萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop設計黑色大氣的網頁模板
Photoshop設計黑色大氣的網頁模板
你將學習制作可以用於整站的一個既優雅又專業的網頁,我們將用到Photoshop軟件裡的一些基本的工具,比如:筆刷和圖層等。而且在教程下方包括了此網頁的HTML/CSS/JAVASCRIPT模板和素材,你可以下載用作學習或使用都可以。
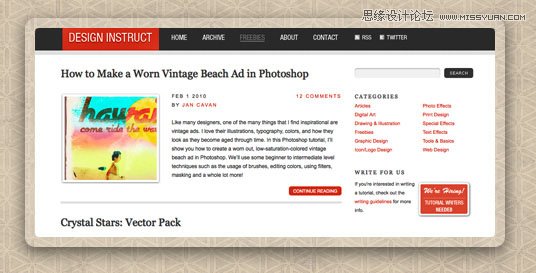
下面先預覽一下本教程的最終效果:

教程開始:
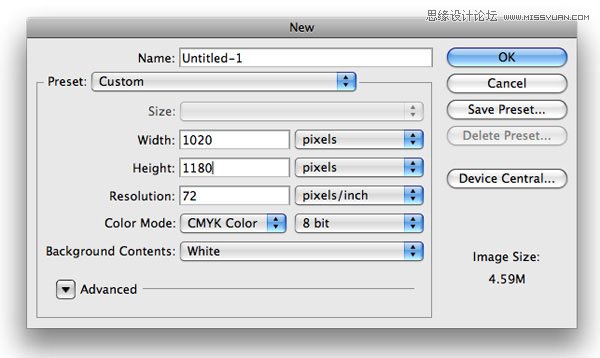
第一步:新建文件打開PS軟件,點擊文件-新建命令或Ctrl+N鍵新建文件,設置寬度1020px,高度1180px,背景默認為白色,點擊確定即可;

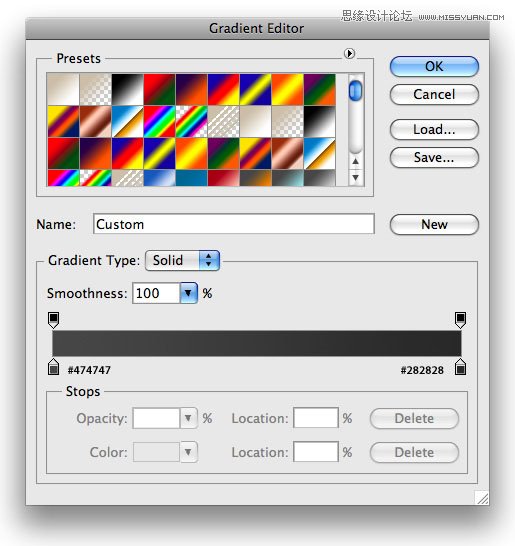
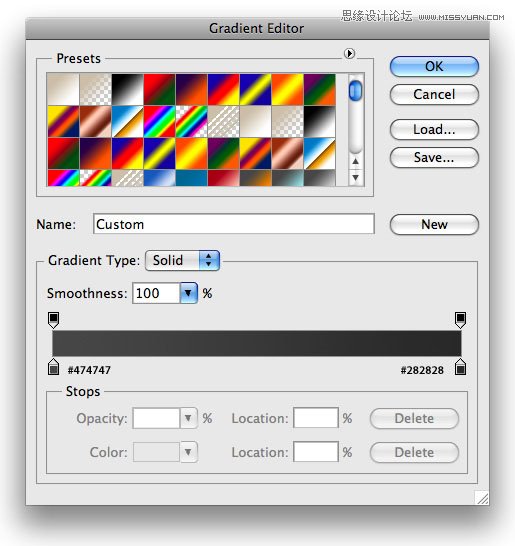
第二步:創建導航背景我們將從header開始我們的設計,所以我們先用矩形選框工具,在畫布上新建一個矩形選框,如圖所示,填充顏色#393939;

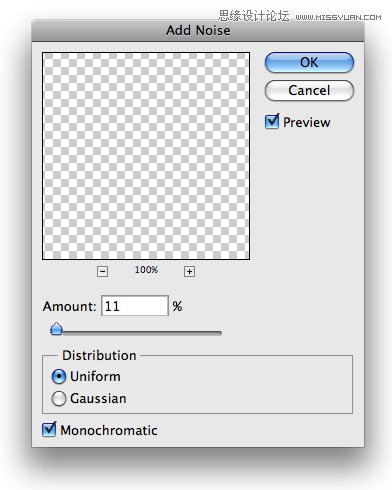
第三步:修飾導航背景Ctrl+J復制導航背景圖層,激活背景圖層副本,點擊濾鏡-雜色-添加雜色,參數設置如圖所示:

然後設置圖層的混合模式為疊加,不透明度設為23%;
第四步:創建網頁logo和name對於教程中的logo,我使用了Georgia字體並設計為粗體並傾斜,設置‘SIX’的顏色為#FFFFFF,‘STUDIOS’的顏色為#F7E5C4,logo旁邊的圖片用的是素材中的boxupload32圖片。樣式如圖所示:

第五步:加入導航鏈接活動鏈接的顏色我用的是#DBD1BE,普通鏈接用的顏色為:#ABAAAA。

為了使活動鏈接顯示的更突出,在其後便添加一個矩形框。選擇圓角矩形工具,設置半徑為5px,前景色為#464646,然後在活動鏈接處添加矩形背景,樣式如圖:

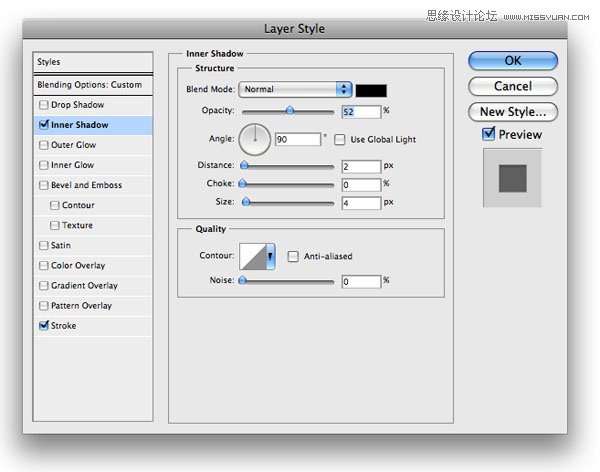
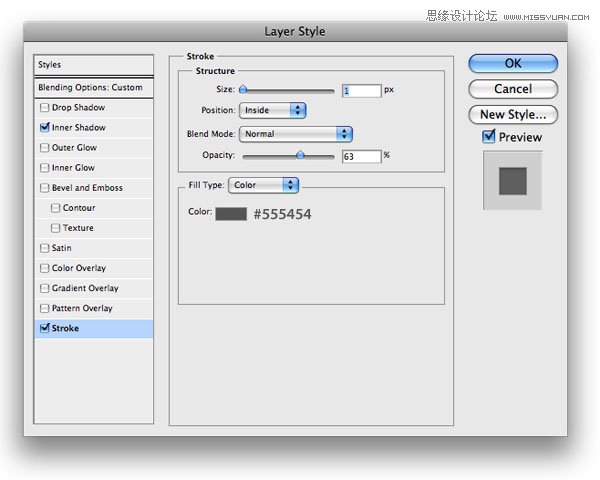
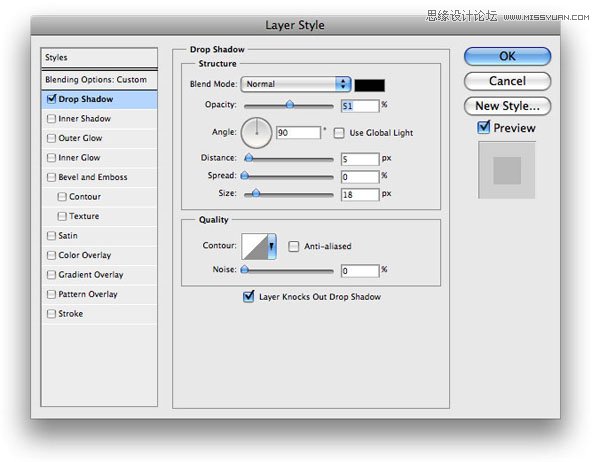
給矩形背景圖層添加內陰影和描邊效果,具體設置參數如圖:


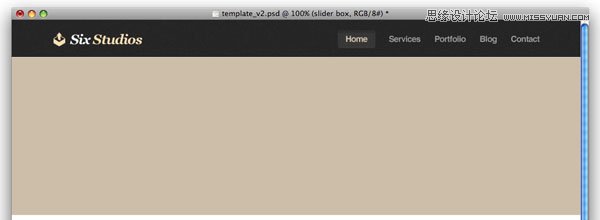
第六步:給特色區域添加背景在我們網頁布局的頂部,需要有一塊特色區域,這塊區域通過播放幻燈片將網站的特色內容展示給來訪者。這塊區域也可以同時包括對網站的介紹等,第一步我們需要做的就是利用矩形選框工具選中這塊區域,然後在此矩形選區中填充顏色#D3CAB8。

然後你需要下載

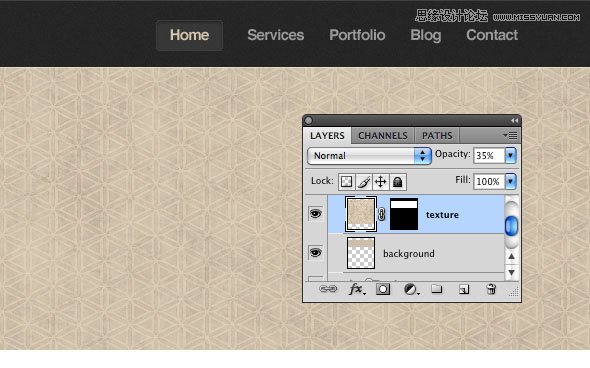
第七步:去掉那些不需要的背景紋理第六步中的圖放到PS中後,我們發現尺寸要大於特色區域圖層,所以我們需要遮蓋住不需要的區域,按住Ctrl鍵並單擊特色背景區域圖層,PS會自動選擇特色區域選區。
激活紋理圖片圖層,單擊下方的添加蒙版按鈕,這樣就可以遮蓋住那些不需要的區域了,然後更改該圖層的不透明度為35%。

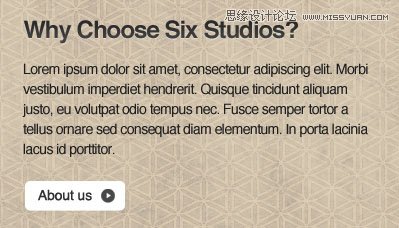
選擇橫排文字工具,在特色區域中添加文字,並確保標題文字和主體文字在不同的圖層中。
頭部的文字可以使用#FFFFFF顏色,主體部分則可以使用#2A2A2A。

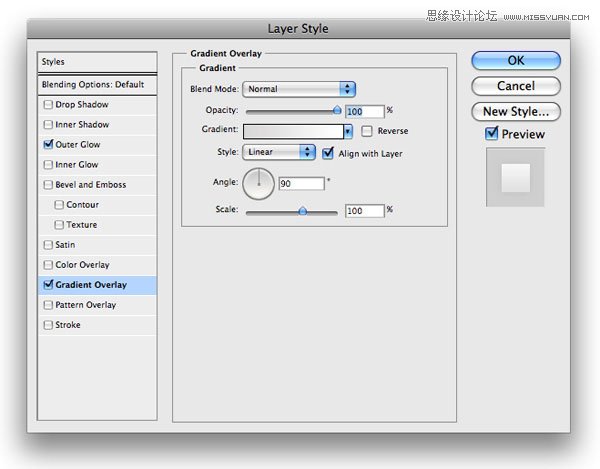
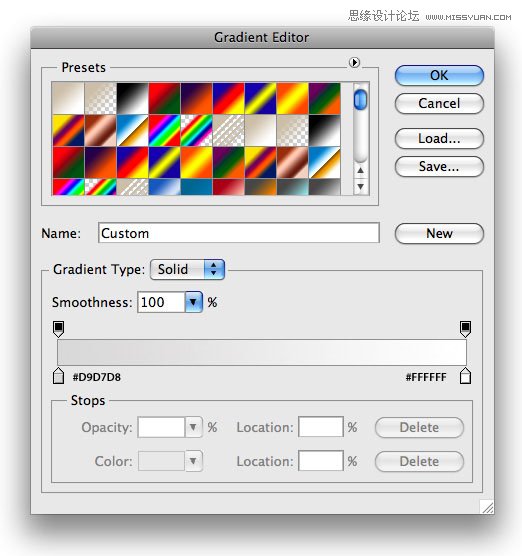
我們可以為標題文字添加一些樣式:



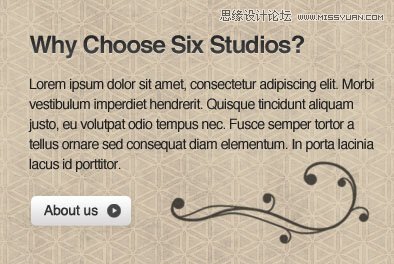
第八步:創建”About us”圓角按鈕選擇圓角矩形工具,設置半徑為5px,文字的顏色設置為#404040,其它樣式可以自己設置,在這裡我們還同時要用到素材圖片中的circleright32,Ctrl+T設置好大小並移到合適的位置。

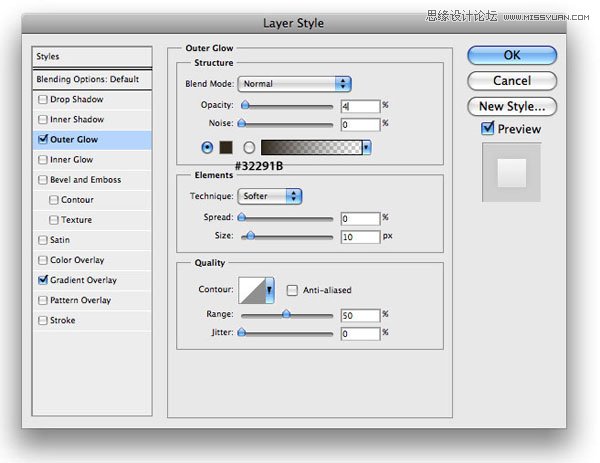
給圓角按鈕圖層添加一下樣式,使其顯得更加有趣:



第九步:添加一個漂亮的裝飾元素這個區域的最後一步是添加一個漂亮的裝飾元素以增加網頁整體的感覺,使用下載的Floral筆刷,設置前景色為#343434,在合適位置畫完之後,將圖層的混合模式改為強光;

第十步:創建幻燈片區域下面開始幻燈片區域的制作,選擇圓角矩形工具,設置半徑為5px,前景色為#FFFFFF,在網頁布局的右側添加一個合適尺寸的圓角矩形選區。

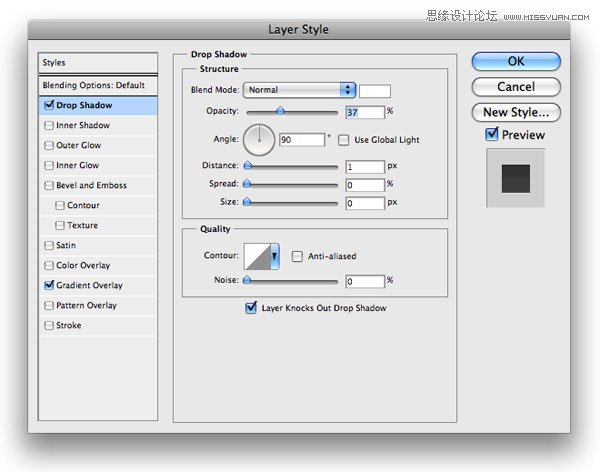
改變此圖層的填充為15%,是背景圖案可以透過此圖層顯示出來,然後添加陰影,如圖:

第十一步:在幻燈片區域添加圖片我們需要在此添加一個縮略圖,選擇一個合適的圖片並添加到幻燈片區域上方。在圖層面板中選擇縮略圖圖層,按住 Ctrl點擊此圖層,PS自動選擇縮略圖選區,執行選擇-改變-收縮命令,設置參數10px,然後執行選擇-反選(Ctrl+Shift+I),最後執行編輯-清除。

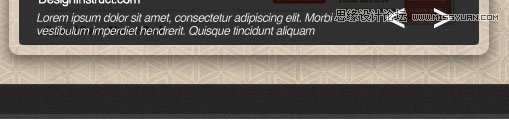
第十二步:添加對於顯示的縮略圖的描述在圖層縮略圖圖中按住Ctrl點擊縮略圖圖層,激活縮略圖選區,新建圖層並填充顏色為#000000,然後運用矩形選框工具選取新建圖層頂部部分按delete刪除;

改變圖層的不透明度為75%,最後選咋橫排文字工具在此圖層上方添加對圖片的描述文字;

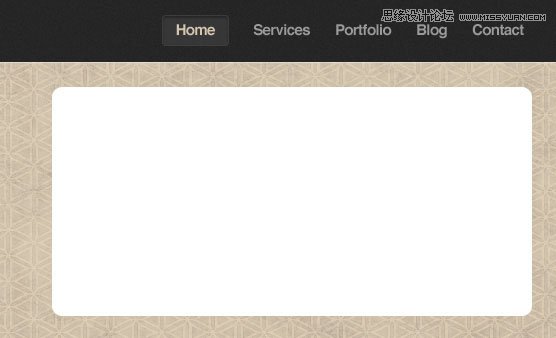
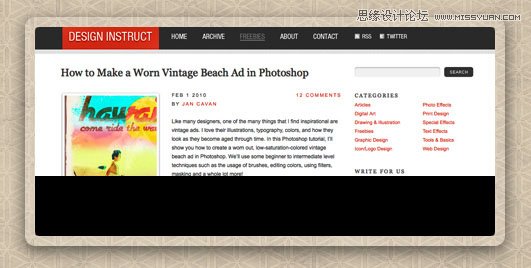
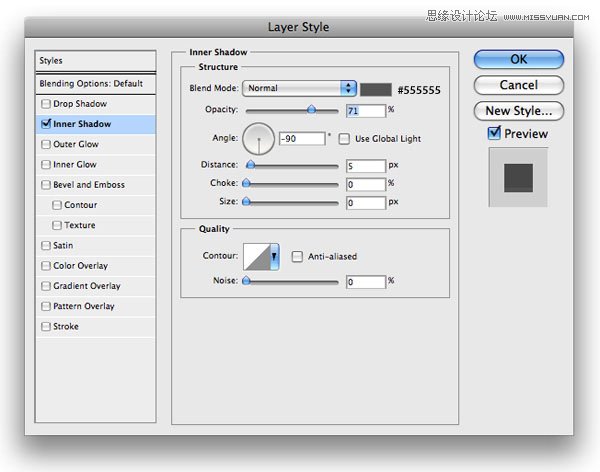
第十三步:在特色區域的下方添加一個分隔區域特色區域的最後一步是在其下方添加一個橫排的分隔區,方法同第二步和第三步,然後給該圖層添加內陰影。


第十四步:給網頁主體區域添加背景顏色你可能已經猜到了,主體區域是如圖那樣設計為三列,選擇矩形選框工具在下方空白區域新建一個合適尺寸的矩形選區,填充顏色為#FBF5EA.