萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps合成圖片教程 >> PS超強合成魔法書場景
PS超強合成魔法書場景
PS超強合成魔法書頁中孩子們嬉戲的場景
效果圖看上去的確非常強大,給人一種無限遐想的空間,仿佛又回到童年時代嬉戲的時光。不管是創意,配色,細節等都是無可挑剔。可見作者在制作的時候是花了一定心思的。用到的素材極其豐富,不過遺憾的是沒有提供原始的素材圖,如果喜歡這個效果的話可以下載類似的素材去完成效果。
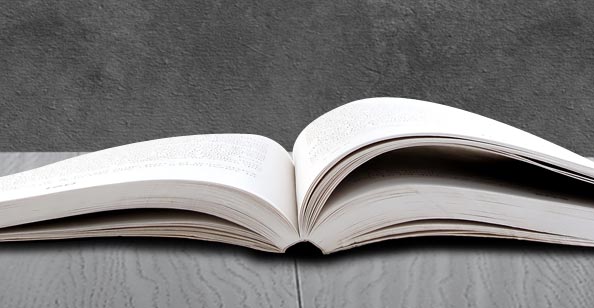
原圖

1、新建一個尺寸為1200×600 像素的文件. 找一圓桌面的素材,調整圖片位置和大小如下:

2、我需要一面光滑點的牆,所以我隨便下載了一個好看的素材。調整素材大小,把它平鋪在原先的牆面上。使用橡皮工具使圓桌顯示出來。

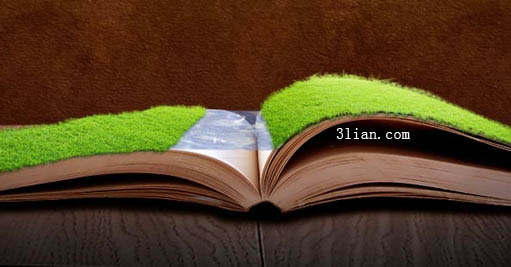
3、再下載一個打開的書本素材,調整大小和位置,使其位於桌面的中心。把書本從它的背景中摳取出來。

4、在書本下面新建一個圖層,命名為書影。選擇黑色畫筆工具,選擇35pt軟畫筆(約為46px,pt:px=9:12,),軟化邊緣,從書本底部畫出陰影部分。

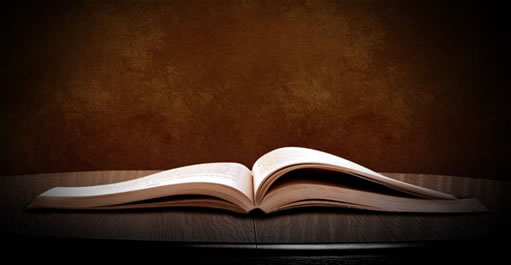
5、在上方新建一層,重名名為:漸變疊加,使用漸變工具拉出垂直漸變,頂部顏色為#F19025,底部顏色為#000000.

6、然後選擇該層的圖層混合模式為:柔光. 你將得到一個溫暖的環境圖片。

7、再新建一層,命名為“黑邊”。為其填充黑色。

8、使用軟化邊緣的橡皮擦,大小為700pt(約為933px)在畫布中央擦拭一到兩次,以便露出書本。

9、Ctrl+L調整色階,數值為:9,0.60,255.

10、下載一幅常見的綠地藍天圖片 ,調整大小使其只覆蓋書本的左邊。將圖層命名為草地。

11、在草地圖層上拉一個圖層蒙版,使用黑白筆刷塗抹(黑色表示隱藏,白色表示示)讓其只顯示草地。右鍵點擊草地圖層,選擇圖層樣式,設置陰影,角度:35,距離:3,大小:1 ,其余的保持默認值。

12、使用同樣的方法為書本右側做草地,2片草地中間為後面要做的小河留點距離。

13、找一張水塘素材,把素材調整如下圖,調整圖層不透明度為80%。

14、用橡皮擦修改邊緣,只留下2片草地中間縫隙大小的河流即可。

15、用同樣的方法制作小河前面部分。

16、選擇頂部的小河透視圖,進行如下設置:圖像—調整—亮度/對比度,亮度值設置為:40,單擊確定。

17、將所有圖層都放到“黑邊”層的下方,新建一個圖層,命名為“白光”。選擇畫筆工具,軟化邊緣,畫筆大小為500pt,前景色為白色,在畫布中央畫出一個大點。調整圖層混合模式為“柔光”。

18、找一個藍天素材,圖片位置和大小調整如下圖,圖層命名為“天空”,設置圖層混合模式為:濾色,不透明度為80%.

19、將橡皮擦調到一個很大的尺寸,擦去部分雲彩。

20、新建一層,命名為“光暈”。圖層填充黑色,打開 濾鏡—渲染—鏡頭光暈 ,選擇50-300毫米變焦,亮度100%.

21、輕微旋轉光暈層,使其位於畫布中央。

22、圖層混合模式調為:濾色。復制該層使其變得更亮。

23、找一個綠樹的素材,摳取一個單獨的樹,將其放置草地左邊。使用變亮和變暗工將樹面向光暈的部分提亮,背向光暈的部分變暗。

24、復制樹,選擇 圖像—調整—色相/飽和度 ,明度調整到-100,Ctrl+T自由變化-垂直翻轉,調整適當位置做樹的投影。

25、執行 編輯-變形-斜切,把底部復制的樹變換到左邊。 然後 執行 濾鏡-模糊-高斯模糊,半徑為2px。

26、如法炮制另外一些樹和石頭,注意光暈兩邊的物體陰影是反向的哦。

27、找一張瀑布的素材,調整位置和大小如下圖。圖層命名為“瀑布”。 將三角部分的小河圖層以上的瀑布部分刪除。

28、在瀑布層上建一個圖層蒙版,用黑色畫筆隱藏不是瀑布的部分,如下圖。

29、復制瀑布層,把復制層的圖層混合模式設為濾色模式。現在我們基本的環境就准備就緒了。接下來讓我們再添加一些事物。

30、我在場景右側添加了一些玩氣球和釣魚的孩子。



