萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> 制作漂亮的圓弧形彩色集成光束
制作漂亮的圓弧形彩色集成光束
光束制作的重點是注意好光的層次感,制作的時候先由底部的暗光開始慢慢渲染,逐層加亮光束的亮度,這樣做出的光束才明暗分明,非常有穿透性。
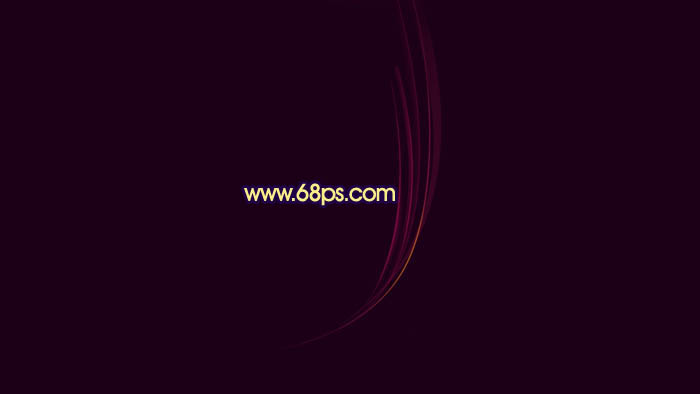
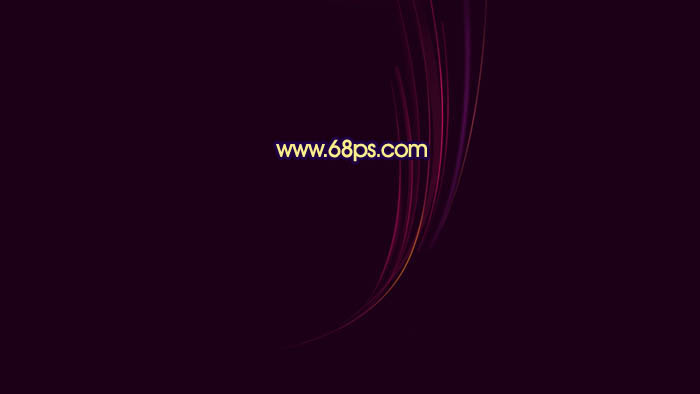
最終效果

<點小圖查看大圖>
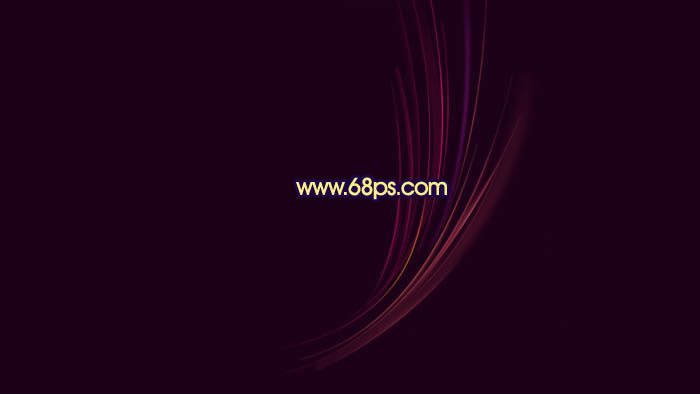
1、制作之前先分析好光的構成,大致分為三個部分來完成,首先來制作右半部分,需要完成的效果如下圖。

<圖1>
2、新建一個組,在組裡新建一個圖層,先來鋪底部的光束。用鋼筆勾出下圖所示的選區,填充暗紅色,再適當降低圖層不透明度。

<圖2>
3、新建一個圖層,同上的方法勾出稍細的光束,同樣填充暗紅色,再適當降低圖層不透明度。取消選區後加上圖層蒙版,用黑色畫筆把兩端稍微塗點透明效果。

<圖3>
4、新建一個圖層,按照順序在上面的光束盤邊勾出下圖所示的選區,填充暗紅色。取消選區後添加圖層蒙版,用黑色畫筆塗抹兩端。

<圖4>
5、新建一個圖層,用鋼筆在當前光束邊緣勾出一條較細的光束,填充稍亮的紅色,做出邊緣的高光,局部需要用蒙版調整過渡。

<圖5>
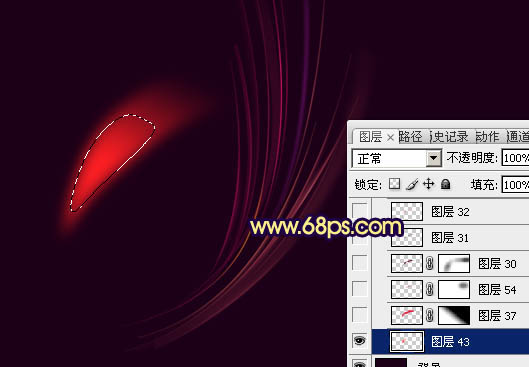
6、較小的光束如果勾圖不方便,可以用鋼筆勾出較大的弧度色塊,如圖6,然後用鋼筆在邊緣截取一點,適當羽化後按Ctrl + J 復制到新的圖層,效果如圖7,8。

<圖6>

<圖7>

<圖8>
7、其它光束的制作方法基本相同,光束細小操作的時候非常麻煩,制作的時候一定要細心,勾出的光束要自然。

<圖9>

<圖10>
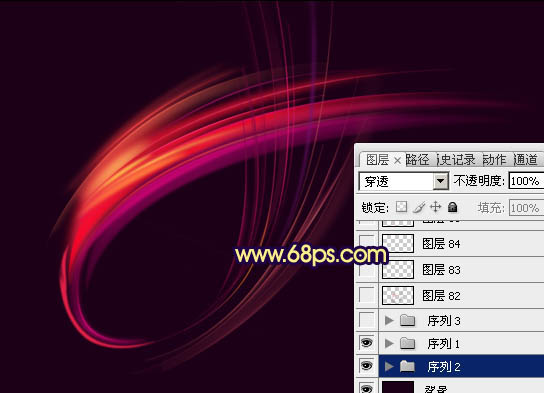
8、光束的顏色不是完全相同,不過要有一定的層次感,過程如圖11,12。

<圖11>

<圖12>
9、在當前組下面新建一個組,現在來制作左邊上部的光束,大致要完成的效果如下圖。

<圖13>
10、新建一個圖層,用鋼筆先勾出底色部分選區,羽化6個像素後填充紅色,取消選區後添加圖層蒙版,用黑色畫筆把兩端部分過渡擦出來。

<圖14>
11、新建一個圖層,同上的方法,用鋼筆勾出底部較大的色塊,適當羽化後填充紅色,局部需要用蒙版來控制過渡。

<圖15>
12、新建圖層制作其它較大的色塊,過程如圖16 - 19,注意好層次及過渡。

<圖16>

<圖17>

<圖18>

<圖19>
13、新建圖層,再制作上面較細的光束,過程如圖20 - 22。

<圖20>

<圖21>

<圖22>
14、在圖層的最上面新建一個組,同上的方法制作左邊下部的光束,效果如下圖。

<圖23>
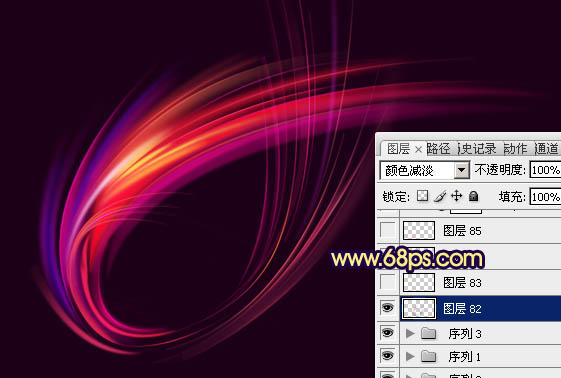
15、在圖層的最上面新建一個圖層,按Ctrl + Alt + Shift + E 蓋印圖層,混合模式改為“顏色減淡”,按住Alt鍵添加圖層蒙版,用白色畫筆把需要加亮的部分擦出來,效果如下圖。

<圖24>
16、新建一個圖層,裝飾一些小點,效果如下圖。

<圖25>
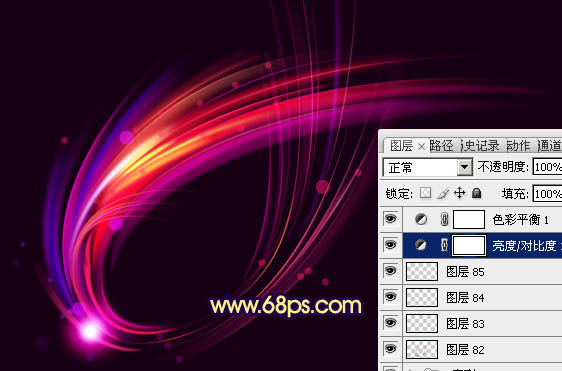
17、根據需要再調整一下亮度/對比度及顏色,大致效果如下圖。

<圖26>
最後調整一下細節,完成最終效果。

- 上一頁:打造非常奇幻的彩色光絲翅膀
- 下一頁:制作非常精致的黃金蓮花



