萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PS制作質感玻璃字
PS制作質感玻璃字
PS制作質感玻璃字的最終效果圖

1.打開Photoshop,新建一個文件。模式為RGB,分辨率要大一些,我把它定為150像素/英寸,白色背景。至於文件大小,要看你的需要了。
將前/背景色板復位,選擇文字工具,用你喜歡的字體在背景上寫上文字。如果你沒有合適的字體,那麼可以和我一樣選擇最普通的Times New Romans,字型為普通,大小為220點,消除鋸齒的方式為明晰,這樣最後的效果也相當不錯,按住Ctrl,單擊文字層,載入其不透明區域,然後刪除文字層,取消選擇。新建一個圖層,命名為Text,粘貼。這樣,我們就完成了將文字層柵格化和把它對齊在背景中間的過程。(圖01)

圖01
2.這篇文章應用了較多的圖層樣式以及最基本的通道命令。現在,我們先來制作相關的選擇通道。
載入Text層的選區,將選區復制為新通道,命名為Text,取消選擇;現在依然在RGB通道的圖層面板中,確保當前層為Text層,載入圖層Text層的不透明區域,用選擇>修改>擴展命令,將選區向外擴展5像素。打開填充對話框,選擇填充內容為50%灰色,100%不透明度正常填充,取消選擇。(圖02)

圖02
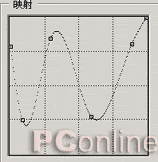
3.下面我們進行第一個圖層樣式。打開圖層樣式對話框,先選擇斜面和浮雕效果。在結構中,將樣式設為內斜面,方法為雕刻柔和,深度為100%,方向為上,大小為50像素(根據你的圖像大小來設定),軟化為0;陰影部分設置全局光角度為120度,高度為30度,打開光澤等高線編輯窗口,依照下圖修改等高線(圖03a),高光和暗調部分的各項數值保持默認不變。

圖03a
再來選擇漸變疊加效果,將漸變的混合模式設為強光,不透明性為40%,打開漸變編輯窗口,將漸變設為大致的藍—白—藍的顏色,如圖03b,其中藍色為RGB(69,142,216),中間的淺藍色為RGB(231,233,244)。漸變樣式為線性,勾選與圖層對齊選項。角度為95度,縮放為100%,這時的圖像如03c,03d,具有很特別的立體感。在圖像的邊緣和中間會有一些雜色,不過沒有關系,在以後的步驟中我們會慢慢消除它。

圖03b

圖03c

圖03d
4.新建一層,命名為Cover,載入通道Text的選區,用收縮選區命令將選區向內收縮10像素,用和第二步中相同的方法填充灰色後,取消選擇。
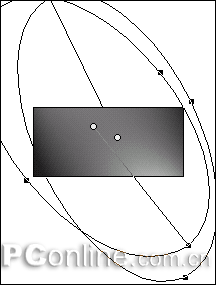
接下來我們用光照效果濾鏡為文字表面添加一些光線效果。打開渲染>光照效果濾鏡,我們設置了兩個光源,其光照類型均為點光。第一個光源的光照強度為50,聚焦為0,顏色為RGB(228,228,228),屬性保持默認不變,無紋理通道;再添加第二個光源,強度為35,聚焦為69,顏色為RGB(238,238,238),其他屬性保持不變。(圖04a)

圖04a
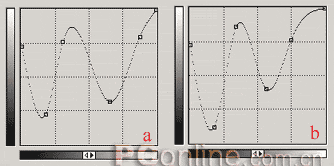
我們再用曲線命令來調整灰色的文字層。打開曲線對話框,第一次調整的曲線形態和剛才我們在斜面和浮雕樣式中所設定的光澤等高線的形態基本相同,如下圖a所示;我們再來應用一次曲線效果,按Alt+Ctrl+M,打開與剛才相同設置的曲線對話框,稍加調整後應用,如下圖中b所示。這樣,灰色的圖像有了明顯的金屬光澤。(圖04b,04c)

圖04b

圖04c
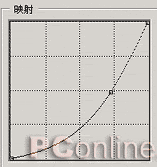
5.現在,我們要為Cover層添加圖層樣式。打開這一層的圖層樣式對話框,選擇漸變疊加效果,將漸變的混合模式設為疊加,不透明性為28%,從預設漸變中選擇名為“黃色、紫色、橙色、藍色”的漸變,打開漸變編輯窗口,將漸變最左端的黃色去除,再將紫色色標拖到18%處,其余保持不變(圖05a)。將漸變樣式設為線性,選擇與圖層對齊,角度為90度,縮放為100%。這樣,文字表面被塗上漸變色。當然,你也可以試著用別的漸變色,不用擔心漸變效果太誇張,疊加混合與低透明性都有助於創造不凡而不致太過怪異的效果。(圖05b)

圖05a

圖05b
6.現在,隱藏背景,選擇Text層,將可見的Cover層和Text層合並,顯示背景層。你可以看到現在文字的邊緣非常粗糙,現在我們來去除一些邊緣。載入通道Text的選區,反選,刪除後取消選擇。
現在,我們的文字像是由一種硬而脆的金屬構成的,距離我們希望的效果還有些距離,通過再次添加圖層樣式的方法來進一步修飾它。
首先是斜面和浮雕。選擇內斜面,方法為平滑,深度為100%,方向為上,大小為15像素;陰影角度為120度,高度為15度,如圖06a編輯光澤等高線,保持高光和暗調的默認設置不變;

圖06a
然後添加投影效果,以陰影增加立體效果。選擇投影的混合模式為正片疊底,顏色為黑色,不透明度為75%,角度為120度,距離為15像素,擴展為0%,大小為10像素,打開等高線編輯窗口,將曲線稍向下調整,減小陰影的模糊;(圖06b)

圖06b
接著選擇內陰影效果。將混合模式設為顏色加深,顏色為黑色,不透明度為18%,角度為120度,距離為15,阻塞為0%,大小為10像素,默認品質;
如果你覺得圖像過於蒼白,那麼可以再添加光澤效果。將光澤的混合模式設為顏色加深,顏色為黑色,不透明度為50%,角度為19度,距離為11像素,大小為14像素,選擇反相,這樣,圖像顏色加深。(圖06c)

圖06c
在Text層上新建圖層Cover,載入通道Text的選區,填充灰色後取消選擇。打開圖層樣式對話框,先選擇內陰影效果,將混合模式設為顏色減淡,顏色為白色,不透明度為31%,取消全局光,角度設為-54度,距離和大小都為5像素,阻塞為0%,品質按默認不變;
選擇光澤效果,將光澤的混合模式設為顏色加深,顏色為黑色,不透明度為41%,角度為19度,距離為11像素,大小為14像素;
接著選擇描邊效果,設置描邊大小為1像素,位置居中,混合模式正常,不透明度為45%,用黑色填充描邊。(圖07)

圖07
最後,將Cover層的混合模式從正常改為疊加,這樣就進一步加深了圖像的對比。將Cover層和Text層拼合,我們就完成了這個立體感很強的玻璃文字效果(圖3D Glass)。你也可以通過嘗試其他方法,繼續擴展這個效果。
我們知道,圖層樣式的效果和圖層的大小有關,相同的樣式用於不同大小的圖層也會有不同的效果。你可以通過調節某些圖層效果中
- 上一頁:印章效果的制作教程
- 下一頁:閃亮珍珠字的制作教程



