RPG角色圖片,我現在准備用她做素材制作LOGO:

首先用裁剪工具裁掉下半身,並ctrl+A,ctrl+c以及ctrl+v粘貼到LOGO文檔中:

繪制矢量形狀:
選擇鋼筆工具:

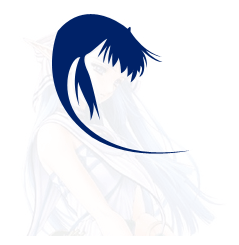
繪制圖形的時候,為了便於觀看,我新建了一個圖層蒙版,設置透明度0進行繪制,繪制完填充顏色如下圖:


然後再原有基礎上繼續繪制其他細節:

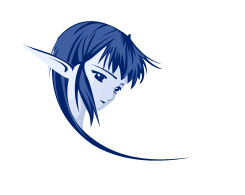
經過20分鐘左右的繪制,我創建了大約15個圖層,從眼睛,鼻子臉頰等分別分布在不同圖層上面。
然後又花了20分鐘進行更細微的繪制紋絡和光線(這部分很無聊但必要),用了3個圖層完成;

這樣,這個部分已經完成。shift選中關於繪制這個頭像的所有圖層,ctrl+G添加進一個組裡,這樣方便移動。
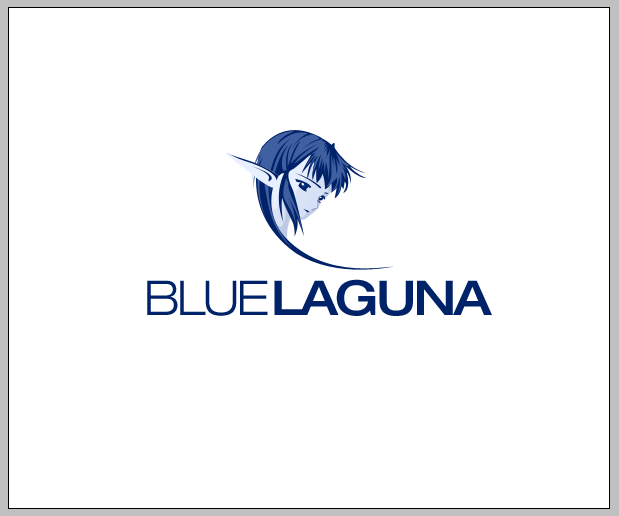
拖動頭像和文字搭配:

這個效果老實說已經不賴了,但是與文字比起來,頭像的比例略大,所有我將其縮小並移動到了文字左邊,然後加入了客戶要求的標語。如下: