萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> Photoshop繪制聖誕裝飾球
Photoshop繪制聖誕裝飾球
裝飾球主要由兩部分構成:球體及接口部分。制作過程也不復雜,跟普通的立體圖形制作方法相似,先找出高光及暗部的分布,然後逐層刻畫即可。
教程最終效果

<點小圖查看大圖>
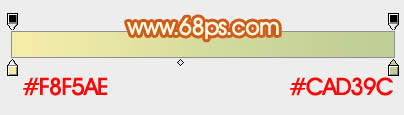
1、新建一個800 * 800像素的文件,選擇漸變工具,顏色設置如圖1,由中心向邊角拉出圖2所示的徑向漸變作為背景。

<圖1>

<圖2>
2、先來制作球體部分,需要完成的效果如下圖。

<圖3>
3、新建一個組,用橢圓選框工具拉出下圖所示的正圓選區,給組添加圖層蒙版,如下圖。

<圖4>
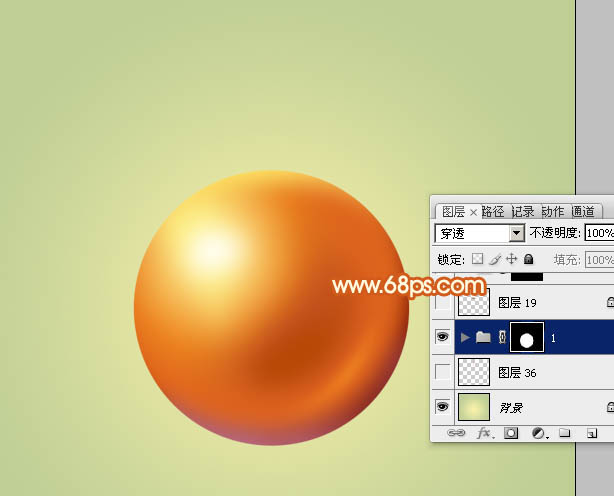
4、在組裡新建一個圖層,選擇漸變工具,顏色設置如圖5,拉出圖6所示的徑向漸變。

<圖5>

<圖6>
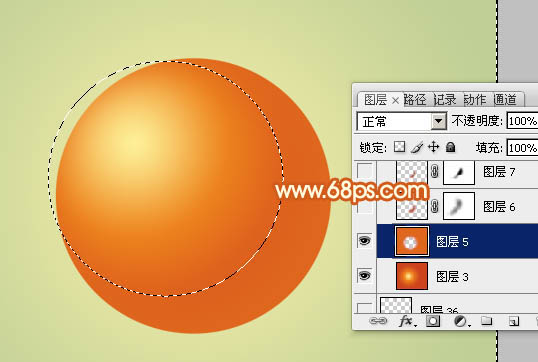
5、新建一個圖層,用橢圓選框工具拉出下圖所示的正圓選區,羽化25個像素後按Ctrl + Shift + I 反選,填充橙紅色,效果如下圖。

<圖7>
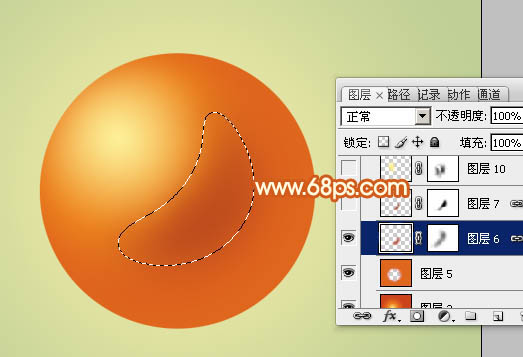
6、新建一個圖層,用鋼筆勾出中間部分的暗部選區,羽化15個像素後填充暗紅色,取消選區後添加圖層蒙版,用黑色畫筆把邊緣過渡塗抹自然。

<圖8>
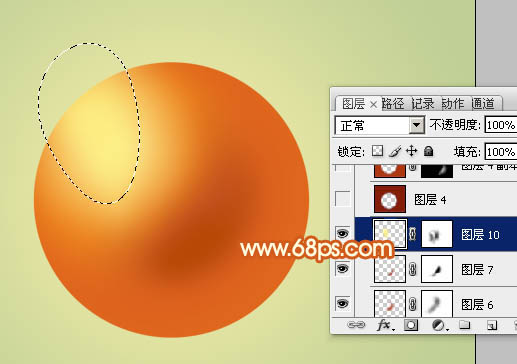
7、新建一個圖層,用鋼筆勾出左上部的高光選區,羽化20個像素後填充淡黃色,取消選區後添加圖層蒙版,用黑色畫筆把變白塗抹自然。

<圖9>
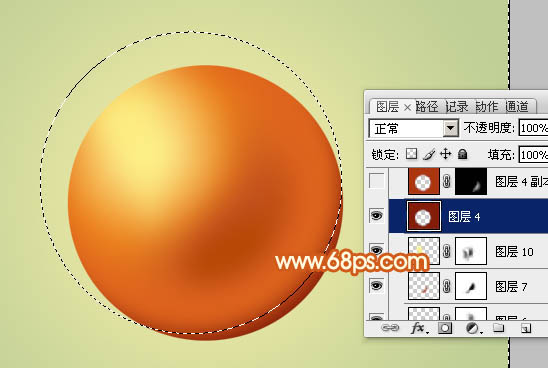
8、新建一個圖層,填充稍暗的紅色,用橢圓選框工具拉出下圖所示的正圓選區,羽化15個像素後按Delete鍵刪除。

<圖10>
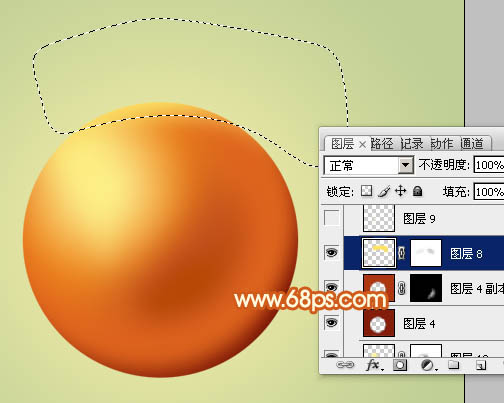
9、新建一個圖層,用鋼筆勾出頂部的高光選區,羽化10個像素後填充淡黃色。

<圖11>
10、新建一個圖層,用橢圓選框工具拉出下圖所示的橢圓選區,羽化8個像素後填充淡黃色,混合模式改為“顏色減淡”,如下圖。

<圖12>
11、新建一個圖層,用鋼筆勾出右下角中間的高光選區,羽化2個像素後填充橙黃色,混合模式改為“顏色減淡”,如下圖。

<圖13>
12、球體基本完成,下面再來制作金屬接口部分,需要完成的效果如下圖。

<圖14>
13、新建一個組,用鋼筆勾出下圖所示的選區,給組添加圖層蒙版。

<圖15>
14、在組裡新建一個圖層,填充橙黃色,如下圖。

<圖16>
15、新建一個圖層,用鋼筆勾出下圖所示的選區,填充紅褐色。

<圖17>
16、新建一個圖層,按Ctrl + Alt + G 創建剪貼蒙版,然後在當前圖層下面新建一個圖層。用鋼筆勾出頂部的暗部選區,羽化5個像素後填充稍暗的褐色。

<圖18>
17、新建一個圖層,用鋼筆勾出左側的暗部選區,羽化4個像素後填充暗紅色,可以添加圖層蒙版調色一下邊緣過渡。

<圖19>
18、同上的方法制作右側的暗部,效果如下圖。

<圖20>
19、中間的高光部分可以稍微加強一下。新建一個圖層把混合模式改為“顏色減淡”,把前景顏色設置為橙黃色,用畫筆把需要加亮的部分塗出來,如下圖。

<圖21>
20、在組的最上面新建一個圖層,用鋼筆勾出圖22所示的選區,拉上橙黃至淡黃漸變色。同上的方法制作邊緣暗部及中間高光,過程如圖22,22。

<圖22>

<圖23>
21、中間部分的制作方法同上,效果如下圖。

<圖24>
22、頂部的制作方法同上,效果如下圖。

<圖25>
23、在當前組下面新建一個圖層,用鋼筆勾出投影選區,填充黃褐色,如下圖。

<圖26>
最後加上線條,微調一下細節,完成最終效果。

- 上一頁:PS繪制精致西裝圖標
- 下一頁:PS繪制質感金幣



