萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> UI日歷組件PS教程
UI日歷組件PS教程
在思考中看教程——UI日歷組件PS教程

最近在群裡和小伙伴們聊天,發現一些同學(尤其是新手)不善於學習,就算告知了方法還是要來問,最好連具體參數也說出來,更有甚者,哪怕已經手把手的教了,換個東西又不會了。設計的東西那麼多,難道一樣樣都要人手把手的教嗎?
TanghuiDesign大神說了:做設計的必定需要掌握兩把刷子:一是技術,二是思路。跟著教程做東西,其實也是個臨摹,只不過教程是手把手的教你怎麼做。跟著教程走,需要注意些什麼呢?狼狼認為,一個是學技術。比如這些效果是怎麼做到的,這個圖的配色為什麼這麼贊。另一個就是總結思路。比如作圖的順序、規律、創意、技術的表現等等,這些東西最終匯成一個詞——經驗!
親愛的小伙伴們,要養成善於學習的好習慣,更要把學到的東西運用到實際工作中。軟件的內容就那麼點,同樣是那麼幾個軟件,為什麼大神做出來的東西那麼棒呢?這都是有必然的原因的。所以,努力吧,越努力越幸運!
今天和大家分享的是一個UI組件——日歷的繪制過程。整個文章不會出現具體參數,但我會把思路和大家分享。(注:本教程不適合新手入門學習,但可以作為研究對象來研究,思路可以借鑒。)
******************************* 我是華麗的分割線 ******************************
分解一:清新淡雅的背景
STEP1:新建畫布,置入背景素材
制作背景前,我們先來建立一個畫布。多大呢?大概這麼大:

然後我們找一張高清五碼的藍天白雲(其實其他的圖片也行,關鍵是得畫面明亮),直接拖進畫布(會自動生成智能對象),調整下大小(建議拉的比畫布大,為了後面的效果),比如這樣:

STEP2:模糊效果
確定後執行濾鏡-模糊-高斯模糊(具體數值隨意,自己喜歡就行)

STEP3:用調整圖層來調色
在圖層面板添加調整圖層,我們來給這個智能對象調個色。啥?還不知道調整圖層?
我們只需要適當的調整下色相,降低點飽和度,再增加點明度就行了,調整後是這樣的:

分解二:主體開始
STEP1:畫個簡單的軸
用矩形工具畫一個矩形的形狀圖層,注意是形狀圖層哦!然後用圖層樣式添加“漸變疊加”:

STEP2:再畫個矩形
用圓角矩形工具給日歷畫個框,圓角半徑不用很大的,小點好了。

STEP3:圖層樣式
然後添加漸變(漸變方式為“對稱”)、內陰影(白色的陰影哦,更改混合模式就能辦到,猜猜看,怎麼做?)、投影還有描邊(這個不多說了哈,純色的),新建圖層添加高光;效果如下:

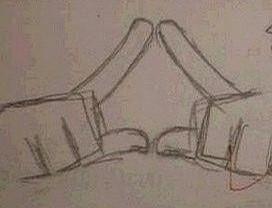
STEP4:層次感來啦
復制該圖層,用鋼筆工具選中左邊的所有錨點(鋼筆,按ctrl鍵能自動切換到白箭頭,所以按住ctrl的同時框選一下就OK),往裡縮一點;選中右邊的所有錨點,往裡縮一點(或者直接更改寬度,然後居中一下);再往下挪一點;復制出來的圖層挪到原圖層的下方。重復上述步驟一次,看起來有3層就差不多了。注意了!根據近實遠虛的透視原理,復制出來的圖層的投影要調整下,看起來一層比一層暗。

just like this!
STEP5:分割線
這個分割線啊,其實是很簡單的,一個深色的矩形(顏色比中心顏色稍微深點就好了),高度為1個像素,寬度和這個最上面的矩形等寬即可。然後添加圖層樣式,就是白色的投影(方法和前面的白色內陰影一樣,內陰影和投影可通過更改混合模式變成高光;同樣的,發光/高光也能變成暗色)。因為這個分割線比較清晰,所以投影的大小為0,距離為1(做這樣的線方法有很多,大家自己去總結)。
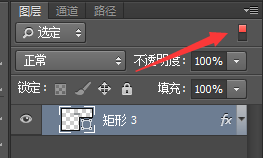
附:這裡和大家分享一個PS的隱藏技能:雙擊形狀的路徑可以把這個形狀圖層單獨隔離開來進行編輯,從而不影響其他圖層,以防不經意間的誤操作:

(箭頭所指的部分顯示紅色表示該功能被激活)
STEP6:添加連接軸A
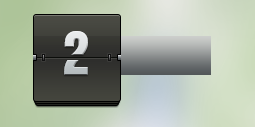
其實我也不知道這玩意叫啥,暫且叫“連接軸A”吧。畫一個小小的矩形,形狀圖層哦!添加漸變疊加(盡量和分解二STEP1中的主軸貼近),加高光(還是內陰影)和描邊。用鋼筆框選一下,選中這個矩形的所有錨點,然後鋼筆+alt+方向鍵→,復制這個矩形(在同一層中,類似布爾運算,哈!),位置就是這樣滴:

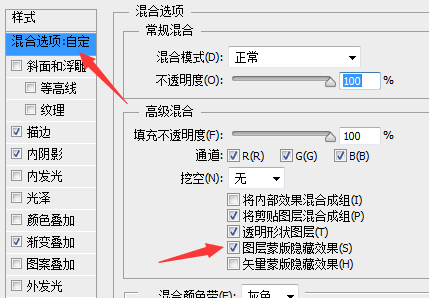
是不是覺得哪裡和以前不一樣?對了,是左右的描邊沒了。那是怎麼做到的呢?沒有柵格化用蒙版還是會有描邊吧?打開圖層樣式,勾選這個就OK 了:

然後添加蒙版,把多余的描邊蓋住就OK了。怎麼樣,神奇吧!啥?你早就知道了?你不戳穿我能死啊?
STEP7:連接軸B
這部分的制作方法和連接軸A類似,不同的是它有2層描邊。這個怎麼做呢?首先這個還是形狀圖層。關於形狀圖層我們知道可以自帶描邊(描邊可以自由設置類型),一般默認為內描邊。嗯,我們就先調整大小,然後加個形狀自帶的內描邊,然後打開圖層樣式,添加漸變疊加,再加個外描邊。怎麼樣,兩層描邊出來了吧!圖層樣式的外描邊為白色,調整描邊大小和不透明度就行了。哇哦,原來嗖依賊啊!死鍋一!
用和“連接軸A”同樣的方法,在同一層裡復制一個出來,調整下位置就好了。

分解三:數字及說明
STEP1:數字
選一個較粗的英文字體,調整字號及位置,添加圖層樣式:斜面和浮雕、漸變疊加及投影:

STEP2:添加蒙版
給數字添加蒙版(這裡就不要勾選“圖層蒙版隱藏效果”了),大小自定,但注意要以分割線為基准,上下兩部分等距離,用鉛筆或矩形工具來把數字“攔腰斬斷”:

STEP3:標注一下
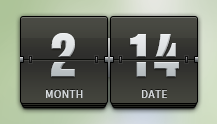
在適當的位置用適當的字號、字體寫上“MONTH”:

(想想這個凹進去的效果怎麼做的)
STEP4:老板,打包!
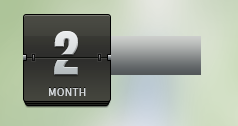
我們把除去背景和最底下的主軸外,所有的圖層都選中ctrl+g整個圖層組。復制一下,移動到適當位置,更改下文字:

STEP5:老板,都打包!
做完這些後,基本上也就做完了。我們把除了背景外的所有圖層/圖層組都打包放在一個圖層組裡,給這個最終的圖層組添加投影:

分解四:添加文字
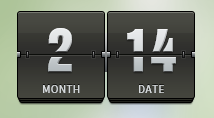
然後我們寫上一些文字啥的,就全部做完了。當然了,文字不加也行。
最終效果:

想想這個視頻組件是怎麼做的?
寫在最後的話:
不過,有的時候作者會犯迷糊,寫
- 上一頁:如何制作聖誕襪SVG圖標
- 下一頁:PS制作洗面奶海報技巧



