萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> 在Photoshop中創建超酷的藍色炫光文字海報
在Photoshop中創建超酷的藍色炫光文字海報
首先要感謝@狂熱香蕉 大力支持,這張海報是他提供的。開始我也不知道這張海報是什麼意思,百度之後才知道是James White風格懷舊海報,我很納悶這跟一個籃球運動員又有什麼關系?
不過我覺得這個風格很像一部電影,就是《創戰紀》,這是一部非常不錯的電影,其中那個拖著光帶的摩托車格斗的場面讓我印象深刻,非常經典的鏡頭。
我是個科幻電影迷,好萊塢的科幻大片我一部都沒有落下。鑒於上幾期的風格沒有多大的變化,所以這張海報我也是挺喜歡的。
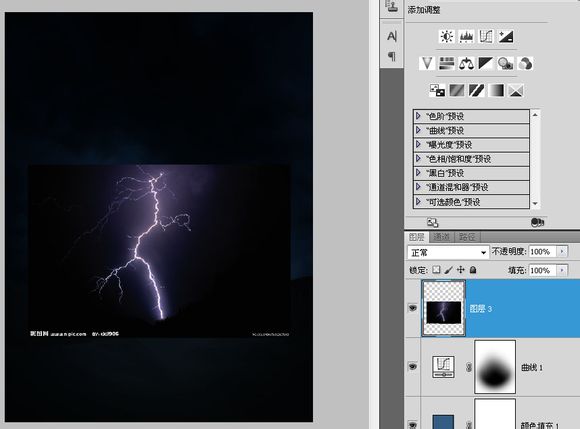
不過我認為香蕉的這張圖背景有點單調,我在百度上找了這種風格的一系列圖片,綜合了其中幾張圖的背景,最後就是這張我山寨後的圖:

這個就是香蕉提供的原圖:

不過香蕉要求我把圖中的數字“九”改成下面的LOGO。
這個LOGO中帶有F和B英文首字母,據說是香蕉自己的象征,意思是fabulosity Banana(傳說中的香蕉),人才啊~

還有就是我百度了幾張同類型的海報,借鑒了其中幾張的背景~

下面開始我的山寨過程:
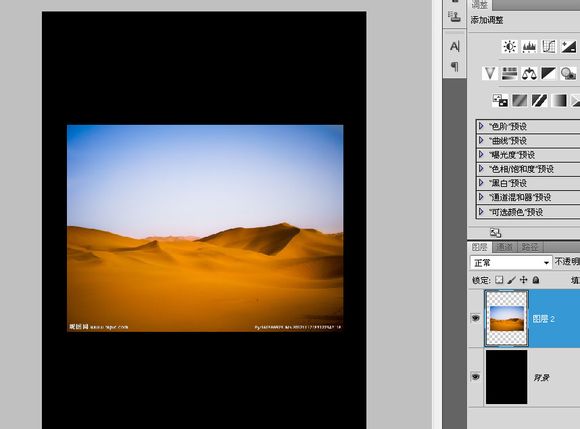
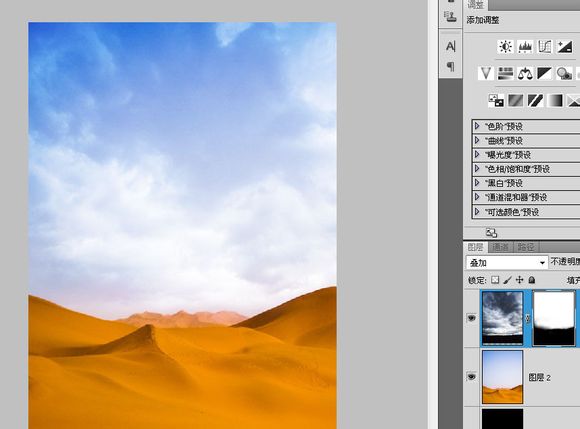
新建一個1600X1200,72分辨率,黑色背景色的新畫布,順便粘貼進一張沙丘圖片~

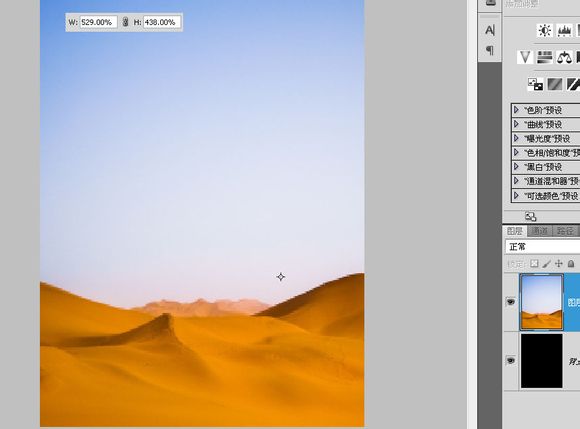
把山峰圖放大,選了其中的一部分,水平方向我稍微做點變動,讓左右山峰對稱一點~

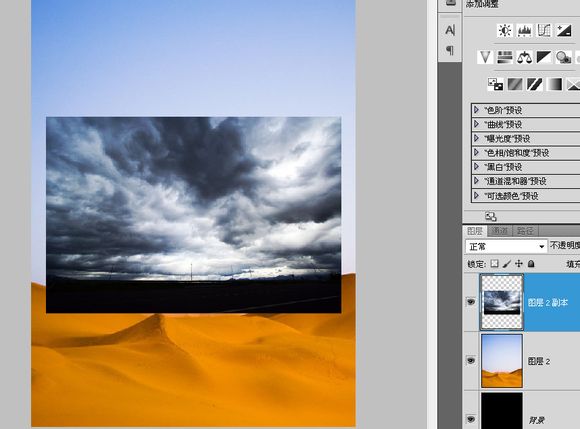
還找了一張雲層的圖片,天空有點雲朵更符合我的審美觀~

放大雲層,疊加在沙丘上,再加一個蒙版塗掉雲層下面的地平線~

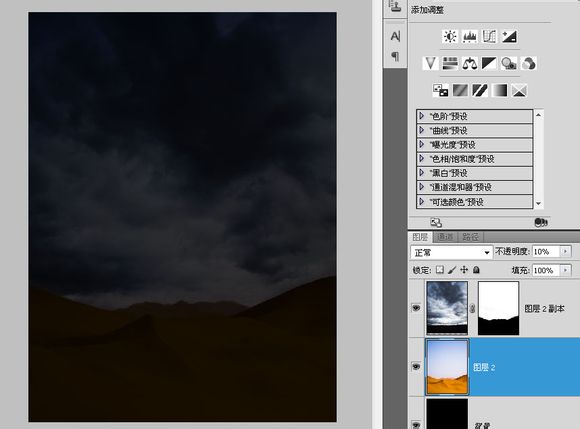
把沙丘的透明度調至10%~

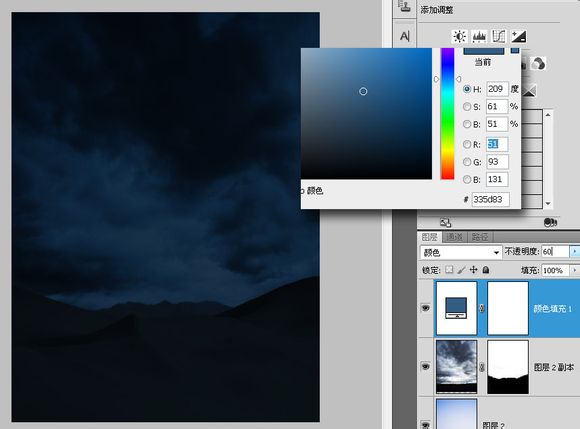
在最上面添加一個純色調整層,圖層混合模式設為“顏色”,好像太亮了,把透明度調至60%

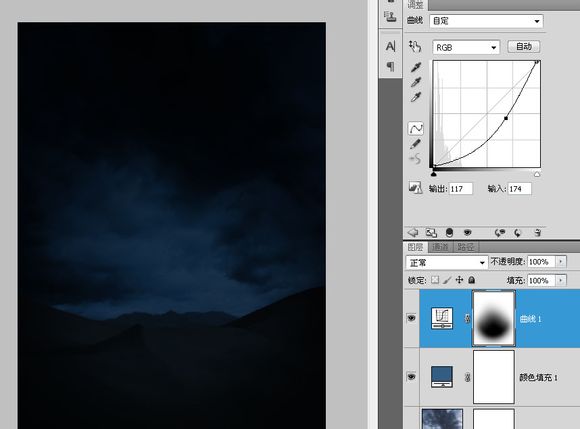
再加一個曲線調整層,用蒙版讓四周暗下來,雲層中間的亮度包不變~

我在考慮是不是也加一個閃電~

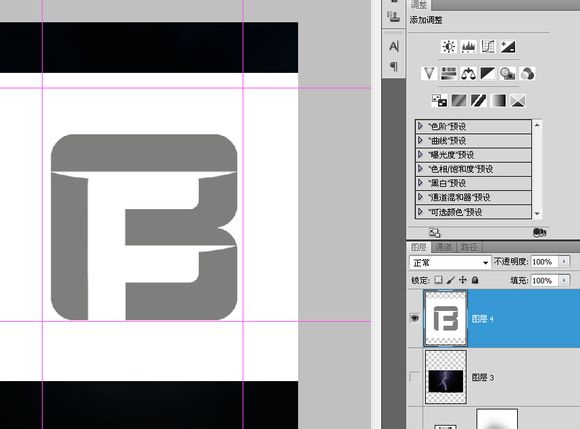
後來覺得還是先放放,到收尾階段再做這個閃電。把閃電隱藏掉,粘貼入香蕉提供的LOGO,布置四條參考線來界定原圖中LOGO的大小和位置~

我不建議立刻對這個logo進行拉伸調整到參考線的位置,這樣logo的圓角都會變形扭曲,最合理的方法按原本的比例做出矢量形狀後調整錨點。
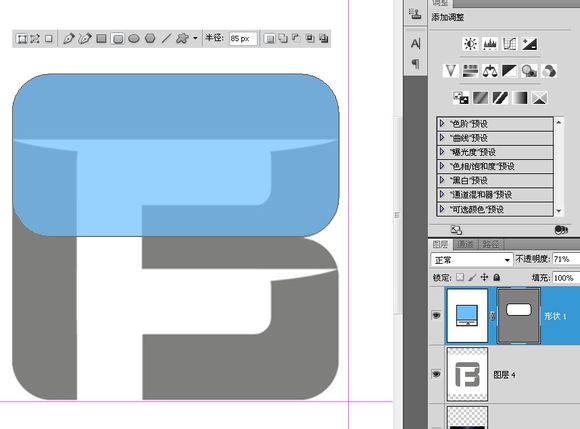
用一個圓角半徑為85像素的圓角矩形畫B的上半部分,減低一點透明度方便看到底下的原圖~

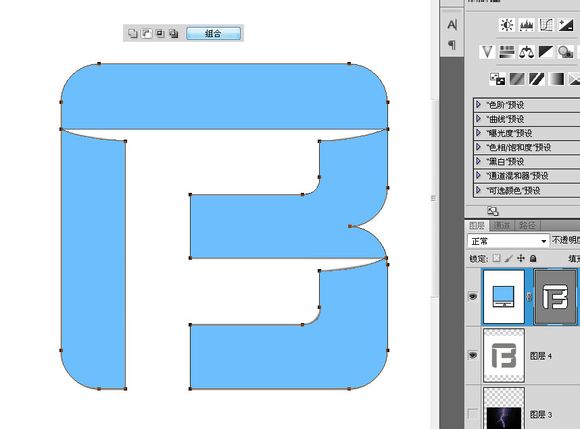
按A點擊這個圓角矩形,CTRL+ALT+T復制後移動到下邊,要點就是兩個圓角矩形有重合的部分~

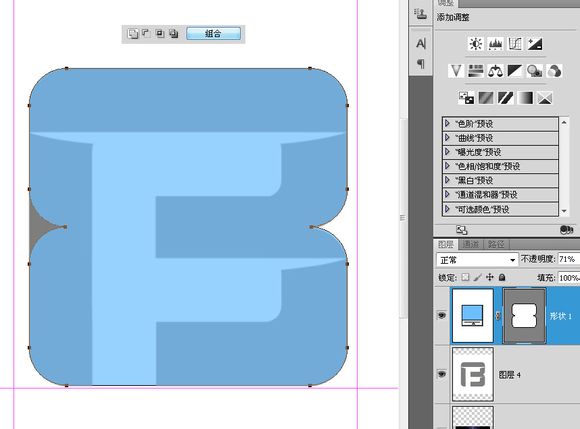
點擊“組合”按鈕合並這兩個圓角矩形~

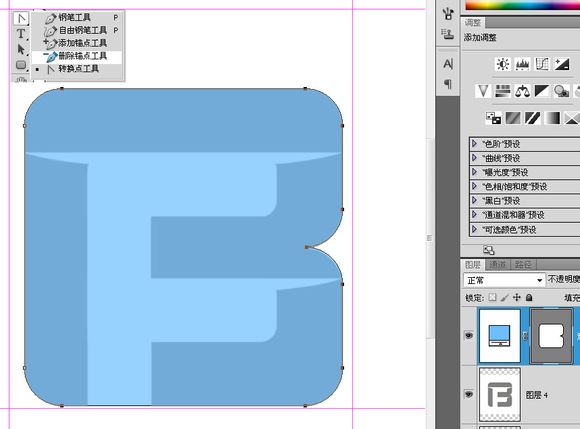
選擇鋼筆中的“刪除錨點工具”,把左邊中間形成凹陷的三個錨點刪除~

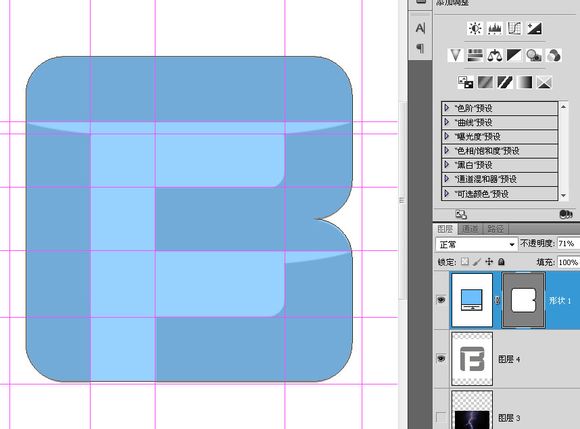
用參考線標出LOGO~

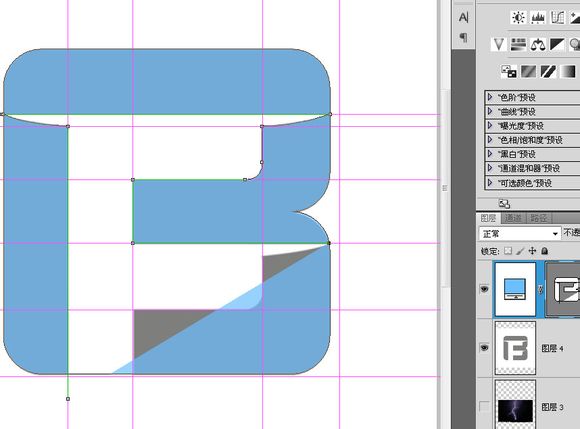
用鋼筆工具利用“減去”模式畫出logo的空心部分~

合並這個LOGO~

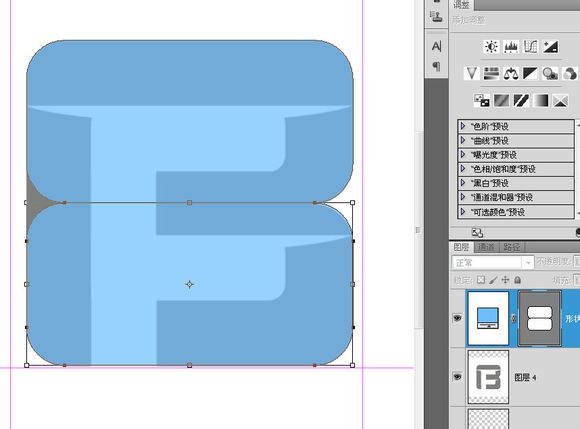
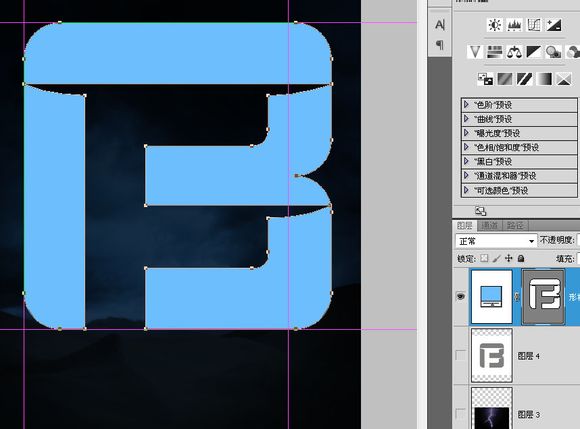
按A點擊這個形狀,按比例放大,使其先滿足其高度能符合參考線位置~

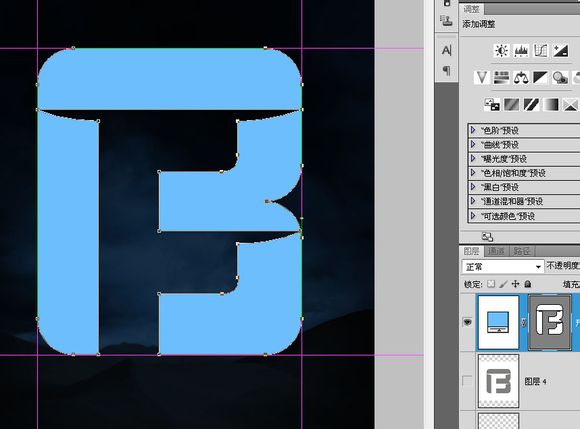
選擇“直接選擇工具”,框住右邊的錨點~

按住shift,把鼠標指針移到錨點或線段中間,摁住左鍵往右移動到參考線位置,確定位置後松開左鍵~

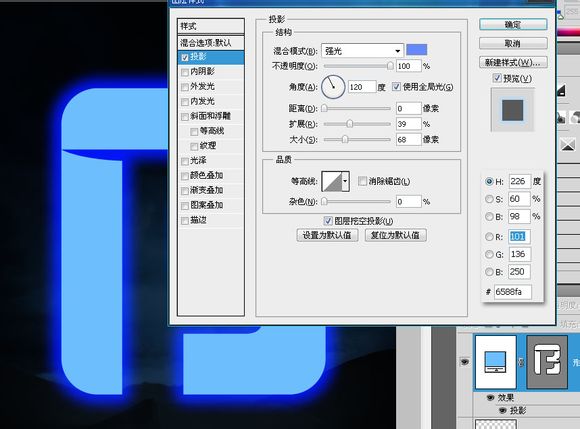
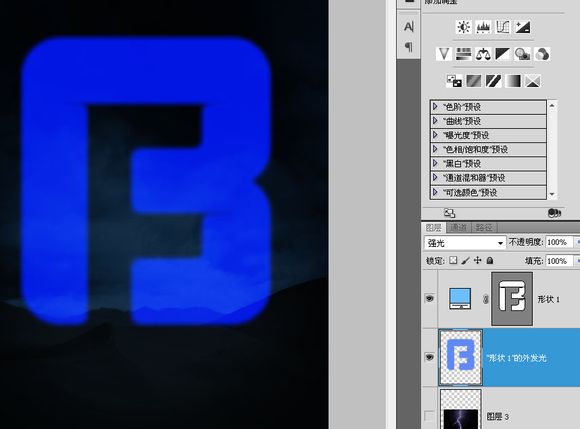
下面是logo外發光的效果,原圖的外發光似乎還帶有一些圖案,所以在圖層樣式裡不可能完全實現這個效果,為什麼我用投影而不是直接用外發光
是有我的原因的,我認為陰影的編輯更可控一點~

點擊“圖層-圖層樣式-創建圖層”,把這個外發光效果分離出來單獨成為一個層~

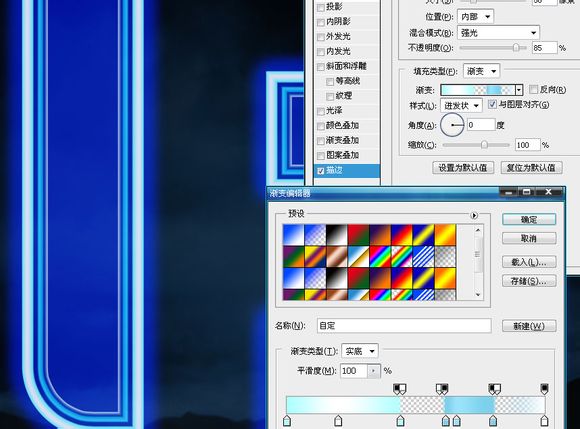
再次雙擊那個形狀圖層進入圖層樣式,給它加一個非常復雜的漸變描邊。細致調整各個不透明度色標的位置。
PS:漸變預設裡有點點亂,可能是我兒子弄亂的~

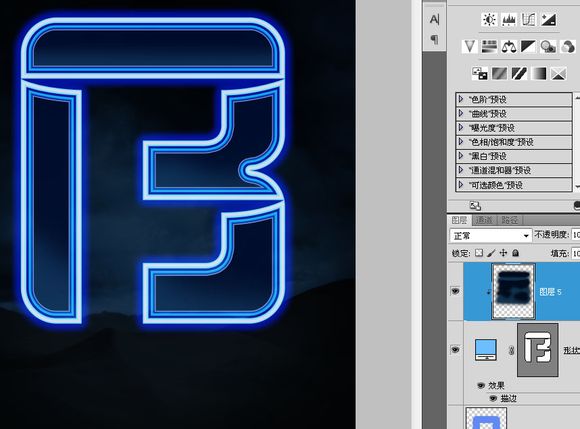
創建一個剪貼蒙版層,用畫筆上色,有人會認為還是用漸變好,想法是不錯,不過這個logo的形狀限制了漸變的發揮,所以還是直接用畫筆好~

在圖層頂端新建一層,按D恢復前景色和背景色,



