萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> ps路徑文字排版技巧
ps路徑文字排版技巧
我們都喜歡用photoshop來設計各種漂亮字體的排版,最基本的方法就是使用路徑文字排版,本文中小編就為大家詳細介紹下路徑文字排版方法,希望對大家有幫助!
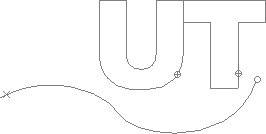
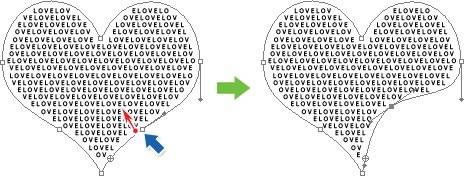
今天我們來說說文字依照路徑來排列的技巧,在開放路徑上可形成類似行式文本的效果,如下左圖中呈波浪形排列的3個網址文字。還可以將文字排列在封閉的路徑內,這樣可以形成類似框式文本的效果,如下左圖的數個U字母和T字母。它們各自所依靠的路徑如下右圖所示,很容易看出前者是一條開放形,而後者是兩個(不是一個)封閉形。
嚴格來說,要在掌握了繪制路徑的方法後,再來學習有關路徑文字的內容。所幸的是Photoshop提供了很多現成的矢量圖形,在這裡我們就先利用它們來學習。只不過這些矢量圖形都是封閉圖形,類似下右圖那樣的波浪線開放路徑目前我們是無法制作的。


新建一個400×300的圖像(可自設尺寸),然後選擇自定形狀工具

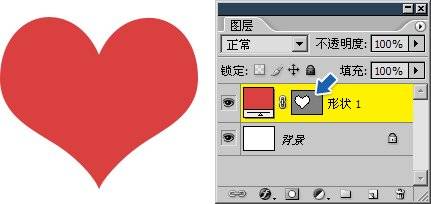
,注意繪圖方式應為第一種(形狀圖層),如下圖紅色箭頭處。然後在形狀列表中選擇一個心形(如不在列表中,可恢復默認形狀),如下圖綠色箭頭處。樣式選擇為無樣式。另外可以選取一個的顏色。

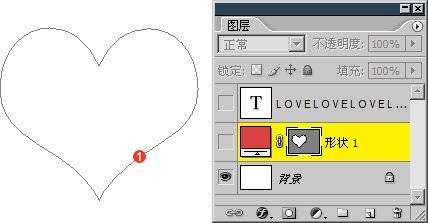
然後在圖像中畫出一個心形(繪制過程中可以按住SHIFT鍵保持長寬比),這樣其實就是建立了一個帶矢量蒙版的色彩填充層。如下左圖,圖層調板中顯示的正是一個色彩填充層。雙擊縮略圖可以更改填充的顏色,而圖層縮略圖右方有一個蒙版縮略圖(下左圖藍色箭頭處),這就是矢量蒙版縮略圖,特點是以灰色來表示被隱藏的區域。有關矢量蒙版的知識我們將在以後學習。
在進行下一步之前,要保證路徑蒙版中的路徑處於顯示狀態,方法是點擊路徑蒙版縮略圖。會看到圖像中的心形出現了一個外框,而圖層調板中路徑蒙版縮略圖周圍出現了一個細線框,如下右圖。








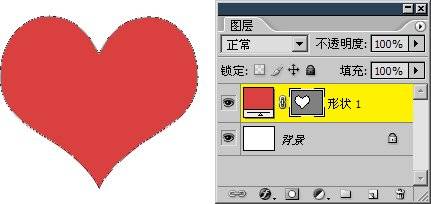
現在隱藏(甚至可以刪除)心形色彩填充層,我們看到在文字外圍仍然保留有一條封閉路徑,與原先心形路徑相同。如下左圖。由此可以明白,雖然這個文字層的排版路徑是籍由另外一個圖層中的矢量路徑而來,但在完成後,其也“克隆”了一條相同的路徑並“留用”。
我們可以對這條“克隆並留用”的路徑進行修改,從而改變文字的排版布局。方法是使用直接選擇工具〖A/SHIFT_A〗,在文字層(不是早先的填充層,此時應隱藏填充層)的路徑上點擊一下,就會看到路徑上顯示出許多小方塊。如下中圖。用直接選擇工具

往左上方略為移動藍色箭頭處的方塊,就可以看到效果。有關路徑的知識我們將在以後學習,到時候我們可以進行更多更復雜的修改,現在大家先記住路徑是可以修改的就可以了。
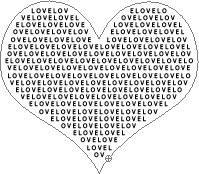
前面我們提到過要在每個英文字母後面加上空格,是為了在行末換行時可以讓單個字母移到下一行,而如果使用一整個英文單詞LOVE,則在行末換行時,因為要保持完整性,整個單詞將被移到下一行,這樣的效果看上去就比較生硬(也有人會喜歡這種效果),如下右圖。大家以後在實際應用中可以參考這種加空格的方法,如果覺得空格拉大了字母間距,可以通過在字符調板中設置間距為負值來彌補。



注意,不要誤認為要將文字在路徑上排版,就一定要用形狀工具建立一個帶矢量蒙版的色彩填充層,實際上只要當前圖像中有路徑處於顯示狀態就可以,只是目前我們還沒有掌握路徑的相關知識,因此才使用形狀工具的形狀圖層方式來產生現成的路徑。其實采用第二種繪圖方式 (路徑)也可以達到效果,只是這種方式所產生的路徑不填充顏色,也不存在於圖層調板中,對於我們目前所掌握的知識而言,可能會造成困惑。
並且,在今後我們學習了路徑的相關知識後,雖然可以不必再借助這種方式,但還是建議大家沿用此法。因為建立一個色彩填充層,可以提供一個較好的視覺參照。也可以在圖層調板中通過點擊矢量蒙版來顯示路徑。而單純的路徑必須通過路徑調板才能調用,較為麻煩。
現在將已經完成的文字層隱藏起來。並單擊色彩填充層的矢量蒙版,使其路徑處於顯示狀態,即使填充層本身處於隱藏狀態也有效。如下左圖。將文字工具停留在路徑的線條上,注意光標指示應為

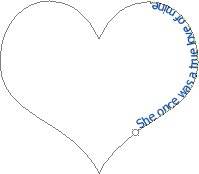
,在如下左圖1處的大致地方單擊,即會出現文字輸入光標。將字號改為12px,段落對齊方式為居左,然後輸入“She once was a true love of mine”, 這樣就可以形成沿路徑走向排列的文字效果,類似下右圖。注意在文字的起點處有一個小圓圈標記。


對於已經完成的路徑走向文字,還可以更改其位於路徑上的位置。方法是使用路徑選擇工具

〖A/SHIFT_A〗,注意它與直接選擇工具

有些類似,但前者是黑色箭頭,後者是白色的箭頭,要注意區別。將路徑選擇工具

移動到剛才的小圓圈標記左右,根據位置不同就會出現

光標和

光標,它們分別表示文字的起點和終點,因此我們稱之為起點光標



