萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> 打造非常奇幻的彩色光絲翅膀
打造非常奇幻的彩色光絲翅膀
效果圖是由非常多的光絲構成,不過這些光絲不是用鋼筆勾出路徑後描邊路徑得到的。是用更夢幻的水平光束變形得到的。多條疊加後的效果非常夢幻。
最終效果

<點小圖查看大圖>
1、在制作翅膀之前,我們需要先做一些准備工具,需要先做好一些平行的白色半透明線條,大致需要完成的效果如下圖。

<圖1>
2、新建一個1024 * 768像素的文檔,背景填充黑色。新建一個圖層,用矩形選框工具拉出圖2所示的矩形選區,填充白色,確定後把圖層不透明度改為:40%,加上圖層蒙版,用黑白線性漸變拉出頂部透明度效果,如圖3。

<圖2>

<圖3>
3、新建一個圖層,用矩形選框工具拉出下圖所示的選區填充白色,然後把圖層不透明度改為:30%,取消選區後加上圖層蒙版,用黑白線性漸變拉出底部透明效果,如下圖。

<圖4>
4、同上的方法再制作稍大的矩形,局部也需要拉出過渡效果。

<圖5>
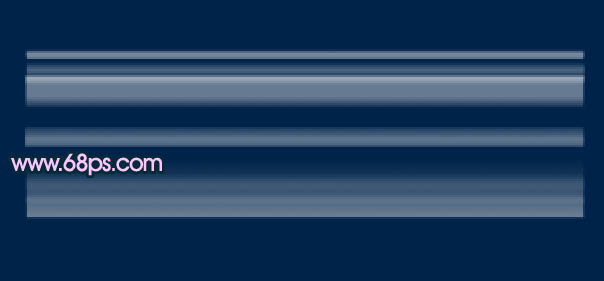
5、同上的方法再制作其它的色塊,過程如圖6,7。

<圖6>

<圖7>
6、把做好的幾條矩形光束圖層合並,然後復制一份,按Ctrl + T 變形,右鍵選擇“變形”,然後拉出圖8所示的弧形,按Enter確認後用塗抹工具稍微塗抹一下邊緣和兩端,效果如圖9。

<圖8>

<圖9>
7、按Ctrl + J把當前圖層復制一層,按Ctrl + T 稍微旋轉一點弧度並縮小一點,效果如下圖。

<圖10>
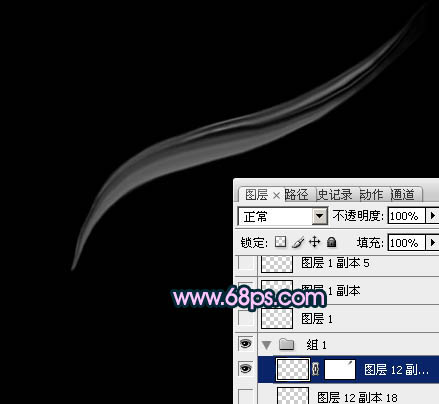
8、同樣的方法再多復制一些光束,過程如圖11,12。

<圖11>

<圖12>
9、把做好的光束合並,鎖定圖層不透明度後用漸變工具拉出紫色至藍色線性漸變,效果如下圖。

<圖13>
10、把拉好漸變後的翅膀圖層復制一層,適當旋轉一下角度並縮小一點,增加翅膀的層次感和亮度。

<圖14>
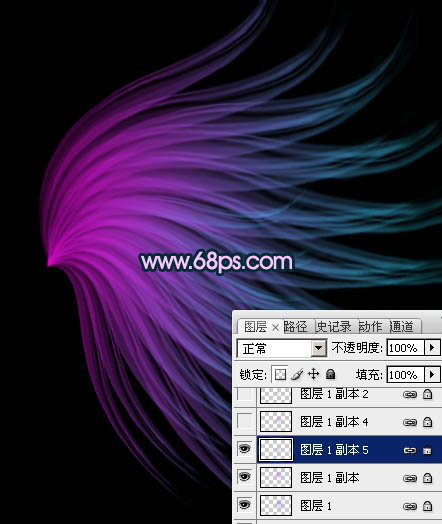
11、同上的方法再復制幾層,適當調整好位置和大小,過程如圖15,16。

<圖15>

<圖16>
12、現在再來增加一些光束的亮度,復制當前翅膀圖層,稍微縮小一點,混合模式改為“顏色減淡”,效果如下圖。

<圖17>
13、再多復制一層,適當調整好位置和大小,混合模式為“顏色減淡”,效果如下圖。

<圖18>
14、右邊翅膀基本完成,把構成翅膀的幾個圖層合並,再復制一份水平翻轉後移到左邊,與右邊翅膀對接成完成的翅膀,效果如下圖。

<圖19>
15、調出真個翅膀選區,新建一個圖層,把前景顏色設置為白色,用畫筆把翅膀中間位置塗上白色,效果如下圖。

<圖20>
最後調整一下亮度,裝飾一些光斑,完成最終效果。

<點小圖查看大圖>
- 上一頁:制作迎風飄揚的紅色黨旗
- 下一頁:制作漂亮的圓弧形彩色集成光束



