萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop制作飄逸的彩帶立體字
Photoshop制作飄逸的彩帶立體字
教程介紹稍微復雜的立體字制作方法。文字部分的造型可能比較復雜,要把文字部分用一條類似彩帶的線條做出來,而且要有一定的透視效果,制作的時候要反復嘗試。
最終效果

<點小圖查看大圖>
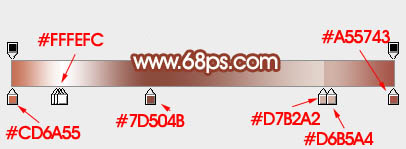
1、新建一個1024 * 768像素的文檔,選擇漸變工具,顏色設置如圖1,拉出圖2所示的徑向漸變作為背景。

<圖1>

<圖2>
2、打開圖3所示的文字素材,用魔術棒摳出來,然後拖到我們新建的文檔裡面,如圖4。

<圖3 點小圖查看大圖>

<圖4>
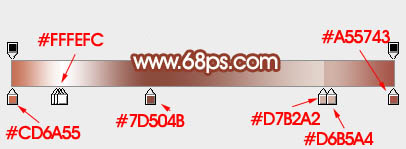
3、鎖定文字不透明度,選擇漸變工具,顏色設置如圖5,然後拉出圖6所示的線性漸變作為文字顏色。

<圖5>

<圖6>
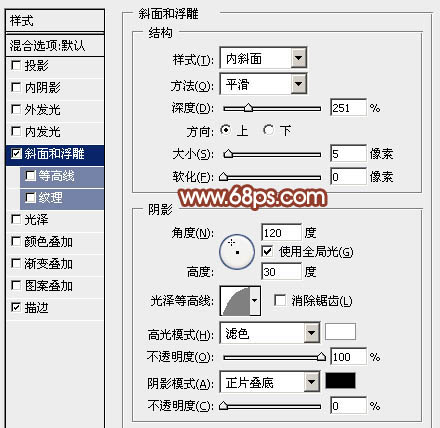
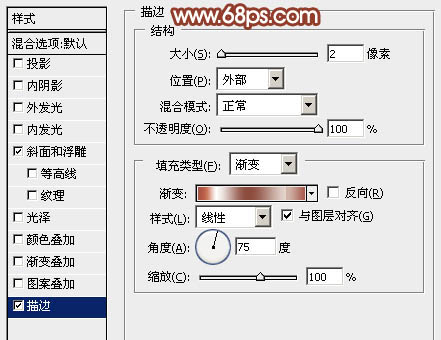
4、雙擊圖層面板文字縮略圖調出圖層樣式,設置斜面與浮雕及描邊,參數設置如圖7,8。描邊部分的漸變色設置如圖9。確定後效果如圖10。

<圖7>

<圖8>

<圖9>

<圖10>
5、文字表面部分的制作基本完成,下面我們開始制作立體面,先來制作立體面的外部質感,需要完成的效果如下圖。

<圖11>
6、在文字圖層下面新建一個組,用鋼筆勾出下圖所示的選區,然後給組添加圖層蒙版。

<圖12>
7、在組裡新建一個圖層,填充紅褐色:#B06B55,效果如下圖。

<圖13>
8、在制作質感之前,我們還需要拉一條輔助線。在圖層的最上面新建一個組,在組裡新建一個圖層,選擇直線工具,把前景色設置為紅色,拉出下圖所示的直線作為參考線。這條線用處非常大,我們拉漸變的時候都需要按照直線的方向拉,這樣拉的漸變透視比較統一。

<圖14>
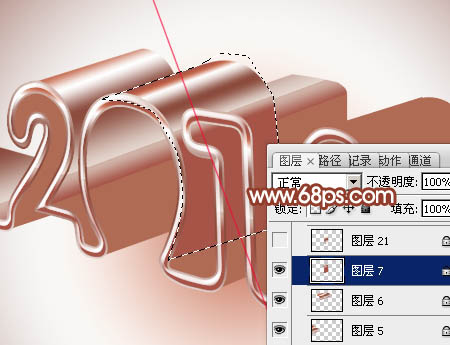
9、回到立體面的組,在組裡新建一個圖層,用鋼筆勾出前面部分的選區,如圖16,同樣把參考直線移到中心位置,按照直線方向拉出圖15所示的線性漸變。

<圖15>

<圖16>
10、新建一個圖層,開始制作第二段漸變,同樣需要把參考線拉到中間位置,然後按參照線的方向拉同樣的漸變色,如下圖。

<圖17>
11、新建一個圖層,同上的方法制作其他部分的漸變,過程如圖18 - 23。

<圖18>

<圖19>

<圖20>

<圖21>

<圖22>

<圖23>
12、調出當前組的選區,新建一個組,給組添加蒙版,如下圖。

<圖24>
13、在組裡新建圖層,同上的方法制作前部立體面的漸變,過程如圖25 - 30。

<圖25>

<圖26>

<圖27>

<圖28>

<圖29>

<圖30>
14、在圖層的最上面新建一個圖層,按Ctrl + Alt + Shift + E 蓋印圖層。執行:濾鏡 > 模糊 > 動感模糊,角度設置為45度,距離設置為150,確定後把圖層混合模式改為“柔光”,不透明度改為:50%,效果如下圖。

<圖31>
15、創建亮度/對比度調整圖層,適當增加圖片的對比度,參數設置如圖32,效果如圖33。

<圖32>

<圖33>
最後調整一下細節,再添加倒影,完成最終效果。

<點小圖查看大圖>