萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PhotoshopCS6制作放大鏡動畫效果圖
PhotoshopCS6制作放大鏡動畫效果圖
PhotoshopCS6制作放大鏡動畫效果圖

本文通過一個放大鏡動畫的實例(簡單模擬放大鏡, 重點探討挖空樣式)來講解剪切蒙版和挖空圖層樣式的原理和應用以及簡單的ps時間軸動畫,希望能對大家有所幫助。剪切蒙版psd源文件地址http://vdisk.weibo.com/s/B-MH8 ;挖空樣式psd源文件地址http://vdisk.weibo.com/s/B-N9y;歡迎大家關注我的新浪微博@Gaoyoungor,與你分享更多關於設計。
(素材文件來自365psd,本教程僅供學習交流,切勿商用)
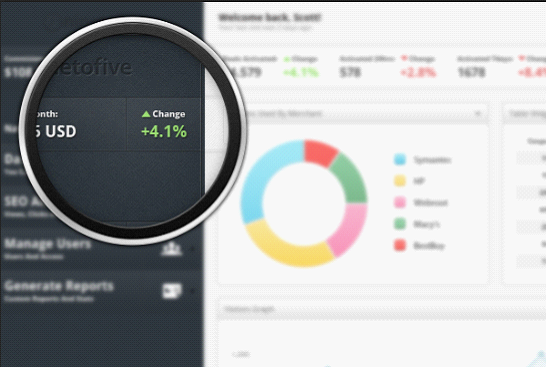
最終gif效果圖

剪切蒙版制作放大鏡動畫
1. 打開將要用來做放大動畫的圖片,在圖層縮略圖上右擊選擇轉換為智能對象,並將該圖層命名為小圖。選中小圖圖層,Ctrl+J復制一個相同的新圖層,命名為原圖;

2.alt+ctrl+c,定位選項使用默認,縮小畫布大小,縮小大小根據你想使用的放大鏡倍數而定。選中小圖圖層,ctrl+T自由變換縮小該圖層和畫布大小相適應,並添加濾鏡效果——高斯模糊,制作出景深效果。繼續調整“原圖”圖層的位置,使透視關系盡量正確;
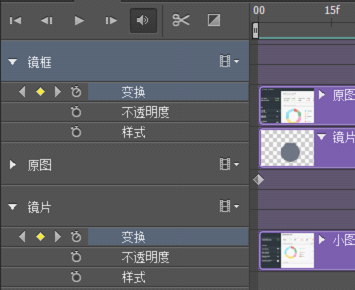
3.添加放大鏡,將放大鏡拆分為兩個部分,一個是鏡片,一個是鏡框,並且都轉換為智能對象,將鏡片圖層置於原圖圖層的下方,按住alt點擊兩個圖層之間創建剪切蒙版,此時的圖層結構如下

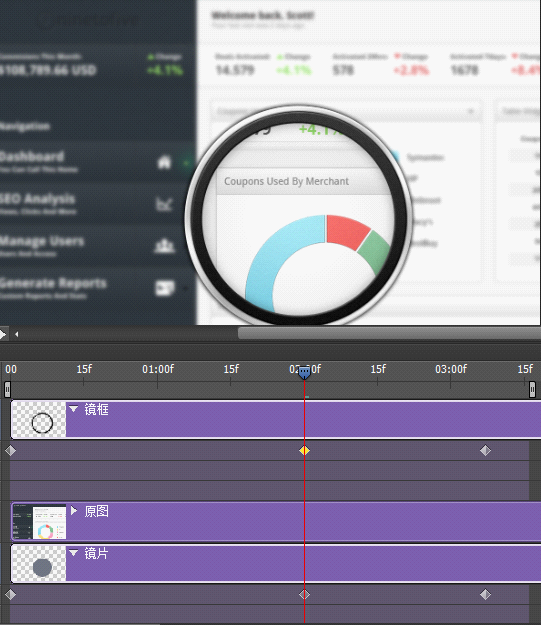
畫布顯示效果如下,基本已經確定了效果,下面我們利用ps cs6的視頻時間軸功能來添加動畫

4.雙擊ps(cs6)操作區域底部的時間軸選項卡
,然後

(cs3及以後版本都有動畫功能,其他版本的童鞋自己耐心找找哦~)。默認的工作區域有5s時長,我們拖動右側的滑塊設置工作區域為3秒15幀(只是個人覺得時間太長沒用,而且到處gif圖片過大,具體值大家隨意~)

5.之前我們已經將鏡片和鏡框圖層轉換為智能對象,所這時候我們可以對它們的“變換”屬性添加關鍵幀(變換屬性涉及到自由變換、扭曲、透視、平移、斜切等多種效果,其實大家可以ctrl+T看看...沒有灰顯的都試試,這裡我們只需要簡單的使用“平移”)

分別點擊放大鏡和鏡片的變換屬性前的秒表圖標,自動在第一幀為二個圖層添加關鍵幀。選中兩個圖層,拖動時間線指針到2s處,平移兩圖層到適當的位置,此時ps為我們自動打上了兩個關鍵幀點,可以移動關鍵幀,但一定要保持鏡框和鏡片的關鍵幀位置一致,不然就穿幫了哦~同理,我們添加第三組關鍵幀(用過視頻編輯軟件的同學表示毫無壓力,沒有接觸過的同學也別擔心,大膽去嘗試,反正最嚴重的後果不會是爆顯示器吧?)。

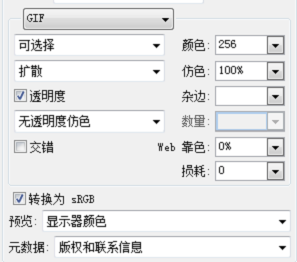
最後,ctrl+shift+alt+T大三角儲存為web和設備所用格式,選擇gif圖片格式,參數設置如下得到更佳的效果

循環選項設置為永遠讓動畫keep moving!

這個psd文件大家可以留下來,以後如果要做其他圖片的放大鏡效果,我們只需要雙擊“小圖”圖層的縮略圖,進入智能對象的原始對象psb文件,即可將該原始圖片更改為現在需要用於放大的圖片,因為智能對象的映射關系,相應的“原圖”圖層,也會自動變成你更換後的照片哦~
挖空圖層樣式制作放大鏡動畫
利用挖空制作這個放大鏡動畫的話我們只需要修改下圖層結構,這裡重點探究理解一下在ps圖層高級混合選項裡面挖空的原理,動畫的原理和步驟相同就不再贅述;
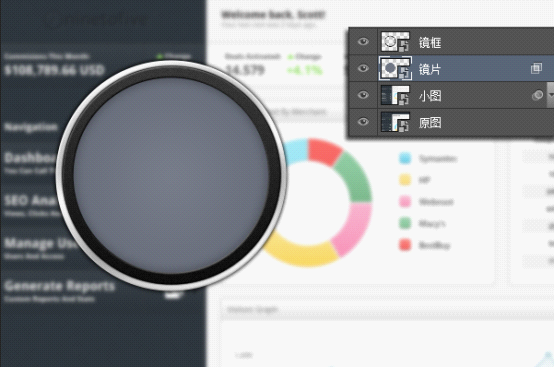
1.更改圖層結構得到相應的畫布結果,此時原圖被隱藏在模糊的小圖後面,鏡片還是它原本素顏的模樣

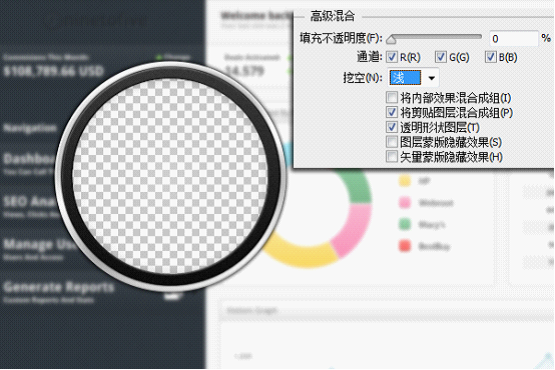
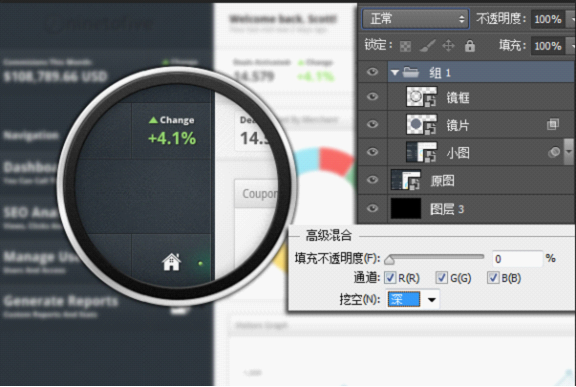
2.雙擊鏡片圖層縮略圖打開圖層樣式面板,找到混合選項裡的高級混合—挖空。我們將鏡片圖層的填充設置為0,挖空選項設置為淺(填充不為0的情況就不做演示了哇~,挖空深淺都莫得效果)

正常情況下鏡片填充變為0後應該顯示下一圖層(小圖)的內容,但這裡是大家都懂的啥也沒有的透明區域...我們是否可以假設這裡的挖空效果,將鏡片圖層下的所有圖層都挖空不顯示了?如果該假設成立,那我們怎麼應用這一特性呢?我們想要的結果是鏡片下面顯示最後一層原圖的內容,那我們就再做個大膽地假設,“淺”挖空只能挖空一個圖層組的內容,那麼各圖層就可以更改為如下結構,將鏡框鏡片以及小圖圖層編組,原圖至於該組下方

看看效果,喲西...成功了!說明假設成立,將要顯示的圖層置於有挖空樣式的圖層所在組下方(可能有點繞..)即可;

感興趣的朋友我們可以再繼續探索下,更改挖空樣式為“深”,鏡片下方又是一片透明,看來深是真沒法用了...但相信adobe不會做這麼一個雞肋的功能,於是我們繼續折騰
現在圖層組的混合模式為默認的穿透,這是為了讓圖層組內最後一個圖層的混合模式能影響到組外下方的圖層,如果所示

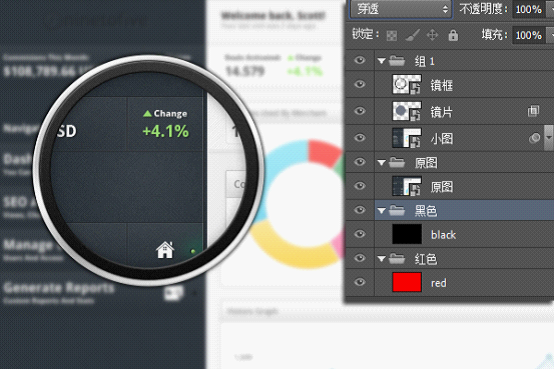
這時候我們更改該組的混合模式為正常,喲西,“深”挖空此時的效果就和“淺”挖空一個樣了!!

而此時,再更改挖空的樣式為“淺”,效果不變,看來組的混合模式對“淺”挖空不起作用。
繼續探究,發現圖層組使用其他圖層混合模式只要不是“穿透”的時候,依然能得到和“淺”挖空同樣的效果,只是除“鏡片”外,都被混合了..

但是發燒友又有疑問了,萬一我想穿透到具體的某一層可咋整啊?現在我們已知的是“深”挖空要麼挖到透明,要麼同“淺”挖空一樣只能挖到圖層組外。

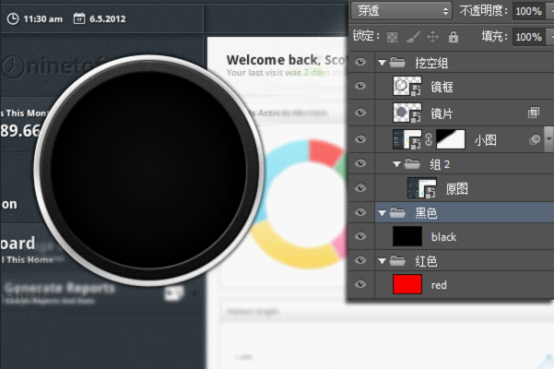
比如說,這個圖層結構,我們想要挖空到black層可咋整啊...那,,干脆把“原圖”圖層組扔進“組1”吧,經測試成功實現如下圖,看來“組1”太勞苦功高了,我們就正式給“組1”起個名字叫“挖空組”吧!

在此,我就可以簡單總結下“淺”挖空和“深挖空”的原理,如果“挖空組”的混合模式需要對下方圖層產生影響(即圖層組的混合選項為“穿透”),我們可以使用“淺”挖空顯示下方圖層,反之使用“深”挖空。
3.平移鏡框和鏡片並打好關鍵幀可以創建動
- 上一頁:Photoshop改進UI設計的一些心得技巧
- 下一頁:PS簡單制作印章效果



