萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps合成圖片教程 >> Photoshop合成恐怖效果的幽靈鬼船
Photoshop合成恐怖效果的幽靈鬼船
這次的PS翻譯教程將為大家帶來Photoshop合成死海幽靈鬼船場景的詳細制作過程。在本PS翻譯教程中,將利用Photoshop的鋼筆、變形、濾鏡等工具,配合船只、海水、烏雲等素材,制作出幽靈鬼船場景。下面先看看本PS翻譯教程的最終效果圖吧。
最終效果圖

圖00
教程素材
Water 、Moon 、Cloud、Tower、Ruin 、Web 、Tower 2、Wall 、Ghost Brush、Spanish Moss Brush, Obsidiandawn
Step 1
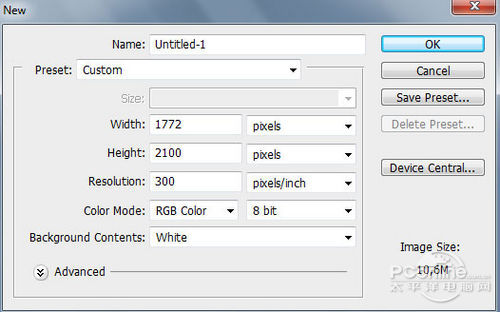
首先按Ctrl+N新建文檔,設置畫布的長寬分別為2100像素和1772像素。設置如下圖所示。

photoshop教程圖01
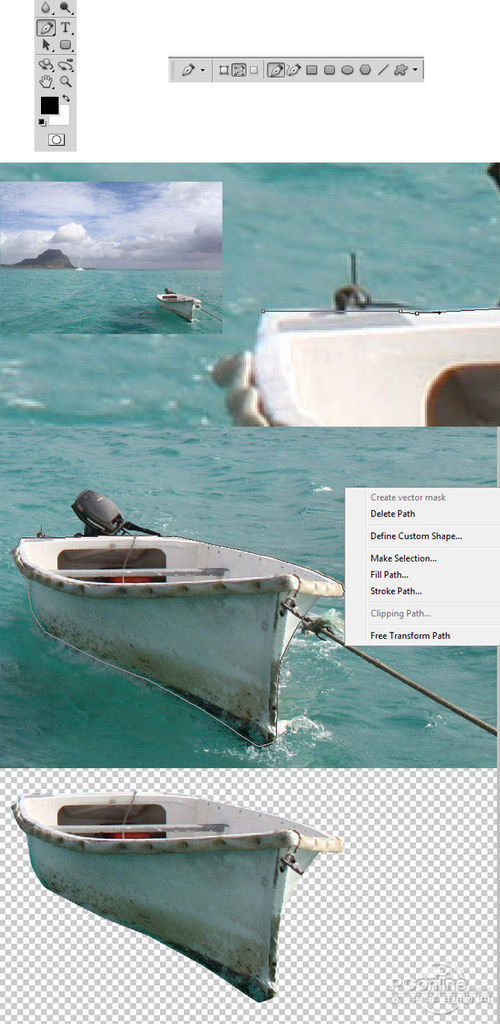
從文檔中打開“Boat”素材,然後在工具欄中選擇鋼筆工具。利用鋼筆工具在船只邊緣點擊增加錨點,下面就沿著船只邊緣逐漸增加錨點,知道最後一個錨點跟第一個錨點重合。接著對著圈定的區域按右鍵,在彈出菜單中選擇建立選區。按Shift+Ctrl+I進行反選,再按Delete將背景刪除。以上步驟的設置如下圖所示。

圖02
Step 2
“Boat”素材圖層按Ctrl+T調出自由轉換工具,這時顯示出8個控制點。如下圖所示。

圖03
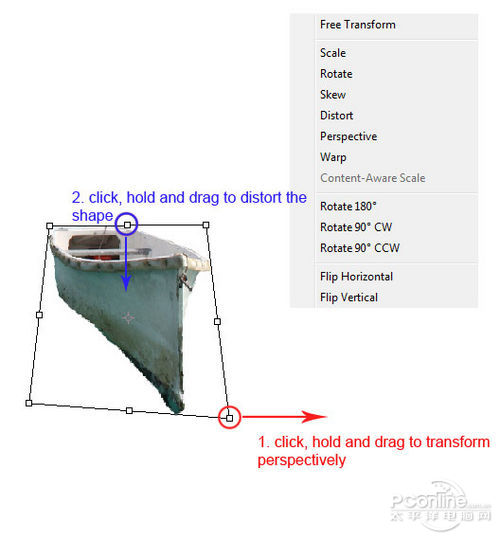
當圖層處於自由轉換的狀態中,按右鍵調出自由變換的菜單,選擇斜切。下面需要通過控制變換船只的形狀來制作出鬼船的船身。首先左鍵選取右下角的控制點並向右拖動,然後選取上方中點往下拖動。如此類推,調整其他控制點的位置以制作出船身。具體調整指示如下圖所示。

圖04
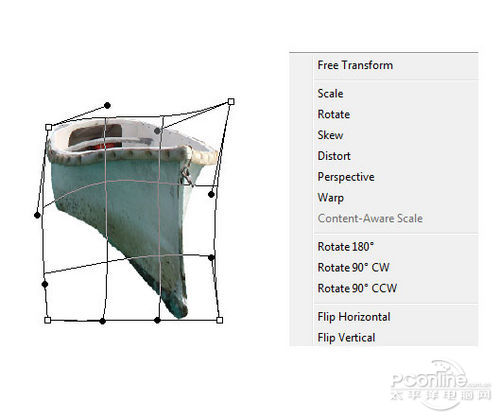
下面再在自由變換菜單中選擇變形,然後根據下圖和最終效果圖調整船身形狀。效果如下圖所示。

圖05
Step 3
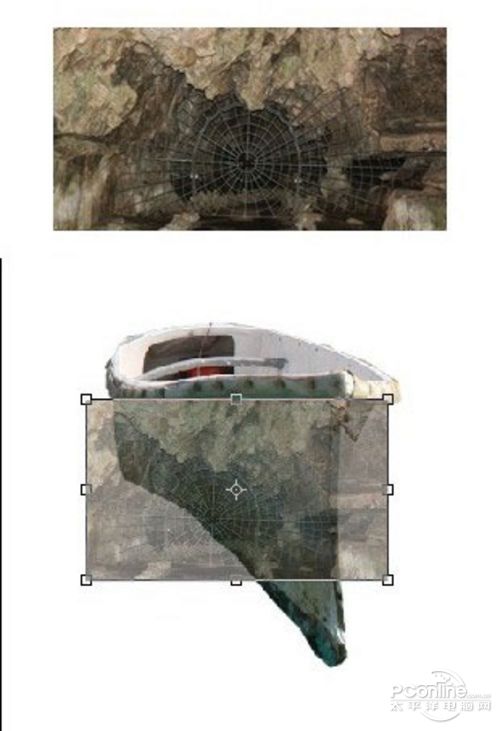
打開“Web”素材,並將蜘蛛網剪切出來,移放在船身上。然後降低“Web”素材的不透明度,這樣就容易看到素材下的船身,以便調整。設置如下圖所示。

圖06
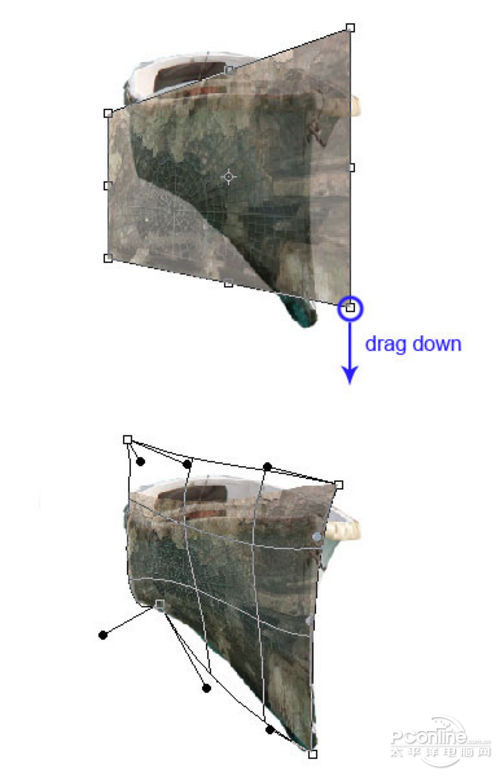
同樣選定“Web”素材按Ctrl+T調出自由變換菜單,然後選擇透視。如下圖所示,拖移右下角的控制點,以盡可能貼近船身形狀。再選擇變形,將蜘蛛網覆蓋在船身上面。

圖07
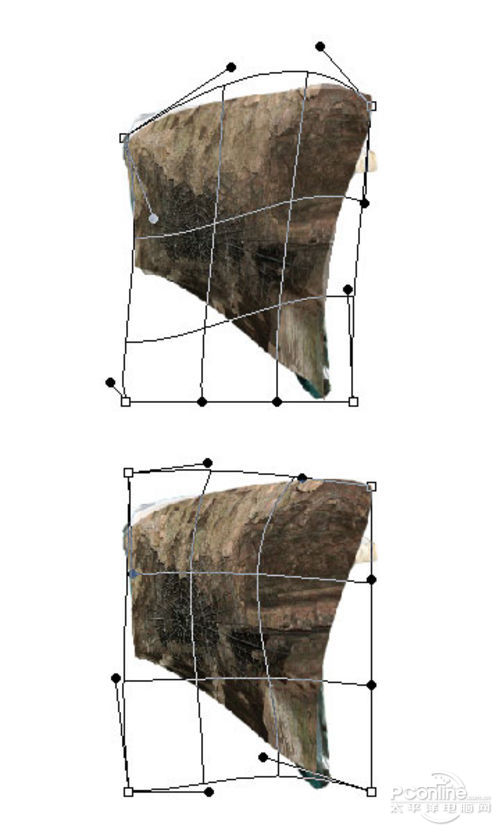
繼續調整以達到最好的效果,效果如下圖所示。

圖08
Step 4
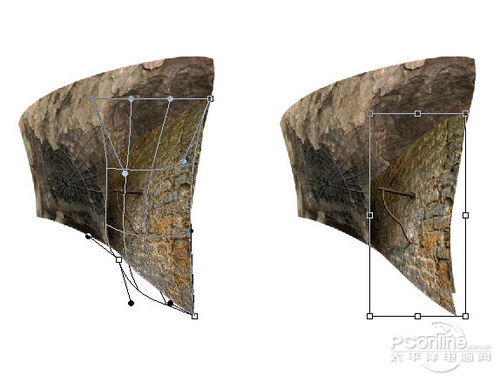
打開“Wall”素材,如下圖所示將有鐵條的一段牆裁剪下來,然後放在蜘蛛網的上面,效果如下圖所示。

圖09
同理調出自由變換菜單,跟蜘蛛網的調整方法一樣,將“牆壁”貼在船頭的位置。調整效果如下圖所示。

圖10
Step 5
下面打開“Tower”素材,然後如下圖所示將選區內的部分摳出。選區范圍如下圖所示,

圖11
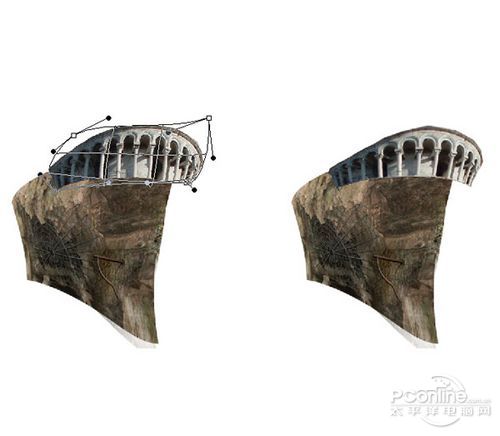
將剪切下來的建築放置在船上,也是利用自由變換菜單工具將它調整為我們想要的形狀。效果如下圖所示。

圖12
小船、蜘蛛網、牆壁、走廊都是利用摳圖工具先摳出,然後再用自由變換工具變形為鬼船形狀的素材。下面就是結合了四樣素材制作出來的鬼船船身,調整變形需要一定的技巧,慢慢調試觀察就能做出最合理的形狀。

圖13
Step 6
下面繼續是素材的處理部分,這次打開“Ruin”素材,然後如下圖將部分的牆壁從素材中摳出。

圖14
同樣按Ctrl+T調出自由變換菜單,然後調整剪切出來牆體的形狀。調整效果如下圖所示。

圖15
再次選定剛才剪切的部分,然後按Ctrl+J復制圖層,再按Ctrl+T調整形狀,最後將兩個牆體圖層合並,效果如下圖所示。

圖16
Step 7
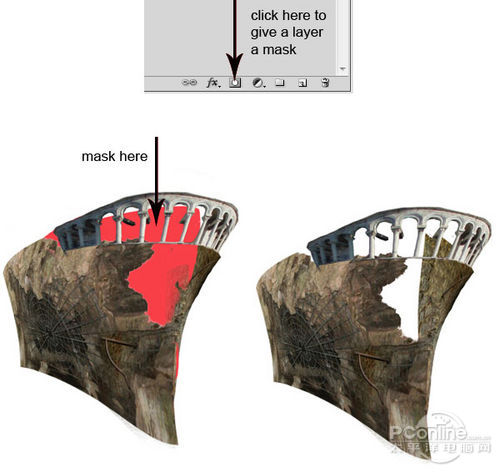
接下來選擇“Web”圖層,然後添加圖層蒙版。選用筆刷工具,前景色選擇黑色,如下圖將部分蜘蛛網遮蔽掉,以顯示出建築調整出來的“護欄”和空隙,以便擺放破舊的牆體素材。效果如下圖所示。

圖17
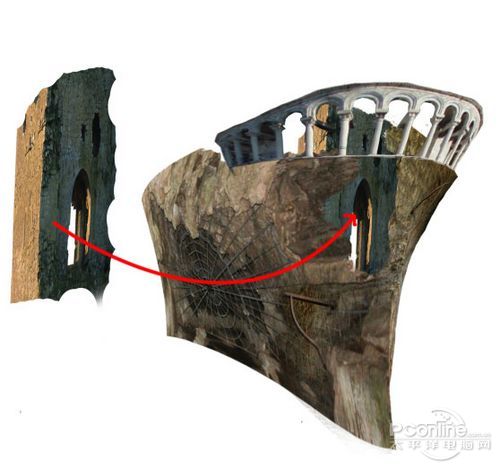
將剛才調整好的牆體移放到“Web”圖層下,牆體窗口的位置正好與船只遮蔽掉的部分對上,這樣看上去就像船身有個大窟窿一樣。效果如下圖所示。

圖18
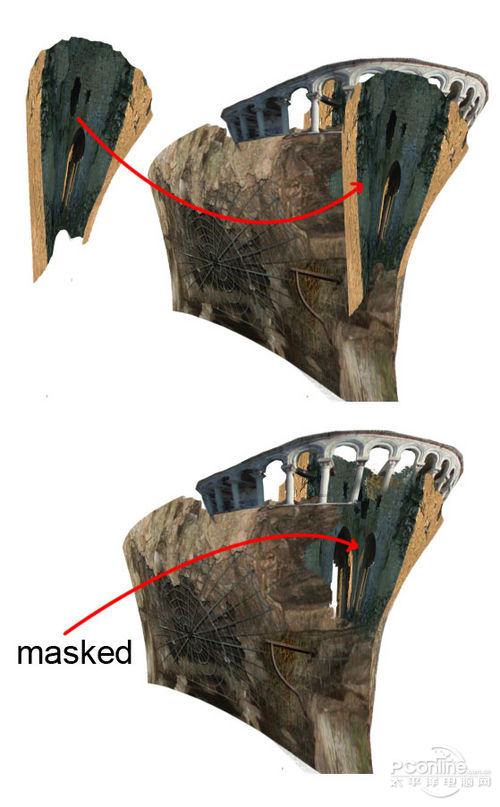
然後將其他的牆體加到船頭上。這裡需要利用圖層蒙版和筆刷配合操作,將部分的“護欄”遮蔽,讓整體看上去更加合理。效果如下圖所示。

圖19
Step 8
這一步再利用“Tower”素材將鬼船的船身外表修整好。打開“Tower”素材,然後如下圖所示將需要使用的部分裁剪出啦。

圖20
將裁剪出來“Tower”素材復制幾份出來,利用自由變換工具將這些素材貼到牆體上,再用圖層蒙版工具將素材的邊緣處理一下,讓牆體看起來更加完整一體。效果如下圖所示。

圖21
最後,將剛才牆體放置在其他圖層的下面,位置移放到船上。效果如下圖所示。



