萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop設計透明質感的產品介紹頁面
Photoshop設計透明質感的產品介紹頁面
在所有電子商務網站,定價表中起著非常重要的作用。通過精心設計,可以讓來網站的布局、顏色和字體更加完美,使你的網站能最大程度地吸引潛在客戶。一個粗制濫造的設計將會讓你失去你的客戶,但是一個好的設計將帶給你更多的客戶。如果你的定價表不夠明確或者覺得不夠凸顯,客戶可能不會接受你的任何產品。讓你的客戶感覺你的定價表需要明確和一致的。客戶需要能夠迅速地比較你的每個產品的價格優勢等不同的信息。所以,今天我們要利用photoshop打造一個明確的定價表。我們將使用不同的紋理、效果和混合技術來實現一個“透明的玻璃”的方法。教程用到的素材:
織物紋理(http://brushsoulz.com/8-tileable-fabric-texture-patterns)
粗糙的紋理(http://brushsoulz.com/tileable-midnight-blue-grunge-patterns)
背景圖像(http://black-moon16.deviantart.com/gallery/#/d1mnhsb)
現在,在我們開始之前,讓我們看看我們的最終產品:

步驟1:
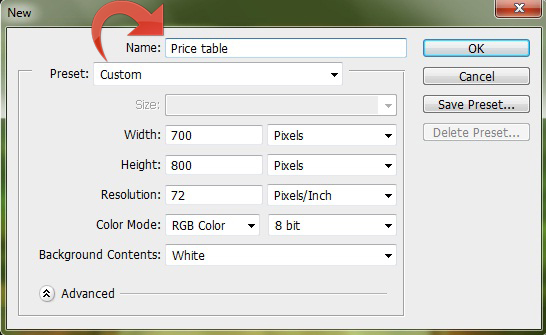
打開Photoshop創建一個寬度:700 px 高度: 800 px的新文件。

步驟2:
現在,打開背景圖像,並將其粘貼到我們新建的Photoshop文件中。
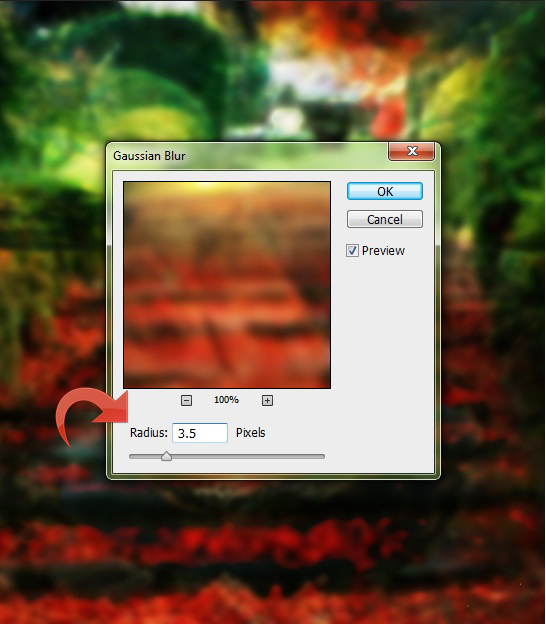
然後點擊“濾鏡”>“模糊”>“高斯模糊。“你也可以通過使用“圖像”>“調整”>“亮度/對比度。”

步驟3:
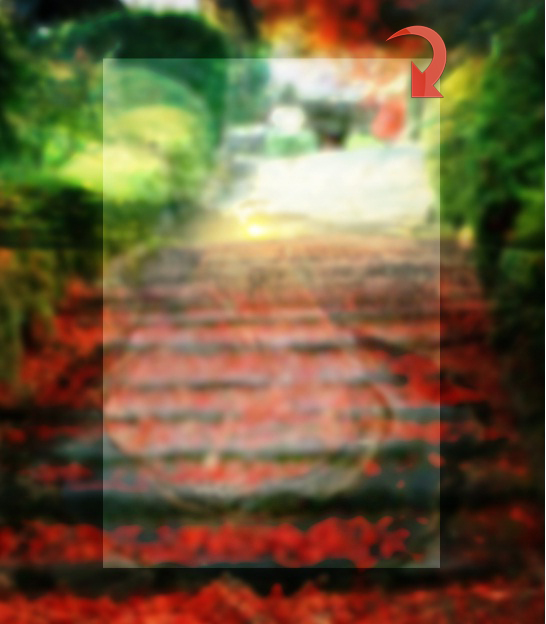
選擇矩形工具, 使用顏色值為# ffffff創建一個矩形。

步驟4:
改變其混合模式為“柔光”和降低填充和不透明度到90%。

步驟5:
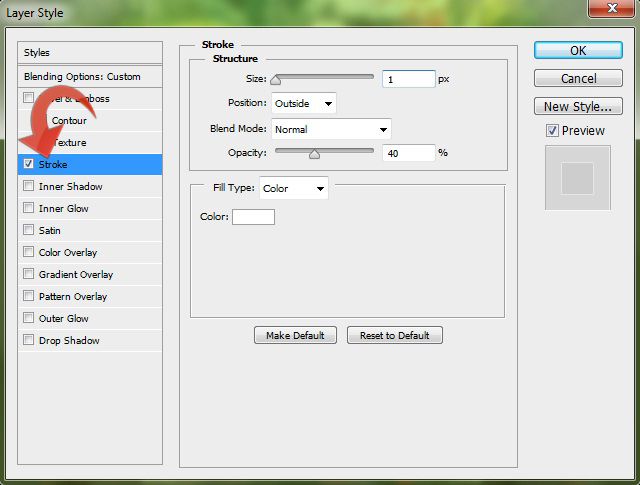
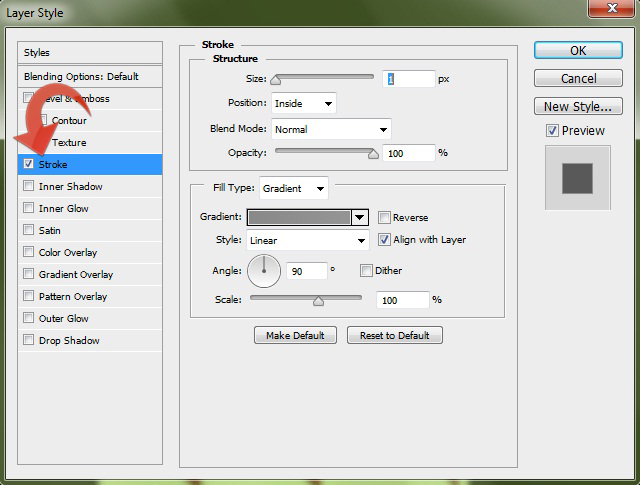
選中矩形圖層,打開“圖層樣式”窗口。並應用下列圖層樣式設置:
描邊:大小1px, 不透明度40%; 其余設置不變 顏色:#ffffff

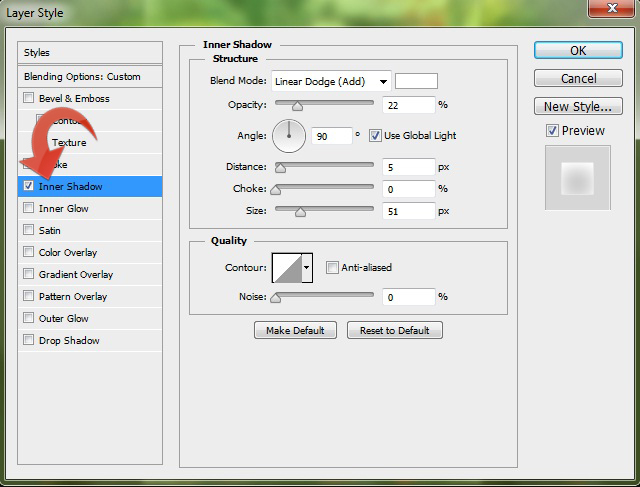
內陰影:
混合模式:線性減淡(添加)
顏色:#FFFFFF
不透明度:22%
距離:5px
大小:51px

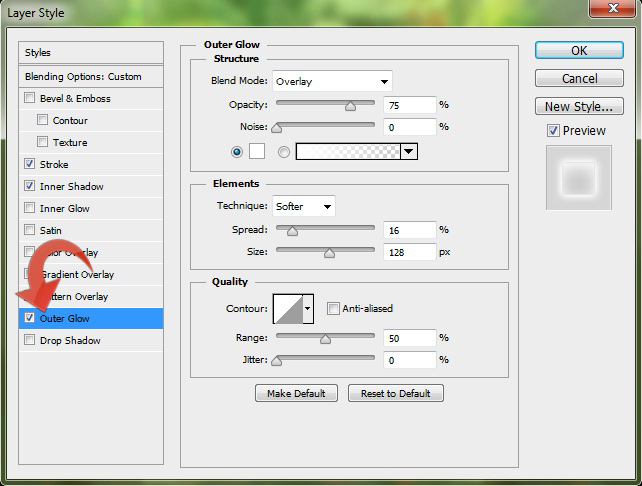
外發光:
混合模式:疊加
不透明度:75%
顏色:#FFF;
(從下面的開始將不再詳細翻譯,相信讀者都應該能看懂!如果不懂就百度谷歌,實在不行可以聯系我!教程盒子)


步驟6:
選擇矩形工具,創建一個小矩形。降低層的透明度到30%。

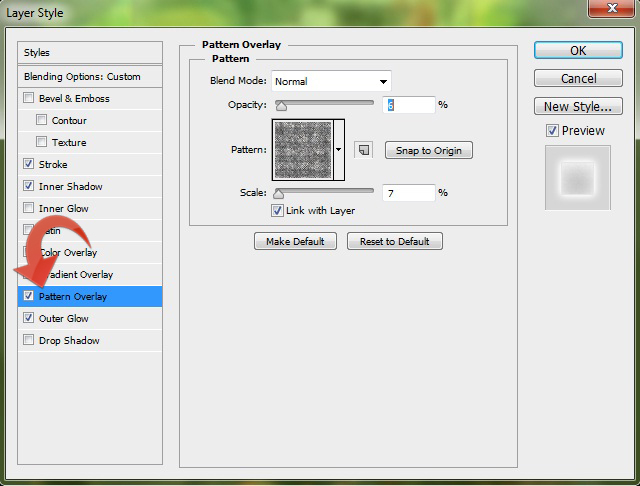
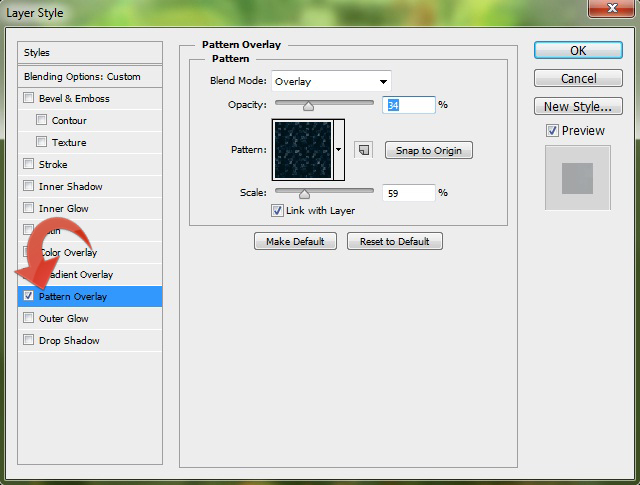
第7步:
現在,點擊“層”>“圖層樣式”>“圖案疊加,”這將使你的定價表看起來像起透明的玻璃。

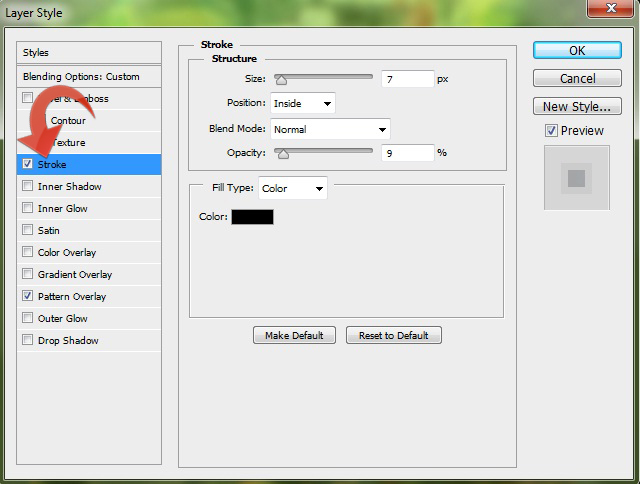
步驟8:
點擊“層”>“圖層樣式”>“描邊”,按照如下設置(不要告訴我你英文看不懂,他的界面跟中文版的一樣,照著弄就好了)

步驟9:
現在我們將開始構建標題區,所以選擇矩形選框工具和選擇的一部分矩形。然後,填充顏色# 83 b8cc。

第十步:
讓我們添加一些模式和梯度矩形,我們剛剛創建的。使用以下設置:


第11步:
重復相同的過程和創建一個相同的矩形在底部。

第12步:
現在我們需要畫橫幅,選擇鋼筆工具並創建如下所示的形狀。點擊路徑並單擊“選擇。“然後,填充顏色# c72424。

第13步:
創建一個新圖層,選擇一個小圓刷,並使用它兩邊的橫幅稍微更深的顏色。

步驟14:
現在,讓我們添加一些樣式。添加下面的圖層樣式使用下面提供的設置。



步驟15:
創建一個新圖層,選擇鋼筆工具,並創建一個小矩形。填補它與顏色# ffffff,減少透明度為25%。

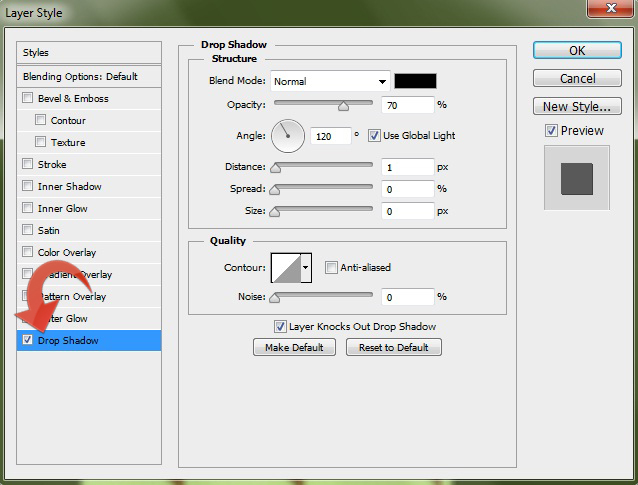
步驟16:
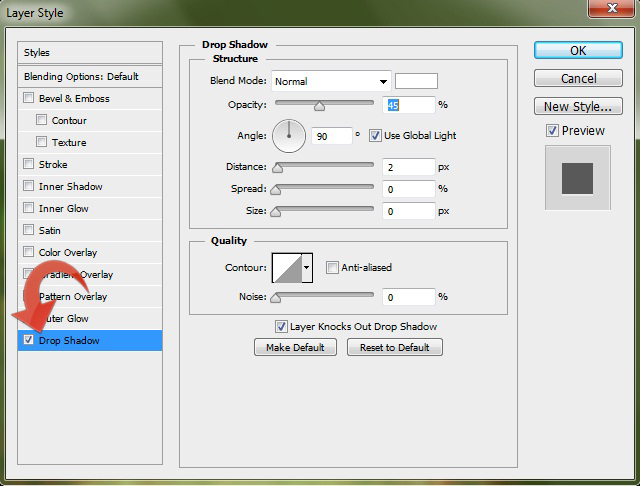
現在選擇文本工具並添加所需的文本。然後,點擊“層”>“圖層樣式”>“陰影”,並使用以下設置。

第17步:
再一次,選擇文本工具和添加標題文本使用顏色# 003 a58。

步驟18:
現在,點擊“層”>“圖層樣式”>“陰影”,並使用相同的設置以下。

步驟19:
重復相同的過程,添加“現在注冊”在底部。

20步:
選擇行工具並創建一條水平線與一個1 px的高度和顏色# 030303。這一行將單獨的文本,以便它顯得整潔和有組織的。

第21步:
讓我們添加一些陰影和外發光,這行;打開“圖層樣式”的窗口和應用下列圖層樣式:


步驟22:
重復上一步,多創建幾行/分隔符。

23步:
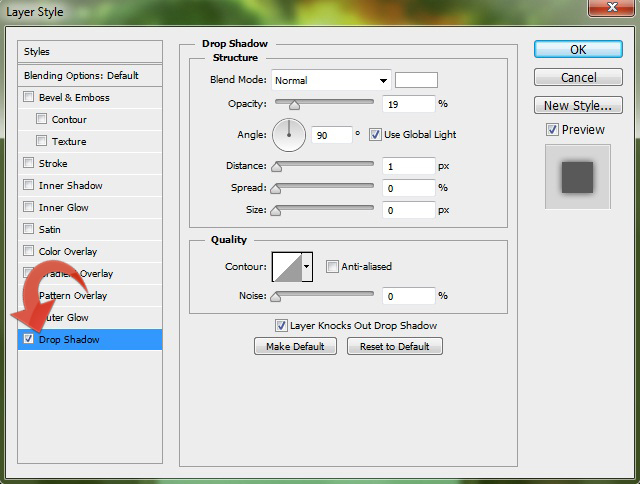
選擇文本工具和添加文本使用顏色# 464646。然後,點擊圖層樣式和添加一些陰影。使用以下設置:

步驟24
直接復制文本,修改內容!按照上述步驟進行。

步驟25:
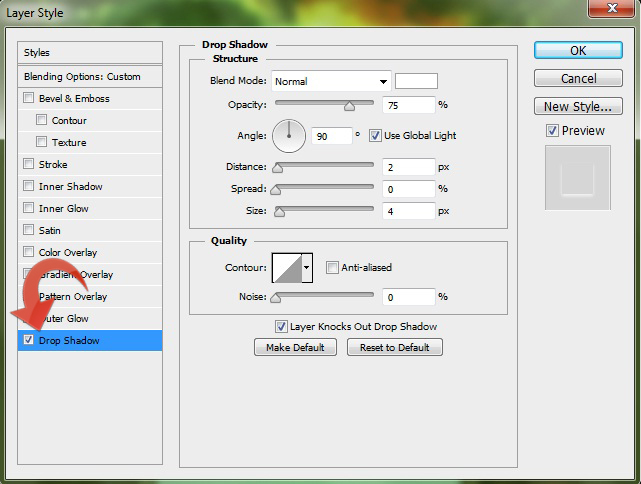
選擇硬圓刷,並創建一個小箭頭使用顏色# 464646。然後點擊“圖層樣式”和添加一些內陰影和投影到它。使用以下設置: