萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> photoshop制作gif動畫實例
photoshop制作gif動畫實例
看似簡單的動畫,制作起來還是非常需要技巧和方法的。作者在這方面非常有經驗,而且用了非常詳細的文字來描述動畫從前期到結尾,我們需要用到哪些面板和動作,怎麼新建圖層和保存動畫等。這些都是非常難得的學習資料,有了這些,我們的動畫制作水平會有質的提高。
效果圖:





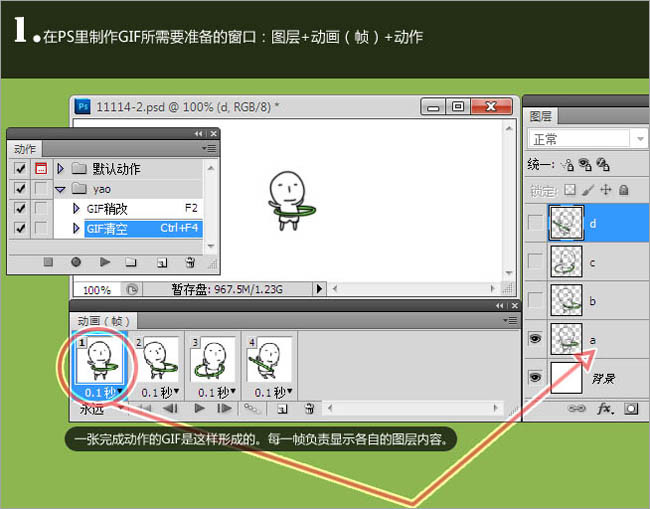
1、前期准備:在PS裡制作GIF所需要准備顯示的幾個窗口:圖層、動畫、動作。一張完成動作的GIF如下圖這樣分解的,每一幀負責顯示各自的圖層內容。

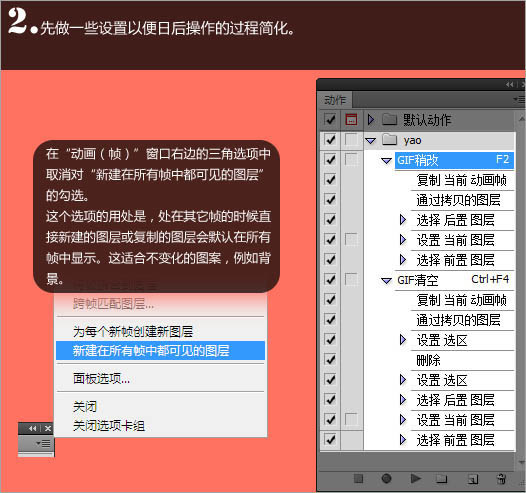
2、做一些設置以便日後操作的過程簡化。在動畫面板右邊的三角選項中取消對“新建在所有幀中都看見的圖層”的勾選。這個選項的用處是,處在其它幀的時候直接新建的圖層或復制的圖層會默認在多有幀中顯示,這適合不變化的圖案,例如背景。

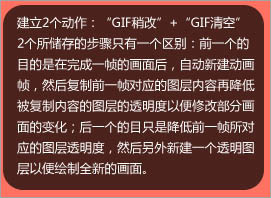
建立2個動作“GIF修改”,“GIF清空”:2個所儲存的步驟只有一個區別,前一個的目的是在完成一幀的畫面後,自定新建動畫幀,然後復制前一幀對應的圖層內容再降低被復制內容的圖層的透明度,以便修改部分畫面的變化。後一個的目的只是降低前一幀所對應的圖層透明度,然後另外新建一個透明度圖層以便繪制全新的畫面。

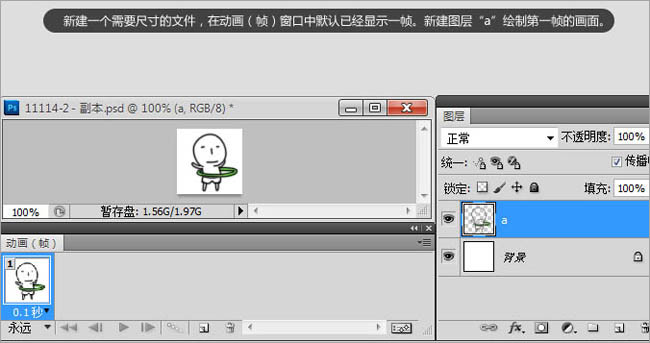
3、新建一個需要尺寸的文件,在動畫(幀)窗口中默認已經顯示一幀,新建圖層“a”,繪制第一幀的畫面。

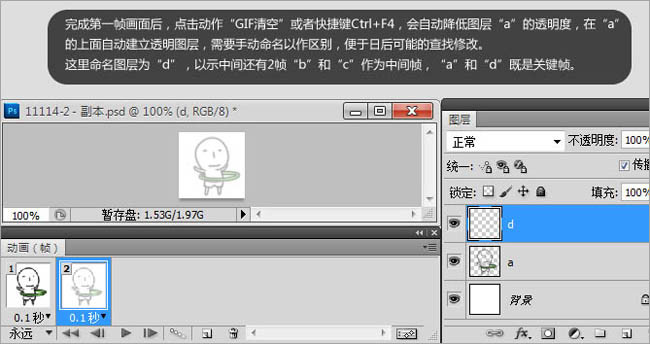
4、完成第一幀畫面後,點擊動作“GIF清空”或者快捷鍵Ctrl + F4,會自動降低圖層“a”的透明度,在“a”的上面自動建立透明圖層,需要手動命名以作區別,便於日後可能的查找修改。這裡命名圖層“d”,以示中間還有2幀“b”和“c”作為中間幀,“a”和“d”既是關鍵幀。

5、被降低透明度的圖層“a”,有助於後一幀畫面的參考定型,避免動作的角色出現嚴重的形變。

6、第二幀對於的圖層“d”完成,隱藏圖層“a”,接下來就開始在這亮幀之間補上中間幀來完善一個完整的動作。

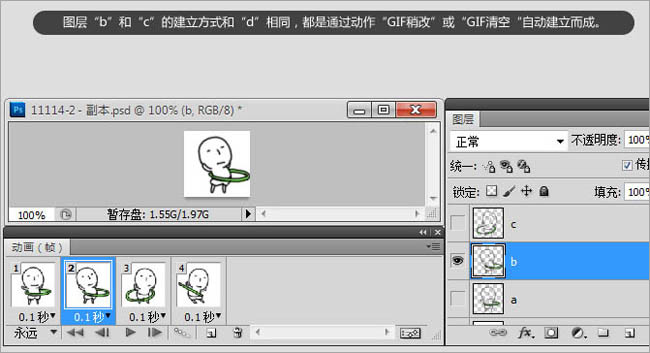
7、圖層“b”和“c”的建立方式和“d”相同,都是通過動作“GIF修改”或“GIF清空”自動建立而成。

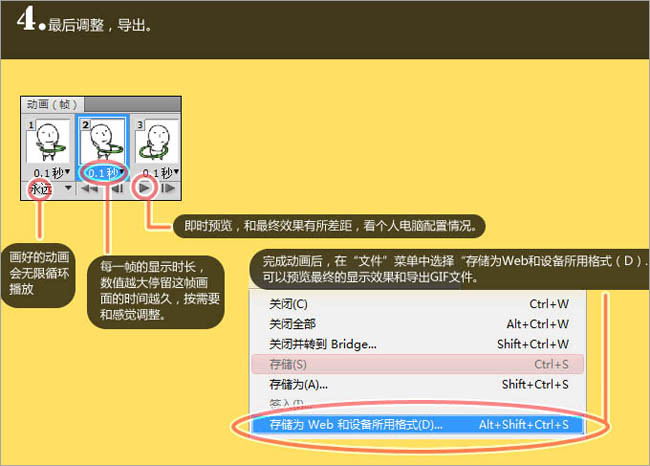
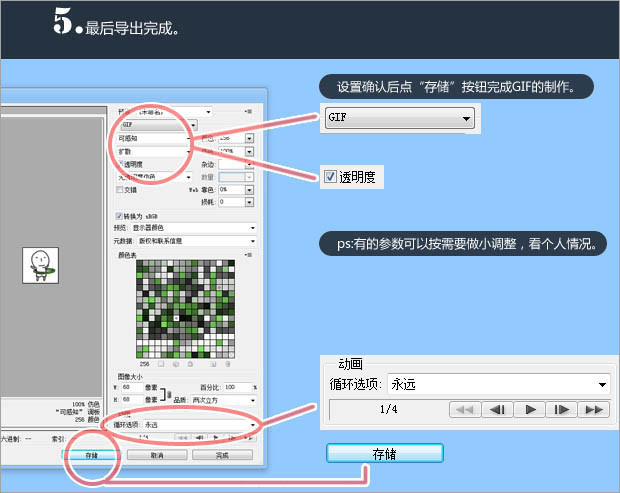
8、最後調整,導出動畫。完成動畫後,在“文件”菜單中選擇“存儲為Web和設備所有格式”,可以預覽最終效果的顯示效果和導出GIF格式。

9、在彈出的面板好參數後,點“存儲”按鈕完成GIF的制作。

最終效果:





.