萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> 18個Photoshop隱藏技巧
18個Photoshop隱藏技巧
1.在畫布中調整筆刷的各種參數
關於筆刷,用過PS的人基本上都知道幾個快捷鍵,比如Ctrl+”["、"]“調整筆刷大小之類,這次我帶來的方法比那個更加便捷,不但是大小上的調整,連同硬度和顏色都可以在畫布中完成調整。
方法:
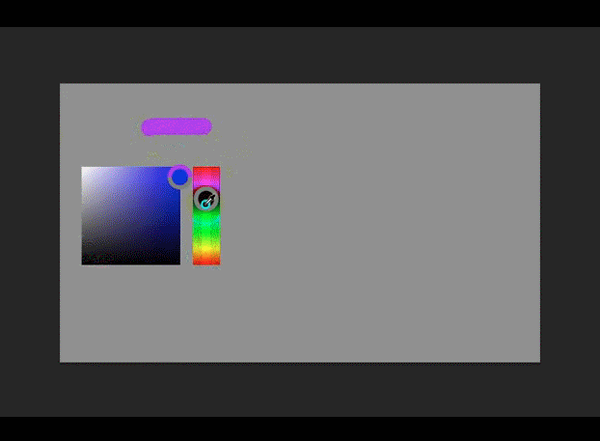
①在畫布中按住Alt+鼠標右鍵——此時在畫布上會出現一個紅色的圓點,圓點代表了你筆刷的大小和硬度(越實越硬,越虛越軟),拖動鼠標進行左右平移可以調整筆刷的大小,上下拖動可以調整硬度。如圖

②按住Alt+Shift+鼠標右鍵——此時你會發現鼠標旁出現了一個色彩選取框,沒錯!現在你可以調節顏色了!按住右鍵不放,移動鼠標到想要的顏色上即可。如圖

2.小抓手的組合用法
按住空格鍵將鼠標變成小抓手拖拽畫布已經是相當普及的用法,幾乎每個PS玩家都要使用,但是它的組合鍵卻鮮有人知,這次為大家帶來小抓手的組合級之一:全局拖拽——即使放大到很大比例仍然能瞬間讓視圖到達畫布的任意位置。
方法為:按住空格鍵將鼠標變成小抓手後,再按住一個“Z”,然後按下鼠標——這時你會發現視圖瞬間回到了全局,鼠標則變成了一個小方框,這個小方框就是你當前所能顯示到的區域,拖動鼠標挪到想要去的地方,然後撒手,走你~

3.自由變換的附加用法
這一條有點老調重彈了,不過估計肯定會有不知道的,這裡再提一下,Ctrl+T進行自由變換過一次後,用Ctrl+Shift+T可重復上次的變換,用Ctrl+Shift+Alt+T可實現復制本體並重復上次變換的效果。如圖

4.利用Shift實現加速拖動
不知道大家有沒有遇到過這種問題,有的時候為了對准細節不得不將視圖放得很大,這時候拖動一個圖層或者選區等到另一個地方要經歷漫長的等待,看著下面的滾動條慢慢悠悠的走真是心急如焚吶……其實這個時候只要按住Shift,你會發現滾動條嗖的一下就過去了~這個技巧需要多練幾次,因為按住Shift之後的拖拽速度真的是灰常快,可能一不注意就過頭了,所以建議你可以一下下的點著而不是一直按著,不截圖了,一用就明白。
5.鋼筆工具繪制中轉換折點
一個小技巧,在使用鋼筆工具時,按住鼠標拖拽節點時按下Alt,即可實現對當前節點的一個轉折。
6.利用Alt選中鎖定圖層
鎖定圖層大部分時候是因為不想再移動它,但有時真需要動它的時候卻可能因為圖層過多而找不到,即使勾選了直接選取圖層也無法選中鎖定了的,這個時候只要按住Alt在畫布上點擊被鎖定的圖層就可以選中了,不僅如此,其實被鎖定的圖層仍然可以進行一些操作,比如合並。不截圖了
額外分享一個自己總結的有關三大功能鍵Shift、Ctrl、Alt的語義不完全總結,其實有的時候根據三種功能鍵的語義就能猜出某些功能的快捷鍵,一試一個准!

7.萬用滾輪
在大家使用PS時,滾輪這個東西實際上並不常用,但一個滾輪加上三功能鍵卻可以完全實現縮放和平移、縱移、調整數值等功能。
①縮放
Alt+滾輪:此法可實現對畫布的無比例縮放,滾動時以鼠標所在位置為參照中心進行縮放。(PS:筆者不推薦此法,介紹這條純粹為了引出第二個…)
Alt+Shift+滾輪:等比例縮放畫布,滾動時以鼠標所在位置為參照中心進行縮放(注意看動圖中視圖百分比的數值前後變化),牆裂推薦,我最常使用的快捷鍵之一,等比例縮放,完美替代Ctrl+”+”、Ctrl+”-”。
②移動
視圖在超過一屏的情況下(或者在全屏下),直接鼠標滾輪即可實現縱向移動,每滾一小格是一個屏幕像素;按住Ctrl+滾輪可實現橫向移動,也是每格一屏幕像素。
在上面的基礎上加上Shift即可實現加速移動,每滾一小格就是一個屏幕,若是放到很大的倍數那麼加上Shift還是十分方便的。
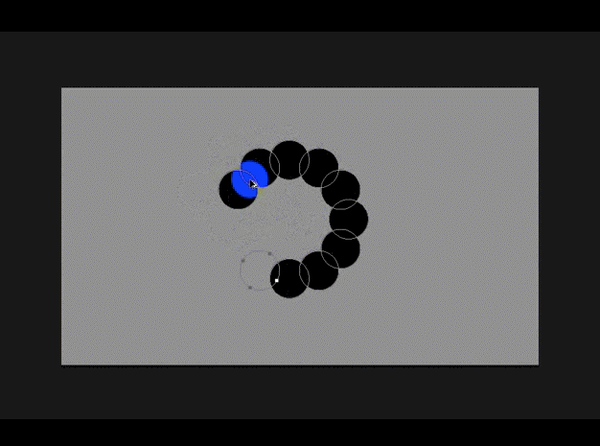
8.萬能選區對齊大法
神技 !我一直用它!多截幾張圖否則說不明白:



大家看明白了嗎?我來給大家分析一下我的實現原理:
這裡的神奇之處在於,我可以在PS中實現以任意區域為對象進行對齊,這裡類似AI中關鍵對象的設定(多選N個目標後,再次點擊其中的一個目標將加重顯示,這個時候使用對齊的話是以此目標為關鍵對象進行對齊),其實在PS中並不存在這種關鍵對象,但是我們仍然可以自己創造一個——選區!經過不完全測試,選區這個東西無論是選擇還是對齊,其優先級都是凌駕於圖層之上的(對於路徑無效),所以當你在畫板中創造一個選區之後,你的任何對齊方式都是以此選區作為關鍵對象的!這樣圖中的效果就不難理解了吧。
拓展1:像AI一樣,能不能讓一圖層以其中指定的某個圖層為關鍵對象進行對齊呢?當然可以,只需要按住Ctrl點擊想要對齊的圖層,將它轉換為選區即可,是不是So easy?
拓展2:每次都要在狀態欄上點擊對齊,是不是好麻煩?快捷鍵木有,這可怎麼辦?沒關系,咱們自己設定一個就是了。打開編輯——鍵盤快捷鍵,打開圖層那一頁,找到上面的幾項內容,然後根據自己口味進行修改吧! 以後對齊只用快捷鍵,高大上有木有!
拓展3:之前也說過了,選區的優先級凌駕於圖層之上,同樣圖層具備的有些屬性選區也同樣具有,比如對齊邊緣。
幾個小技巧
有的小伙伴會經常在一組同樣尺寸的源文件間切來切去,把一個文件中的東西拖到另一個裡,拖過去發現位置變了還要再調整,是不是很煩惱?這裡有一個小秘訣:在把物件拖到另一個文件中時,按住Shift,如果兩個文件尺寸是一樣大的,那麼它就會粘在原來的位置;如果尺寸不同則會粘在畫板正中央。此方法無論是圖層、路徑、形狀、選區…只要是能拖動的東西都可以實現。
用Ctrl+Tab(Mac中是Control+Tab)可以在不同文件畫板間切換。
一個文件中使用了N個同樣的智能對象,只想更改其中一個?右鍵點擊該層——通過拷貝新建智能對象。
利用方向鍵移動時嫌走得太慢?按住Shift試試看。
9.路徑選擇工具的優化(CC+)
本條是針對PSCC及以上版本的技巧(在PSCC發布之初本是沒有這個功能的,後續的更新中才加上),第一次使用CC時相信很多人在使用路徑選擇工具時都有一些不適感——尼瑪怎麼什麼都能選!
事情是醬紫的,在CC中,Adobe將路徑工具的級別變為全局(與AI類似),雙擊可將目標圖層鎖定,在未鎖定的情況下路徑選擇不受圖層限制,通俗點說就是,無論你有多少個圖層,是否上鎖,只要存在就可以被選中,但是選中了卻未必可以操作(比如選中的路徑中包含上鎖圖層),這與我們以往的操作習慣有很大出入,Adobe也發現了這個問題,所以在後續版本中增加了這個切換功能

在第一次框選時可以選中任意路徑圖層(包括上了鎖的),重新調整過左上角的選擇現有圖層/所有圖層後,則只能選擇當前圖層,有點類似移動工具的自動選擇。
通過這一設置,我們可以控制路徑選擇的范圍,需要選擇某一路徑而不想被其他圖層打擾時使用“現用圖層”,當需要批量操作時選用“所有圖層”
如何將統一圖層中的多個形狀快速成多個圖層?
1.最好選用路徑選擇工具中的【選擇所有圖層(CC+)】
2.選中圖層,切換至路徑選擇工具
3.點選所需形狀/路徑,【C】+【S】+J
4.重復步驟3,直到拆分結束
10.反向圖層
比較隱秘的一個技巧~不知道大家有沒有遇到過類似的困擾,排了一堆的圖層,最後發現順序全都反了,眼見如山的圖層,怎麼辦,挨張調整順序?有的同學可能要說,一定有類似的插件或者動作的,其實PS裡一直都有這一功能的~
圖層——排列——反向(選中多個圖層才能使用)
11.非線性歷史記錄
開啟了非線性歷史記錄的狀態,可以看到在我進行撤銷操作後在進行的操作,其記錄會承接之前的步驟,也就是說 無論是否被撤銷,所有的歷史記錄都將被保留,這樣我們做圖時的靈活性就變得更強了,當然弊端也不少,一是開啟之後歷史記錄條數將增長得飛快,耗資源不說,關鍵步驟被刷掉就悲催了。再就是習慣問題了,我第一次開啟時感覺務必的別扭……新鮮勁兒過去了就改回來了,不知各位看官是否有用得習慣的~開啟方法見下圖:
12.漸變窗口拉伸
不算冷,常玩PS的人應該都知道~調整超多拐點的漸變時會很費勁,那麼在邊緣把窗口拉開就可以了啊
13.顯示蒙版
很多新手對於蒙版的概念不是很清楚,這個技巧可以讓你很清晰地感受蒙版的原理:按住Alt點擊蒙版(限圖層蒙版,矢量蒙版無效),這時畫板將切換至蒙版的灰度狀態,使調整更加方便~按住Alt再次點擊蒙版即可退出狀態。順便一提,按住Shift點擊蒙版為停用。
14.鋼筆橡皮帶
一個很有意思的功能,看圖:

看到鋼筆指針後面的小尾巴了嘛!很有意思是不是!有了這根尾巴,即可即時丈量到下一筆路徑的軌跡,心裡有底,手上有數~
開啟方法不能再簡單:
上面這裡,勾上橡皮帶即可~
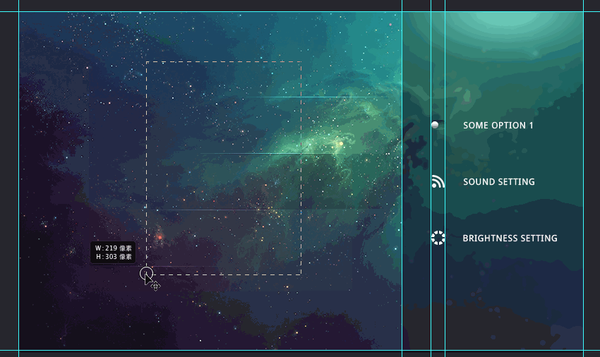
通過形狀新建參考線(Photoshop CC 2014.2)
在上面提到過,通過選區邊界的吸附特性來快速創建參考線的技巧,現在Adobe在更新中加入了類似的功能,使用起來更加方便~

一鍵創建參考線,就是這麼簡單~使用方法也是非常簡單(我自定義了快捷鍵,這個功能本身是沒有的),在視圖中找到“通過形狀新建參考線“即可

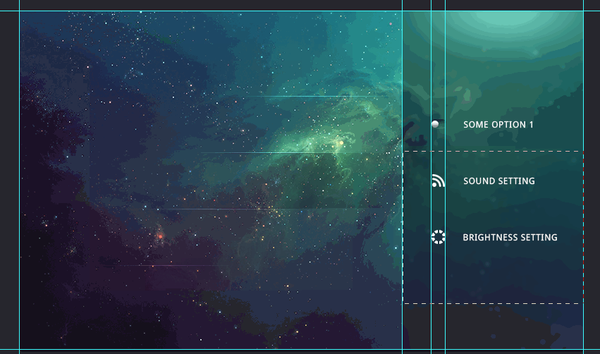
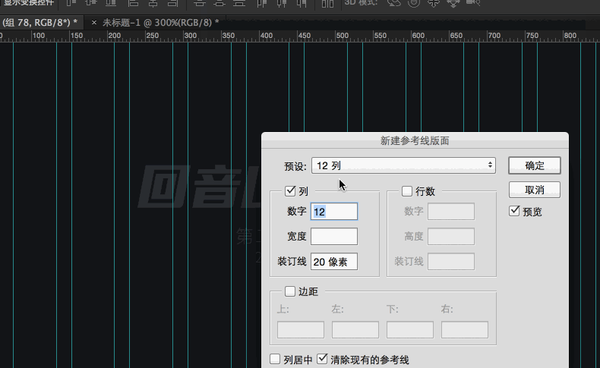
15.新建參考線版面(Photoshop CC 2014.2)
有心的同學應該已經發現了,視圖中的另一個新項目:新建參考線版面

通過這一功能,我們可以快速的為整個頁面創建成套的參考線,另外Adobe還給出了四種參考線預設:8列、12列、16列、24列。

另外我們也可以將常用的參考線版面存儲成預設,比如960模板等
以行為例,我們來說一下這三個參數:
數字:一共有幾組(兩根)參考線
高/寬度:這一組(兩根)參考線間的距離
裝訂線:組與組之間的距離
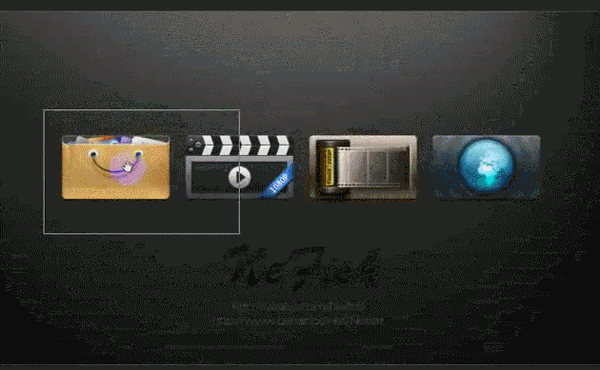
16.快速切片(
不知什麼版本的功能,剛剛查了下貌似在CS5之前就有了……以前還真沒注意到,通過這一功能可以快速為N個圖層快速創建切片~

但是有的時候,我們的切圖並不是“貼邊切“的,需要為圖形留出邊界來保證一批切圖的相同尺寸,那麼我們可以先做一層所需尺寸的模板作為切圖參考,然後再隱藏就是了:

PS:這是最新的發現,通過這個功能創建的切片跟所屬的形狀有連接關系,如果所屬形狀發生變化(位移、形變),切片也會跟著動,這一點好好利用的話也是十分便捷的
方法還是十分簡單:圖層——新建基於圖層的切片(我設置了快捷鍵,本身是木有的)
17.生成圖像資源增強版——抽出資源(Photoshop CC 2014.2)
冷知識番外篇中有介紹過一個CC14.1的新功能——生成器,可以自動將所需圖層導出為不同尺寸的切圖。這次的新功能 抽出資源相當於是輕量版的生成圖像資源
方法:選中文件/組,找到文件——抽出資源… 點擊後進入抽出資源界面
整個界面中沒有什麼太難理解的地方,右側抽出資源那裡有0.25x、0.5x、2x、3x幾個不同尺寸切圖的選項,如果不夠的話點擊齒輪或者左下角的設置會有更多的選擇
下面的自動提取,當文檔變更後會重新生成資源,類似生成器。
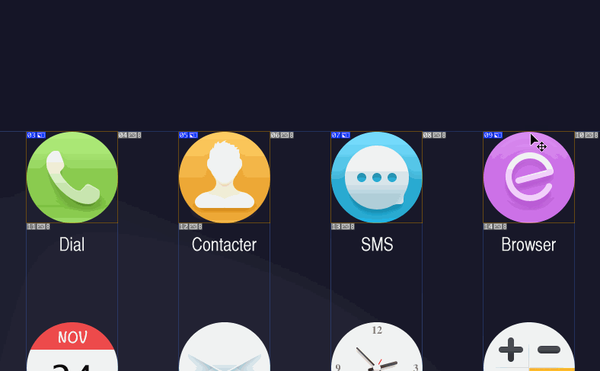
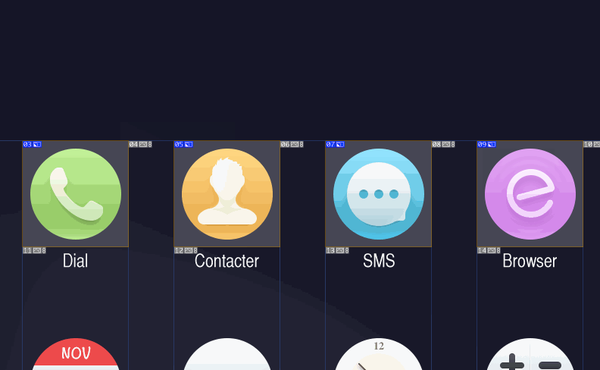
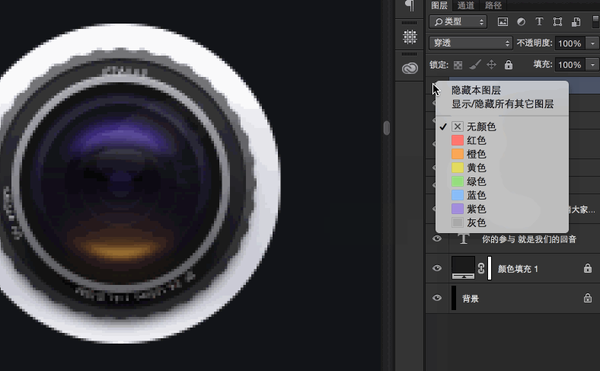
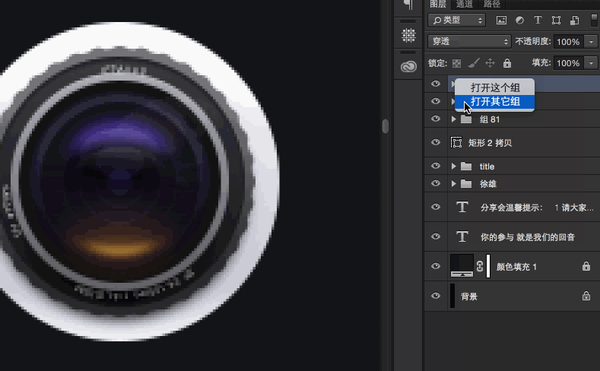
18.打開/關閉所有組、打開/關閉其他組(Photoshop CC 2014.2)
這個問題也是很多人都在問了,新版本終於有了這個功能~
使用方式:按住Ctrl點擊組前面的箭頭即可,注意此功能貌似只針對最外層組有效,裡面的就不好使了


一條圖層,多個區域均可右鍵點擊,每個區域出現的列表也各不相同,圖中是右鍵點擊組前面的箭頭,在列表中選擇打開/關閉其他組~
- 上一頁:在線專業修圖神器潑辣修圖7個新功能
- 下一頁:快速解決PS圖層蒙版問題



