萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 設計技巧雜談(3)
設計技巧雜談(3)
如何既保持網頁整齊又能提供盡可能多的產品信息?為什麼很多文字我們設定為對齊時,但眼睛卻還是感覺不整齊?如何利用空白的區域來產生具沖擊力的作品?如何制作一張充滿個性的卡片?利用簡單的幾個步驟,我們可以制作出充滿現代質感的價格牌設計。五個小技巧,與大家分享。
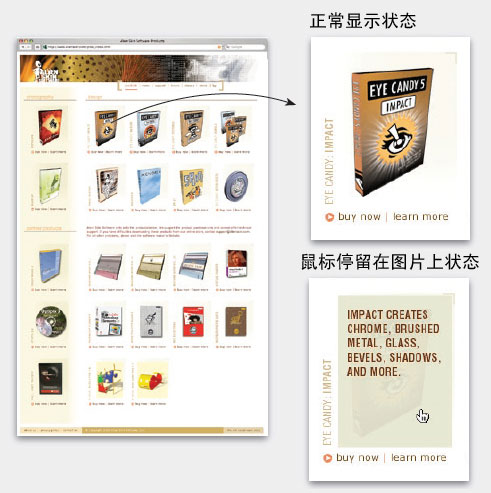
網頁:圖片自動翻頁的設計傳達更多的信息Alien Skin 軟件的網頁在展示眾多的產品時仍能保持版面整潔干淨。他們使用了圖片自動翻頁的技巧來實現這一目的——當鼠標指針移到圖片上時,圖片便轉換成產品說明。

不需要點擊圖片,便會自動出現產品說明。 Alienskin.com 的介紹產品的網頁通過整齊的網格來安排版面。每一個產品都有另一張文字說明圖片,讓觀眾能夠更深入了解。只需要將鼠標放在圖片上,不需點擊,便會出現產品的簡要說明。

利用 Adobe Golive 創建自動翻頁效果
這種特效需要對每一種狀態都建立一張單獨的圖片:正常狀態,鼠標滑過時狀態,點擊狀態及鼠標移開後的狀態等。每一張圖片都必須是相同的尺寸。首先對一張正常狀態時用的圖片起一個名,比如 product1.gif ,然後在其它狀態下根據這個名稱安排其它文件(如, product1_over.gif, product1_down.gif 等)。將它們都放在同一個文件夾中。將正常狀態時顯示的圖片拖到 Golive 頁面上, Golive 軟件會自動按你起的名稱安排好不同狀態下顯示的圖片(見上圖)。
字體:如何“真正”對齊文字
你是否有注意到,當你在電腦排版中,將文字對齊後,但卻感覺有點不對勁?這是因為,你對齊的是邊緣,字母並沒有完全對齊,因為不同的字母結構不一樣,有的是弧線邊緣,有些又有一些小橫桿突出來(如 t ),有時還有一些引號,這些都導致設定為對齊時仍然感覺不自然。在 Indesgin 軟件中的“ Optical Margin Alignment ”功能可以彌補這一不足。

在使用“ Optical Margin Alignment ”功能前的效果。你的電腦認為它們上述已經是對齊的,但你的眼睛告訴你說,好象還不齊啊。字母及引號使到邊緣產生起伏不平的感覺。

使用“ Optical Margin Alignment ”功能後的效果。我們在 Indesign 軟件中,選擇 Type>story> Optical Margin Alignment ,然後看一下有什麼變化——你會看到有些字母中會超出對齊線一些。有趣的是,這個時候,你看起來倒是真正對齊的樣子。在該功能的對話框中設置的參數 , 一般來說,應該與字體的大小一樣。
圖片剪切:大小及位置決定一切
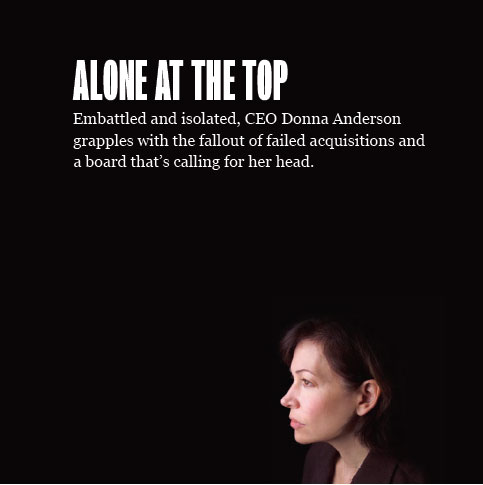
圖片以不同的大小及不同的擺放位置來排版的話,可以產生不同的沖擊力。在下圖中,我們將一張尺寸較小的肖像圖片放置在一個空白區域的下方,完美地與標題文字的意思搭配。

空白區域的力量:這種排版方式使版面中的各個元素一目了然。雖然空白的區域占了大部分,但給你的感覺卻一點也不單薄,相反,充滿了力量感。這位不幸的 CEO 肖像背後是一塊厚重的黑色區域,使該人物給觀眾形成一種分離感及距離感。之所以能夠產生這樣的視覺效果,關鍵是人物圖片的尺寸很小,而且放得很低。她深色的外套在這個設計中可以說是一個有利因素,使到給人的感覺是她的身體與黑色的背景混為一體,使其與她那憂郁的面部表情形成強烈的對比。標題設計不能設計得過於誇張顯眼,應該平實一些,標題的位置同樣應該以平實為主(否則標題會使整個版面顯得過於緊張,從而削弱了下方肖像所傳達的力量)。
碎紙片組成的卡片設計
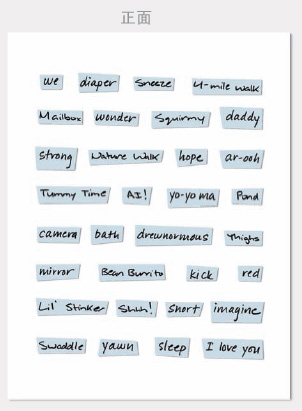
為了向親朋好友宣布他們的兒子 Drew 終於來到這個世界上,我們的朋友阿丹與米高這對夫婦希望以個人卡片的形式來傳達這個喜訊——還有什麼東西比你自己書寫的文字顯得更個性化?看一下我們為他們所做的設計:
不需要剪刀哦。雖然碎紙片看起來象是貼上去了,但這只是在電腦中的效果。這個卡片剛好可以用您的那台桌面打印機打印。首先寫上一些活潑有趣的詞語,然後將這些詞語掃描進電腦中。然後用 Photoshop 軟件剪切成一片片,再應用一些陰影效果,再將這些碎片置入你的版面中,排好它們,就可以打印出來了。這種設計沒有復雜的技巧,但絕對充滿個性化,值得一試 !



Adobe Illustrator :煥然一新的價格牌
寶馬汽車( BMW )的網頁橫幅中,清晰及有趣的價格牌模仿收銀機的價格顯示吸引著觀眾的眼睛。這個設計很有趣——舊式的價格顯示設備,古典的字體,陳舊的顏色,但明暗的處理卻賦予它現代的質感。

BMW 網頁廣告橫幅

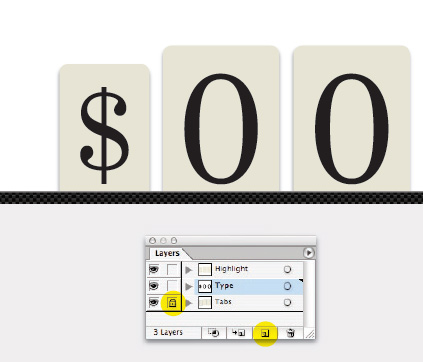
第一步:畫三個圓角矩形。在圖片面板中,雙擊圖層 1 ,將其命名為“ Tabs ”。然後復制這三個矩形。接著,應用陰影效果: Effect>Stylize>rop shaodw ,打開預覽,輸入的數值如下:模式: Multiply ,不透明度: 50% ; X 偏移: 0 ; Y 偏移 Op2 ;模糊: Op2 ,顏色為黑色。然後按 OK ,應用陰影特效。在圖層面版上將該圖層鎖上。然後,再創建一個新圖層,命名為“ Highlight ”,將剛才復制的三個矩形粘貼到該圖層上。最後,再創建一個文字圖層,輸入價格牌上的文字。將這個文字圖層拖到“ Highlight ”圖層的下方。

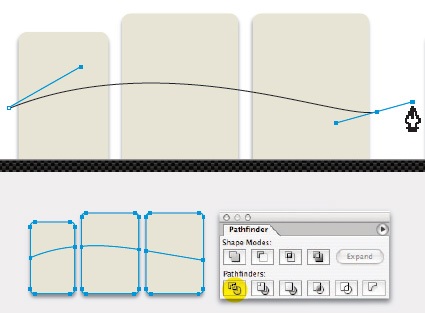
第二步:在 Highlight 圖層中,我們用鋼筆工具畫一條平滑的曲線橫跨三個矩形。然後在 Pathfinder 面板中,點擊 Divide 圖標(上圖黃色處)。這樣我們就將這三個矩形分成六個區域。

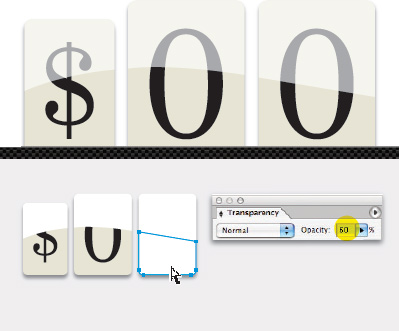
第三步:在選擇這六個區域時,將它們填充為白色。用直接選擇工具(空白箭頭)選擇下面的三個區域選擇,然後刪除。再選擇上方的三個區域,除低其不透明度,我們設置的數值為 60% 。
一個耀眼的價格牌就做好了。
本文所用顏色數值如下:

- 上一頁:平面設計中的版式設計
- 下一頁:設計技巧雜談(2)