萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop制作紅色3D質感按鈕
Photoshop制作紅色3D質感按鈕
教程非常詳細的介紹3D按鈕的制作方法。重點在3D效果及光感的制作,有很多教程介紹過類似的方法。不過制作的時候還是要注意好高光及暗調的搭配,能更好的體現按鈕的質感。
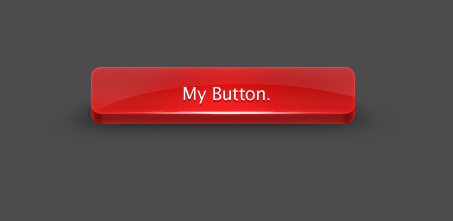
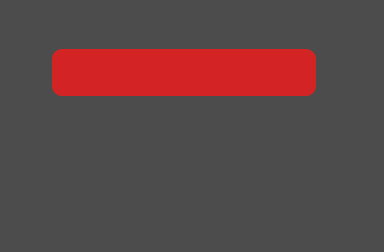
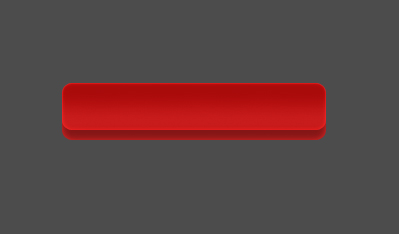
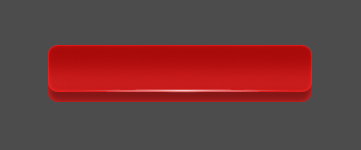
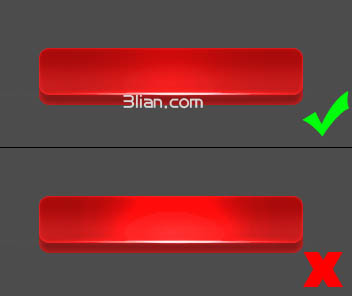
最終效果

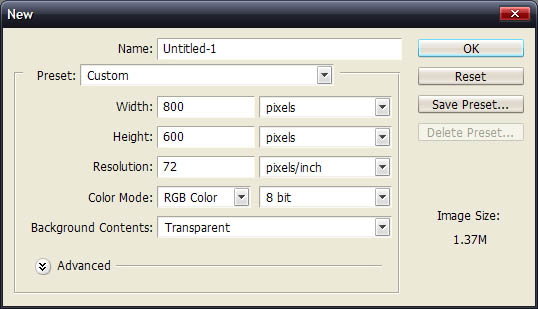
1、開始前老樣子先在PS裡新建一個文件,設置如下圖。

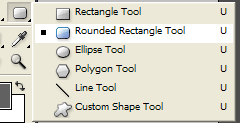
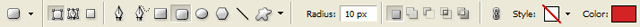
2、使用圓角矩形工具,這裡顏色你可以隨意,因為你可以在頂部設置圓角矩形的顏色。

3、在頂部設置它的參數與顏色為紅色。

4、如下圖顏色為#D32424
的圓角矩形制作完成。

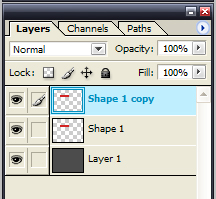
5、將前面的圓角矩形圖層復制一次,在復制出的圖層上按鼠標右鍵,選擇柵格化圖層,這樣將形狀圖形轉化為像素圖形。同樣將另一個圖層進行柵格化處理(柵格化後的圖層就是我們常說的像素圖)。

6、將上面的圓角矩形命名為"Button
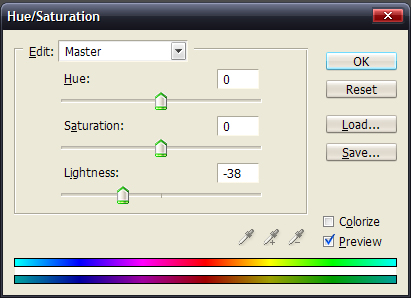
Top" ,下面的圖層命名為"Button Base" ,這裡我們為了制作出3D按鈕的立體質感效果,將會用底部的圖層來做陰影,上面的圖層保持不變,所以選中底部圖層,按ctrl+u設置"色相/飽和度"參數如下。

7、將兩個圖層的位置進行調整,下面的圖層向下移動10像素(按shift+下鍵),完成後的效果如下:

8、現在我們為3D按鈕上面的圖層進行視覺上的修飾,先按住ctrl點選上面的圖層,使其整個處於選中狀態,隨後按“選擇>修改>收縮”,設置縮小1px。

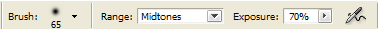
9、然後我們用工具欄的加深工具,設置參數如下。

10、在選中的圖層上按住shift從左向右進行塗抹。
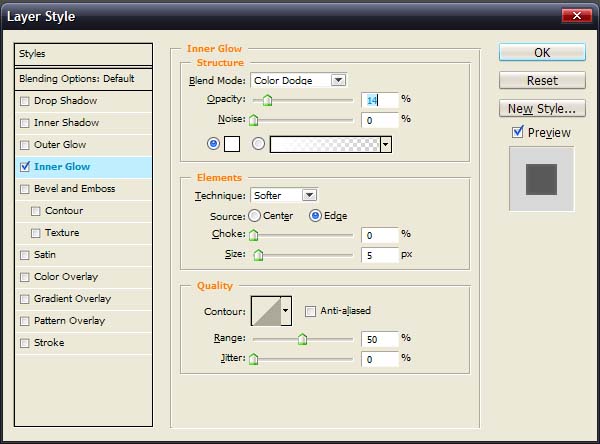
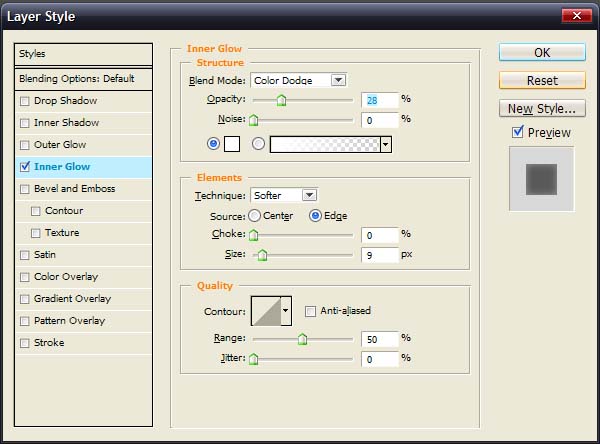
11、隨後我們為上面的圖層添加如下圖設置的圖層樣式。



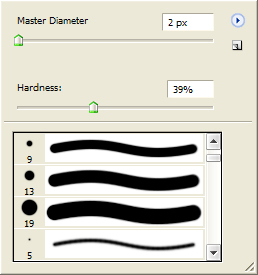
12、現在開始制作3D立體效果常見的光感效果,首先使用如下設置的筆刷。

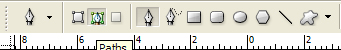
13、確定你的PS裡的前景色與背景色分別為白色與黑色,然後使用鋼筆工具,確保你選用的是路徑,如下圖。

14、新建立圖層,按照下圖方法用鋼筆工具繪制兩個點。

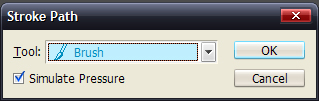
15、再在鋼筆路徑上按鼠標右鍵選擇"描邊路徑",隨後選擇畫筆並勾選模擬壓力。

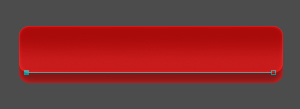
16、隨後再次在路徑上按鼠標右鍵,選擇"刪除路徑",完成後將會看到如下圖的光感線條效果。

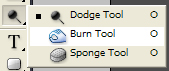
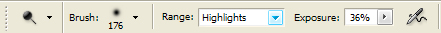
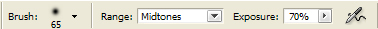
17、再來為按鈕設置一些細節光感效果,選中"
減淡工具",設置如下,使用高光參數。

18、隨後在按鈕的上部圖層上點大約兩次,記住不要點的次數過多,點的太多會看上去十分難看。

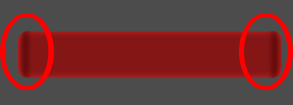
19、最後一步,我們使用加深工具,設置如下。

20、在下部按鈕圖層的兩邊制作量條加深的線條。

21、完成後整體看上去的按鈕效果圖下,是不是立體感十足。

22、我們最後再添加上光感與文字。