萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS“計算工具”的使用技巧
PS“計算工具”的使用技巧
初學Photoshop的同學,最早接觸“計算”工具,應該是網上大堆大堆介紹通道磨皮法那幾個步驟(參閱《Photoshop教程:利用“計算”打造通透皮膚》),“選擇反差適中的綠色通道,然後高反差保留,然後計算,然後再高反差保留,然後再計算,然後再再高反差保留,然後再計算……”。為什麼計算過程中我們選擇的是綠通道副本到綠通道副本的“強光”混合模式而不是選擇“變暗”或者其他的混合模式呢?我們只是按部就班記住了這些過程,然後得出了想要的效果,但為什麼計算工具有如此美妙之處呢?其實,通道磨皮法是通道作為選區功能的一次徹底的應用,它通過計算工具選取出人物皮膚需要提亮美化的部分,“計算”是通道的一個選擇手段或者工具。“計算”和“應用圖像”以及“圖層混合模式”既有關聯又有區別,要了解計算的作用,並且熟練為自己所用,就需要對通道、圖層混合有一個初步的認識。今天我們就來通過實例來剖析一下Photoshop的“計算”工具有些什麼功能,是如何工作的。

第一、“計算”工具和“通道”緊密關聯
它在通道中運算產生,形成新的ALPHA專用通道,ALPHA通道,又是為我們所需要的選取部分。通道就是選區,實際上,“計算”也是通道“選區”作用的一個產生工具而已。
第二、“應用圖像”和“計算”的區別
“應用圖像”是直接作用於本圖層,是不可逆的,而“計算”是在通道中形成新的待選區域,是待選或備用的。
第三、“計算”和“圖層混合模式”緊密相連
要了解圖層混合模式,必須從色彩開始系統了解PS的基礎應用,圖層混合模式的應用是中級階段PS學習應該熟練掌握和認識的,後面附件中有各個混合模式的比例或者公式。
第四、“圖層混合”、“應用圖像”與“計算”
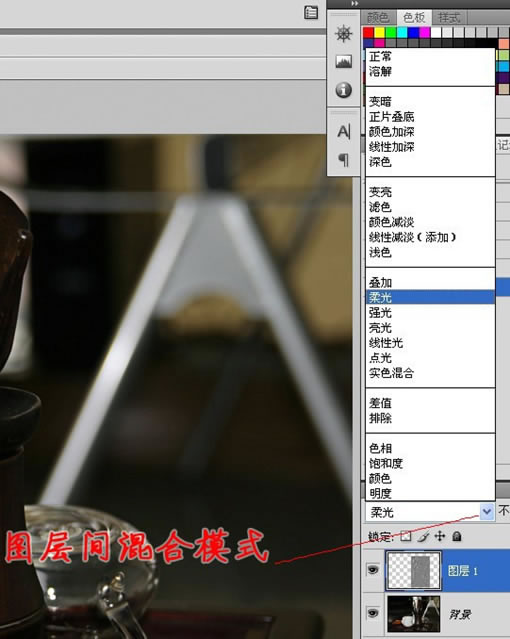
“圖層混合”是圖層與圖層之間以某種模式進行某種比例的混合,“圖層混合”是層與層之間發生關系。
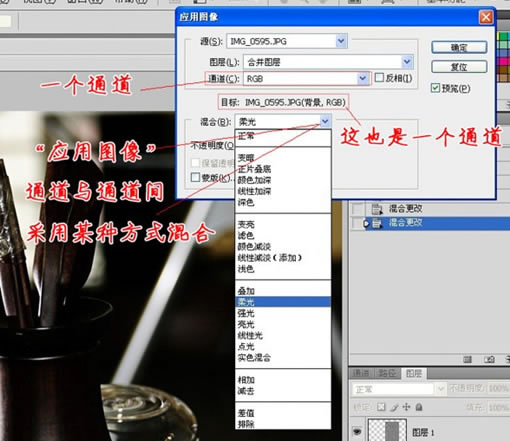
“應用圖像”是某一圖層內通道到通道(包括RGB通道或者ALPHA通道)采用“圖層混合”的混合模式進行直接作用——實質上是把通道(包括RGB通道或者ALPHA通道)看成為圖層與圖層的一種混合,只是這種混合的主題是圖層內的單一通道或者RGB通道,是通道到通道發生作用而直接產生結果於單一圖層,“應用圖像”的結果是單一圖層發生了改變。
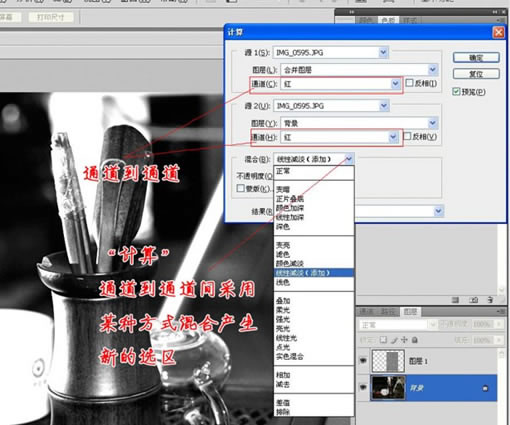
“計算”的結果,既不像圖層與圖層混合那樣產生圖層混合的視覺上的變化,又不像“應用圖像”那樣讓單一圖層發生變化,“計算”工具實質是通道與通道間,采用“圖層混合”的模式進行混合,產生新的選區,這個選區是為下一步操作所需要的。
明白了以上幾點之後,下面我們通過實例了解計算是如何做出我們需要的選區,這是掌握“計算”法最最關鍵的一點。我們拿到一張准備PS的圖片,要養成沒處理之前,就要想到我們將會處理什麼樣子或者怎樣去處理。而這裡的關鍵,就是我們充分了解圖層混合這樣的光和色的比例關系。這是初級邁向高級的應用的一個坎。了解這個坎,借助“圖層混合”,“應用圖像”,“計算”這幾個工具,飛躍這個坎。
附:圖層混合模式的應用
圖層混合模式可以將兩個圖層的色彩值緊密結合在一起,從而創造出大量的效果。
混合模式在Photoshop應用中非常廣泛,大多數繪畫工具或編輯調整工具都可以使用混合模式,所以正確、靈活使用各種混合模式,可以為圖像的效果錦上添花。
單擊圖層混合模式的下拉組合框,將彈出25種混合模式命令的下拉列表菜單,選擇不同的混合模式命令,就可以創建不同的混合效果;圖層的混合模式是用於控制上下圖層的混合效果,在設置混合效果時還需設置圖層的不透明度,以下介紹混合模式選項說明的不透明度在100%的前提下。
正常:該選項可以使上方圖層完全遮住下方圖層。
溶解:如果上方圖層具有柔和的關透明邊緣,選擇該項則可以創建像素點狀效果。
變暗:兩個圖層中較暗的顏色將作為混合的顏色保留,比混合色亮的像素將被替換,而比混合色暗像素保持不變。
正片疊底:整體效果顯示由上方圖層和下方圖層的像素值中較暗的像素合成的圖像效果,任意顏色與黑色重疊時將產生黑色,任意顏色和白色重疊時顏色則保持不變。
顏色加深:選擇該項將降低上方圖層中除黑色外的其他區域的對比度,使圖像的對比度下降,產生下方圖層透過上方圖層的投影效果。
線性加深:上方圖層將根據下方圖層的灰度與圖像融合,此模式對白色無效。
深色:根據上方圖層圖像的飽和度,然後用上方圖層顏色直接覆蓋下方圖層中的暗調區域顏色。
變亮:使上方圖層的暗調區域變為透明,通過下方的較亮區域使圖像更亮。
濾色:該項與“正片疊底”的效果相反,在整體效果上顯示由上方圖層和下方圖層的像素值中較亮的像素合成的效果,得到的圖像是一種漂白圖像中顏色的效果。
顏色減淡:和“顏色加深”效果相反,“顏色減淡”是由上方圖層根據下方圖層灰階程序提升亮度,然後再與下方圖層融合,此模式通常可以用來創建光源中心點極亮的效果。
線性減淡:根據每一個顏色通道的顏色信息,加亮所有通道的基色,並通過降低其他顏色的亮度來反映混合顏色,此模式對黑色無效。
淺色:該項與“深色”的效果相反,此項可根據圖像的飽和度,用上方圖層中的顏色直接覆蓋下方圖層中的高光區域顏色。
疊加:此項的圖像最終效果最終取決於下方圖層,上方圖層的高光區域和暗調將不變,只是混合了中間調。
柔光:使顏色變亮或變暗讓圖像具有非常柔和的效果,亮於中性灰底的區域將更亮,暗於中性灰底的區域將更暗。
強光:此項和“柔光”的效果類似,但其程序遠遠大於“柔光”效果,適用於圖像增加強光照射效果。
亮光:根據融合顏色的灰度減少比對度,可以使圖像更亮或更暗。
線性光:根據事例顏色的灰度,來減少或增加圖像亮度,使圖像更亮。
點光:如果混合色比50%灰度色亮,則將替換混合色暗的像素,而不改變混合色亮的像素;反之如果混合色比50%灰度色暗,則將替換混合色亮的像素,而不改變混合色暗的像素。
實色混合:根據上下圖層中圖像顏色的分布情況,用兩個圖層顏色的中間值對相交部分進行填充,利用該模式可以制作出對比度較強的色塊效果。
差值:上方圖層的亮區將下方圖層的顏色進行反相,暗區則將顏色正常顯示出來,效果與原圖像是完全相反的顏色。
排除:創建一種與“差值”模式類似但對比度更低的效果。3lian.com,與白色混合將反轉基色值,與黑色混合則不發生變化。
色相:由上方圖像的混合色的色相和下方圖層的亮度和飽和度創建的效果。
飽和度:由下方圖像的亮度和色相以及上方圖層混合色的飽和度創建的效果。
顏色:由下方圖像的亮度和上方圖層的色相和飽和度創建的效果。這樣可以保留圖像中的灰階,對於給單色圖像上色和彩色圖像著色很有用
亮度:創建與“顏色”模式相反的效果,由下方圖像的色相和飽和度值及止方圖像的亮度所構成。
下面我們來看一下這些混合模式存在於那些地方
“圖層混合”:圖層與圖層間—上下圖層間視覺改變
“應用圖像”:通道與通道間—本圖層直接發生改變
“計算”:通道與通道間—上下圖層與本圖層都不發生改變,產生新的選區



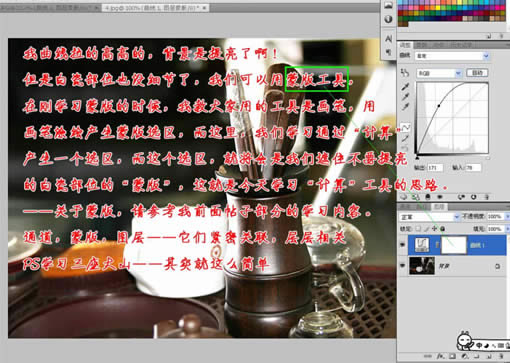
下面我們來看一張需要處理的圖片。請點擊“下一頁”。記住,拿到圖片,我們一定要養成先觀察的好習慣,這樣才能有針對性的下手,我們觀察出什麼呢?我們發現,白色瓷杯和竹筒的質感光感都不錯,基本上不用怎麼動,但背景有些昏暗,我們少許對背景提提亮就可以了!

現在我們的思路有了,來看看整體提亮的效果。

按照我們初學時候的方法,



