萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> 使用PhotoShop打造一個企業網站首頁設計制作全過程
使用PhotoShop打造一個企業網站首頁設計制作全過程
先整理好需要做的內容至一個文件夾中。

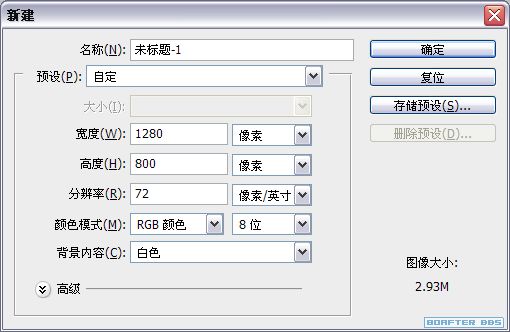
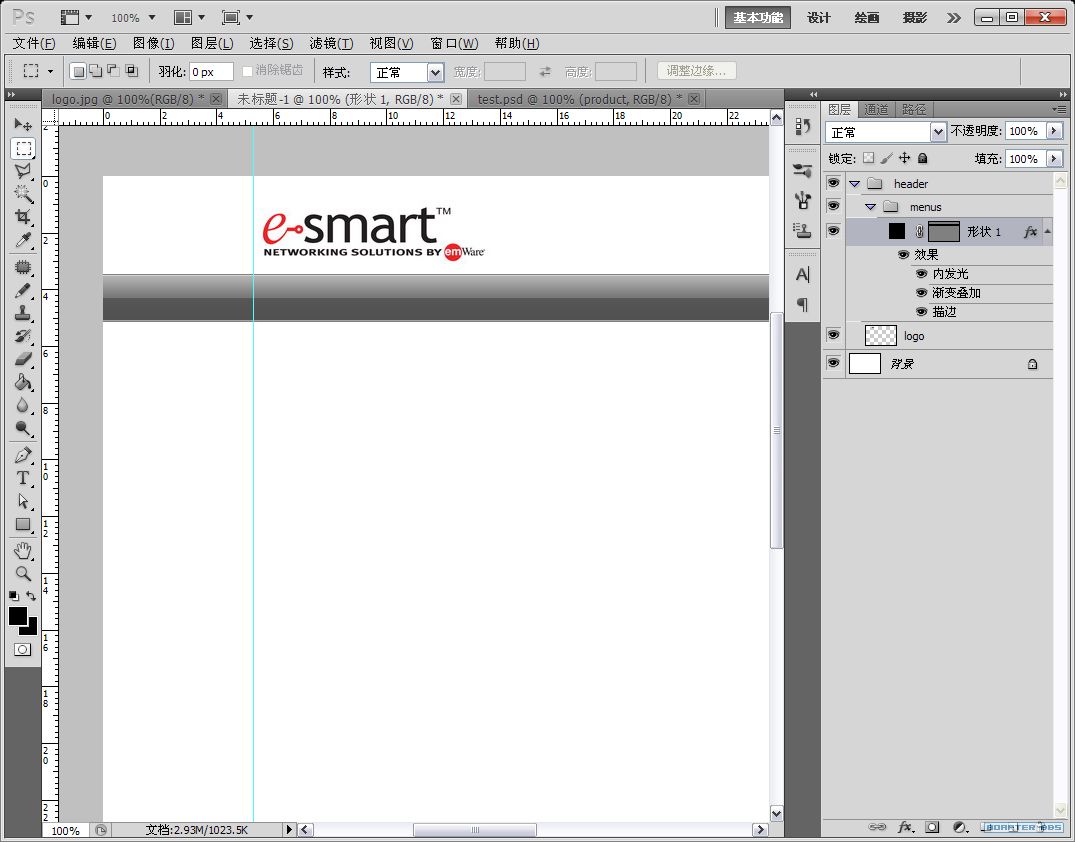
打開photoshop新建一個空白面板。

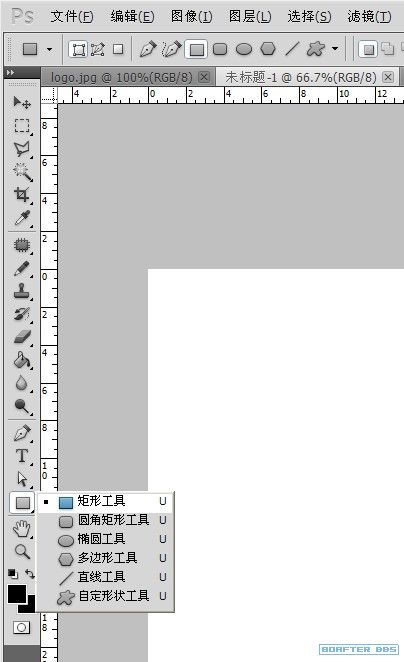
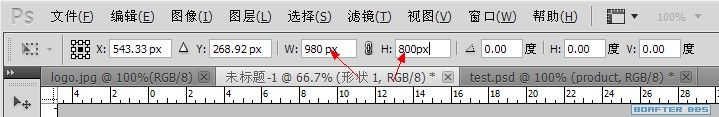
選擇矩形工具繪制一個980*auto的圖形。

結果如下:

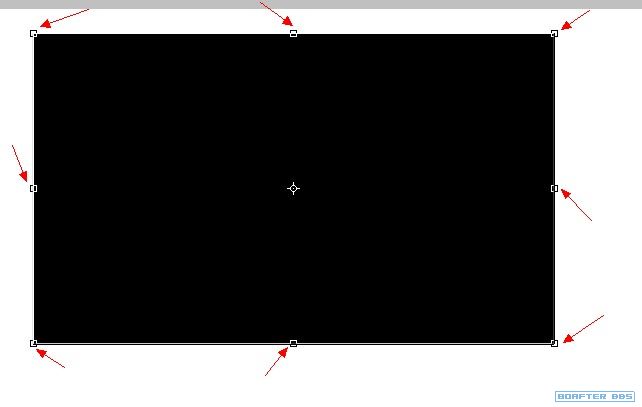
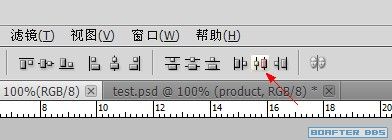
使用選擇工具點擊邊緣節點。

在菜單欄下方可看見圖片的寬與高。

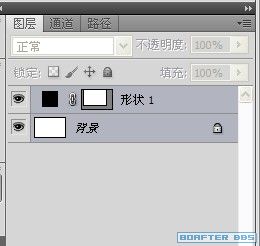
點擊背景
圖層,再按下shift鍵點擊新建的圖層。

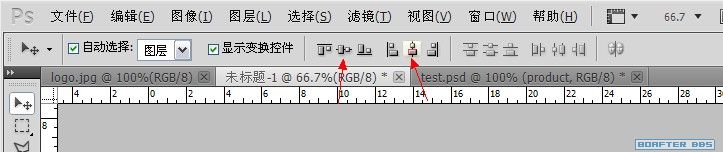
按下選擇快捷鍵"V",在菜單欄下方會出現對齊選項。選擇居中對齊。

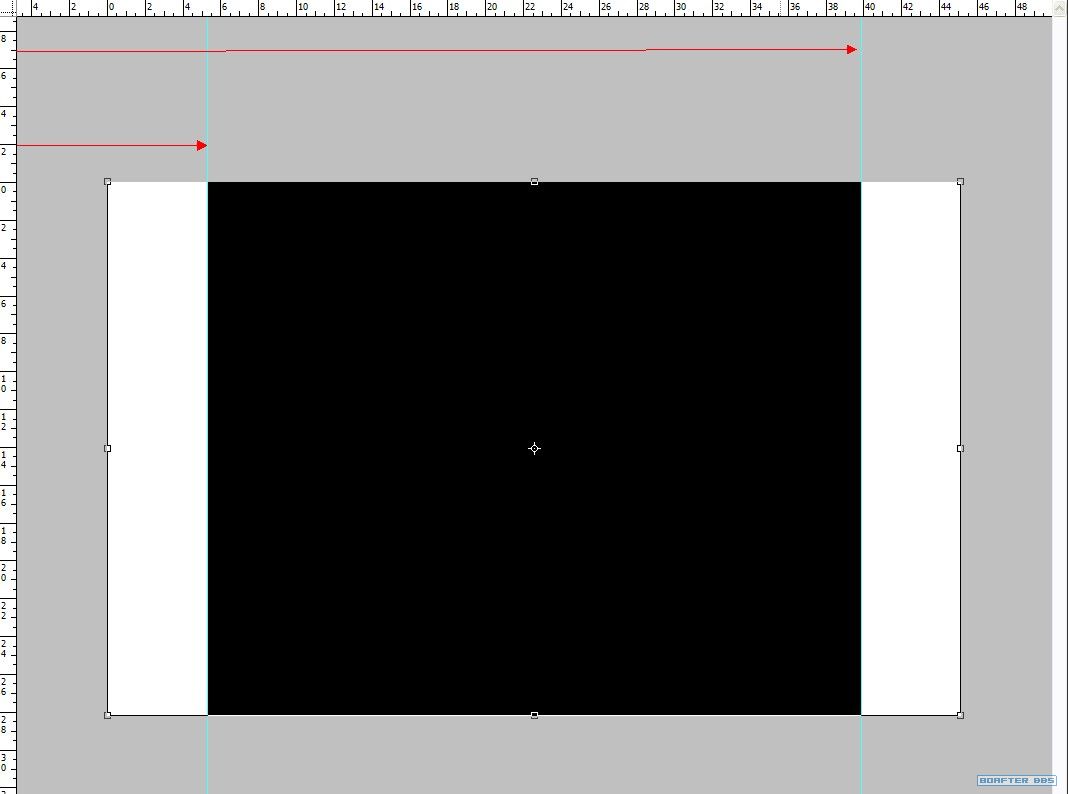
從標尺區域按下鼠標向右拖動會形成一根輔助線。拖至矩形邊緣自動吸附即可。

我們可以看見的結果如下:

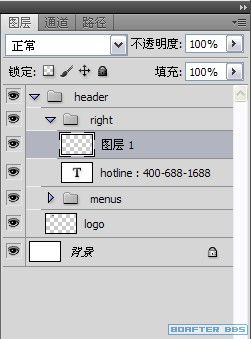
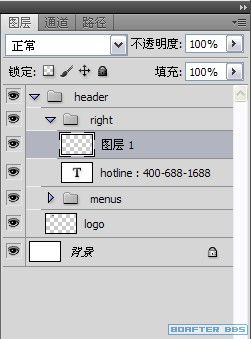
在圖層面板新建header文件夾,並把logo放置進來。

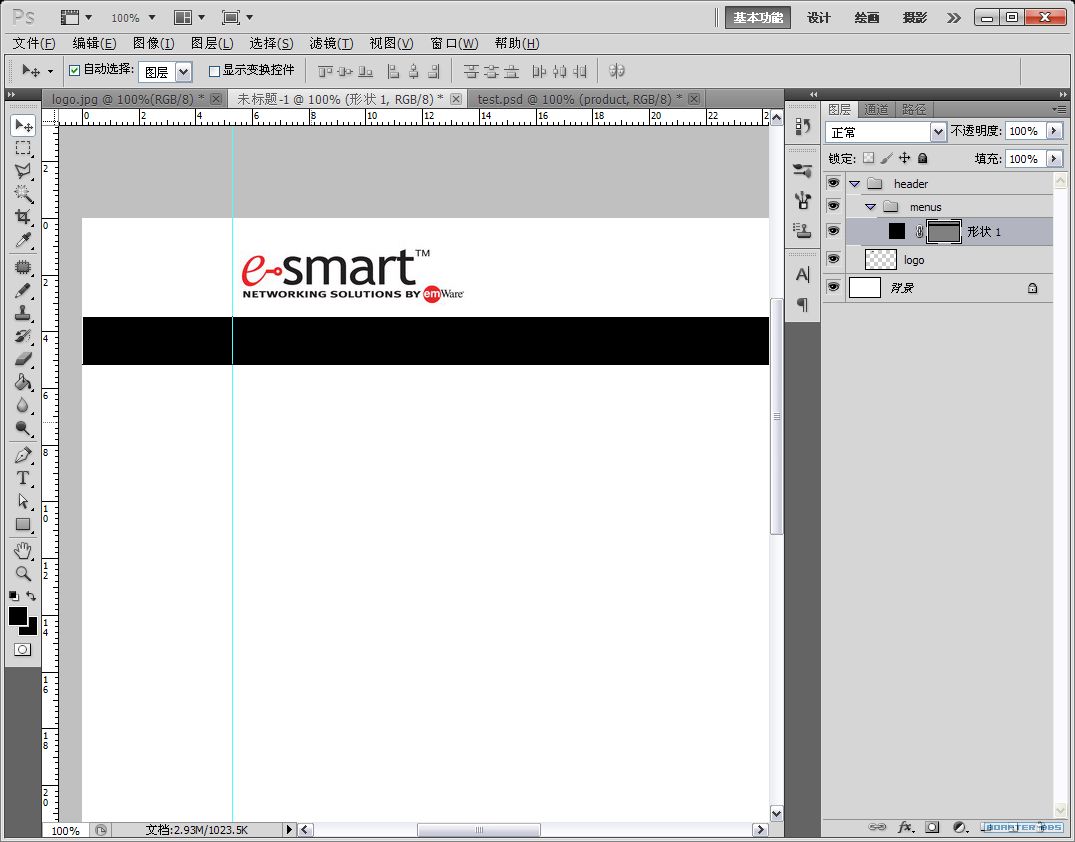
在header文件夾下建立menus目錄,並繪制一個矩形圖形。

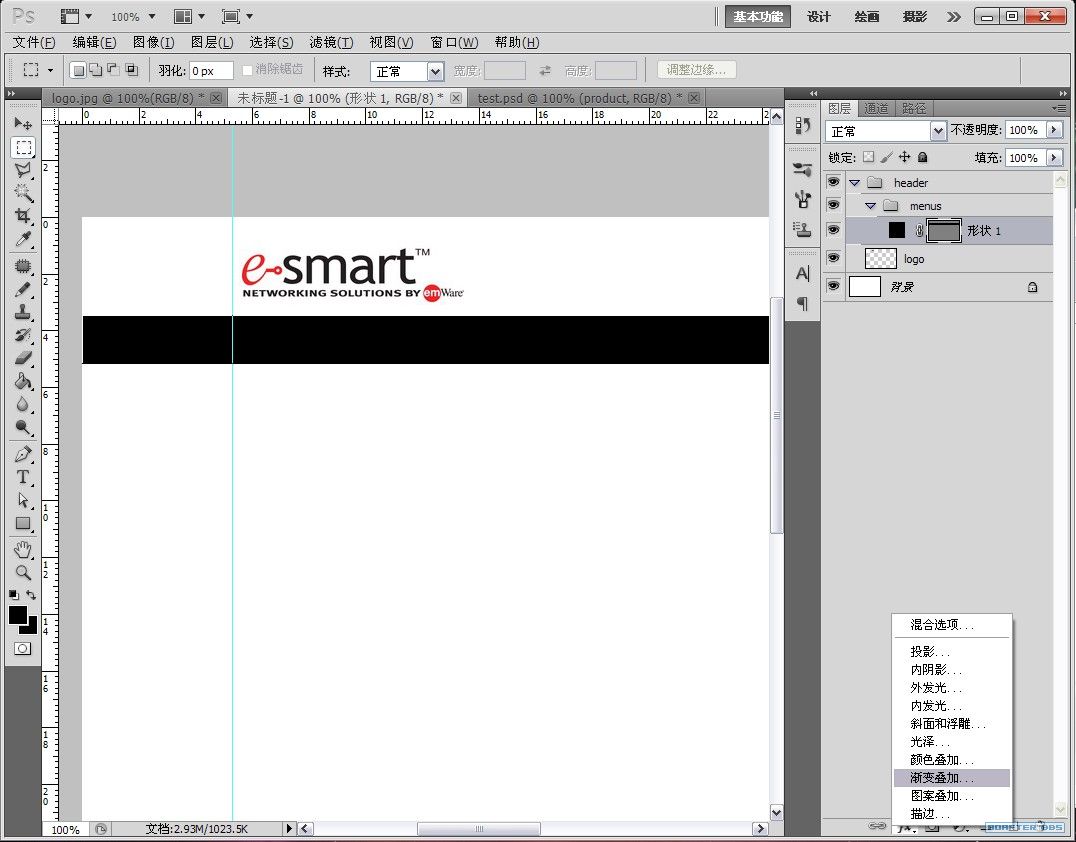
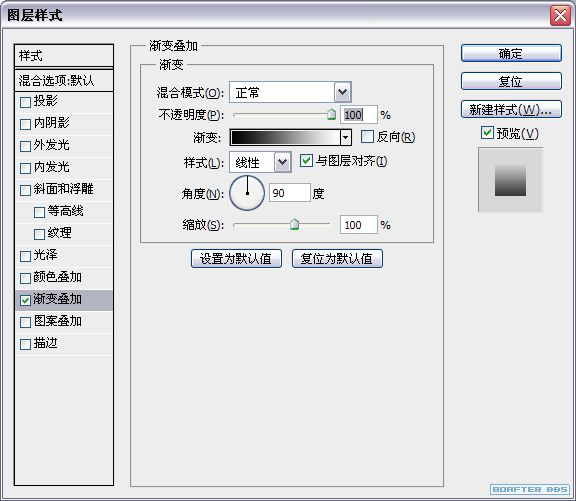
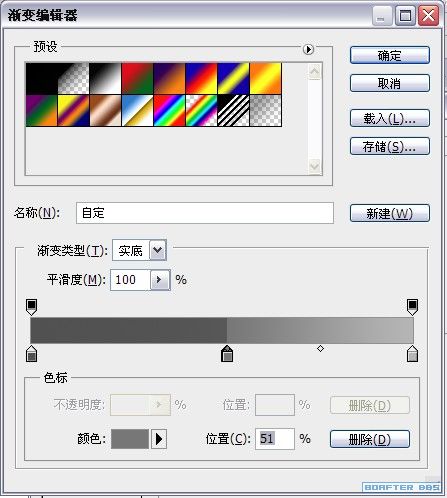
為矩形圖形添加漸變。(或者雙擊圖層空白處也可以編輯效果)

所開啟的面板:

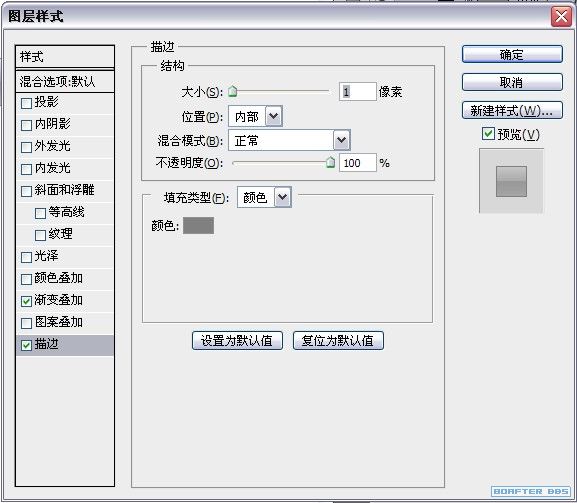
描邊參數如下:

漸變效果如下:

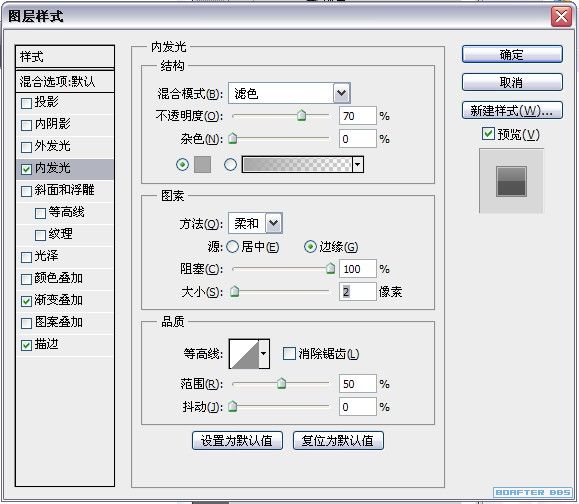
設置內發光,參數如下:

菜單導航背景最終效果。

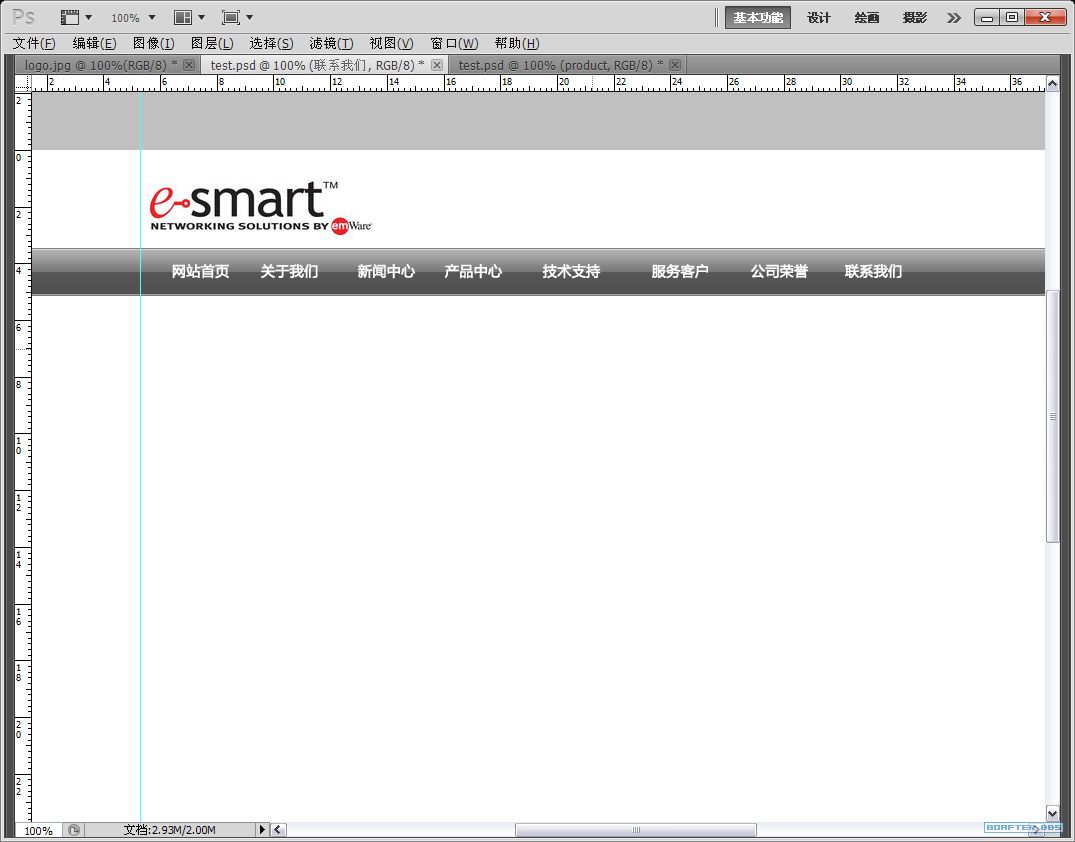
打上文本。文本選擇工具快捷鍵"T"。

把最左側的文本吸附在左側輔助線上。(按住shift拖拽)

把最右側的文字吸附在右側輔助線上。(按住shift鍵拖拽)

選擇所添加的導航文本圖層。(點擊第一個,按住shift點擊最後一個。)

點擊水平居中對齊。

整體文本效果就對齊了。

新建一個文件夾,用來存放導航欄上方空白處的內容。我們寫上熱線電話。

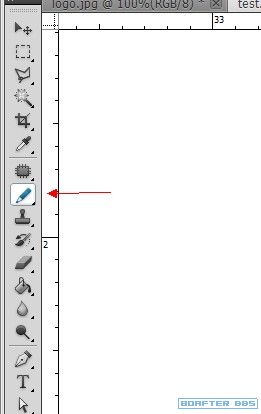
選擇鉛筆工具吧,一起來手繪下。

放大面板,畫了一個小電話。

看看右上角的效果。

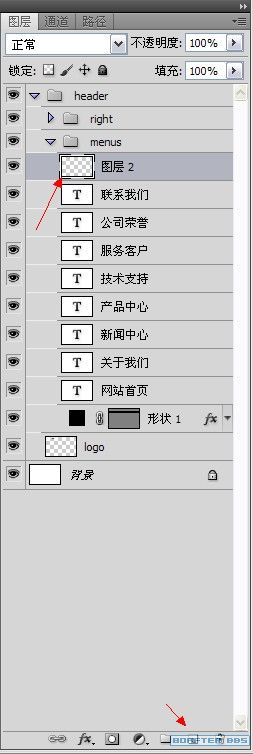
在menus下新建一個圖層。

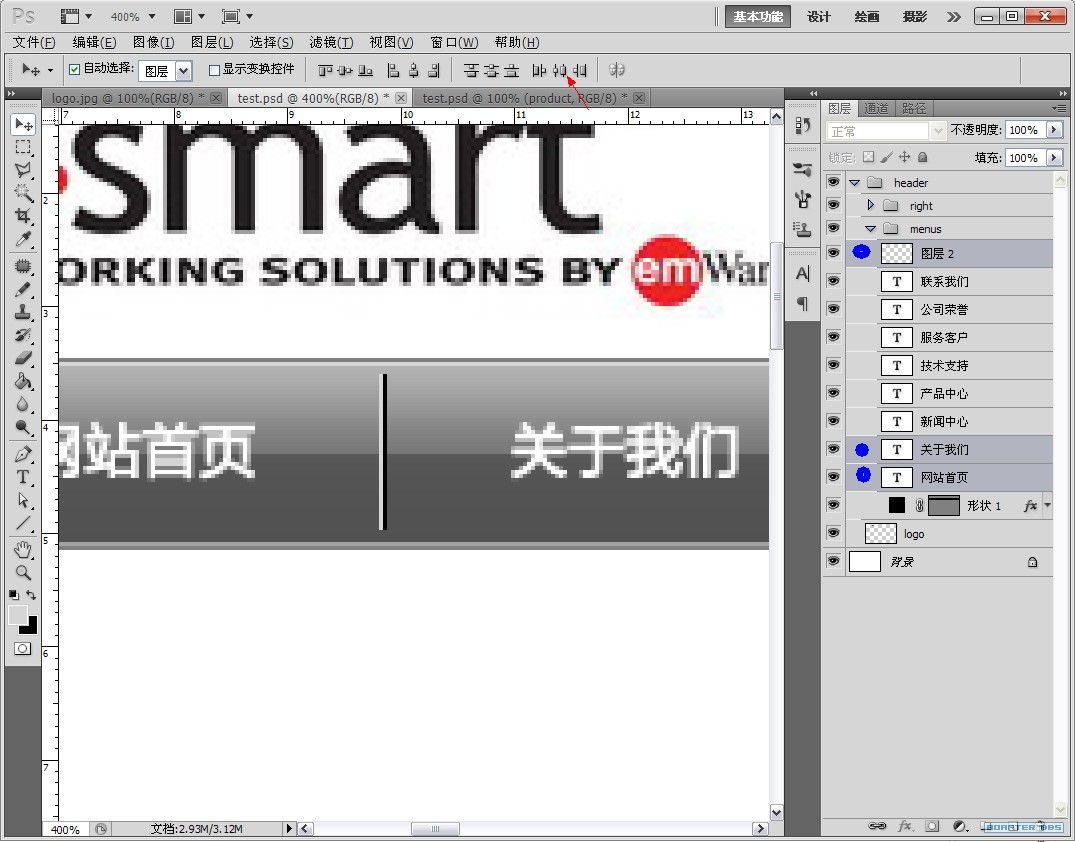
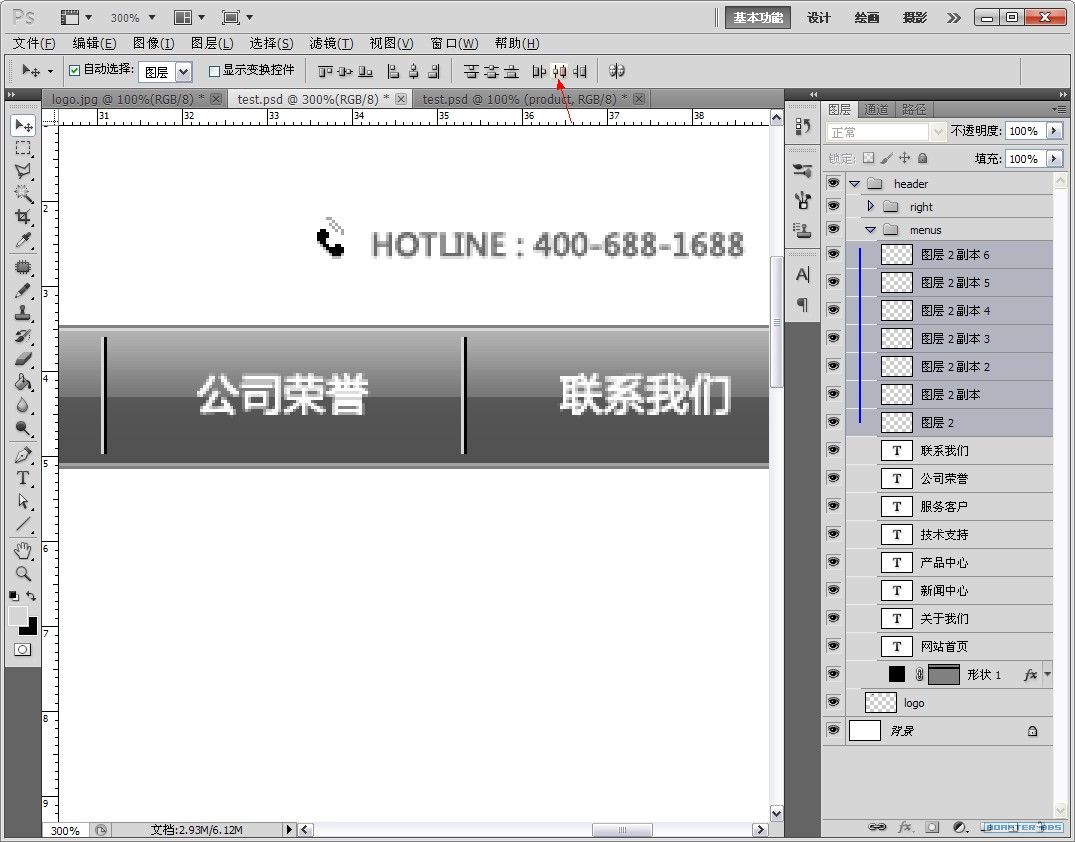
使用鉛筆 按住shift繪制兩條豎線。一條為深,一條為淺。

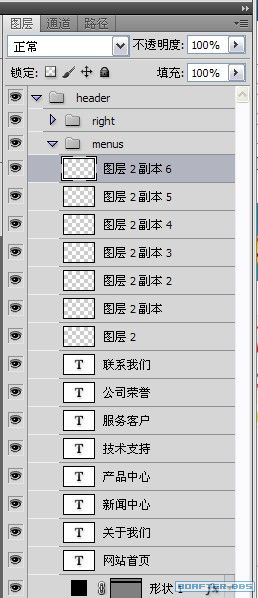
使用快捷鍵,ctrl+j 復制剛才所繪制的圖層

選擇第一個繪制的結果以及第一個與第二菜單,使用對齊工具對齊。

選擇最後一個鉛筆繪制的豎線,同樣選擇左右兩側的文本使用對齊工具對齊。

初步看見的效果。

選擇所有的鉛筆繪制的豎線,使用快捷鍵ctrl+e合並圖層。

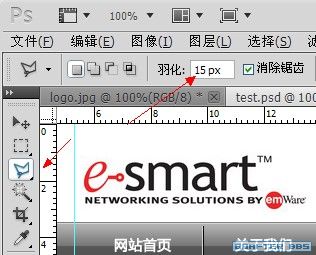
使用套索工具,設置余羽化像數。

選擇上下邊緣,使用delete鍵刪除達到羽化效果。

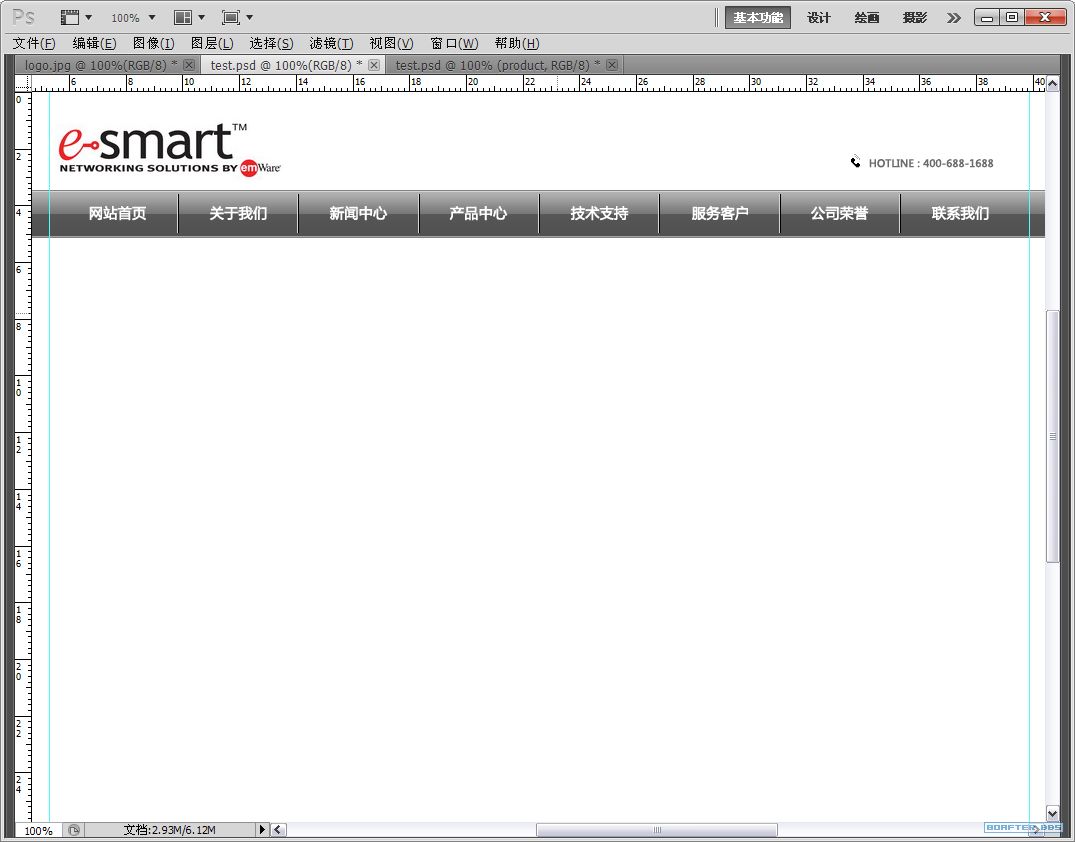
最後完成後的導航。

繪制一個鼠標經過的效果矩形給該矩形添加漸變及描邊,內發光。(根據自己需求)。

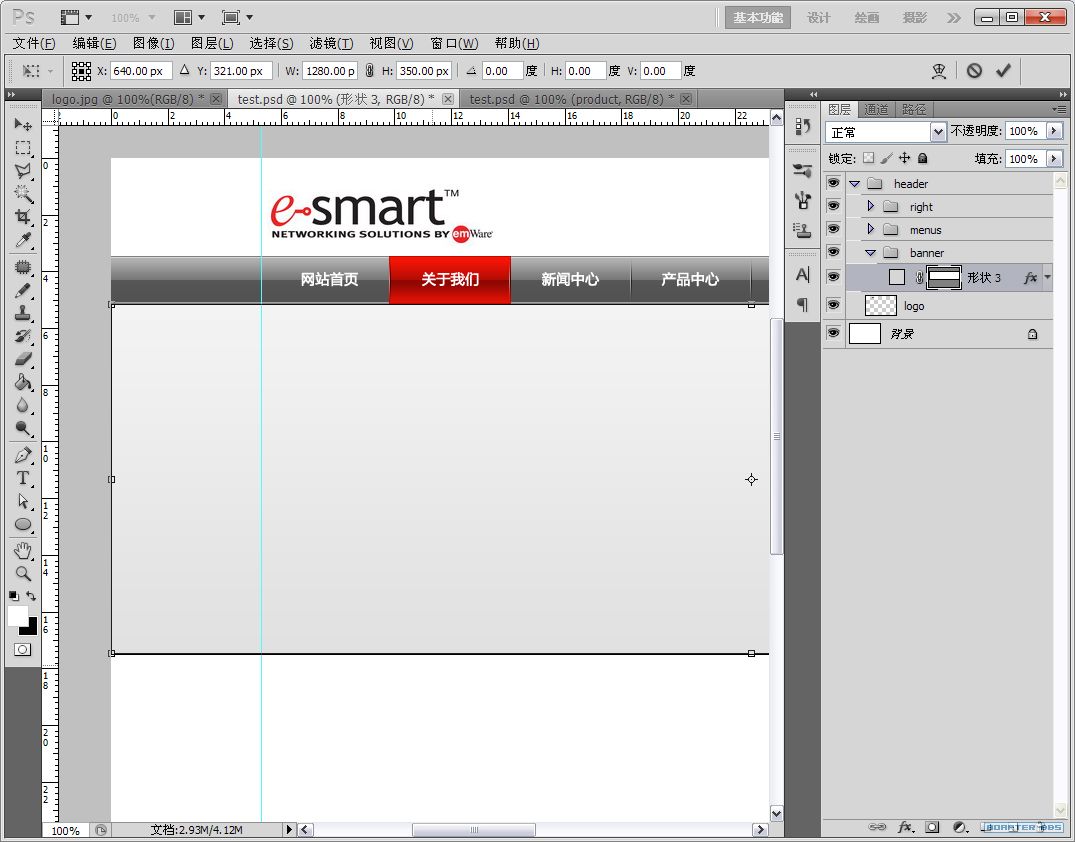
新建banner文件夾,並在裡面繪制一個滿屏,高度為350px(根據情況而定)的矩形。

使用矩形選擇工具選擇在輔助線內的banne



