萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop制作絢麗大氣的選秀活動主頁
Photoshop制作絢麗大氣的選秀活動主頁
不一定每一個教程都是好的,說的都是完全正確的,但是因為每個教程面向的對象不同,大家的設計水平也不同,這樣的話其實並沒有一個很好的評判標准說一個教程的好與壞。我還是那句話,取其精華去其糟粕吧。只要一個教程中有一點能夠讓你感覺到提升,其實就足夠了。
最終效果

簡單分析:

提煉關鍵詞並尋找素材:

還找了些相關參考案例如下:

主要用到的素材:

一、打造最外圍場景。
1、先鋪一個底色,色值:#131021。

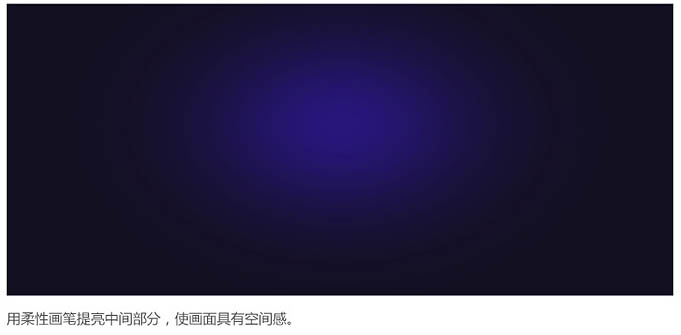
2、用柔性畫筆提亮中間部分,使畫面具有空間感。

3、用柔性畫筆給中上部加更大面積的偏紫的顏色。

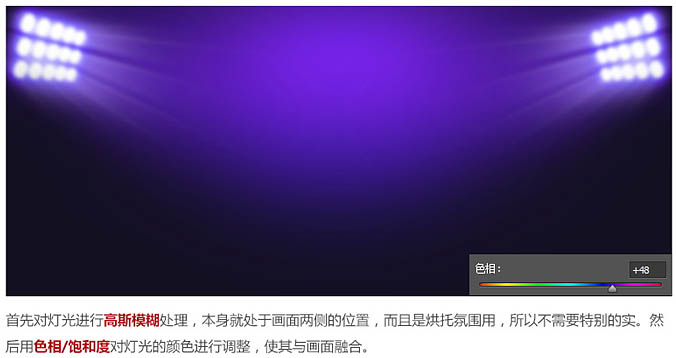
4、將大燈的素材至於畫面中,可以對稱地復制一個出來,用蒙版擦掉邊緣的分界,模式為“濾色”。但是目前看起來燈光的顏色與畫面並不相融,接下來我們要對燈光這塊進行處理。


5、首先對燈光進行高斯模糊處理,本身就處於畫面兩側的位置,而且是烘托氛圍用,所以不需要特別的實。然後用色相/飽和度對燈光的顏色進行調整,使其與畫面融合。

6、接下來我們要對頂部的素材進行二次處理,將此素材置於大燈圖層的下方,也是先用柔性畫筆結合蒙版擦除邊緣。

<點小圖查看大圖>

7、這一步也是先將素材進行模糊處理,然後將圖層模式改為“線性減淡”,再利用曲線工具將素材整體調亮。

8、提亮紅框以內的中心光源地帶,通過濾色或者線性減淡,這裡大家自己去嘗試下,如果一層的效果達不到,可以再復制一層。

9、這裡我加的是這種光,復制了一層,達到下圖的效果。

二、打造中心視覺區:
1、六角星至於所有光的下方,因為頂部接近上方光源,自然頂部會最亮。

2、這一步就不詳細說了,用了哪些樣式也已經附到右下角了。大家自己去調整,感受。

3、主要的處理都已經在圖上標明了。由於光源在頂部及兩側,所以中間靠下部的區域應該壓暗處理。頂部的溢光效果,就是把六角星內部的光復制一層以後,再模糊處理一下就可以得到了。細心的朋友應該還能看到,在六角星厚度的交界處還加了一個內發光的效果,也是為了使層次更加明顯。

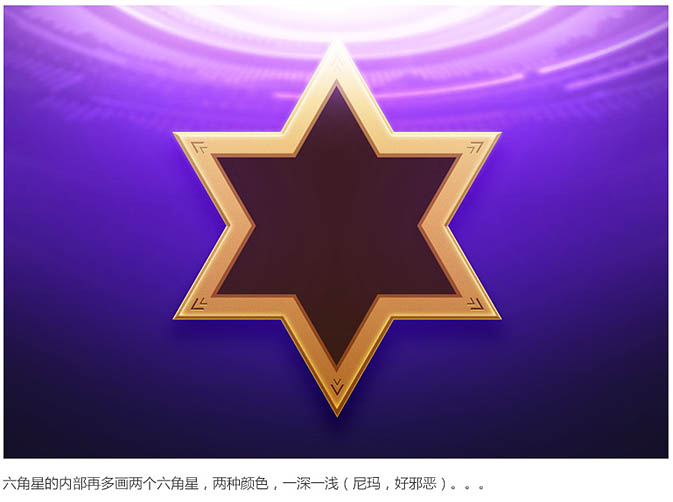
4、六角星的內部再多畫兩個六角星,兩種顏色,一深一淺。

5、給這兩個六角星加圖層樣式,淺色的加外發光,深色的加內陰影,目的都是為了拉開層次感。在正中間用柔性畫筆給一個高亮的顏色。接下來我們做文字部分。

6、先把文字敲出來,這裡直接用字體代替,不做最終效果。再復制同樣的一層,顏色深一些,然後水平方向兩側向內壓縮,注意:不是等比例壓縮,僅僅是水平方向壓縮到如圖所示的厚度。

7、我們先不管厚度的那一層,只看最上面層的文字。這裡做了內陰影,投影及頂部溢光的效果。這裡的內陰影實際上就是文字最外側2像素的高亮描邊,如下左圖。溢光的效果如下圖右圖,其實有一層淡淡的外發光。

8、我們再接著看對厚度層做了哪些處理。

9、厚度層也是加了內陰影及投影,不過並沒有加溢光,而是提亮了中間區域。

10、其實提亮的原因就是加了反光,那現在來看的話,感覺文字並不是很突出,而且跟後面的六角星也沒有拉開層次,所以我們需要進一步的處理。

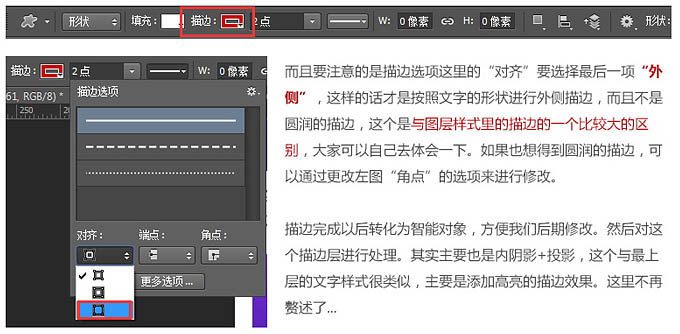
11、現在看著是不是清晰多了,而且不受後面任何元素的影響了。這裡就是給文字加了一個底,先把文字復制一層,然後轉化成形狀,再描邊處理。


12、對描邊後的圖層復制後向下移動1像素,多執行幾次,就可以做出厚度,與上面類似的方面擦出反光的部分,並加上一層稍微深一些的投影,是文字整體看起來立體感更強,至此標題的設計基本完成。

13、把副標題和其他文字信息擺放好,副標題的形式可以有很多種,盡量不要直接丟在那裡,可以使用一些元素讓畫面更豐富一些。

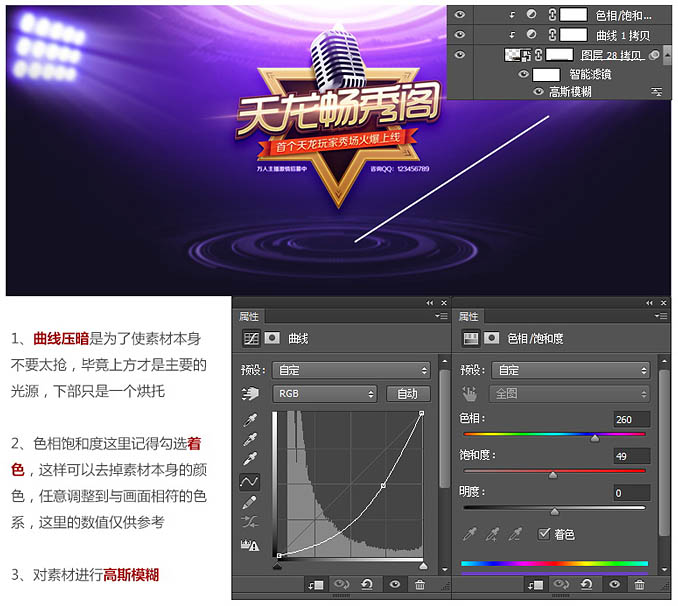
14、將話筒置於畫面中主標題的下方。可以通過調整對比度,進一步加強話筒的質感。


15、將壓暗六角星內部的下方,給話筒添加投影,給主標題加上光效,中心的主視覺就基本完成了。


三、打造下部氛圍:
1、下部的處理手法跟頂部非常類似。這裡主要是想讓主視覺區漂浮在兩個能量層之間,所以下面也做了同樣的呼應。素材置於圖中,並適當壓扁一些,圖層模式改為“線性減淡”。


2、素材的中心區域手動加光效,使用柔性畫筆壓扁,然後通過白色疊加,多疊幾層;再在中心偏上的位置打一層泛光,使用濾色模式。

3、加上按鈕,主視覺區就算基本完成了。現在我們差的就是一些能夠烘托氣氛的元素。

四、進一步豐富畫面:
1、咱們就在背景上加些模擬聲波的圖案吧。

2、在網上找些小彩旗還有周圍那些漂浮的立體的素材,調整位置放到畫面裡。

3、至此,咱們主視覺區域就已經打造完畢了,下面就是一些純排版方面的應用了。

五、排版方面小技巧。


最終效果:

- 上一頁:PS快速打造酷炫華麗的動感特效
- 下一頁:Photoshop的模糊效果



