萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> 用PS創建絢麗博客WordPress主題教程
用PS創建絢麗博客WordPress主題教程
大家好!我是sheen,今天為大家翻譯一篇關於用ps創建wordpress主題的教程。第一次翻譯,還請大家多包涵。

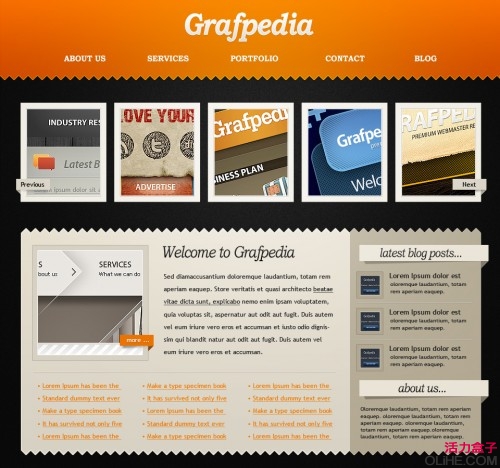
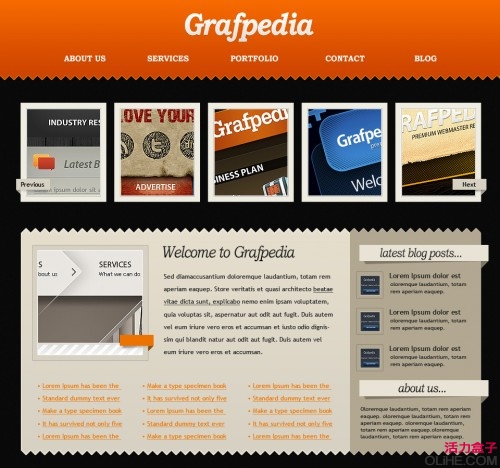
01 最終效果圖
步驟1
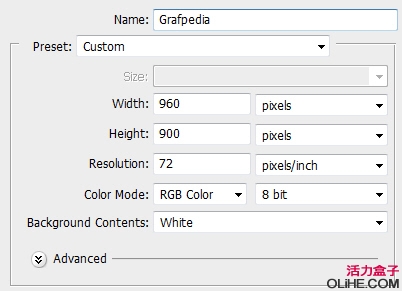
創建一個新的文件(按Ctrl + N)或“文件“>新建, 參數設置如下(圖 02):

圖 02
步驟2
改變你的前景色為#232323, 用油漆桶工具填充背景。
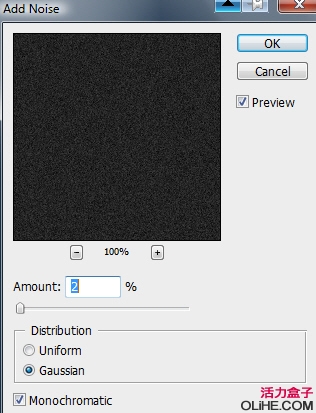
然後添加雜色。 點擊濾鏡>雜色>添加雜色(數量2,高斯分布,單色)(圖 03)

圖 03
步驟3
在網頁頂部用矩形工具畫一個橙色區域(圖 04):

圖 04
步驟4
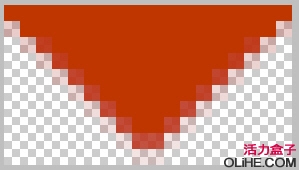
建立一個新的文檔,用鋼筆工具畫一個三角形,填充橙色(下圖是放大1600倍的樣子)(圖 05)

圖 05
正常大小是(圖 06):

圖 06
步驟5
將上面的三角形定義為畫筆(編輯>定義圖案)
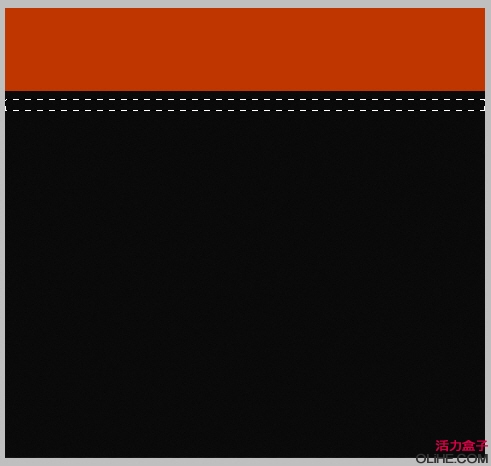
在橙色矩形框下新建一層,用選框工具畫一個矩形(圖 07):

圖 07
步驟6
創建一個新層(ctrl+shift+alt+N),並且確認你已經選中這層。用油漆桶填充上面定義的圖案(圖 08):

圖 08
步驟7
矩形選框工具刪除多余的部分(圖 09):

圖 09
步驟8
用移動工具將下面的矩形鋸齒移動到上面(圖 10):

圖 10
合並好以後(圖 11):

圖 11
步驟9
按ctrl+E合並兩層,設置圖層樣式如下(圖 12):

圖 12
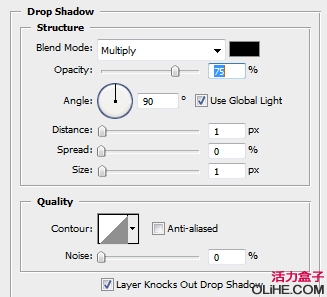
投影:混合模式-正片疊底,距離1px,擴展0,大小1px(圖 13):

圖 13
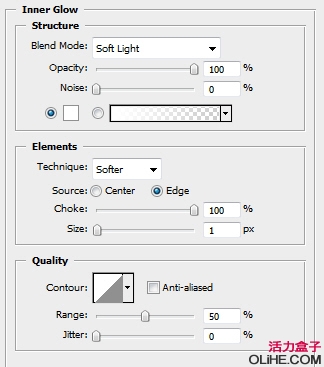
內發光(圖 14):

圖 14
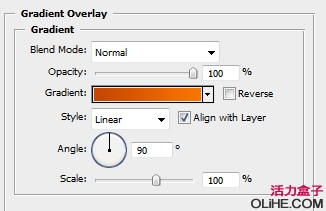
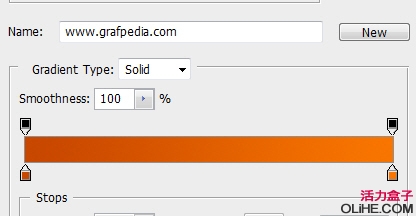
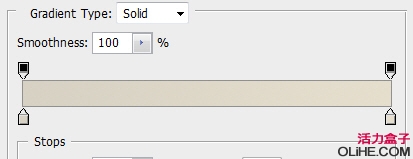
漸變疊加(圖 15):

圖 15
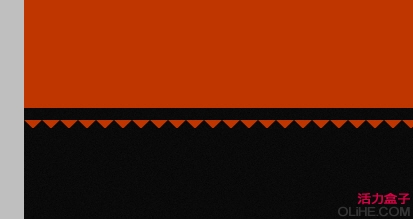
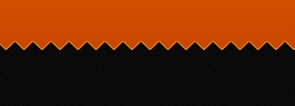
效果:

16
步驟10:
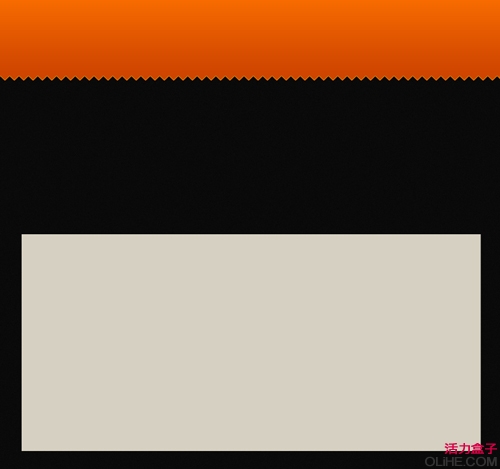
底部的布局同樣使用矩形工具,顏色大家可以用吸管工具自己吸取(圖 17):

圖 17
步驟11
用上面的方法創建白色鋸齒形狀(圖 18):

圖 18
橡皮擦工具擦掉兩邊多余部分(圖 19):

圖 19
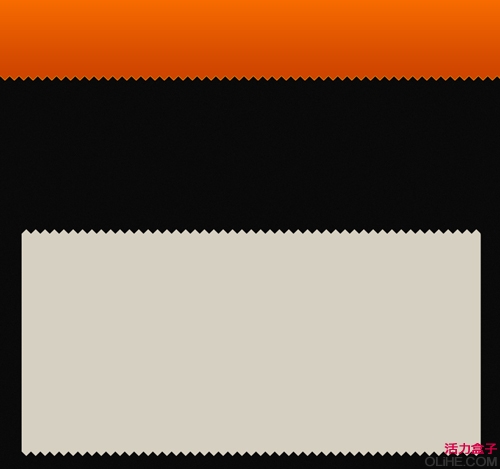
得到下面的效果(圖 20):

圖 20
步驟12
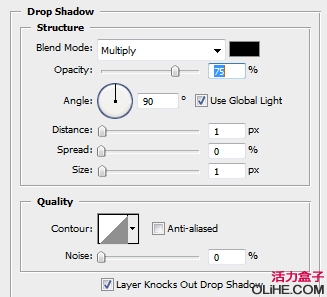
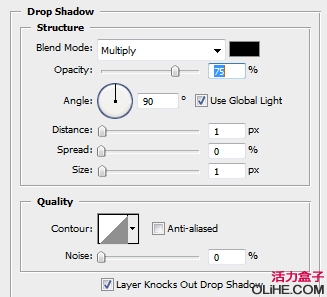
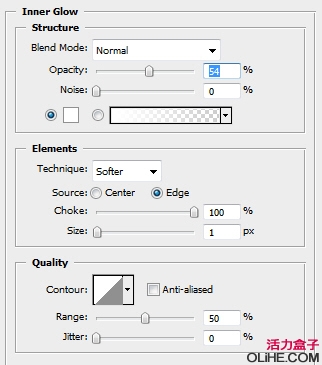
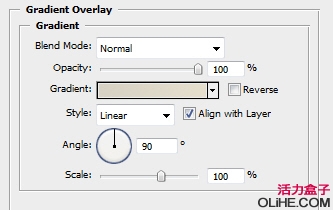
合並白色鋸齒層並設置圖層樣式如下(圖 21-24):

圖 21

圖 22

圖 23

圖 24
步驟13
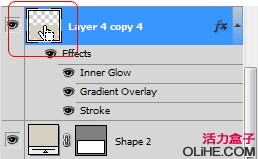
按住Ctrl鍵單擊圖層縮略圖(圖 25):

圖 25
步驟14
選擇矩形選框工具,按住alt鍵把左邊多於選取取消(圖 26):

圖 26
步驟15
建立一個新層填充前景色#b2a891(圖 27):

圖 27
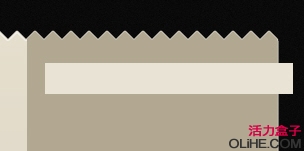
再次用矩形工具創建矩形,填充一個稍微亮一些的顏色(圖 28):

圖 28
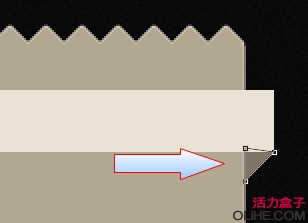
步驟16
使用鋼筆工具畫一個小三角形,這裡我們要建立一個陰影的效果(圖 29-30):

圖 29

圖 30
步驟17
同樣的方法在創建一個矩形折紙效果。中間部分用矩形工具繪制,填充白色(圖 31)。

圖 31
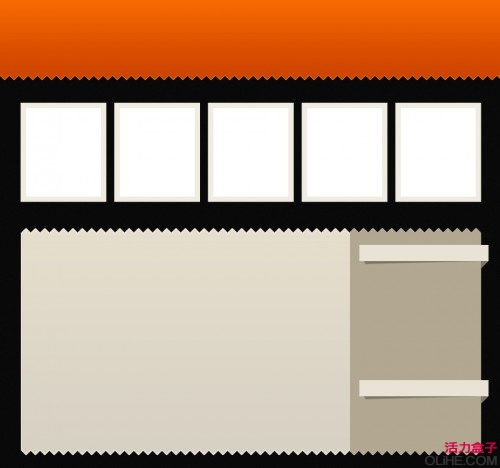
步驟18
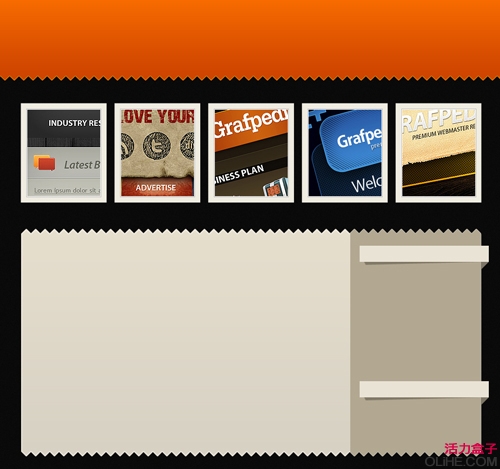
找一些照片放到圖框裡 效果如下(圖 32):

圖 32
步驟19
添加2個按鈕,方法也是上面介紹的(圖 33):

圖 33
步驟20
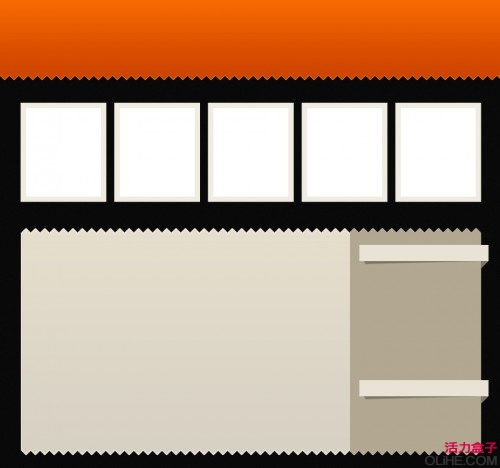
豐富一下細節,發揮自己的想象啦(圖 34-35):

圖 34

圖 35
步驟21
最後在新建一層放在最上面用畫筆工具畫一個亮光的效果,並且把這