萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps合成圖片教程 >> PS合成超經典的讀報熊貓人場景
PS合成超經典的讀報熊貓人場景
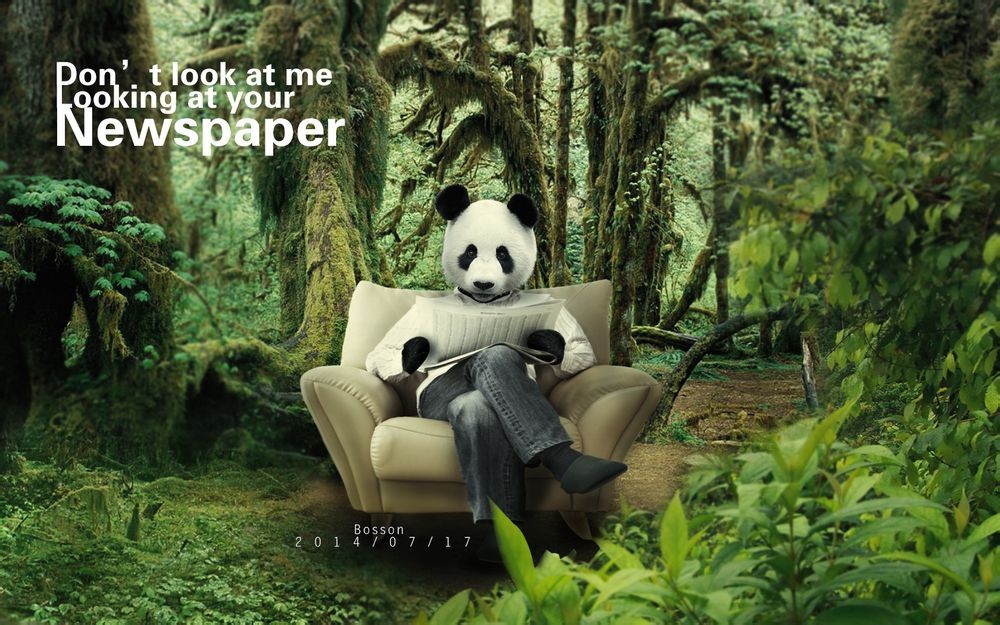
最終成品:

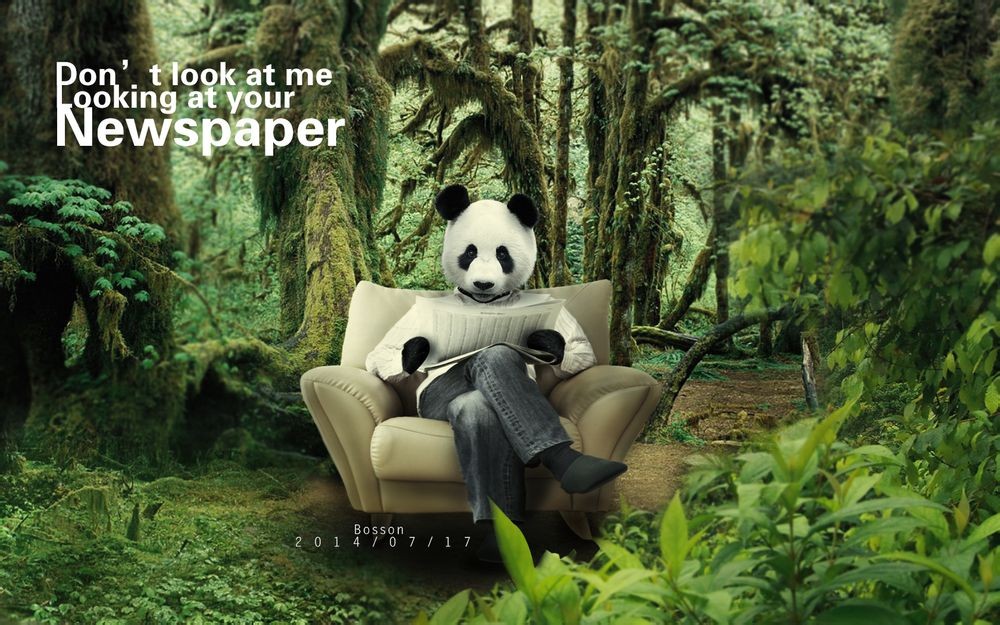
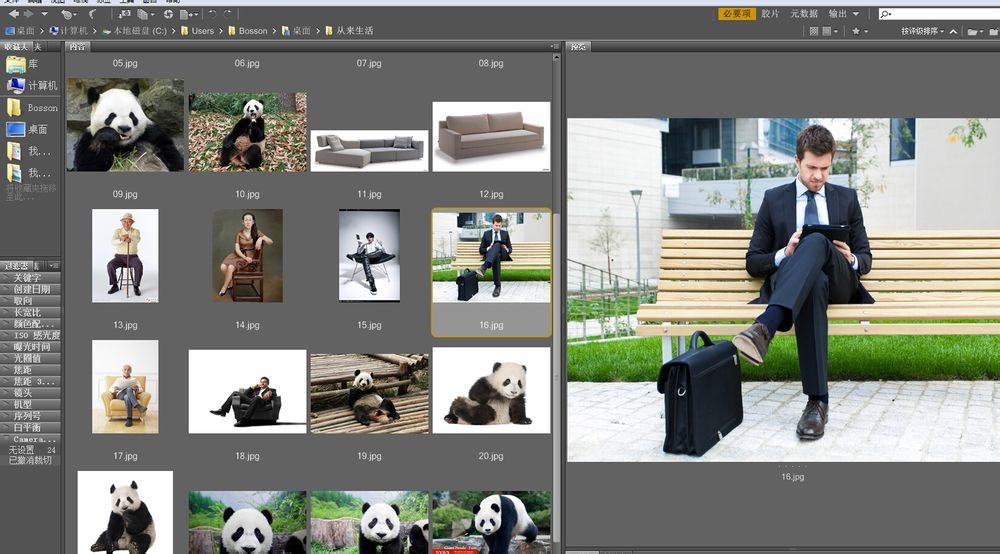
素材圖(這裡用到的素材有點多,就把主要素材合在一個小圖吧)

思路講解
從終稿圖裡可以看出。這次的合成有三個部分。第一個是人和熊貓的合成;第二個是主體對象所在環境的合成;第三個是總體和諧處理。
前期工作:
為了能夠盡可能的把心裡構思的圖像呈現,制作的更加迅速,素材的前期篩選就很重要了。這裡的圖片都來自百度,分辨率都是1000*1000以上。因為我的終稿幅面是1650*1050的。盡可能搜集可能用到的圖片。然後放入Bridge中篩選出可以進行合成的組合。這一步很重要。

素材的整理部分整理完畢。就正式進入做圖的階段了。
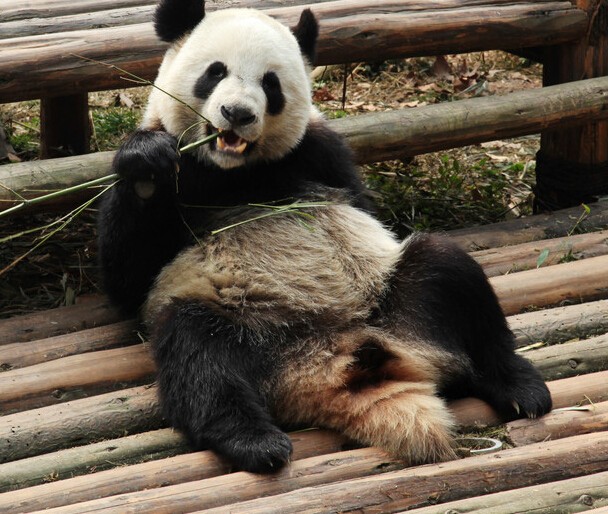
我們從很多熊貓的圖片中,找到一張熊貓正臉的圖片。沒錯就他了。接下來就是摳出來。

這裡,用鋼筆把頭大概截取出來,在通道中摳出。因為可愛的熊貓是黑白的哇,所以,我們得到的摳圖的方案是:耳朵和面部分別扣圖;並且只扣明暗關系明確的右耳朵,左耳由右耳得到。所以我們重點放在邊緣的雜毛的處理,最大限度保留毛的質感。經過幾次計算和色階調整。得到下圖:


其實從大圖看,邊緣部分並不是扣的很好。重點來了。這裡我要強調的是,摳圖的精細程度是為了最終的合成服務的。最後熊貓頭是要縮小來合成的,最終的效果很好,所以並不需要吹毛求疵的扣到多精細。效率第一。然後,復制右耳朵到左耳,這樣有毛邊的左耳朵就好了。
接著打開人物的圖片,進行摳圖。沒什麼說的,鋼筆扣吧。速度很快的,去掉人頭,只扣出領子以內的人物和沙發。

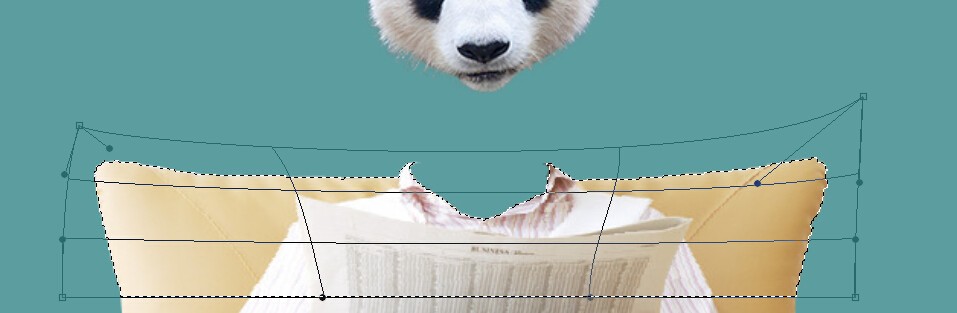
摳出後,我們觀察到這個人物的整體身材是比較瘦長的。與熊貓的體形不是特別符合。所以,我們要開始對它進行調整。首先,我們用變形工具,做下基礎調整。比如:我們把領子拉寬一些(注意,這裡我們只用選區對人物上部處理)

這裡就是我要重點提到的“選區控制”。要改哪裡就選擇哪裡。

嘗試最佳角度。然後,放入“濾鏡”-“液化”中,利用膨脹和左推工具稍微加肥一下手臂和腿部。不過,由於圖片質量不是很精細,效果不夠強烈。所以,我們反過來,用套索工具,分別選擇兩條腿,分別復制出兩個新圖層。對其用變形工具拉大縮放,然後用蒙版擦出不適的地方。這樣,就得到了兩只大肥腿了。

之後就是手部了。這裡我們要換手掌。觀察原圖中,人手指與報紙已經發生了交叉關系。所以,我們用選區控制,用放置圖章工具,把報紙上的手指隱藏起來,這裡要細致一些。得到下圖:

再變扁的變形一下。

找到一張可以做手的素材。我們打算用這只熊貓的右腳來做手。選出,刪除其它。放入人像合成。

同樣用鋼筆把袖口邊緣控制起來,為手添加蒙版,反復正反選來擦出手掌。

右手的制作,只是把左手復制過去,變形協調即可。不過也需要用鋼筆做精確的蒙版控制來擦除。

此外,右手的袖子明顯比移植的手掌要細,怎麽辦?我們回到人物那一層,用鋼筆根據手掌的大小,做一個類似袖口的選區,在次選區裡面用仿制圖章工具,仿制袖口的部分就可以了。看這裡的袖口是不是和手掌貼合了呢。左手的操作也是類似的。

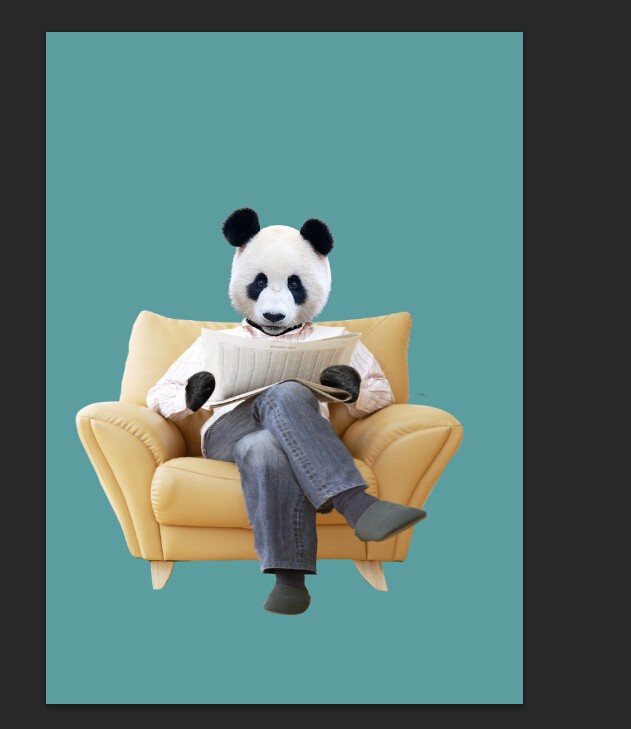
最後,在袖口的地方,用鋼筆做一個黑色的填充圖層,作為脖子。然後放上熊貓頭,調整到合適的大小。看報的熊貓就做完了。

人物終稿,留著備用

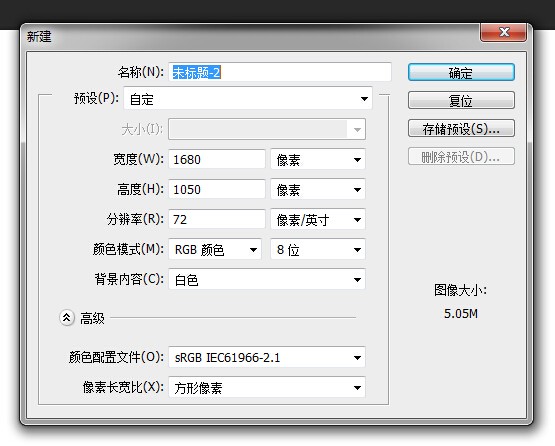
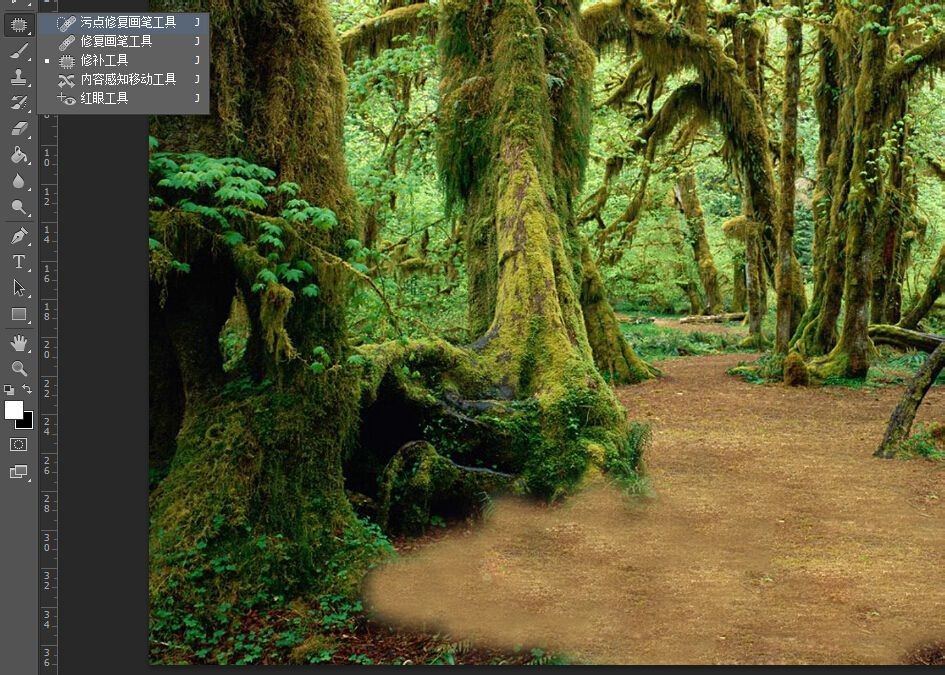
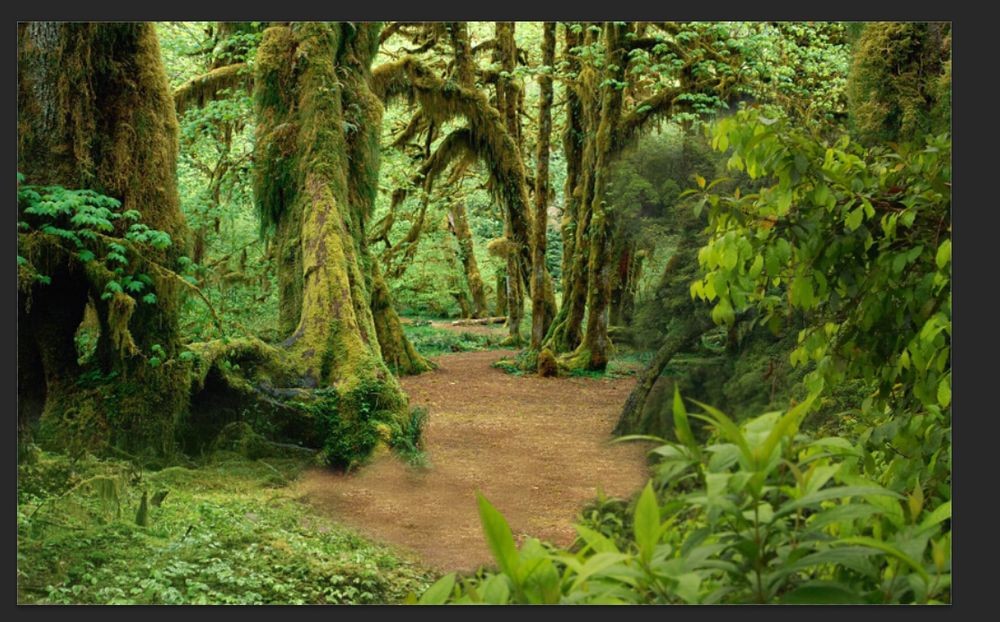
接下來就是場景的搭建了。這裡就相對來說簡單和快速一些。找到一張能定義主題的照片。新建文件:1650*1050,72dpi,RGB,8通道即可。放入圖片。

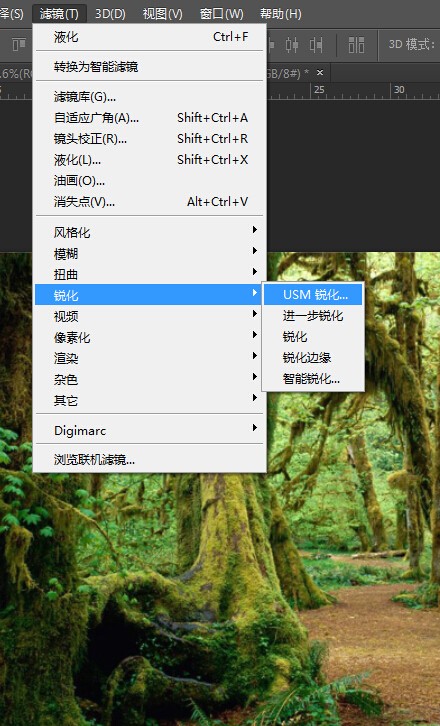
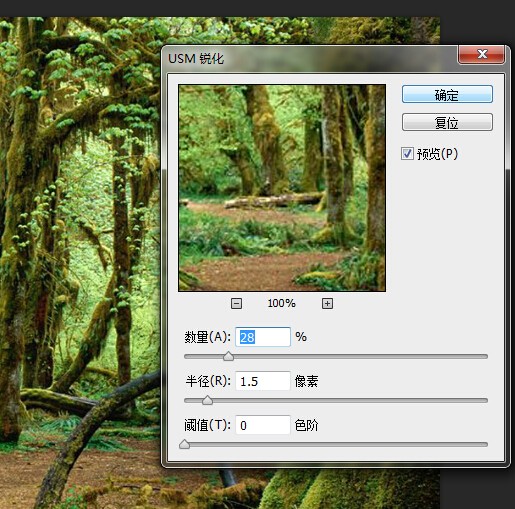
由於這張圖片有點輕微模糊,因此,我們對它做一下銳化處理。


剛好清晰就行。達到要求就可以。不宜銳化過大

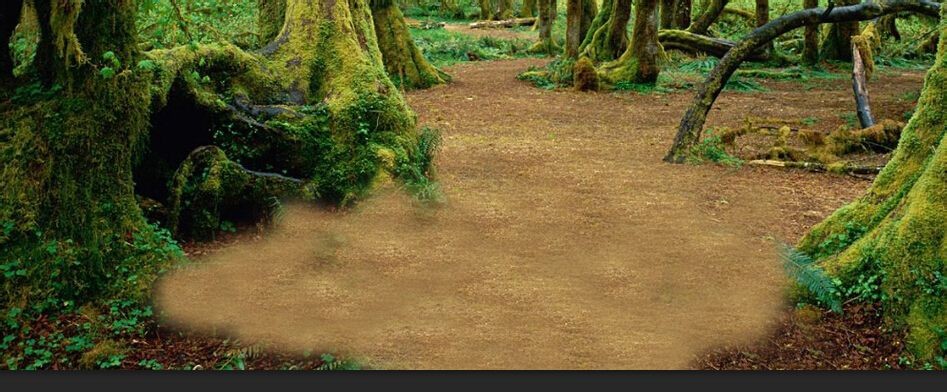
接下來,我們用仿制圖章工具,來擴充一下這張圖片中的土地的部分,好讓以後放入熊貓。

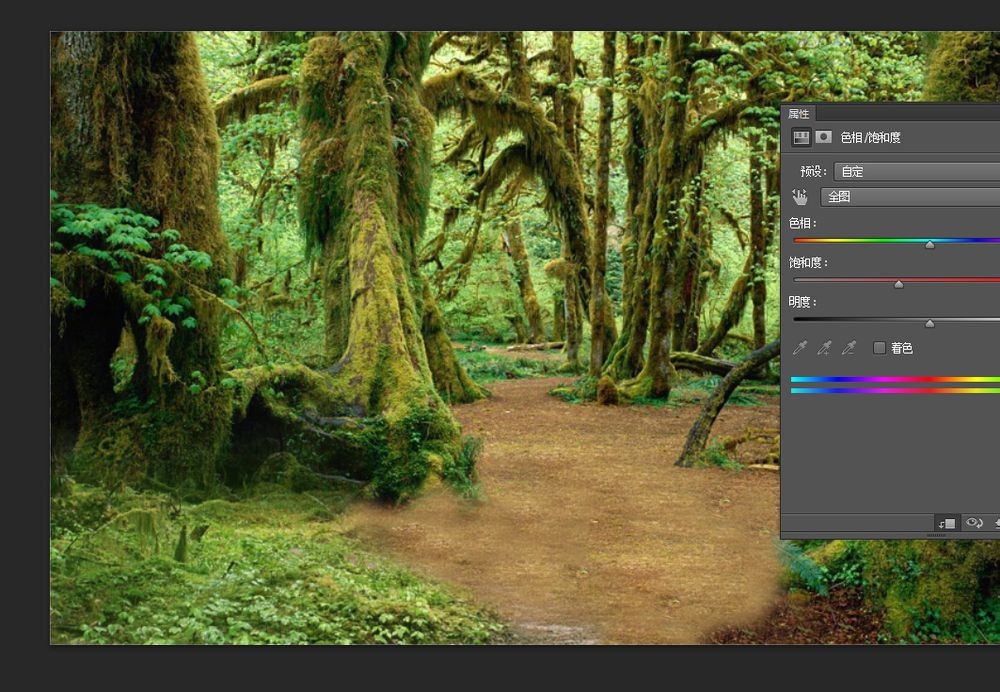
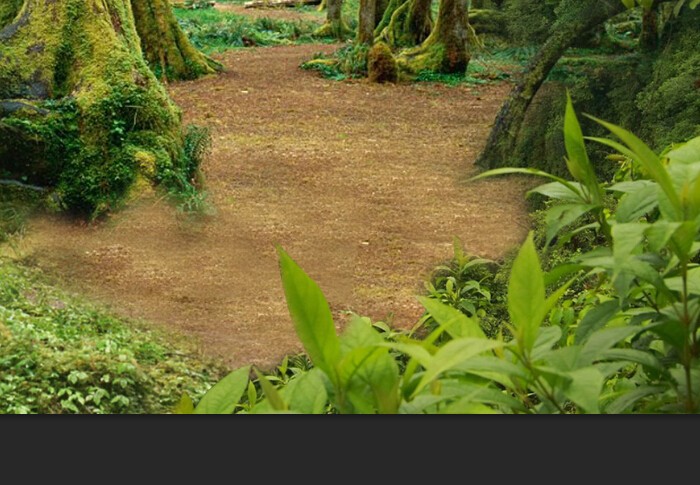
可以發現,這樣處理之後的地面很假。沒關系,我們再用修補工具來稍微修飾一下。不過也別太認真,因為最後,人物要放在上面,會起到一定的遮擋作用。沒必要太精細。

置入植被的素材來遮掩一下。

我們只需要草地的部分,用蒙版擦出。

稍微,對草地圖片降低了飽和度,使得畫面協調一些。

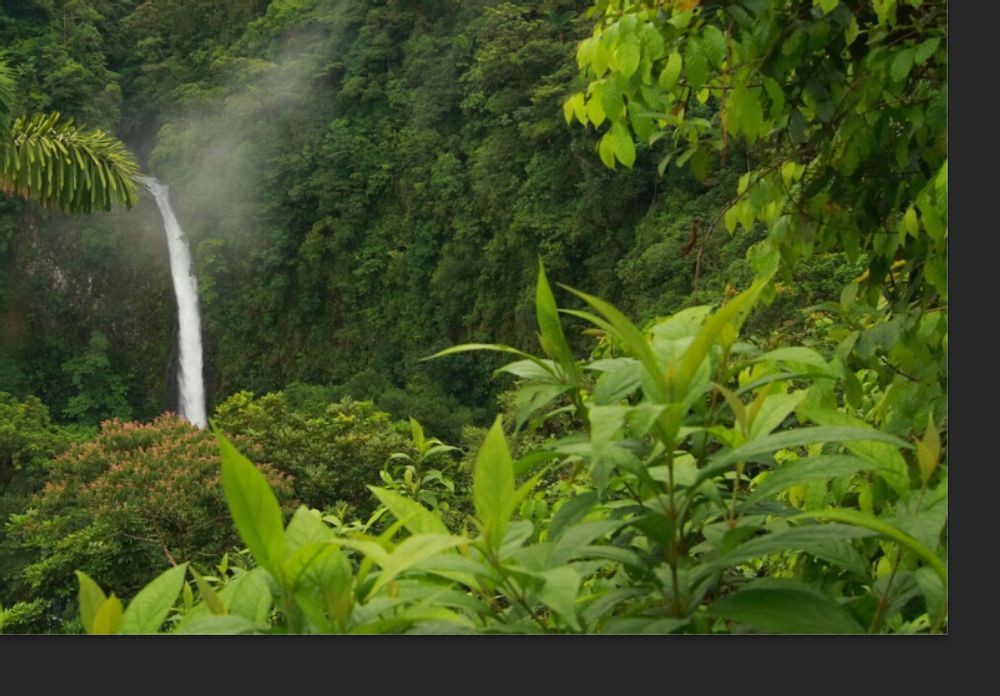
然後我們選一張,近景素材。來拉深空間層次。

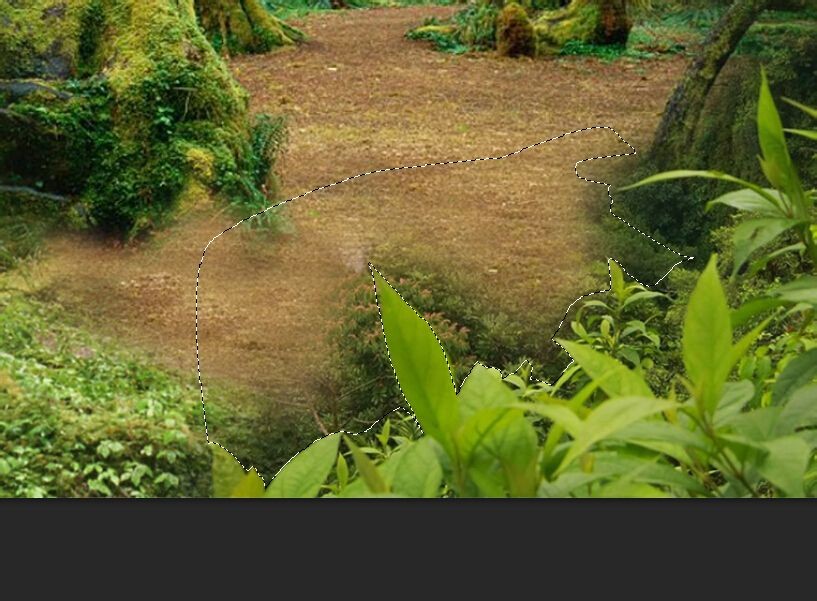
我們只要近處的植被。其他的用蒙板擦除。不過,這裡的圖像作為近景會占據較大的篇幅,蒙版筆刷直接擦除,效果會很不好,會穿幫。故需要選區控制。用鋼筆沿著最外圍的葉子做出選區。


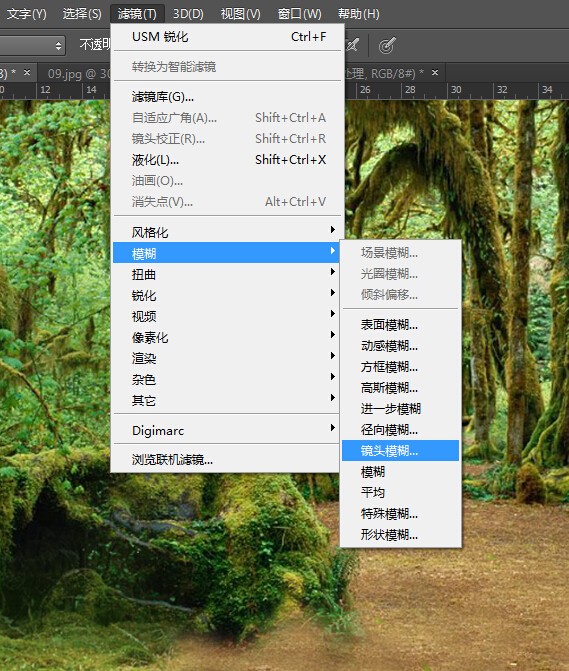
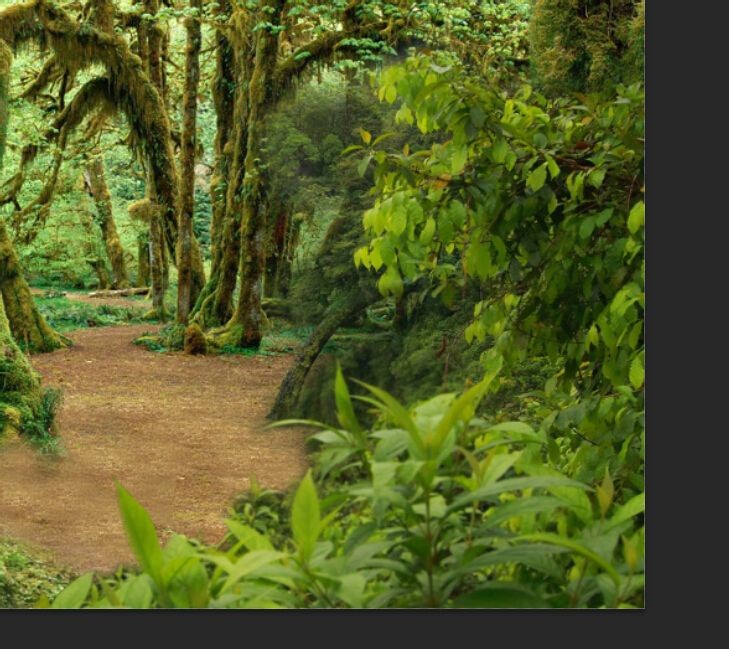
然後,在對這一層,施加一個高斯模糊,做一個景深效果出來。


這樣,場景就搭建完畢了。整體效果,有包裹感的一個叢林畫面

接下來就人物和場景的合成了。
置入人物,未經處理的感覺是:太假了。不急,我們慢慢來。

接下來,就是場景匹配了。調色命令,曲線,把熊貓的那層壓暗些,然後刷回頭部。開始做沙發底下的陰影。分別做三個橢圓灰色的圖層。變形到大小不一,之間的混合關系為“正片疊底”,並用高斯模糊來做出柔和感,且有層次的影子。

然後在最上層新建一些圖層,用柔焦畫筆,秉著“就近取色,降低該色明度,一個部位一個圖層,僵硬處使用高斯模糊柔和處理”的規則,給整體圖片,添加層次。

頸部,手部。反正,怎麼像,就怎麼來。這裡就不細講了。自己試試就知道。


大概的效果就做出來了。

為了讓層次感出來,也為了後面添加排版文字,對整體蓋印。對蓋印後的圖層,施加一個場景模糊命令,對畫面的幾個地方添加一些模糊。

之後,主題就完成了。接下來就是大家最喜歡的調色了。大把的調色命令用起來,喜歡什麼效果就來什麼。下面是一些試調的效果。
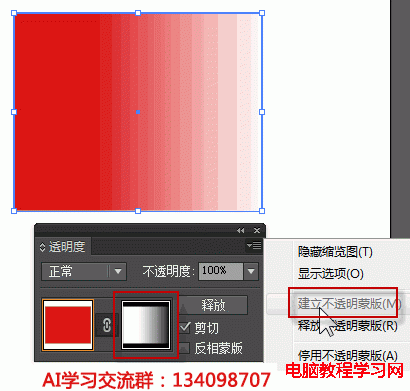
低飽和處理:

基於紅綠通道的黑白片處理:

2層濾色疊加處理:

最後一步,給這張調好的照片銳化,添加個主題,稍微做了下文字的排版,讓它更有閱讀樂趣。
終稿:(我還是喜歡低飽和的質感)