萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps合成圖片教程 >> Photoshop把立體相框照片放入樹葉中
Photoshop把立體相框照片放入樹葉中
本次教程接上一次教程“Photoshop制作木紋藝術效果的相框”,這次主要的任務是將之前教程中設計的平面相框進行立體化處理並展示,主要涉及到邊框立體邊緣處理、陰影效果、立體遮擋等操作,有需要的朋友可以一試!

教程效果圖一,直角邊框展示

效果圖二,倒角邊框展示

原圖一,直角平面邊框設計原圖

原圖二,倒角平面邊框原圖

原圖三,爬山虎背景原圖
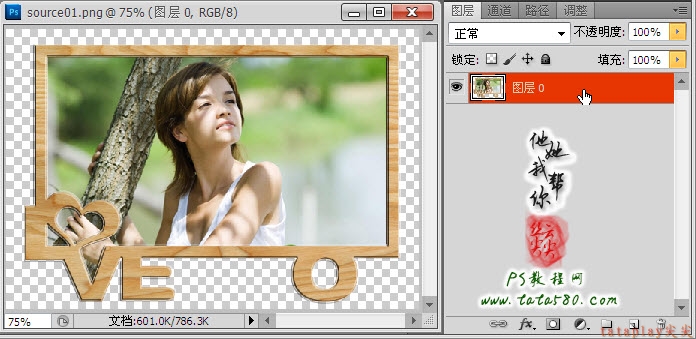
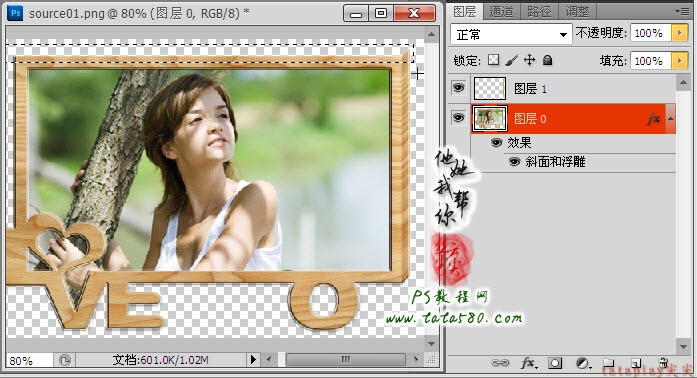
1、本次教程繼上一教程“PS藝術相框(一)-平面相框的繪制”進行講述,所采用的原圖為上一教程的效果圖,這裡有一點要說明,在上一教程中設置斜面和浮雕時,參數不同可以產生不同的平面效果圖,而在進行立體化處理時也會產生出直角與帶倒角兩種效果樣式,本例以直角效果處理來進行演示,本次教程采用photoshop CS5制作,首先調入直角原圖,雙擊背景圖層,將其轉為圖層0,如下圖所示:

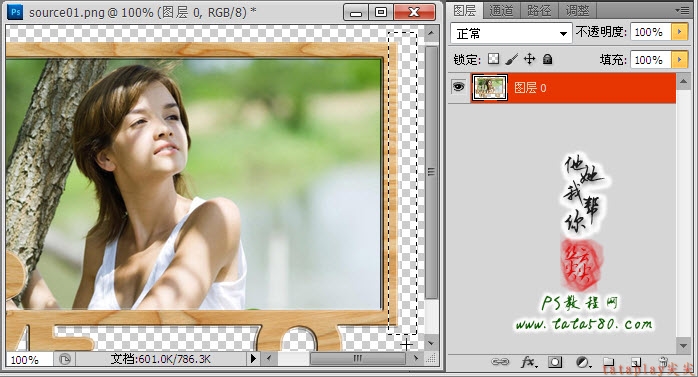
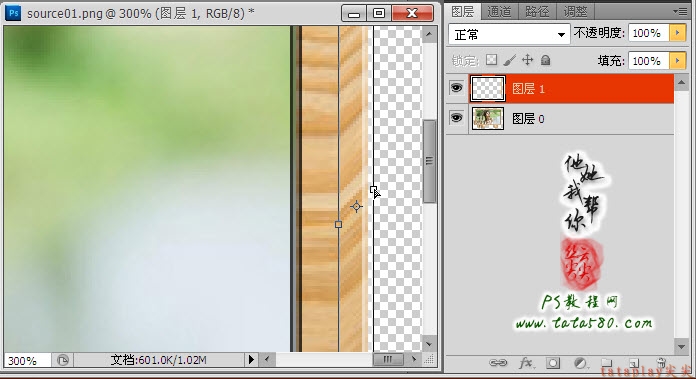
2、本次立體化處理我們采用右上角視圖,所以要處理上邊框和右邊框,我們先來處理右邊框,先用矩形選框將右邊框的一半區域選中,如下圖所示:

3、按Ctrl+C鍵將選區部分復制,然後按Ctrl+V鍵粘貼生成圖層1,利用移動工具將圖層1向右移動到右邊框邊緣對齊,然後選擇菜單“編輯->變化->扭曲”,用鼠標按住右邊中心的控制點向上拖動,讓圖層1變形成向上傾斜的平行四邊形,效果如下圖所示:

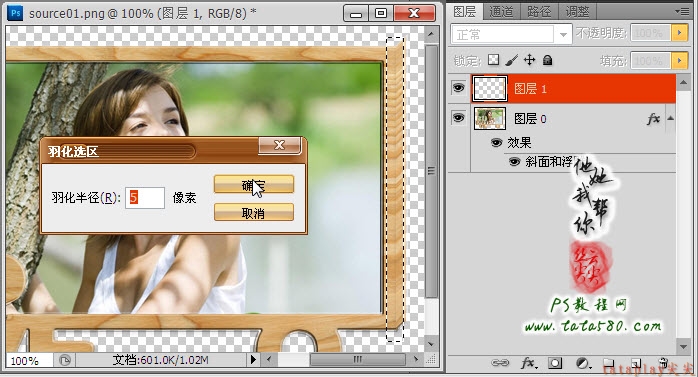
4、應用完變形後,再利用矩形選框工具拉出一個選區,右鍵選擇羽化菜單,設置羽化半徑為5,將圖層1和右邊框各選中一半,因為接下來我們要處理高光與陰影效果,另外可以原圖層0設置一下斜面和浮雕效果,這樣會更有利於後面處理,效果如下圖所示:

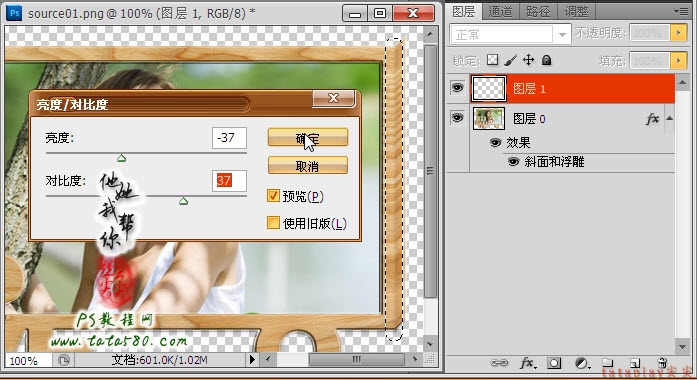
5、首先來處理新生成的圖層1的高光陰影,確保單擊選中圖層1,然後選擇菜單“圖像->調整->亮度/對比度”,適當降低亮度和升高對比度,目的是讓圖層1與原有邊框產生明暗對比,效果如下圖所示:

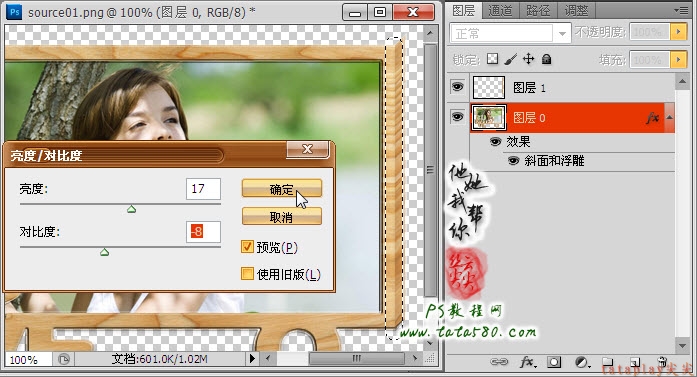
6、接著處理右邊框的高光陰影效果,保留選區,單擊選中圖層0,同樣設置其“亮度/對比度”,但設置與圖層1相反,采用升高亮度和降低對比度,這樣就能讓圖層0與圖層1之間產生較為明顯的明暗效果,如下圖所示:

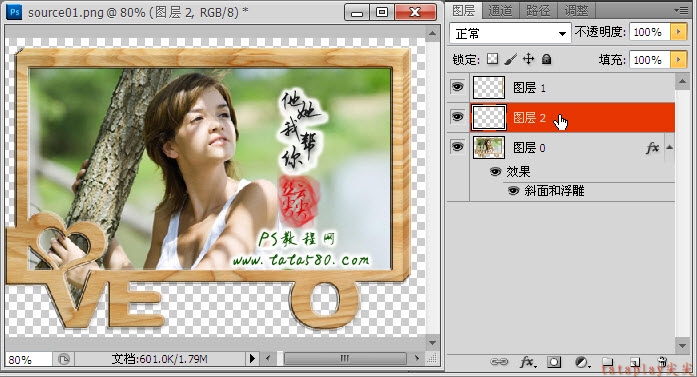
7、處理完右邊框的立體化效果,接下來可以用同樣的方法處理上邊框,一樣先選中上邊框一半區域,如下圖所示:

8、將選區復制生成圖層2,然後向上移動並進行扭曲變形,要注意右上角的接合要緊密,最後一樣設置明暗效果,如下圖所示:

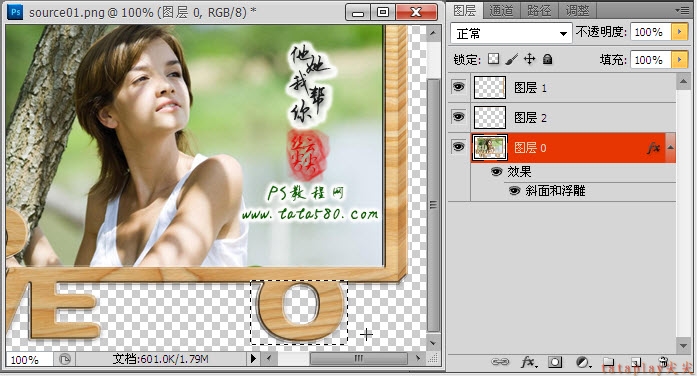
9、處理完右邊框和上邊框,我們還要處理下方的字母文字的邊框,一樣用選區選中字母O,如下圖所示:

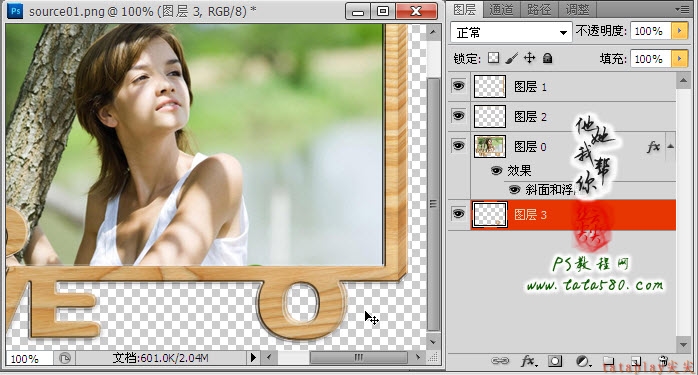
10、復制選區生成圖層3,然後利用移動工具進行右上偏移,效果如下圖所示:

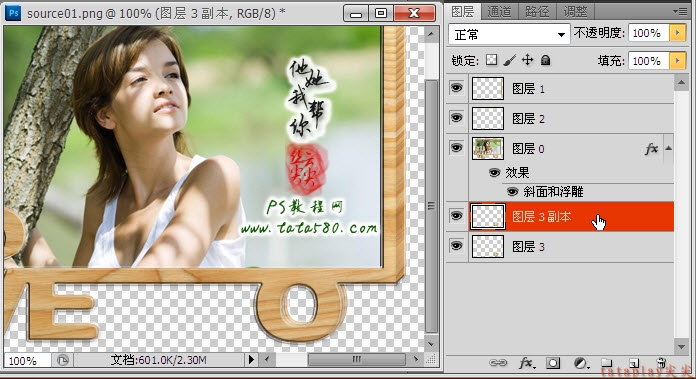
11、將圖層3再復制生成一個“圖層3 副本”,繼續相應進行右上偏移,這樣經過兩層疊加後立體效果就強了很多,如下圖所示:

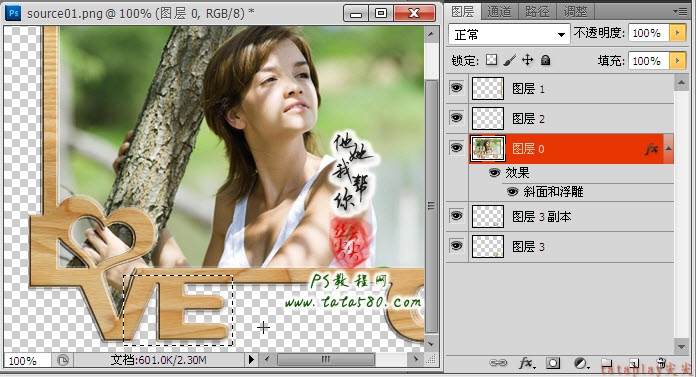
12、另外字母VE也要處理,采用相同的方法,先框選選區,如下圖所示:

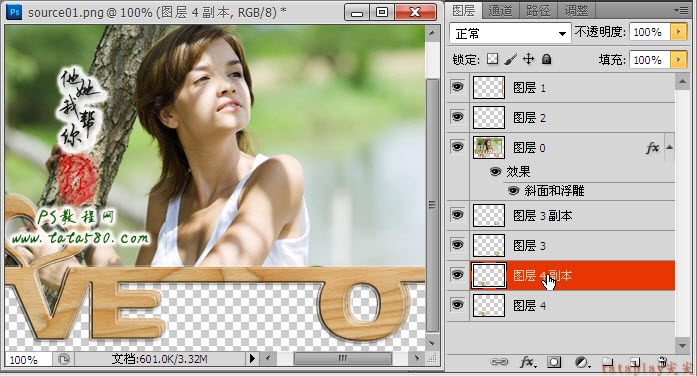
13、一樣復制生成圖層4進行右上偏移,然後再復制生成圖層4副本進一步進行右上偏移,方法與字母O一樣,效果如下圖所示:

14、單擊選中最上方圖層1,然後按Ctrl+Shift+Alt+E鍵進行蓋印圖層並生成圖層5,這樣我們就得到了一個帶有立體感的相框圖層5,如下圖所示:

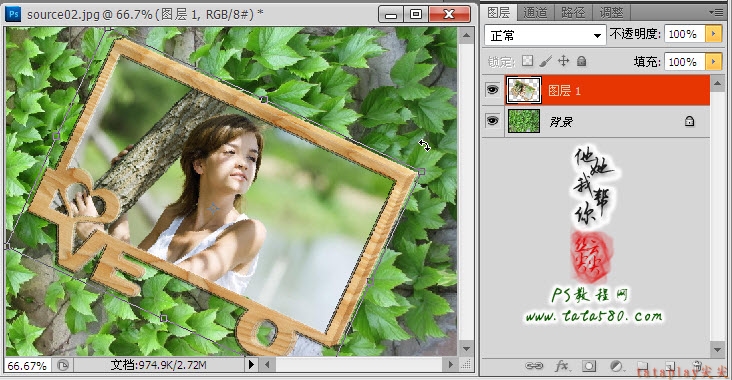
15、接下來就是背景合成處理,打開背景原圖二,將剛才生成的圖層5拖入到背景原圖二中生成圖層1,按Ctrl+T鍵進行自由變換,適當調整其大小及角度,具體效果如下圖所示:

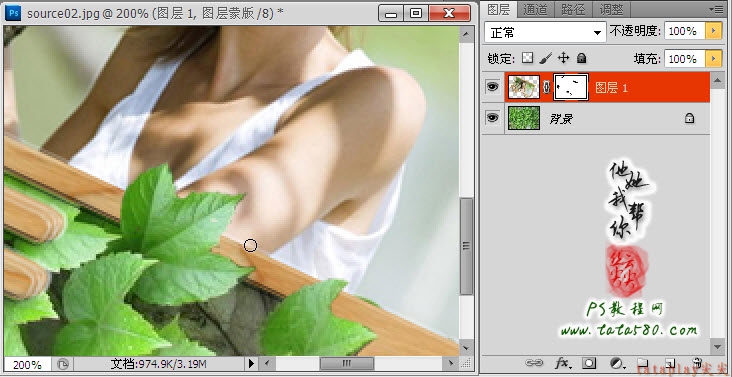
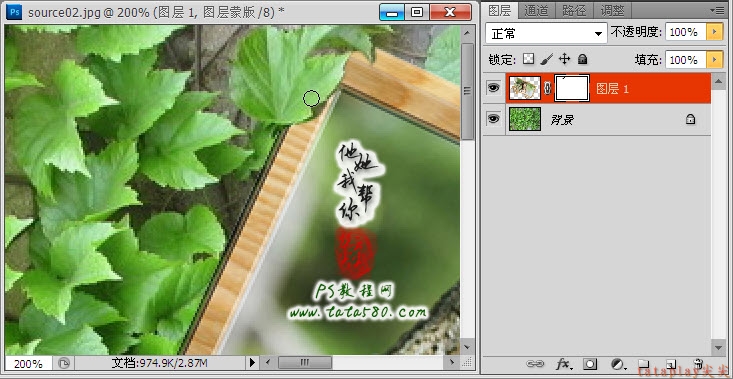
16、應用自由變換後可以看出,簡單的疊加在一起比較假,所以我們要進行溶合處理,即讓相框與背景相溶合,給圖層1添加圖層蒙版,利用硬度為90的黑色畫筆工具對相框邊緣進行處理,我們的目的是將被相框遮擋住的部分葉子顯示出來,這樣可以形成相框與爬山虎葉子相交的效果,先處理相框左上角部位,效果如下圖所示:

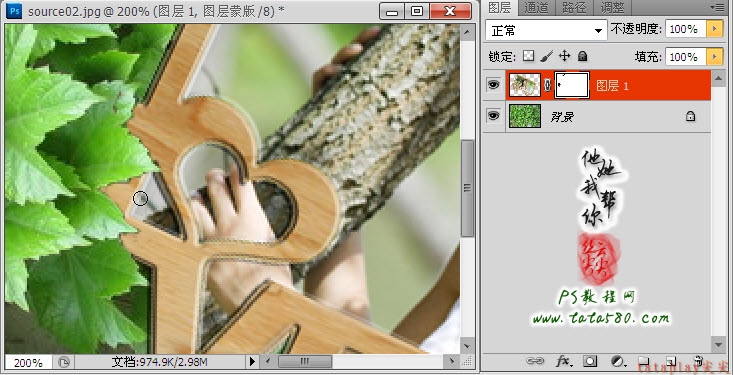
17、接著處理相框的左下角部位,處理方法相同,就是用黑色畫筆在圖層1相框蒙版上進行相應的擦除以顯示出葉子即可,效果如下圖所示:

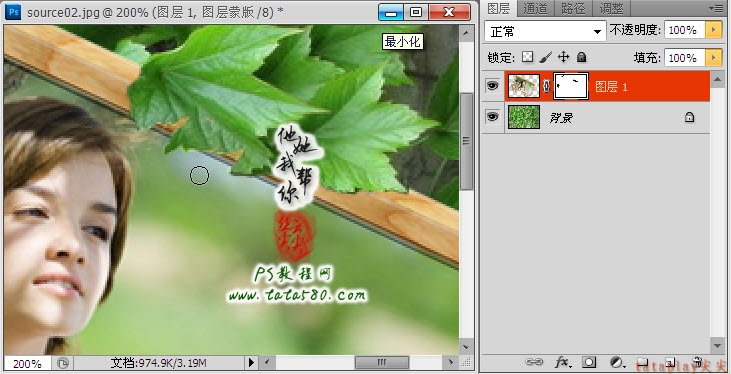
18、另外還要處理一下相框上邊框,效果如下圖所示:

19、最後再處理下邊框,而右邊框就不要處理了,太多了反而不真實,如下圖所示: