萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> 如果用PS制作一個設計類主頁
如果用PS制作一個設計類主頁
制作一個好的網頁,需要花費大量的時間,包含的內容也是非常多的,其中有按鈕、橫幅、圖標及其它素材等。制作的時候先規劃好大致的框架,然後由上至下慢慢細化各部分的內容,注意好整體搭配。
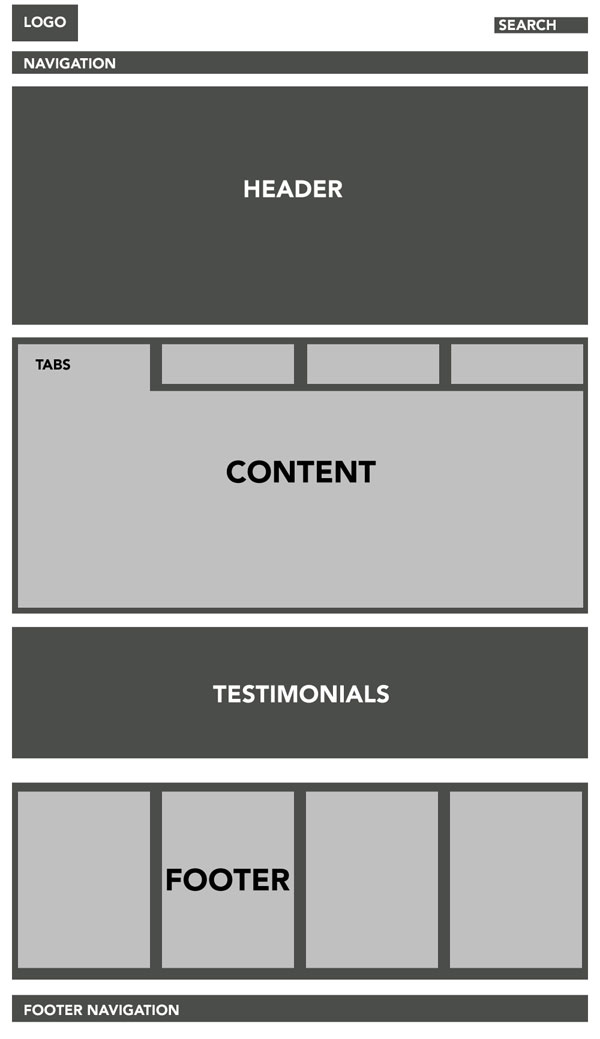
最終效果

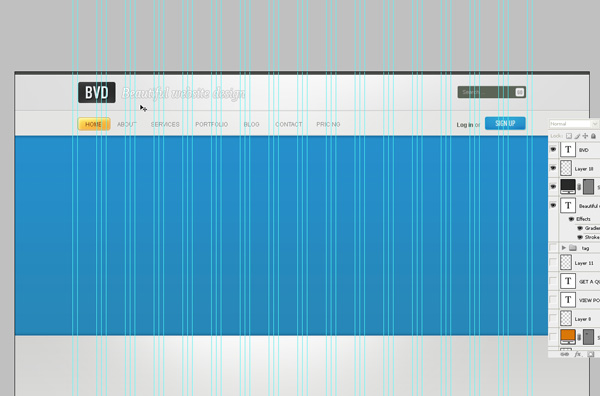
1、在我們打開PSD網格模板創作前, 我們首先需要先構造一下想象中的結構. 從上面的這張圖,你可以看出來:因為在一個排版中又有排版,所以這是一個有點復雜的結構。

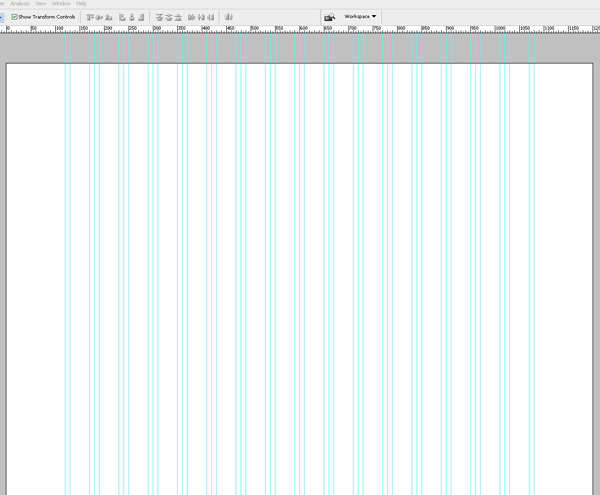
2、構造了結構之後我們繼續. 打開16欄式的PSD模板文件. 打開 “圖像 >畫布大小” . 把畫布的寬度設置為 1200px 高度設置為 1700px .把背景色設置為 #ffffff 既白色。

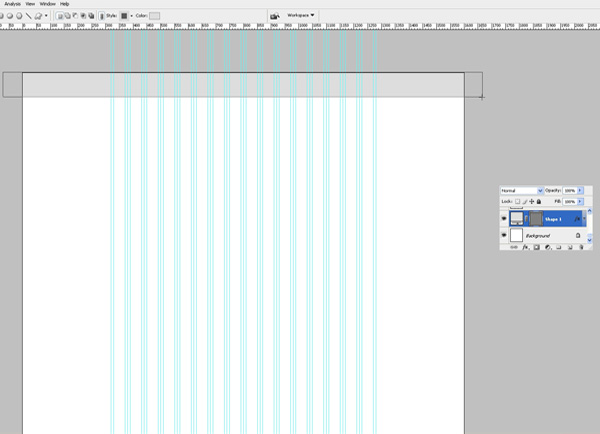
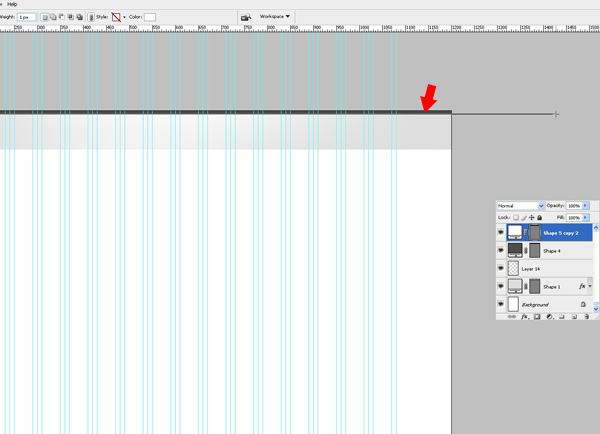
3、用長方形工具在頂部畫一個寬100%高大概80px的長方形. 用顏色: #dddddd 填充它。

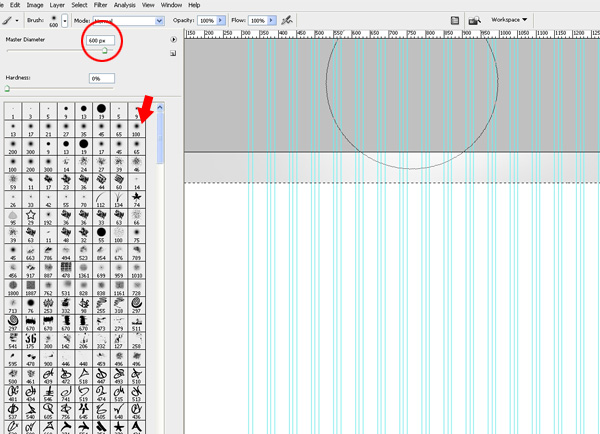
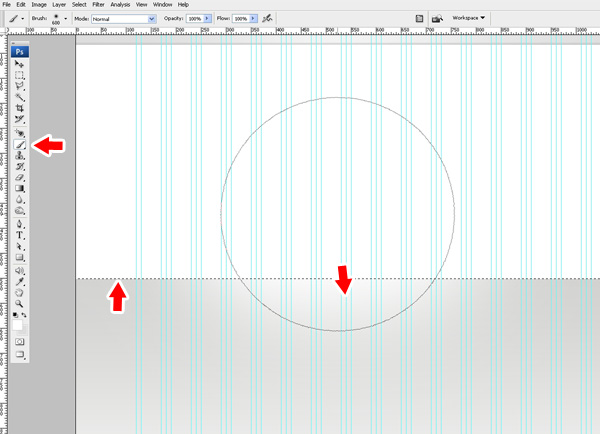
4、在長方形那層上面創建一個新層. 按住CRTL鍵鼠標點擊長方形層. 長方形就被選中了,然後把目標移至剛建的新層上. 選擇半徑 600px 的軟筆刷(如圖), 把其顏色設置為白色, 然後就像圖片所示那樣在選框上邊緣點幾下。通過這個技巧你畫出了一個微妙的照亮效果。你現在可以把這兩層聯合起來了。

5、建一個新層,再用長方形工具如圖所示在上端畫一個深灰色的小長方形。

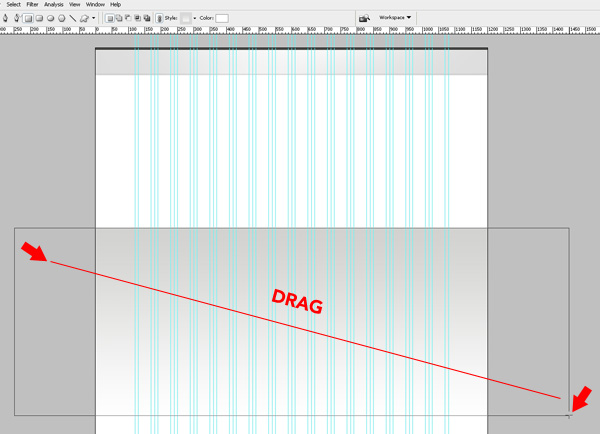
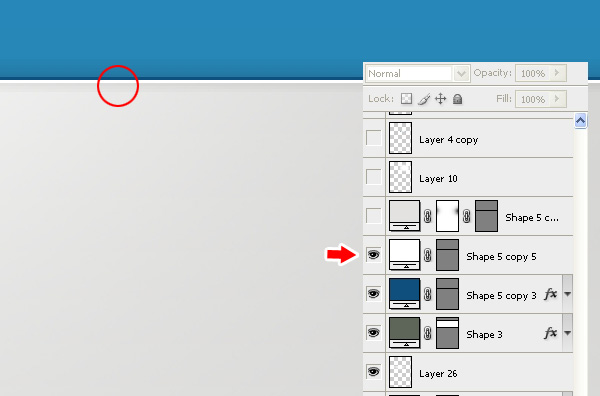
6、在距離上端長方形500px處開始畫一個寬 100% 高 575px 的長方形. 設置其由 #d2d2d0到 #ffffff 的漸變色, 角度為-90,縮放為100%。


7、現在我們如第五步那樣添加照亮效果。這個技巧我們將很頻繁地使用,因此下次用到的時候我只提示是第五步的效果。
在當前層之上簡歷一個新層。Ctrl+鼠標點擊這個大的長方形。選擇 600px的軟筆刷, 設置顏色為白色,如圖所示對選區的邊緣點擊多下。

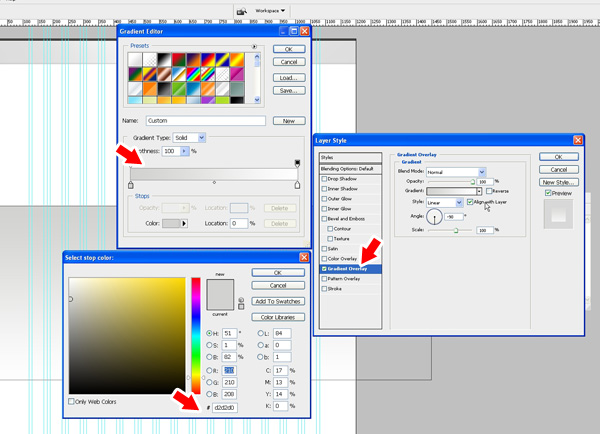
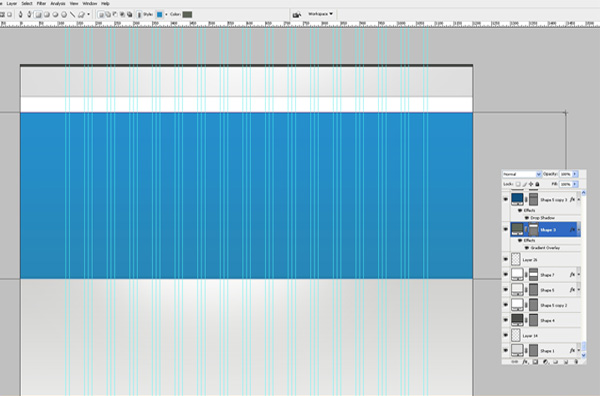
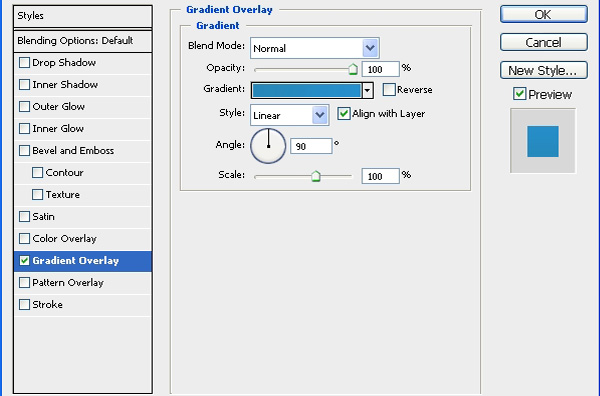
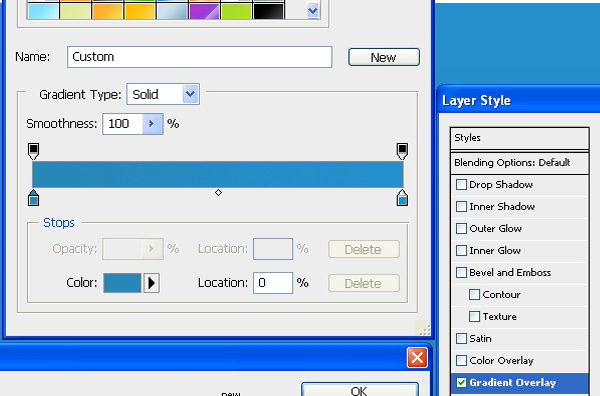
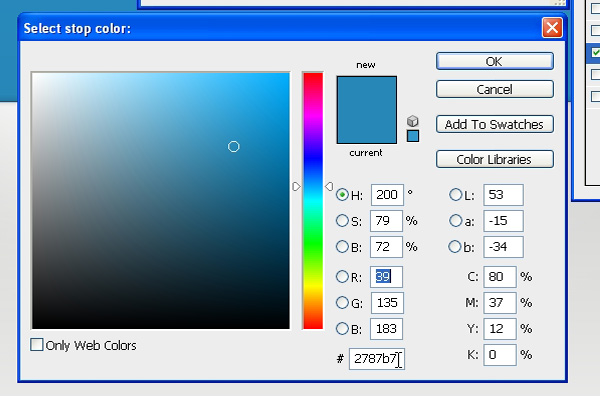
8、創建一個新層畫一個400px高的長方形。這是用作我們網頁頁頭的。給它設置一個線性漸變,由顏色 #2787b7 to #258fcd。以下展示顏色的微妙變化。




9、在頁首長方形塊底端畫一條1px的灰藍色的線, 混合屬性中添加陰影效果。陰影參數: 正底疊加, 透明度: 65%, 方向: -90, 距離: 1px , 寬度: 6px。之後再建一個新層,在灰藍色線下面畫一條1px的白線。通過這種方式,我們就可以創建一個輪廓鮮明的邊緣。可以說在你的設計中,你可以把這個技巧用於其他色塊。

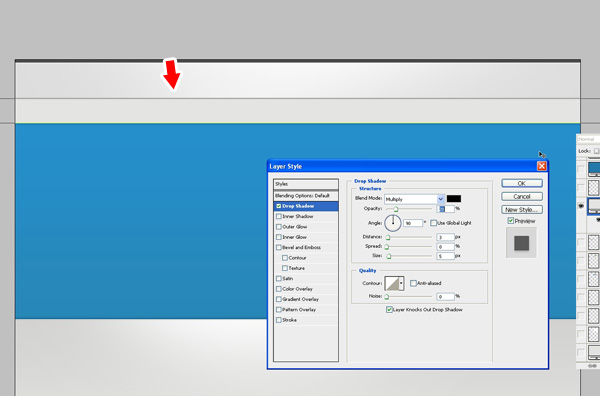
10、創建一個新層,在畫布頂端用”長方形”工具化一個50px高的長方形,就如圖所示,這個長方形是用作導航的。

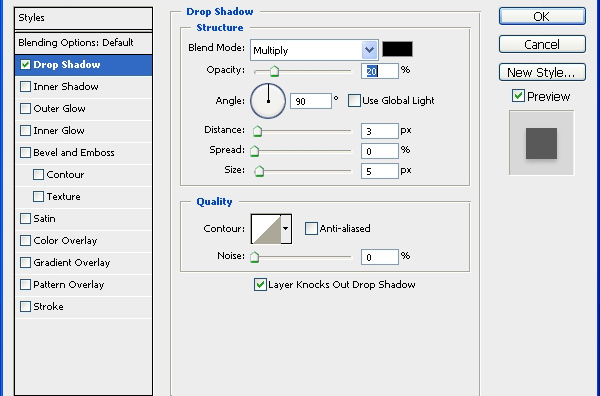
11、為其添加陰影效果.參數如圖所示。

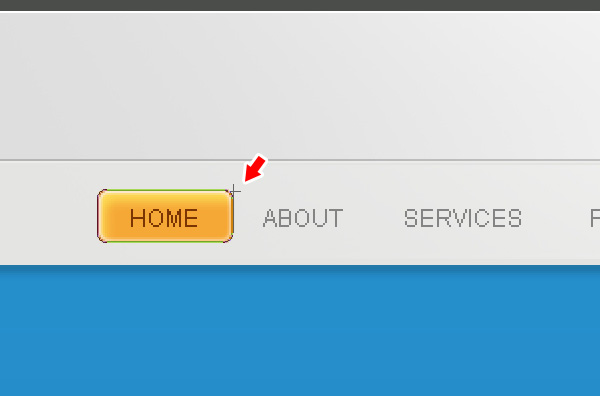
12、開始話導航啦.使用”圓角工具” ,設置半徑為5px,畫一個圓角長方形,用顏色 #f6a836 填充它, 之後給他添加以下效果:
內陰影- 顏色: #ffffff, 混合模式:正底疊加, 透明度: 60%, 角度: 120*, 距離: 7px, 大小: 6px;
內發光 – 混合模式: 正常, 顏色: #ffffff, 大小: 4px. 其他參數默認設置;
描邊 – 大小: 1px, 位置: 內部, 顏色: #ce7e01。

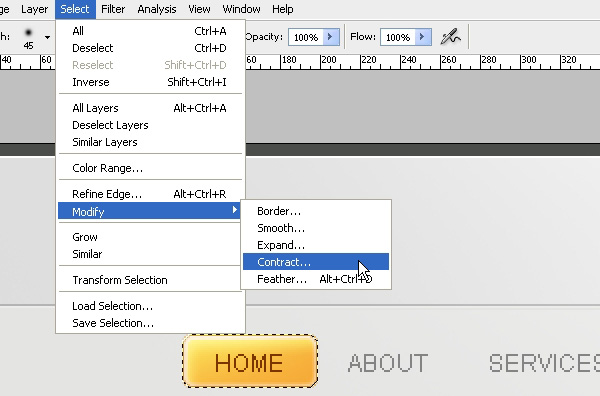
13、Ctrl+鼠標點擊層產生如圖選區. 選擇: 選擇-> 修改 > 收縮 然後在彈出框中輸入1px,確定。

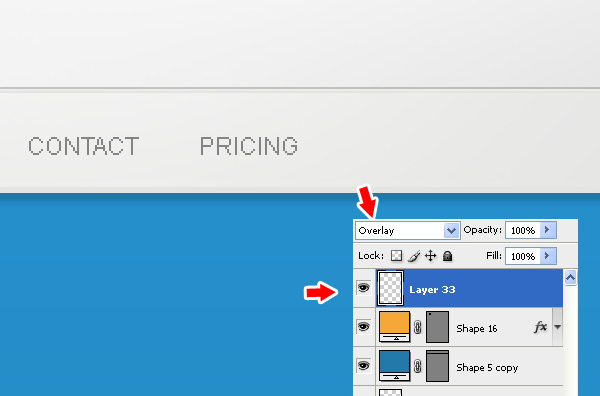
14、在上面再建一層, 把混合模式設置成疊加,然後好像第五步那樣加照亮效果,不過這次用的是小筆刷。然後就是增加導航文字了。我用 Arial 字體作為導航的連接字體, 所有效果設置為 “無”。

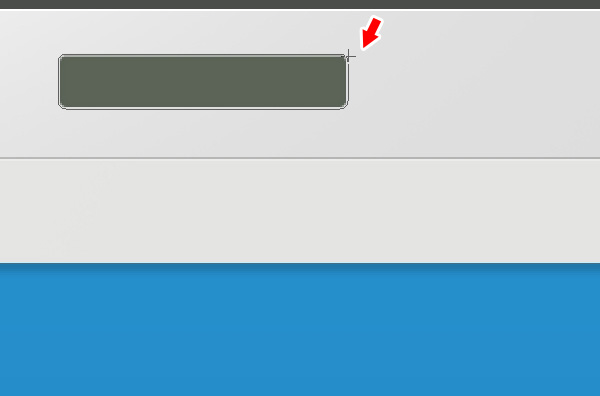
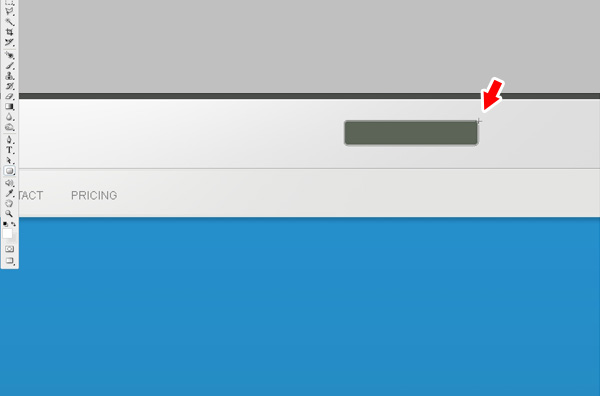
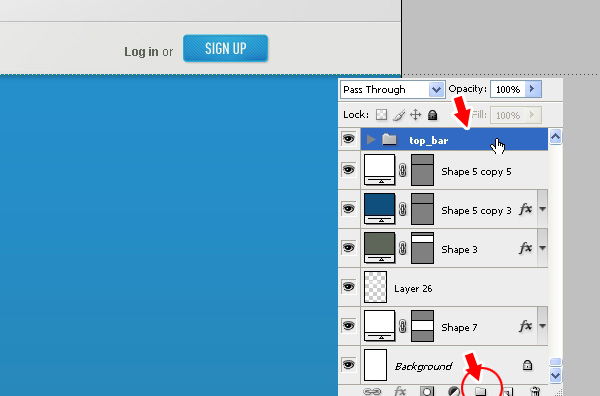
15、現在我們開始創建搜索框, 圓角長方形,半徑5px,在如第四步所示的網格的右邊、頂端灰色背景網格紋中間創建一個用於搜索的色塊. 為它增加以下樣式:
內陰影 – 顏色: #000000,混合模式: 正片疊加, 透明度: 9%, 角度: 90*,距離: 0px, 大小: 6px;
描邊 – 大小: 1px, 位置:內部, 顏色: #dfdfdf。

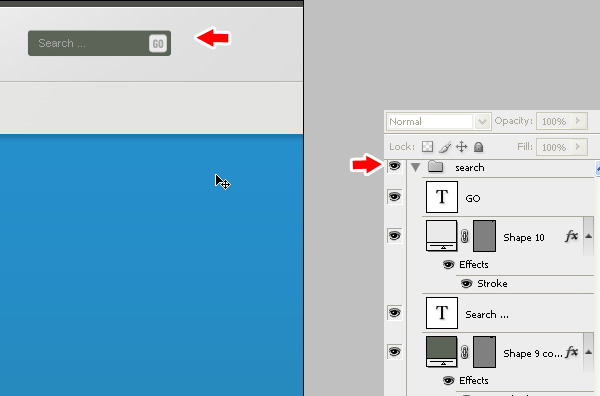
16、給它添加”search”的文本和一個亮底暗色的”GO”按鈕.如下圖所示。

17、到目前為止已經創建了很多層了,為了條例清楚,我們建立一個叫”search”的層文件夾. 把所有於搜索相關的層一並拖到這個層文件夾裡面去. 遲點,我們都會這樣處理,可以讓我們的創作更合理。

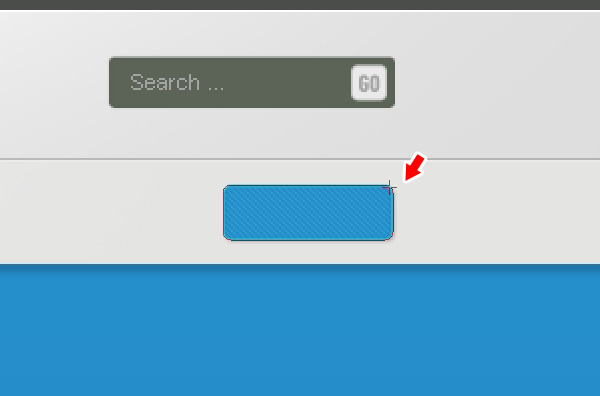
18、新建一個新層,然後就像畫”搜索框”一樣在這層上面畫一個”Sign Up”按鈕(字長剛好為背景長的一半). 把這個組合放在搜索框下方條紋豎直方向中間。

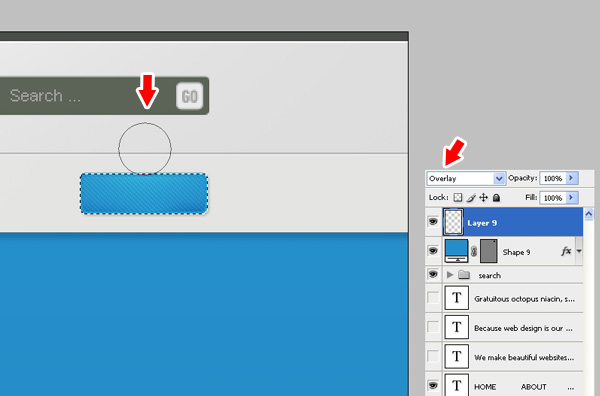
19、再一次如第五步那樣創建亮光效果。

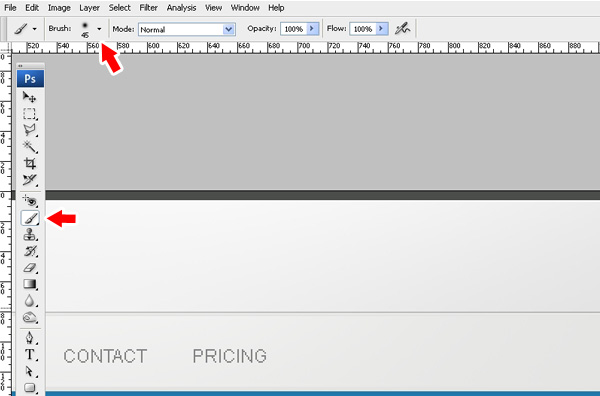
20、使用更小的軟筆刷.這次的筆觸大小為45px。

21、加了logo和網站描述之後,我們的網頁就如上所示。

22、現在我們回到層結構那裡提早做一些工作。創建一個空的層文件夾並命名為”top_bar” 。移動所有的圖層到這個文件夾裡面(包括logo,條紋,搜索框,注冊按鈕,導航和背景)。

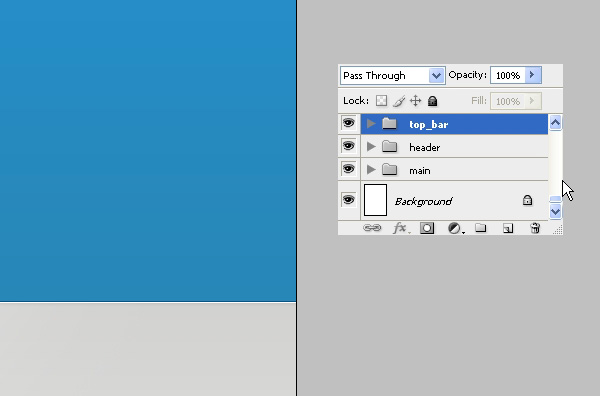
23、創建另外一個空層文件夾並命名為”header”。這裡用於放置頭部圖層。如上圖所示。

24、頭部看起來有的平淡,因此我們可以再任意位置加相同的亮光效果。選中藍色的頭部區域.



