萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS教你設計有范兒的個人作品時間軸網頁
PS教你設計有范兒的個人作品時間軸網頁
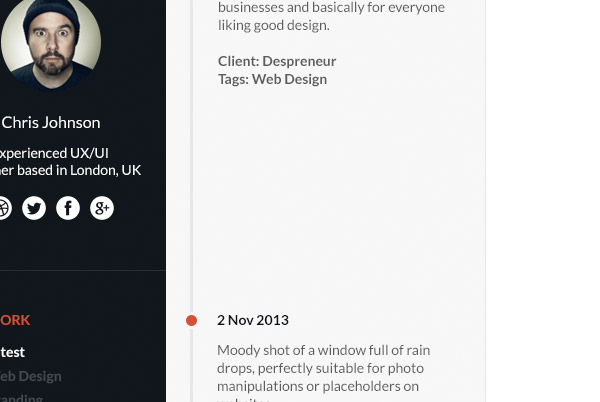
先上效果圖:

很有范兒是不是,恩啦,現在開始吧。
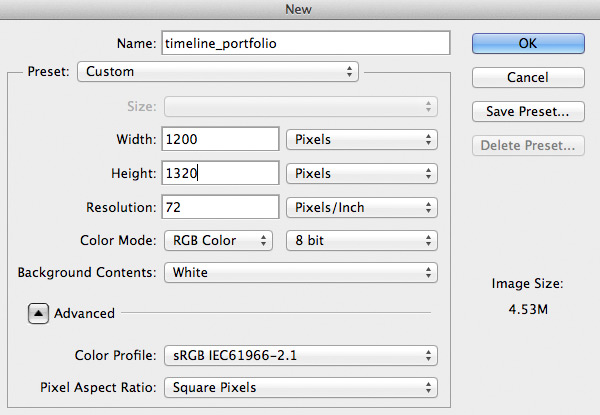
Step 1
創建新文件,參數如圖:

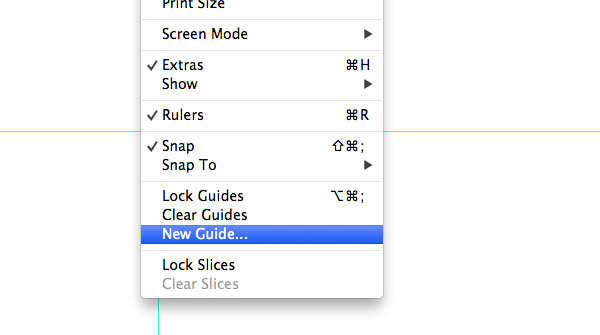
Step 2
新建參考線,以便平衡視覺。位置:水平 60px,垂直分別是 20px,,50px,115px,230px,550px,570px,875px和1180px,這裡推薦同學們使用神器「GuideGuide」,具體使用有勞移步:PS 參考線插件GUIDEGUIDE下載及使用說明,非常方便。

Step 3
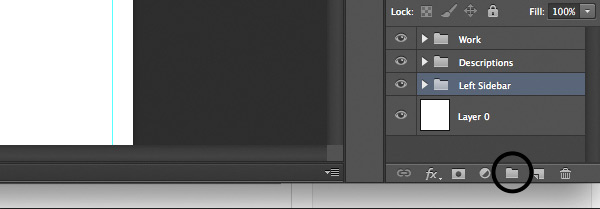
為了保證我們的設計有序專業,我們先新建3個圖層組,分別命名為:左側欄、簡介、作品。平常沒關注規范的同學,優設哥特別向您和您所在的團隊推薦《PS禮儀手冊》!網頁設計師必須修煉的內功技法,更是不可或缺的WEB設計指南。


准備工作就此完畢咯。
Step 4
側邊欄為我們展示聯系方式、作導航,讓我們來建設它吧。
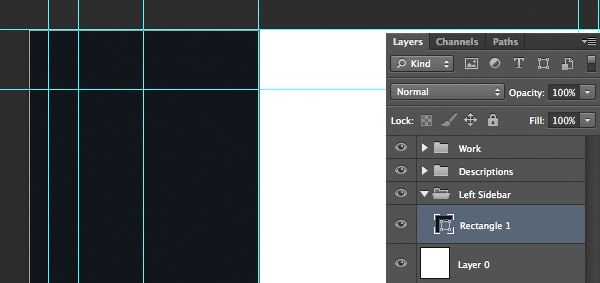
選擇矩形工具,前景色改為 #11171c,在左側欄的圖層組裡畫一個大小230x1320px的矩形,移到左側邊緣,緊貼著第四條參考線就對咯,如圖:

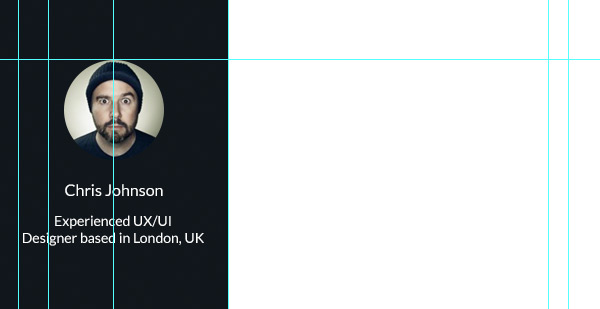
Step 5
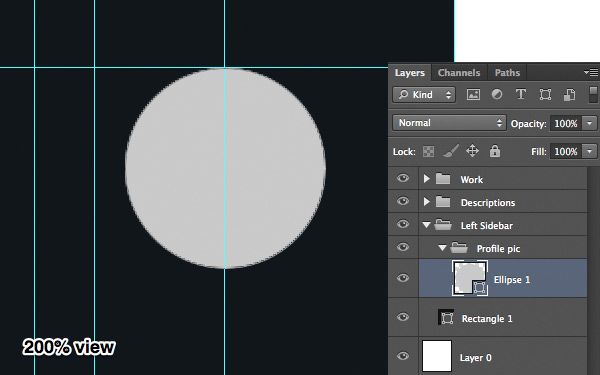
在左側欄的圖層組新建一個圖層組,位置在矩形上邊,命名為輪廓圖。
然後利用橢圓工具,摁住Shift,繪制大小100x100px的圓形,移到左數第三條參考線的中間,上邊緊貼水平參考線,如圖:

Step 6
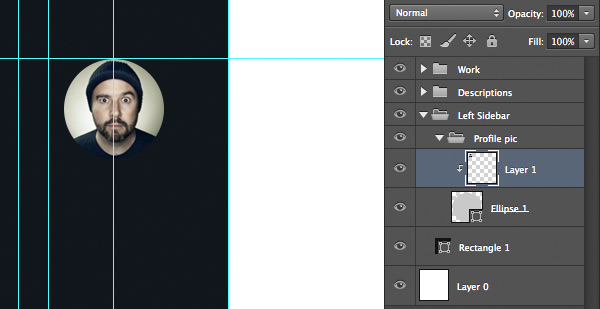
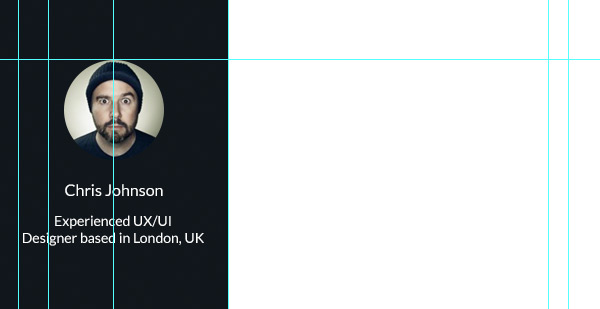
現在,請聽指揮 ^_^ ,把電腦裡最帥氣最漂釀的頭像找出來,拖進去,摁住Alt,單擊圓形,作為剪切蒙版,然後移動調整到合適(看得到臉)的位置。

Step 7
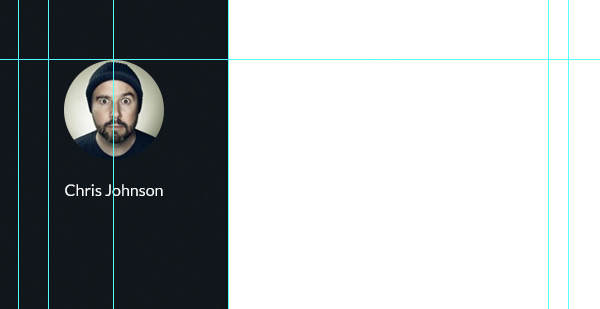
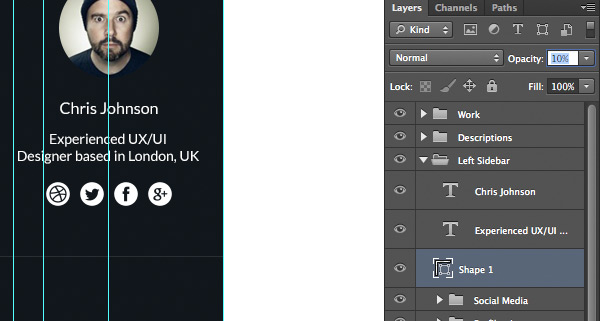
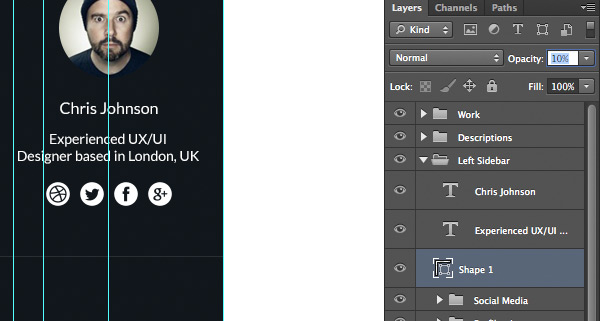
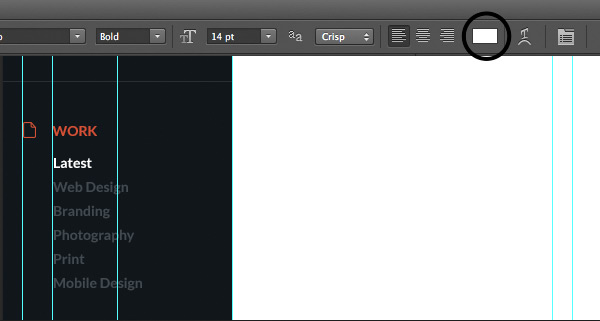
改變前景色為 #FFFFFF,選擇文字工具,選擇安裝好的字體,大小16pt,寫上你的英文名,移動到距頭像下25px的位置,確保在第三條參考線的中間。

Step 8
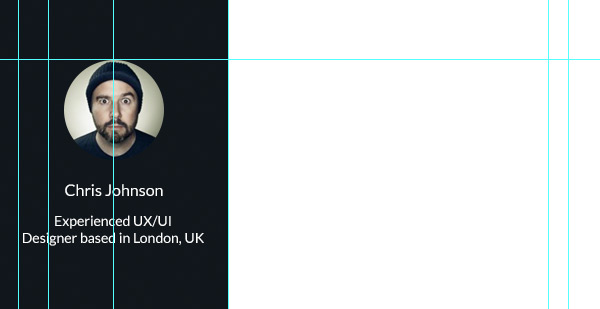
現在為自己添加點個人介紹吧,作者使用的字體大小14pt,距名字20px,這樣界面看起來有呼吸感。

Step 9
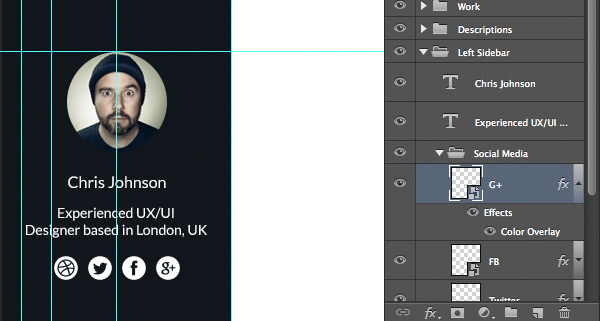
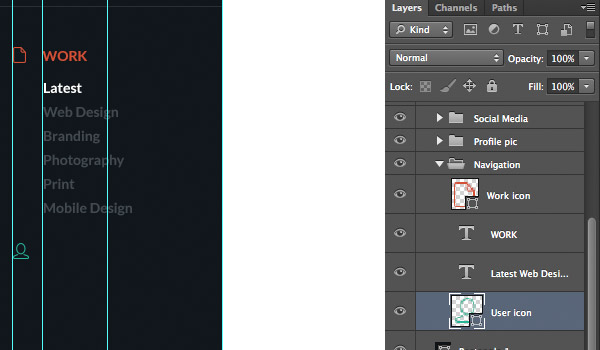
棒極了,現在繼續在左側欄的圖層組下新建一個圖層組,命名為社交媒體。把素材裡的圖標拖進組裡,雙擊圖層,顏色疊加——選擇白色。將圖層樣式復制到其他圖標上。

圖標間距調整為10px,整個圖標的圖層組距離 簡介 20px

Step 10
選擇直線工具,前景色為白色,大小1px,在圖標下方50px處畫一條直線,長度:從邊緣到第四條參考線

為了視覺微妙點,將圖層不透明度調整到10%

Step 11
繼續新建一個圖層組,命名為導航。把素材的矢量圖標拖進來,大小調整為13*16px,將這個圖標命名為作品。
雙擊圖層,顏色疊加:#d35136,位置:直線下方40px,緊貼第一條垂直參考線。

Step 12
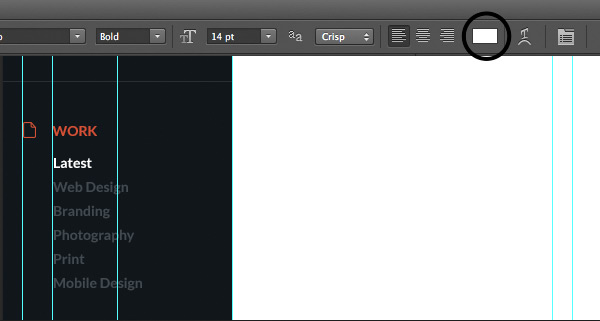
使用 14pt 大小的文字,寫上作品,或者Work,位置:第二條參考線處,水平方向與圖標對齊。
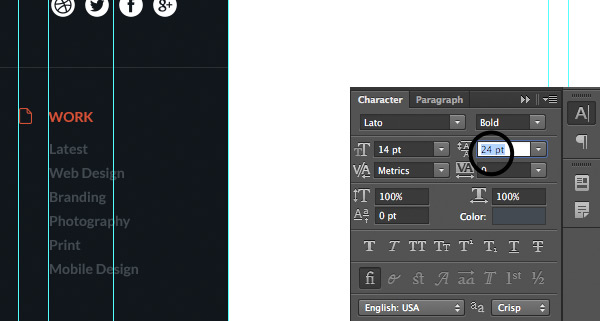
前景色改成#424a51,繼續文字工具打字,內容隨喜,大小14pt,行距設置成24pt,完成後將這個目錄圖層移到距「作品」下方24px處

Step 13
當點擊時,我們需要使鏈接變亮,所以改變Lastest的文字顏色為白色。

Step 14
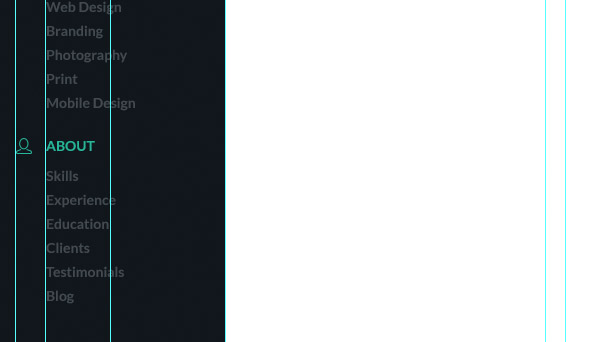
把聯系人的圖標拖進來,轉成智能對象,大小調整成16x16px,顏色疊加#27b599,位置在目錄30px下,緊貼第一條參考線。

Step 15
重復上次步驟。唯一不同的是,「關於」的文本顏色改為#424a51

Step 16
最後創建聯系方式。圖標拖進來,大小調整成16x13px,顏色疊加#088ecc,其他同上,不同的就是「聯系」字樣顏色為#424a51

Step 17
現在做簡介頁面,回到簡介圖層組。
前景色改成 #f7f7f7,創建一個大小320x1320px的矩形,緊貼左側欄和第五條參考線。

Step 18
前景色改成#e7e7e8,創建一條直線,大小1px,放在底部,長度到第五條參考線處,見圖:

Step 19
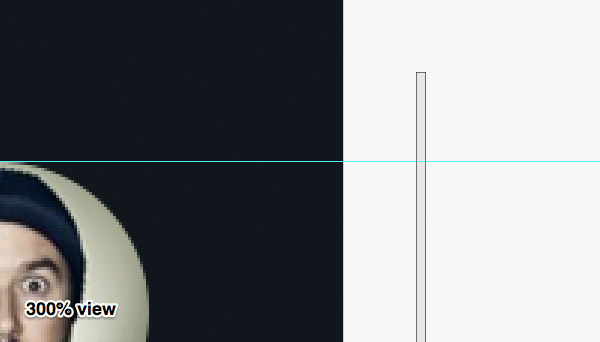
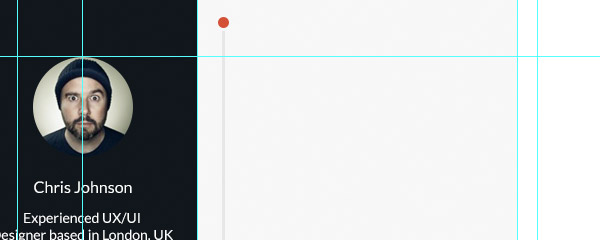
現在創建時間軸,利用直線工具,畫一條豎線,大小為3px,命名為時間軸,位置:距左側欄24px,頂部30px

Step 20
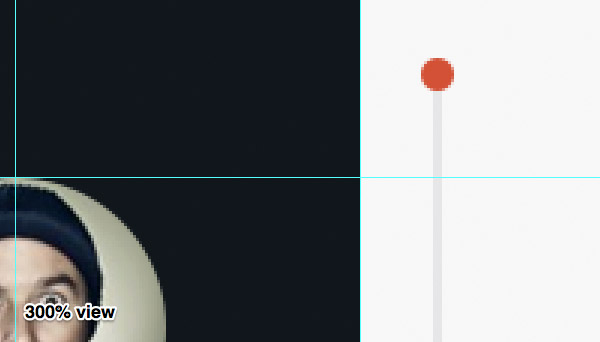
前景色改成#d35136,畫一個圓形,大小11x11px,位置:距左側欄跟頂部都是20px,見圖:

Step 21
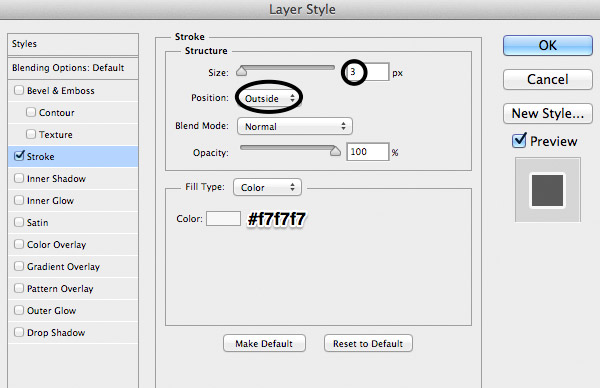
為圓形圖層添加樣式,參數如下:


Step 22
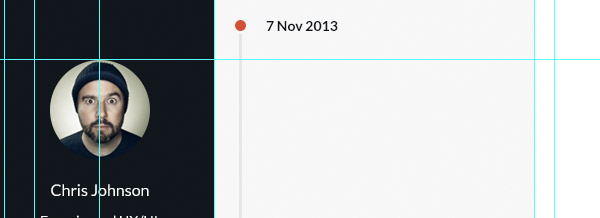
前景色改成#11171c,打字,隨喜,按照作者的例子也行。大小14pt,加粗,位置:距圓形和頂部都是20px。
恩,到這個時候你可能注意到整個設計的節奏感了,如何去平衡頁面的各個元素非常重要,這也是這個教程的目的。

Step 23
前景色改成#5e5e5e,顏色的減淡使頁面有層次感,閱讀更加容易。
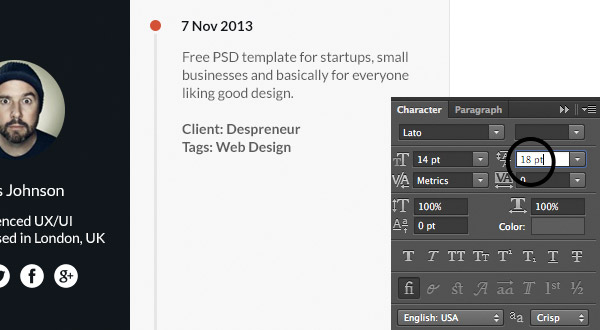
文字改成正常,不加粗,打出簡介的內容,間距18pt。
回車兩次,介紹客戶,貼上標簽,加粗文字,以便突出,間距同上,如圖:

Step 24
復制圓形,重復步驟,圓形的位置取決於後面內容的篇幅。

Step 25
最後一個區域了,回到作品圖層組
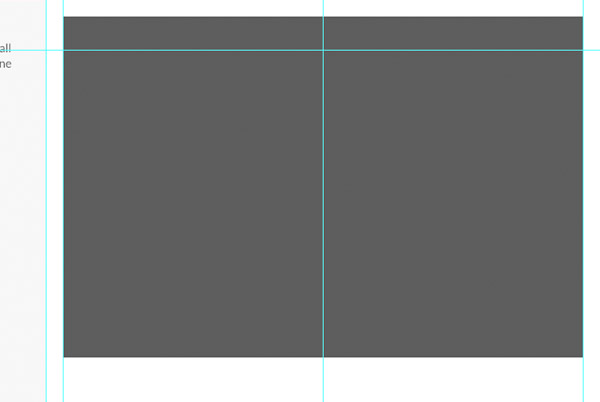
創建610x400px大小的矩形,顏色可以先擱下,位置:緊貼第六條參考線與第八條,距頂部20px

Step 26
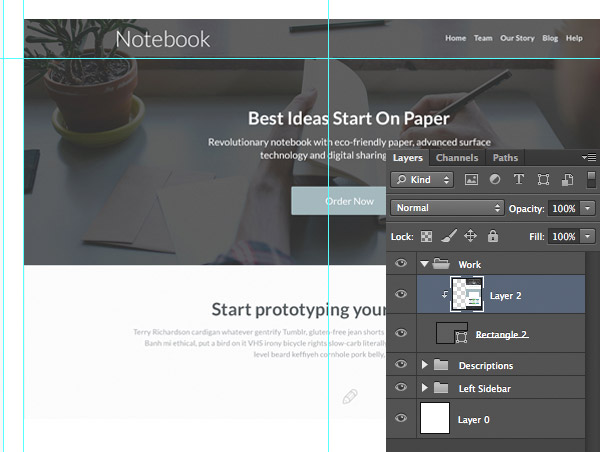
將素材的筆記本PSD拖進來,同樣轉成矩形的剪切模板,調整到合適大小。

Step 27
復制矩形,移
- 上一頁:解讀PS中的“文檔大小”
- 下一頁:Photoshop制作華麗大氣的立體花紋