萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop設計淘寶活動海報背景教程
Photoshop設計淘寶活動海報背景教程
這個實例是模仿天貓服飾活動頁做的一個banner,在藍色理想論壇有網友對實例中的立體格子背景做法疑問,我靜下心來,花了點時間將效果做出來。立體格子的結構比較簡單,主要是要認真觀察細節,處理好陰影的效果。
本教程為思緣論壇會員Aman原創教程,版權所有,轉載問Aman
高清圖片:http://pan.baidu.com/share/link?shareid=125546&uk=3708036670
教程詳情
程序: Adobe Photoshop cs6
難度:中級
預計完成時間: 1 小時
天貓服飾banner 最終效果圖

下圖為天貓服飾原圖

第一步
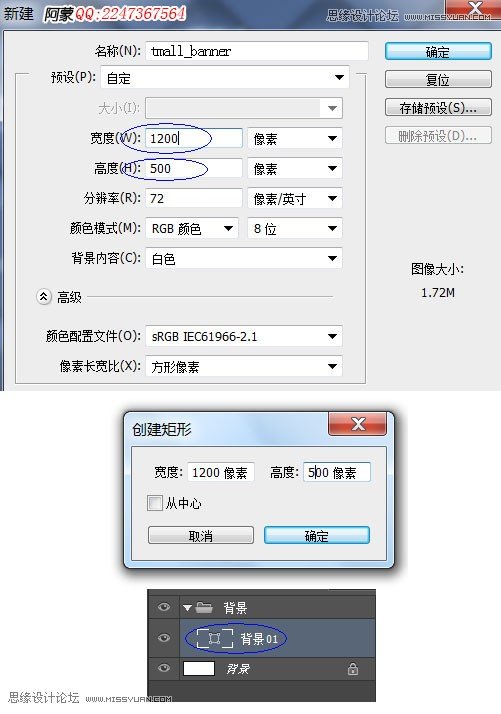
1、按ctrl+N,新建一個文檔,大小1200x500px,命名為“tmall_banner”
2、用矩形工具(U),繪制一個 1200x500 的長方形,顏色為 #465074,並將圖層命名為“背景01”

第二步
1、復制圖層“背景01”,將矩形改成漸變填充(#465074 -- #6676aa -- #465074)
2、添加蒙版,用漸變工具在蒙版上拉出左右兩個漸變
注意:漸變條的設置,一邊黑色,另外一邊透明

第三步
1、制作單個格子,用矩形工具(U),繪制一個 125x125 的正方形,顏色 #465173
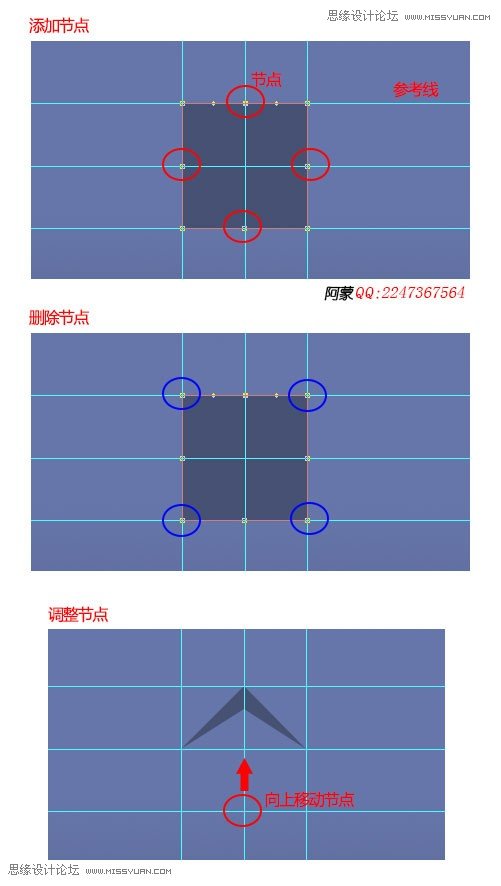
2、對齊正方形邊緣拉出參考線,並在添加4個節點,如下圖所示
3、刪除相應節點,並向上移動底部中間的節點

第四步
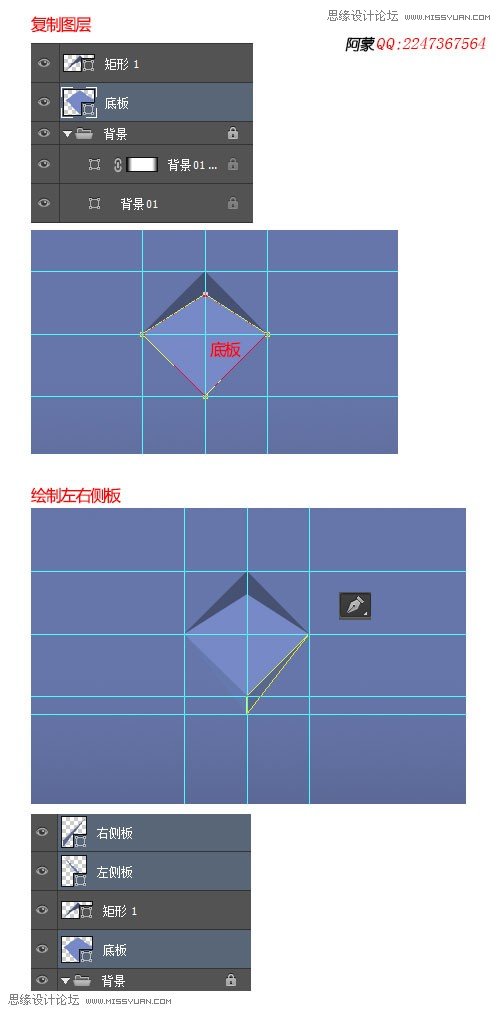
1、復制上一步生成的圖層,命名為“底板” 顏色改為#7789c7,調整節點如下圖
2、用鋼筆工具(P),繪制左邊側板形狀,顏色 #6579af,接著繪制右側板 顏色為 #596792

第五步
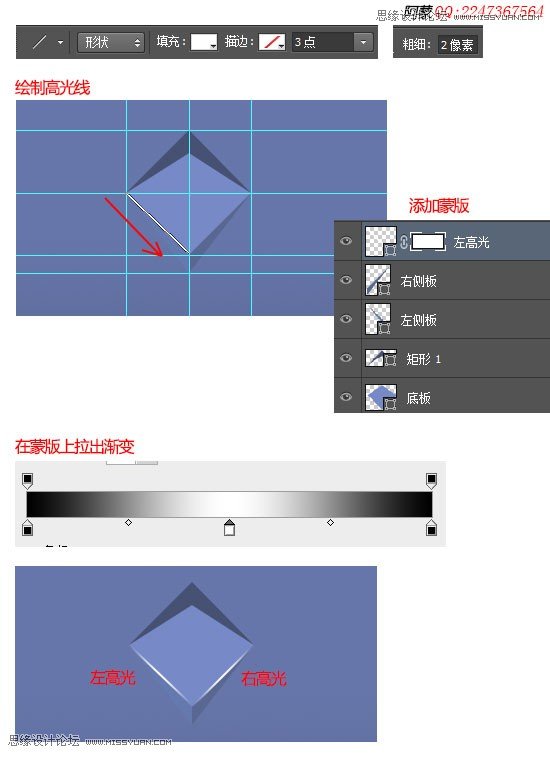
1、這一步我們來繪制高光,選擇直線工具(U),顏色為白色,粗細 2px,在側板對角線繪制,命名為“左高光”
2、添加蒙版,用漸變工具(G)蒙版上拉出漸變,漸變設置 (黑--白--黑)
到這裡,基本格子就畫好了,接下來我們添加紋理和陰影效果

第六步
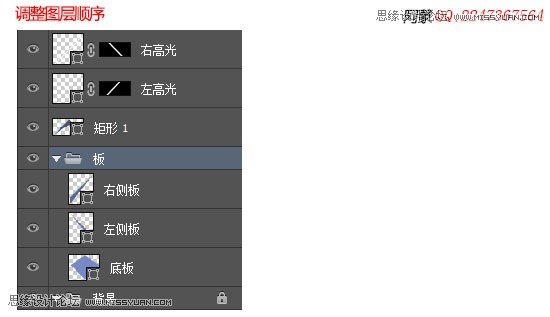
調整圖層順序,並將圖層“底板”,“左側板”,“右側板”放在一個編組中,命名為“板”

第七步
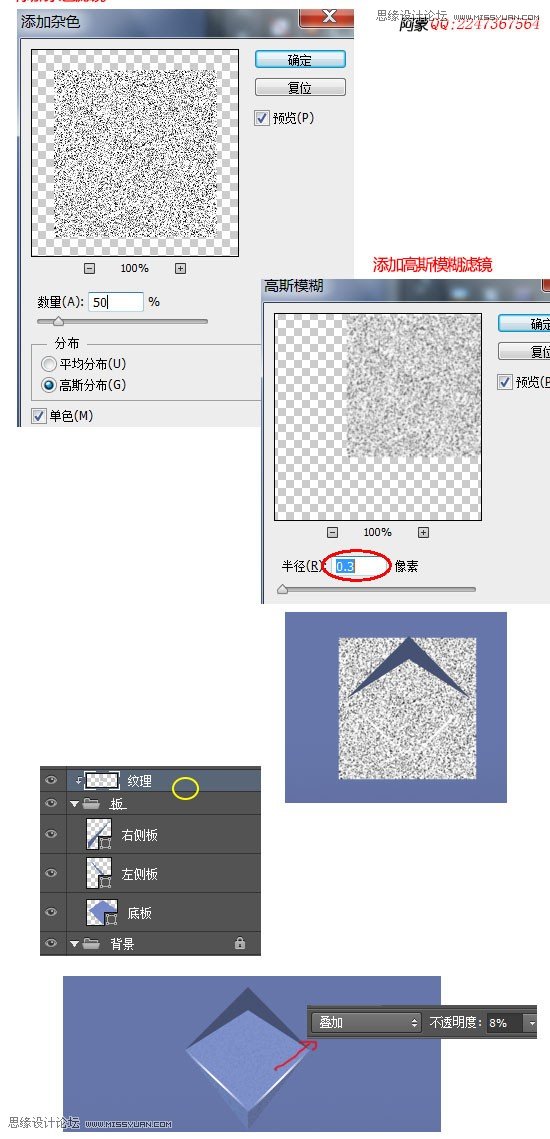
1、在編組“板”上,新建一個圖層,命名為“紋理”,用矩形選區工具(M)繪制選區,並填充白色
2、添加雜色濾鏡 "濾鏡 --> 雜色 --> 添加雜色",輸入數值
3、添加模糊濾鏡 “濾鏡 --> 模糊 --> 高斯模糊”,輸入數值 0.3
4、將圖層混合模式改為“疊加”,不透明度 8%
5、按住 alt 鍵,在紋理和“板”編組之間點擊,形成剪切蒙版
可以將“紋理”層縮小點,使效果更加細膩。

第八步
1、復制圖層“底板”,並將其拖到圖層“矩形1“底下,更改填充為漸變填充 (黑 -- 灰(#adadad)),命名為”陰影01“
2、將”陰影01“層下方節點拖到中間位置,如圖所示
3、將圖層混合模式改成”正片疊底“,不透明度 30%;
4、在圖層上添加蒙版,用畫筆工具(B) 黑色,在圖示位置塗抹

第九步
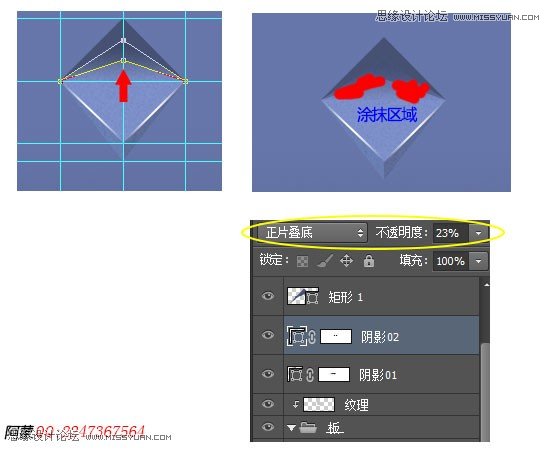
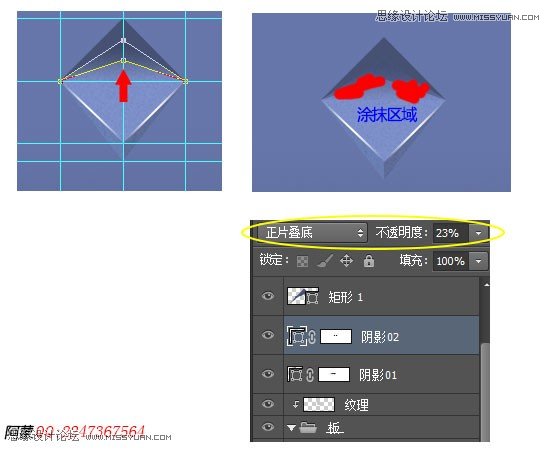
1、復制圖層”陰影01“,命名為”陰影02“,將圖層改成純色填充, 顏色 #3d4662,並調整節點位置
2、將圖層混合模式改成”正片疊底“,不透明度 23%;
3、用畫筆工具(B) 黑色,在圖層蒙版塗抹,如下圖所示
ok,單個格子做好了

第十步
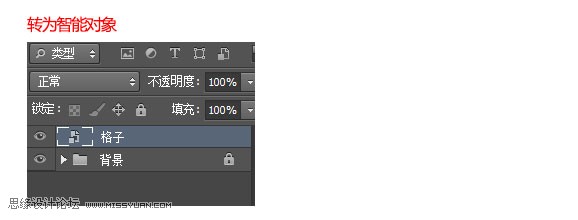
1、選擇除背景外的所有圖層,將這些圖層轉為智能對象,命名為”格子“

第十一步
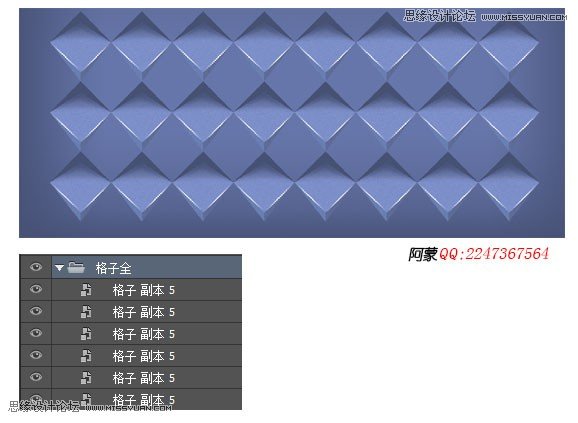
復制多個”格子“,將其對齊排好並編組,命名為”格子全“

第十二步
接下來要開始添加文案的背景
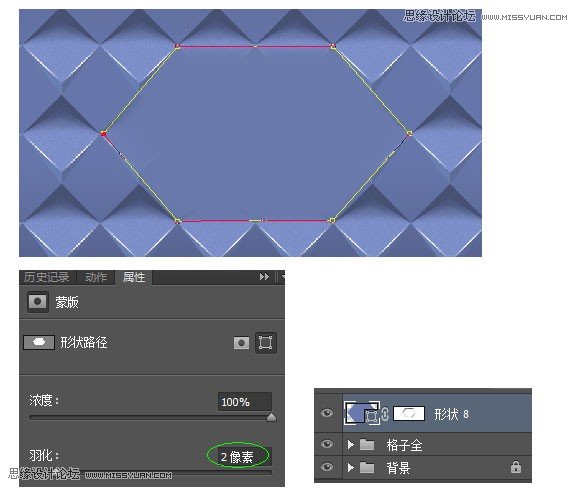
1、用鋼筆工具在下圖圖示位置,繪制一個多邊形 ,顏色 #6a7aad
2、打開屬性面板,調整羽化值 為2px

第十三步
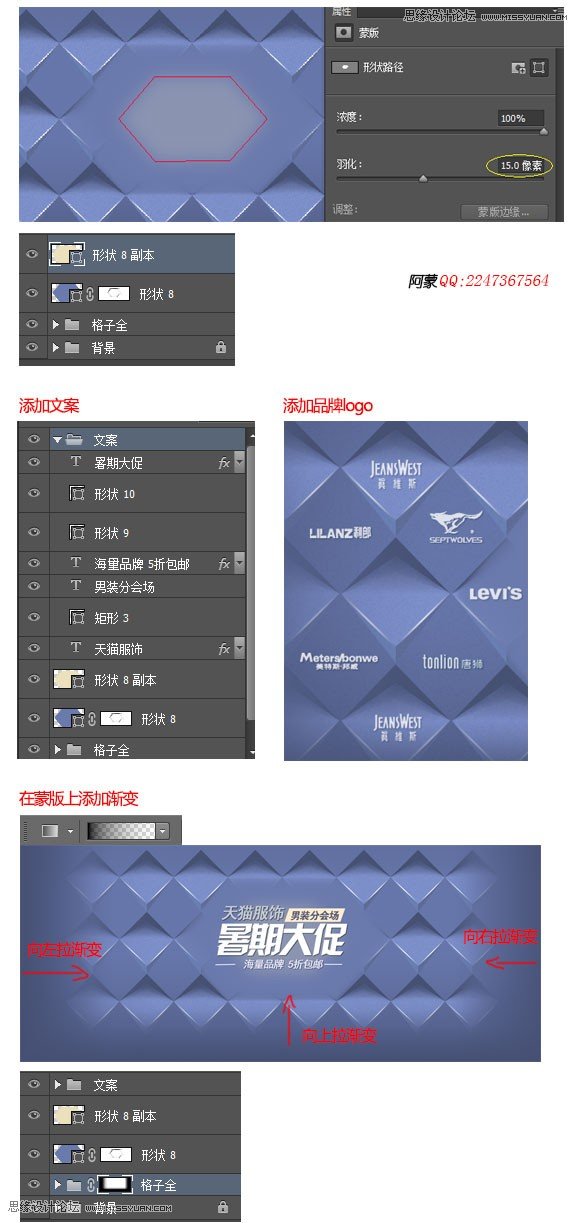
1、復制上一步的圖層,將填充顏色改成 #ece0bc,不透明度為25%;打開屬性面板,調整羽化值 為15px
2、接著添加文案和品牌logo
3、最後在編組”格子全“上添加蒙版,用漸變工具(G)在蒙版的下、左、右邊緣處拉出3個漸變,漸變條有一邊必須是透明的,才能在同一蒙版上拉出3個漸變

最終效果
本教程結束,希望對大家有所幫助 :)




