萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PS制作雪地字體教程
PS制作雪地字體教程
最終效果圖:

這個圖的原圖是1942X1675做的,所以源文件是非常清晰的,網站上面的圖片是600X400的。
有不懂的地方可以通過新浪微博@我。
素材:紋理和字體
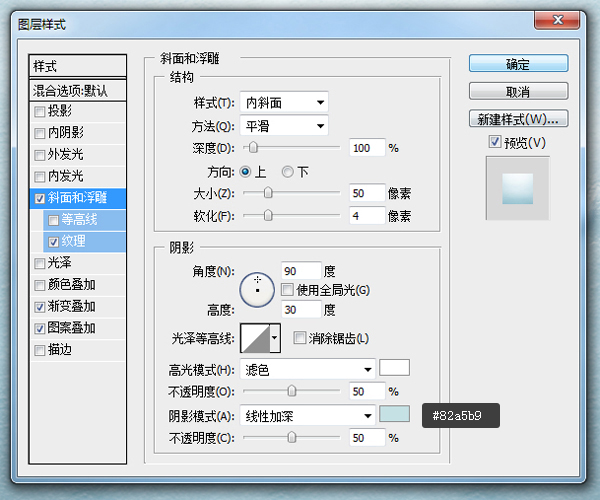
第1步:背景設為白色,然後CTRL+J復制一層,雙擊圖層,打開圖層樣式。操作如下:(記得把紋理下載並載入到PS裡面,這裡怎麼載入我就不多說了)
-斜面和浮雕:

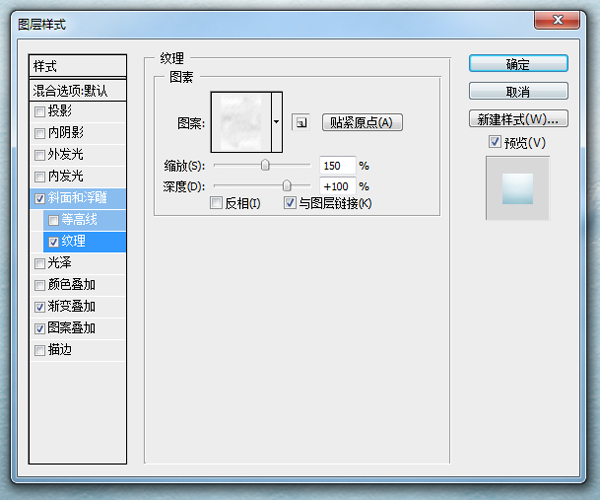
-紋理:

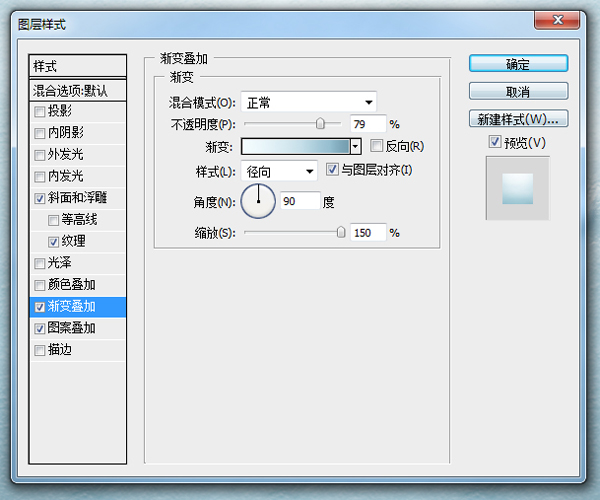
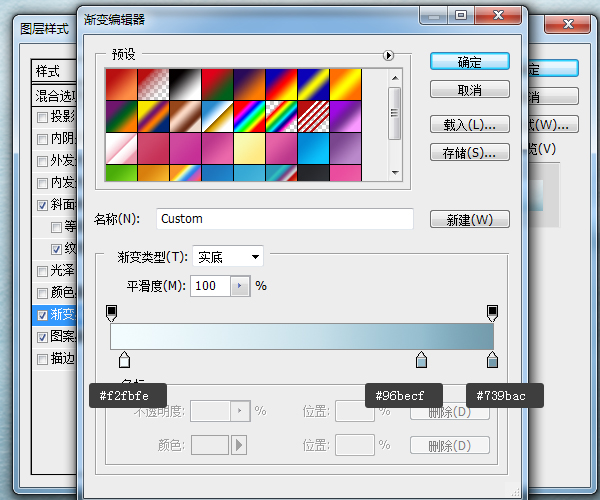
-漸變疊加:


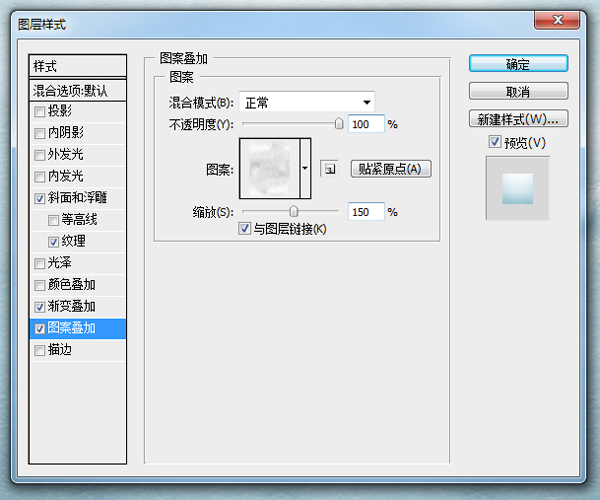
-圖案疊加:

按照步驟做完後,將次圖層等比拉大,讓雪地鋪滿整個畫布。這裡我少上了一張圖,因為大家做出來可能會不一樣,但是只要把效果做了,拉大就差不多了。如下圖:

第2步:將字體設置好,我這裡設置的字體大小是470。將該字體復制一層,將原有的隱藏,後面還會用到,復制出來的圖層命名為“a”,然後雙擊,打開圖層樣式。
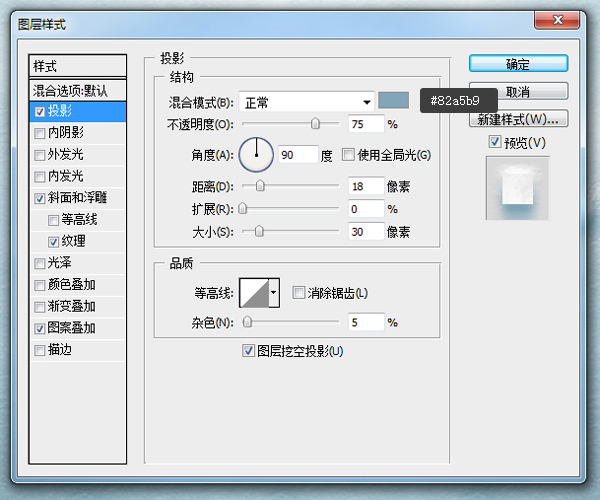
-投影

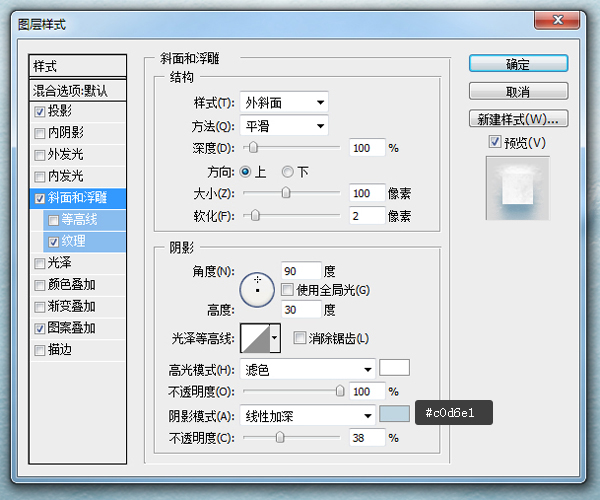
-斜面和浮雕:

-紋理:

-圖案疊加:

完成後的效果是:

第3步:復制字體圖層,然後拖到所有圖層頂端,然後命名“b”。然後雙擊,設置圖層樣式:
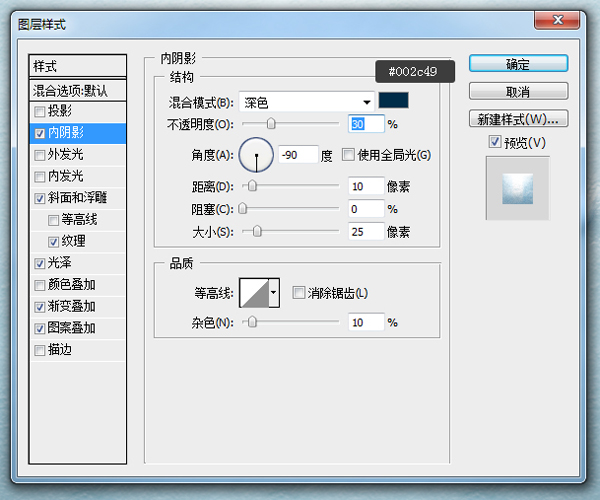
-內陰影:

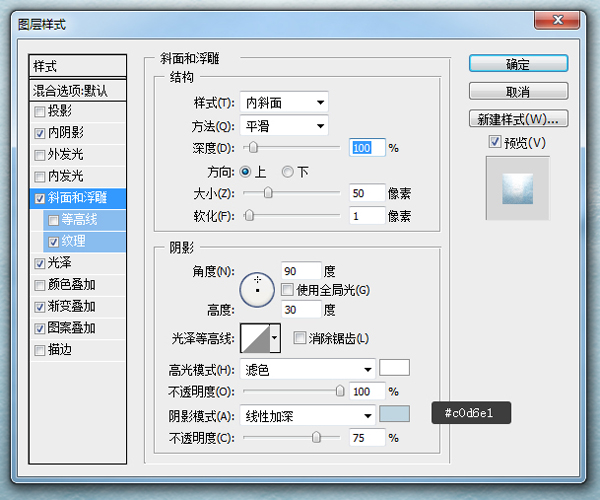
-斜面和浮雕:

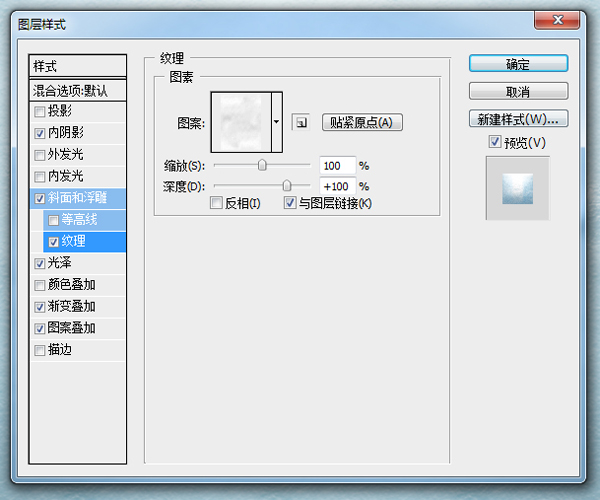
-紋理:

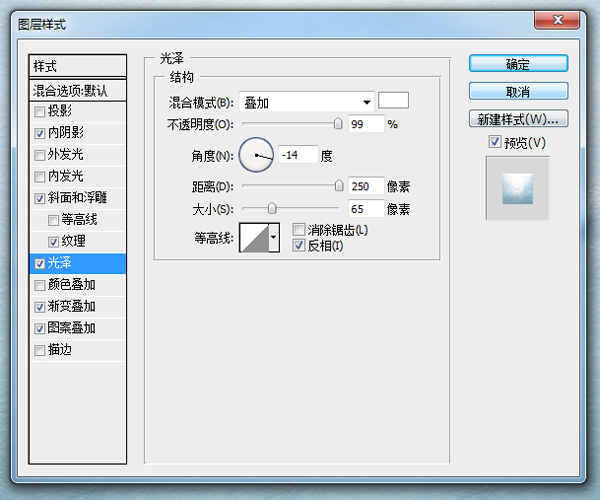
-光澤:

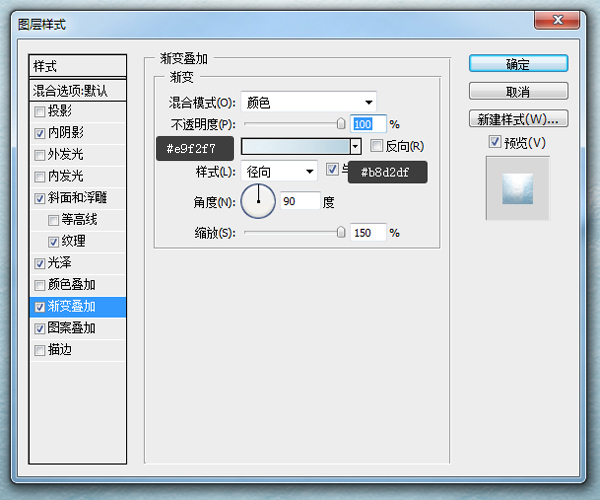
-漸變疊加:

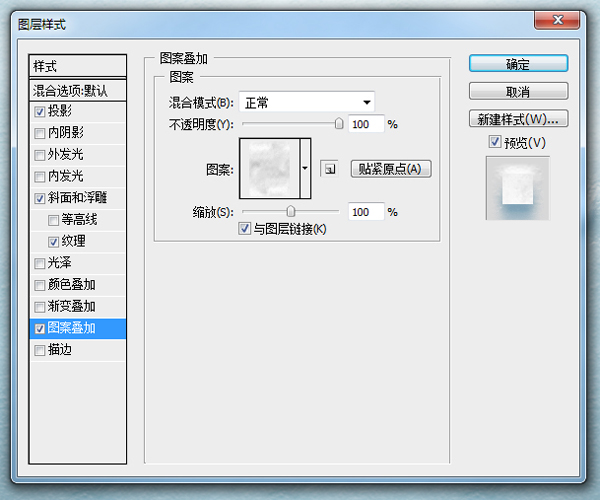
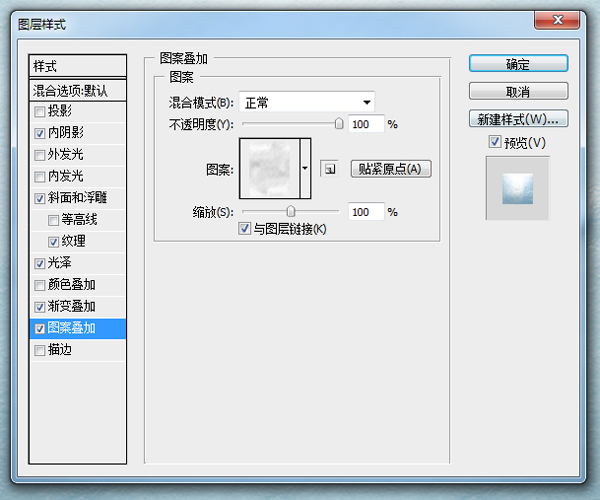
-圖案疊加:

完成後的效果是:

第4步:復制字體圖層,然後拖到所有圖層頂端,然後命名“c”。然後雙擊,設置圖層樣式:
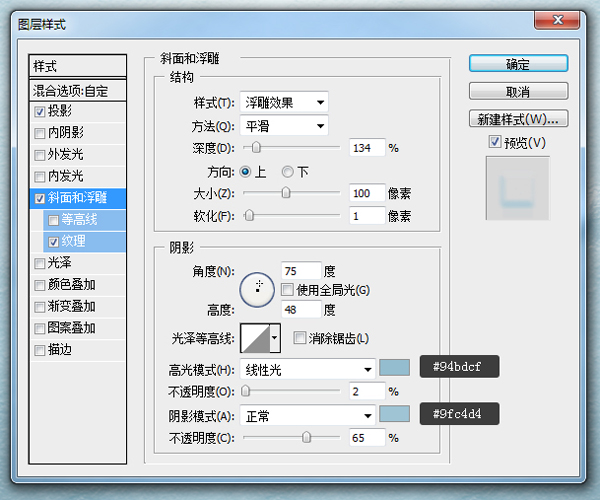
-斜面和浮雕:

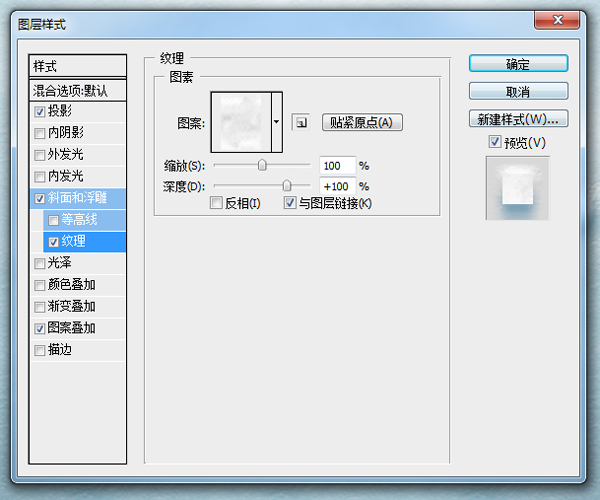
-紋理:

完成後的效果:

第5步:復制字體圖層,然後拖到所有圖層頂端,然後命名“d”。然後雙擊,設置圖層樣式:
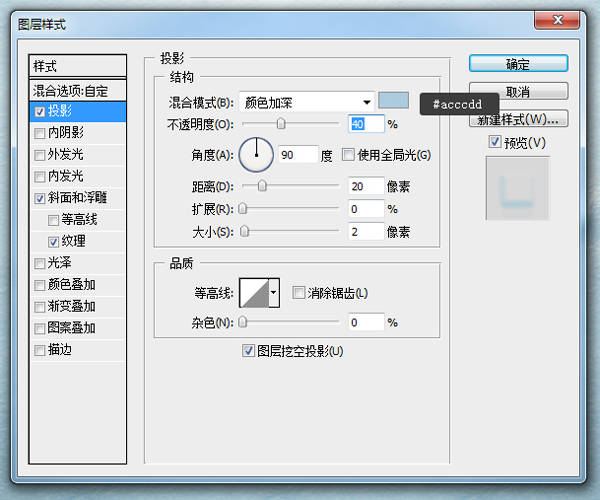
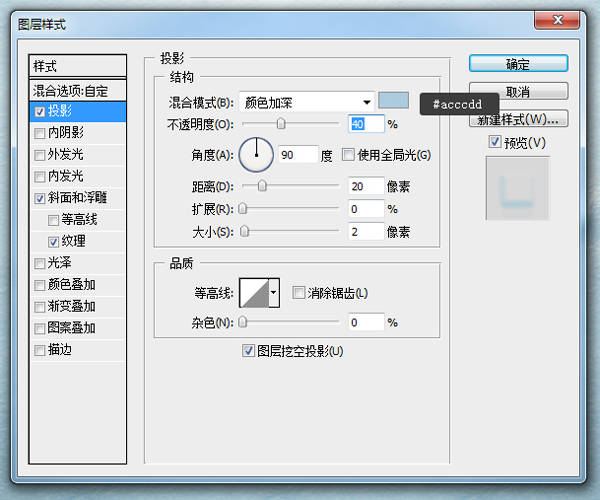
-投影:

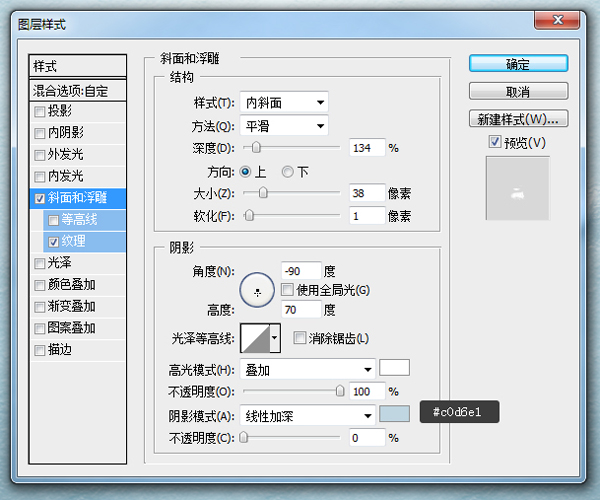
-斜面和浮雕:

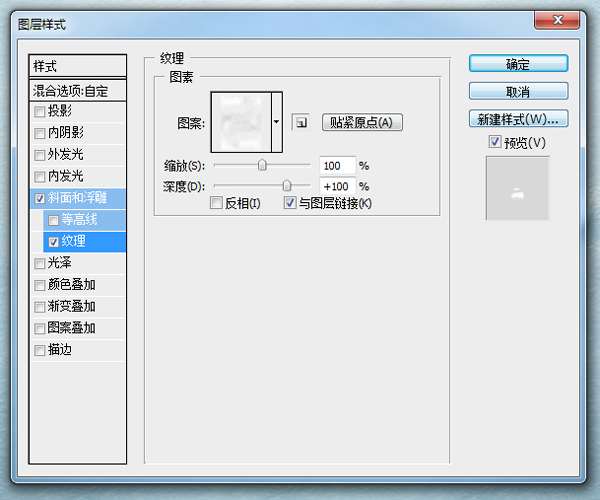
-紋理:

完成後的效果

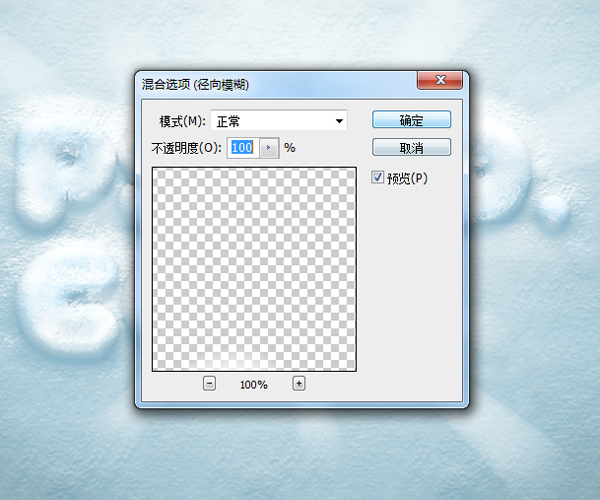
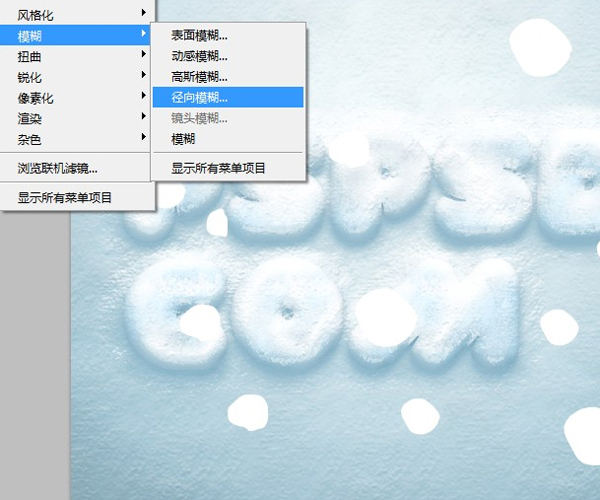
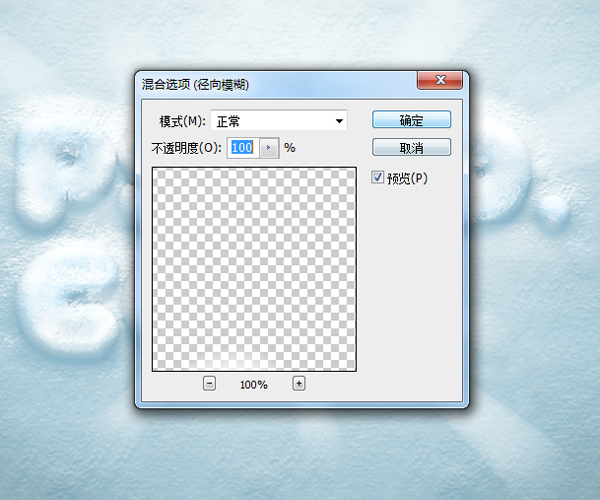
第6步:新建一個空白圖層,然後用畫筆工具在上面點幾個圓,然後濾鏡-模糊-徑向模糊,設置如下:


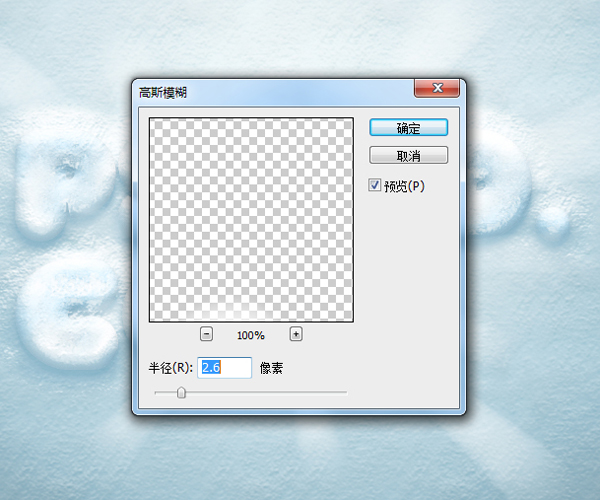
然後在通過剛才的方法選擇“高斯模糊”:

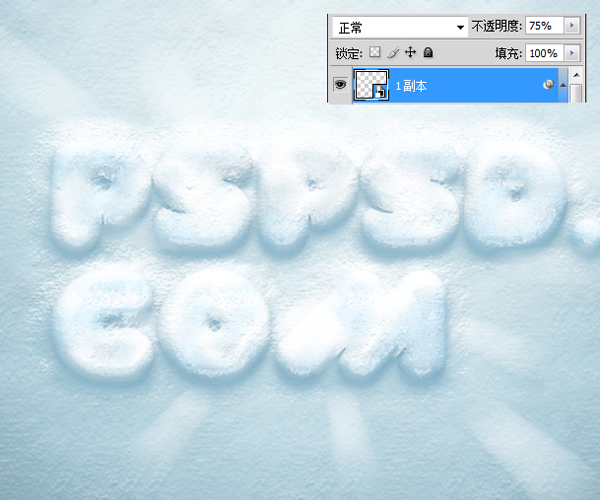
做完後將此圖層的透明度設置為:75%。

我們就完成了。
最終效果圖:

注:更多精彩教程請關注三聯photoshop教程欄目,三聯PS群:249667984歡迎你的加入
- 上一頁:PS打造冰凍的文字特效
- 下一頁:PS制作哈利波特海報字體



