萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop使用操控變形隨心所欲地操控木偶
Photoshop使用操控變形隨心所欲地操控木偶
今天小編學到了Photoshop CS5 發布時新增的功能,小名「操控變形」,有多厲害呢,小編花了點時間研究了一下,先上效果圖:

小木偶被我歡樂地改變了姿勢,教程開始:
一、打開素材圖,小編百度了一張,如下(提醒:背景最好是純色的,便於使用)

二、雙擊背景層轉成普通圖層(或者Ctrl+J 復制圖層),魔術橡皮擦一點:

緊接著右擊圖層將其轉換為智能對象,然後編輯 → 操控變形:

三、童鞋們可以看到網格線了,為了方便,你也可以取消它,然後給關節部位、重點部位定上點(摁住Alt可以刪除點),就像這樣:

小解釋:
濃度越高,精細度越高;圖釘深度可以使變形置前或置後,很簡單,小伙伴們試試就知道咯
好了,現在你可以隨意發揮想象力去操控你的木偶了!除此以外,此功能還可以用於絲帶的造型、馬路上的斑馬線等等,總是,不要吝啬你的想象力,盡情發揮它吧~
作者:@承志Rt
轉載請注明優設網原文出處,謝謝各位小編們~
================第二枚教程================
或許卡通人物的變形您還覺得不夠直觀,那麼下面我們再繼續教您制作一個真人的:)

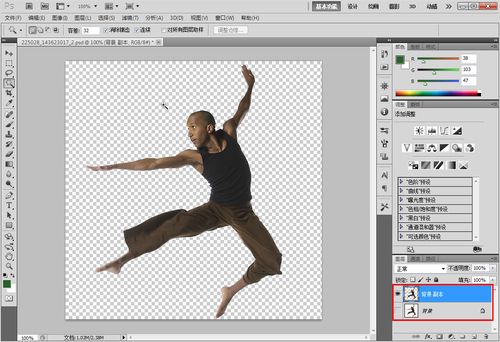
一、新建一個副本圖層,並摳去背景色,如圖所示。(摳圖這裡不詳細說了)
推薦一個摳圖工具:PS摳圖神器:KnockOut 2.0漢化版下載及教程

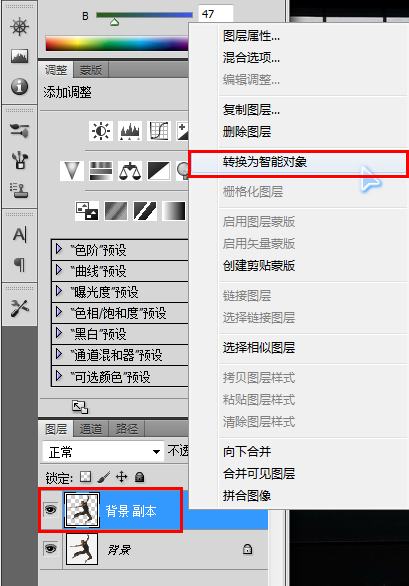
二、在副本圖層單擊 右鍵 —— 轉換為智能對象

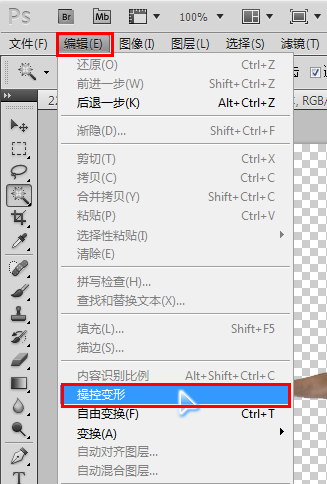
三、菜單欄 “編輯” —— “操控變形”

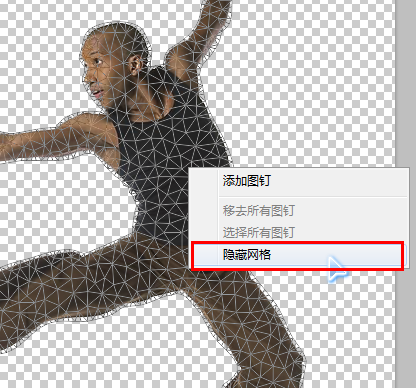
四、人物圖像的身體就會有網格出現。

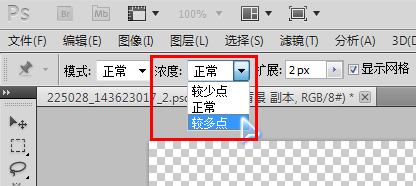
五、工具看上面我們可以通過選項改變網格的濃度程度,點越多,細節可以調整的更好。

六、調整好以後我們可以在網格上點右鍵 —— 然後隱藏網格

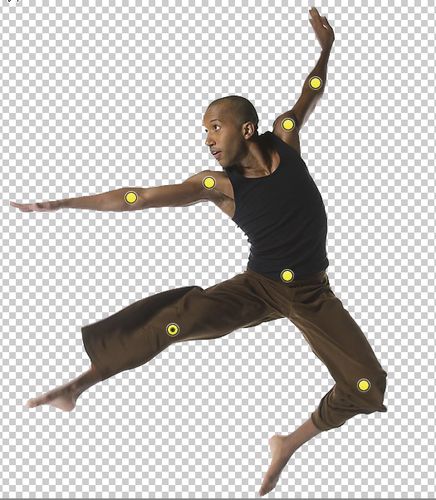
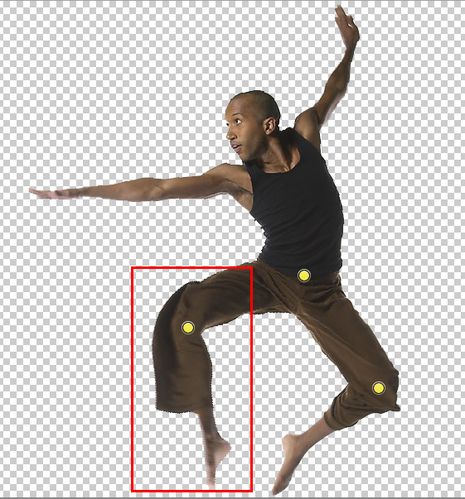
七、然後在人物主要關節處單擊鼠標左鍵添加圖釘(就是一個黃色的圓點)通過這些圓點,我們就能夠改變人物肢體的位置了。

八、按住alt鍵,當圖形形狀變化成剪刀樣子的時候就可以刪除該點。(黃色圓點中有黑色的小點的是表示該點為當前選中的點)

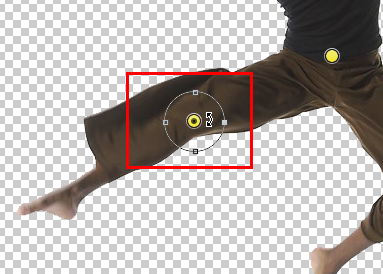
九、按住alt鍵,鼠標稍微遠離一點黃色的圓點,就會出現一個圓,我們就可以旋轉來控制關節。

十、轉動要細致耐心一點,一次不到位可以多次,還可以通過改變圖釘的文字來進行調整。
這是我們轉動過後的圖其他的四肢我們都可以通過這樣的方法來變形。

十一、我們來看看原圖和變形後的對比圖。這個變形的功能,還有其他的功用,比如做藝術字體的時候可以改變比劃的彎曲等等。還有其他的妙用之處,還有待於大家一起來發現~~~

注意事項
如果是做人物肢體變形的話,需要注意的是變形的肢體必須是不和身體重合的,肢體與肢體之間也是有空隙的。
如果變化的過程中肢體出現交叉的現象,需要調整肢體前後的位置,我們可以在需要設置的肢體上右鍵,右鍵菜單裡面會有”後移一層”的選項,就可以調整了。
.