萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> 利用PS濾鏡及圖層樣式制作絢麗的波紋字
利用PS濾鏡及圖層樣式制作絢麗的波紋字
思路非常簡單:文字部分實際只有兩層,第一層用樣式設置好漸變色及簡單的發光效果;第二層把填充改為零,應用簡單的內發光後用濾鏡做出波紋效果。其它裝飾光束也是用同樣的方法制作,後期再用素材疊加增加夢幻效果即可。
最終效果

<點小圖查看大圖>
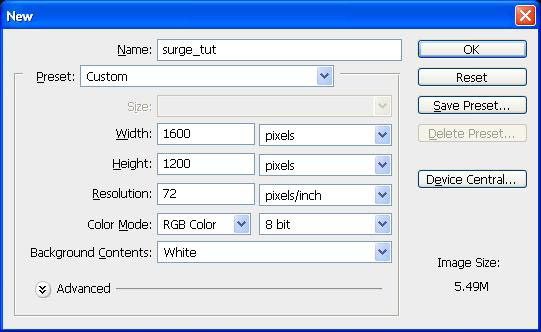
1、新建一個1600px×1200px的文檔,背景色設置為黑色。

2、添加Prisma字體,可以從 DaFont下載,設置字體大小為500pt(小編備注:分辨率72的情況下450pt差不多),白色。因為我們下面要給文字圖層應用一些圖層樣式,所以文字顏色在這一步沒什麼影響。
在應用圖層樣式前我們需要把文字圖層的填充設置為0%。由於我們接下來要應用兩種不同的圖層樣式,所以把文字圖層先復制一份。
注意:文字圖層是我們這個設計的基礎,所以給它命名base_text,接下來在教程中都以此代替。把文字置於文檔的中心處,跟背景圖層水平,垂直居中對齊。

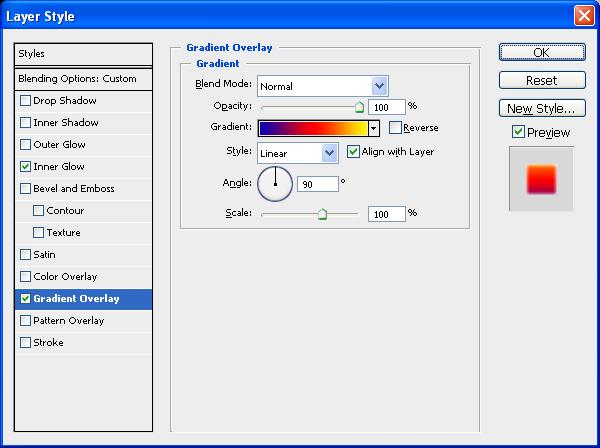
3、先給第一個文字圖層(下面的這個)添加以下的圖層樣式。
首先應用漸變疊加,顏色從深藍到黃色,中間用紅色過渡,可參考下圖。

漸變顏色從左到右依次是藍色(#0A00B2),紅色(#FF0000)和黃色(#FFFC00)。

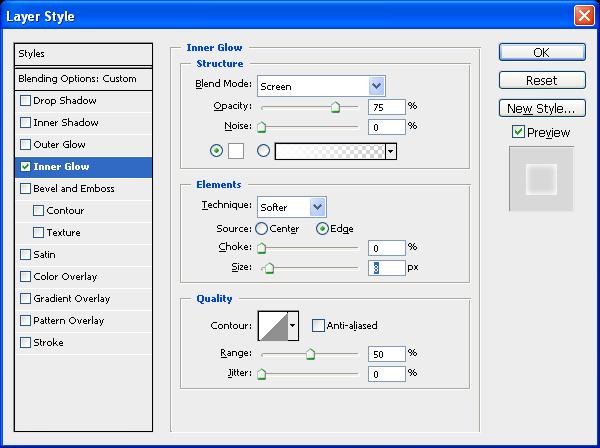
現在應用白色的內發光。

上面的兩個圖層樣式應用完之後,文字看起來應該是這樣的。

4、現在輪到第二個文字圖層(上方這個),將圖層填充改為0%,應用內發光,設置跟剛才的一樣。

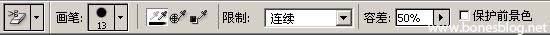
5、我們的基本的文字已經准備好了,接下來將要添加一些波動效果。為此我們給復制後的圖層應用波浪濾鏡,選擇濾鏡→扭曲→波紋,數量 = 100%,大小 = 大,點擊ok應用。



6、下一步,我們來制作光電波效果。使用矩形工具(U)在文字下方繪制一個細長的矩形,寬度跟文字上單獨一根線條的寬差不多,長度比文字長些,這是要讓波浪看起來有種環繞著文字穿梭的感覺。

7、給矩形應用內發光((小編備注:先將填充改為0%),設置還是跟之前一樣,但為矩形的寬調整下發光大小,我們使用大小 = 8,你也可以按自己偏好設置。


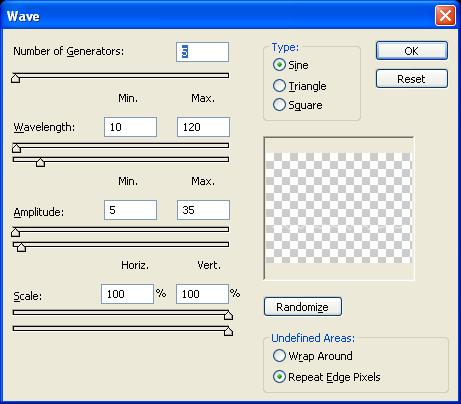
8、現在我們的矩形已經准備好變身波浪了,我們將使用波浪濾鏡,選擇濾鏡→扭曲→波浪,設置如下。


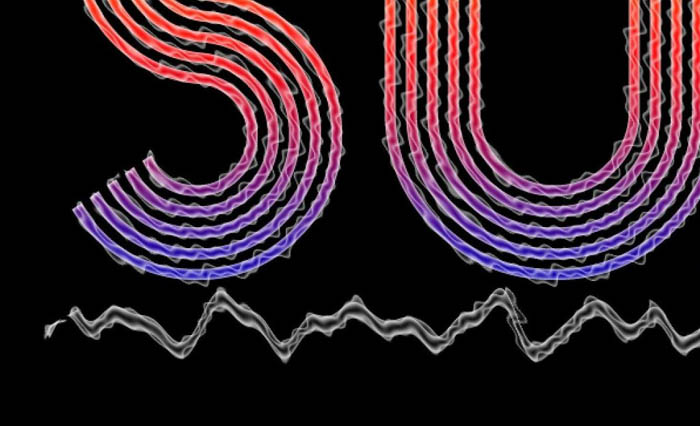
9、接著依樣畫葫蘆制作4-5條波浪,來些明亮或柔和的顏色,讓霓虹看起來像彩色的波浪一樣。

10、我們用RGB顏色:青,品紅,綠,和黃色又制作了不同顏色的波浪。顏色信息你可以參考下圖,你也可以按照自己喜好來選色。

11、波浪完成後,將它們所在圖層進行編組,全選波浪圖層,選擇圖層→圖層編組(Ctrl + G)。組合後的圖層重命名下,方便識別。
現在我們也要對波浪應用下波紋效果。右鍵單擊選擇復制組,對波浪組進行復制,然後選擇圖層→合並組(Ctrl + E)。
對這個新的圖層應用波紋效果,選擇濾鏡→扭曲→波紋,設置跟之前一樣,數量=100%,大小 = 大,點擊ok應用。


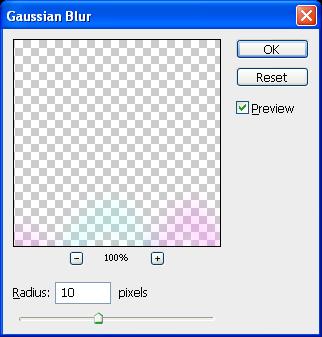
12、接下來復制波紋化後的圖層,應用一些模糊來給波浪營造發光效果,選擇濾鏡→模糊→高斯模糊,半徑設置為10px,然後點擊ok應用。


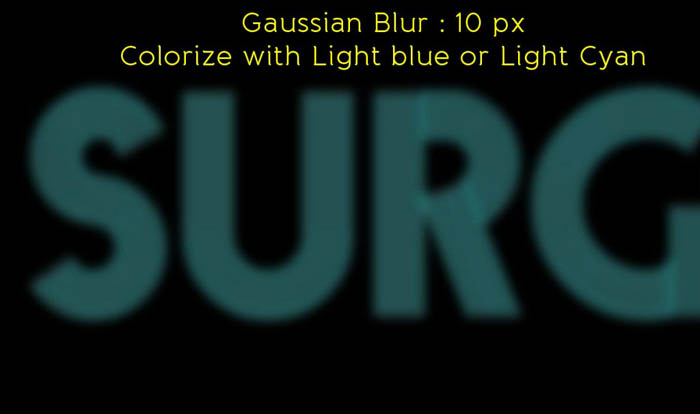
13、現在是時候給文字也來點發光效果了。復制波紋化後的文字圖層,就是那個應用了波紋扭曲濾鏡的,將它移動到頂部然後應用高斯模糊,半徑設置為10px。我們需要降低基礎文字的亮度,因此再給圖層添加一些藍色或青色的光。選擇圖像→調整→色相/飽和度,勾選右下角著色選框,移動滑塊選擇柔和點的青色,點擊ok 應用。

14、然後我們的文字會看起來像這樣(小編備注:此時將該圖層填充改為100%,不然看不到效果)。你可以看到漸變色的亮度已經被最小化了。

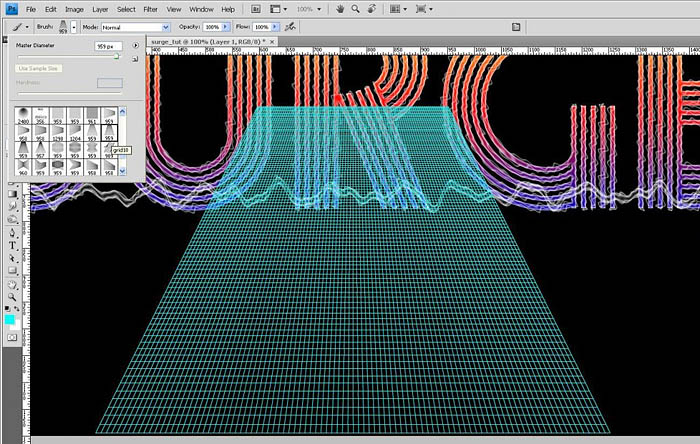
15、下一步,我們將通過增加一個透視的網格給整個作品營造出復古的效果。去網上下載並載入網格筆刷。創建一個新的圖層,沿著圖像的底部繪制一張網格,如下圖所示。

16、接下來我們需要重新設置網格的大小,讓它和文字的寬度相匹配,選擇編輯→變形→縮放(Ctrl + T)進行調整,大小如下圖所示。

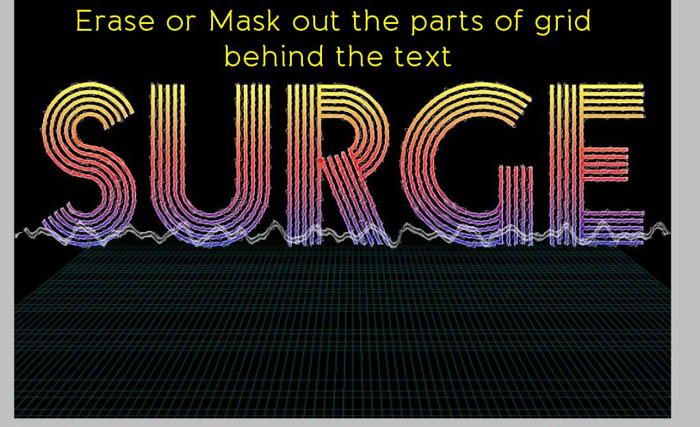
17、然後添加蒙版,用柔軟的圓形筆刷,200px,硬度0%,文字後面的網格擦除(小編備注:可結合矩形選框工具來遮)。

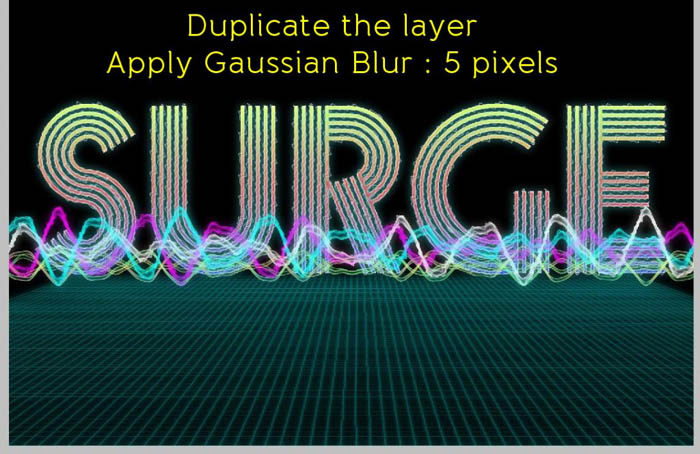
18、復制網格圖層,然後應用模糊濾鏡,用高斯模糊給網格增加發光的效果。

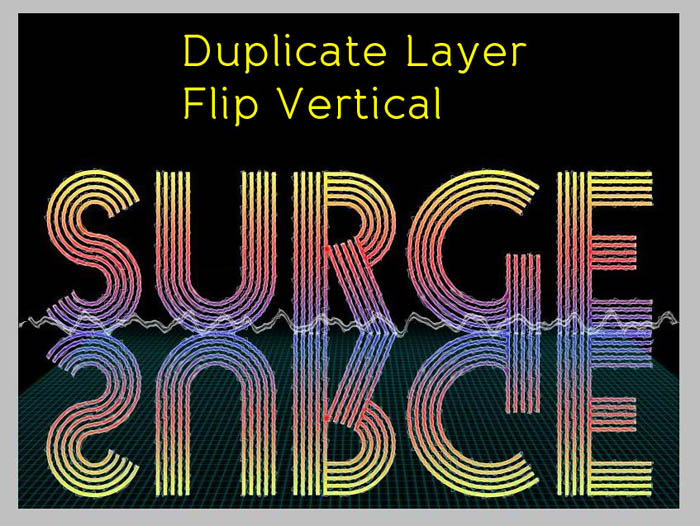
19、下一步我們將在透視網格上給文字做一層漂亮微妙的倒影。復制base_text圖層,將復制後的圖層移動至圖層頂部,選擇編輯→變形→垂直翻轉對圖層進行翻轉,然後往下拖拽直到頂部跟原來文字的底部接合。

20、接著我們要來調整倒影的透視來匹配網格。為此我們需要對倒影文字做變形,選擇編輯→變形→伸縮(Ctrl + T),如下圖所示。<