萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps圖片處理 >> 在Photoshop中創建超酷的樂高像素拼圖
在Photoshop中創建超酷的樂高像素拼圖
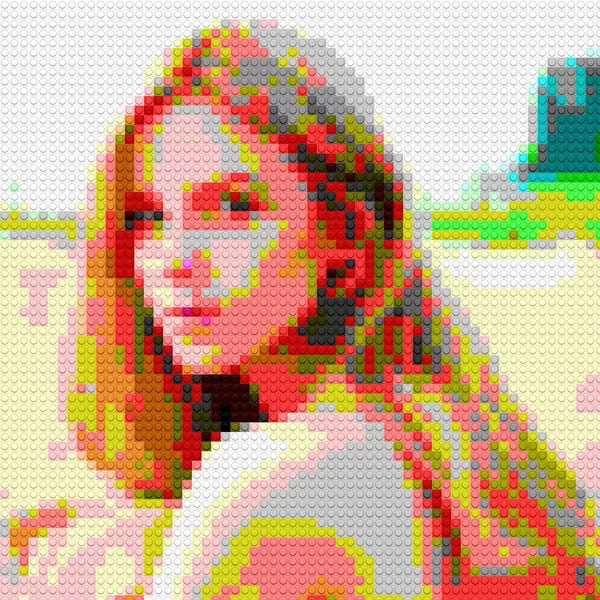
最終效果:

1. 選擇圖片並復制圖層
打開任何一張你喜歡的圖片,不過我們推薦圖像大小至少2000×2000 px ,如果你沒有這麼大的圖像,可以單擊-圖像-圖像大小,擴展到這個大小,不必擔心圖像變得模糊,因為我們要做的是像素畫吶~~
我從ShutterStock 上淘來了這張圖片。背景簡單的圖像做出來的效果會比復雜的好。

Ctrl/Cmd+J復制圖層,將這個圖層命名為–磚面– ,右擊將圖層轉換成智能對象。

2. 使用馬賽克濾鏡
現在,到濾鏡–像素化–馬賽克,這個步驟使圖像方塊化,參數可以自己根據你圖像的大小進行設置,不過要記住參數,等下有用。

3. 新建圖案文件
創建一個新文件,文件大小就是你剛才參數的大小,舉個例子,剛才我的參數是64 方形,那麼現在的文件大小就是 64×64 px 。

摁Shift+Backspace 彈出填充菜單,在選項裡選擇,填充50%灰色。

效果如下:

選擇橢圓工具,然後在中央創建一個圓形(顏色不限)

4. 為圖案添加圖層樣式
現在我們要為這個圓形添加圖層樣式。雙擊圖層,在混合選項裡將填充不透明度調整為0,這樣可以隱藏你的圖層樣式。

選擇斜面和浮雕,參數設置如下:

投影,參數設置如下:

現在我們已經為磚面添加了圓形按鈕,接下來為磚面添加點外斜面,為了這個效果,先雙擊背景層,將它轉化成普通圖層。

斜面和浮雕:參數設置如下,陰影如果較大,可調節不透明度,大小根據自己的圖像大小。

完成後,將這個圖像變成圖案,編輯–定義圖案。

5. 填充圖案並設置混合模式
回到之前的文件,創建一個新的填充圖層:圖層–新建填充圖層–圖案。(新版Photoshop操作)

填充剛才保存的圖案。

將圖層混合模式改為線性光,效果如下:

6. 調整圖層色彩
效果出來了,為了顯得更加逼真,我們需要創建兩個圖層來使他變得多彩。首先創建一個色調分離的調整圖層,然後移到圖案調整層的下面,圖層混合模式調整為–明度

調整參數,在4—8之間

現在要為局部添加飽和的顏色,這一點可以通過創建一個純色填充圖層來實現。圖層–新建填充圖層–純色。

隨便選一種顏色,將飽和度調整到75% , 亮度100%,色相0

同樣將這個圖層移到圖案層的下面,圖層混合模式改為飽和度

最終效果:
這就是成果咯。

如果想要非常逼真的效果,可以將色調分離的圖層混合模式改成正常,就像這樣。

注:.
- 上一頁:PS調出美女勾魂的眼神
- 下一頁:PS簡單幾步創造沖擊力震撼的動感效果