萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop設計粉色金屬質感的字體教程
Photoshop設計粉色金屬質感的字體教程
程主要使用Photoshop設計紅色金屬質感的藝術字教程,很酷帥的一種字體界面圖,字體是簡單的圖層樣式制作出來的,背景那些用素材合成,教程挺簡單,喜歡的同學可以拿素材將自己的字體做上去,是不是很酷呢。
教程素材:MissYuan_教程素材.rar
先看看效果圖

素材:
1.新建800*750px大小的文檔,編輯填充顏色#666666

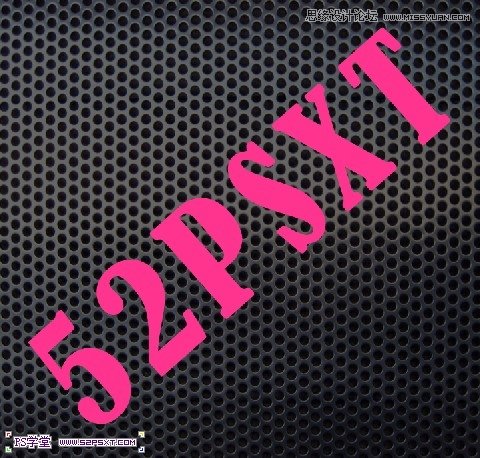
2.拉入鐵素材1,將圖層模式改為正片疊底

3.選擇字體顏色#ff348f,字體使用“‘Bernard MT Condensed’(回復即可下載素材)
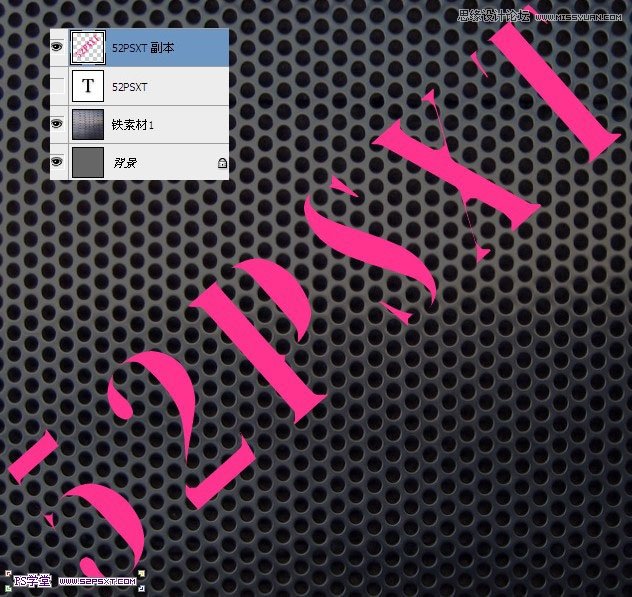
打上文字,擺放好位置

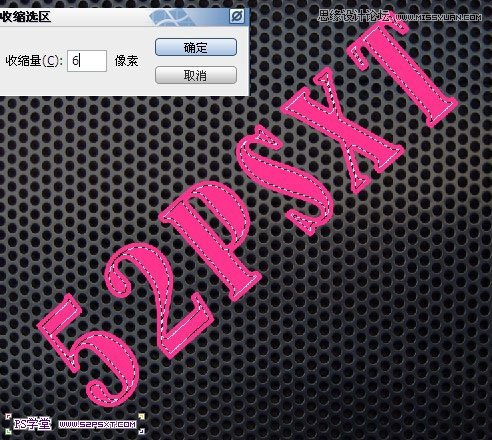
4.復制字體圖層,右擊柵格式化文字。將原始字體圖層眼睛關掉,按住shift鍵點擊字體圖層,得到字體選區,選擇--修改--收縮6~7

5.ctrl+shift+I反選,delete刪除,ctrl+D取消選區

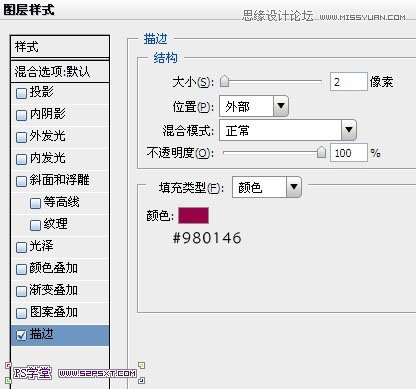
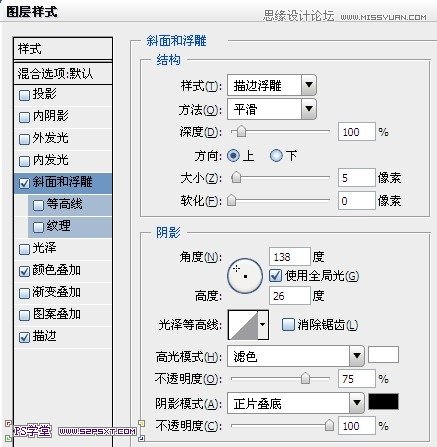
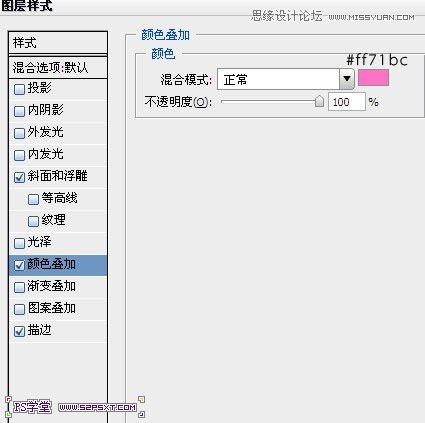
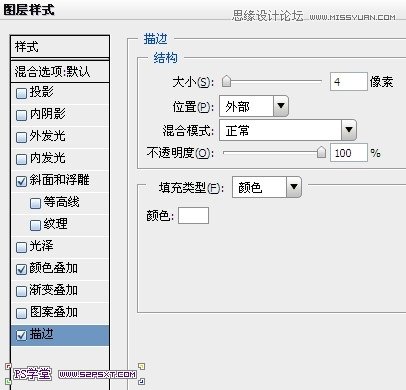
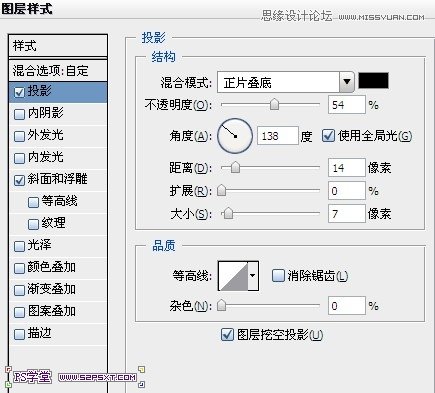
6.打開原始字體圖層,給圖層設置圖層樣式如下:


7.給字體副本圖層設置圖層樣式如下:




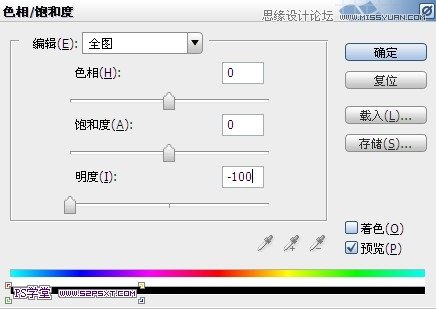
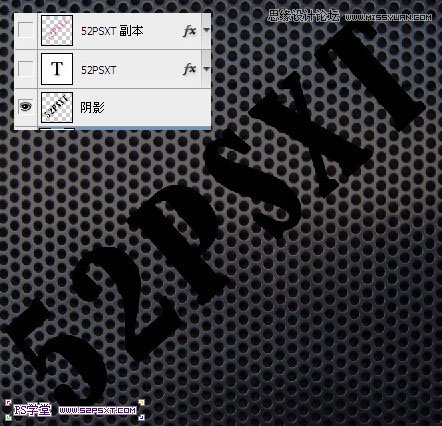
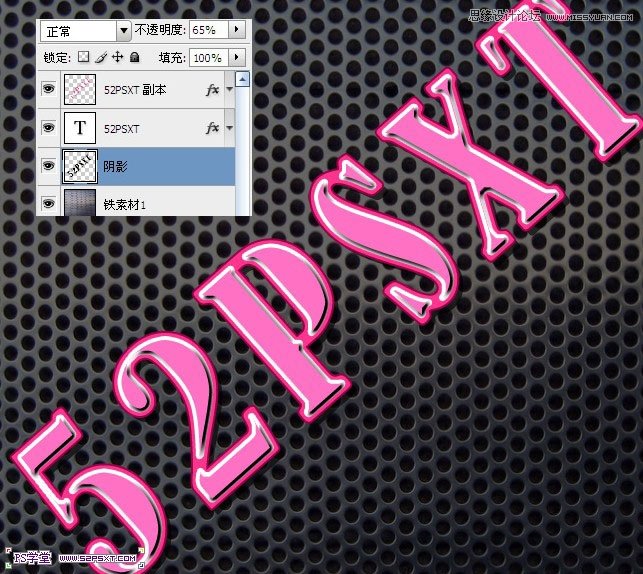
8.再復制一層原始字體圖層,右擊清除圖層樣式,拉到原始字體圖層下面,給圖層命名為“陰影”。右擊柵格式化文字,ctrl+U調整色相/飽和度:


9.將“陰影”圖層向右下方移動4~6px,不透明度改為65%

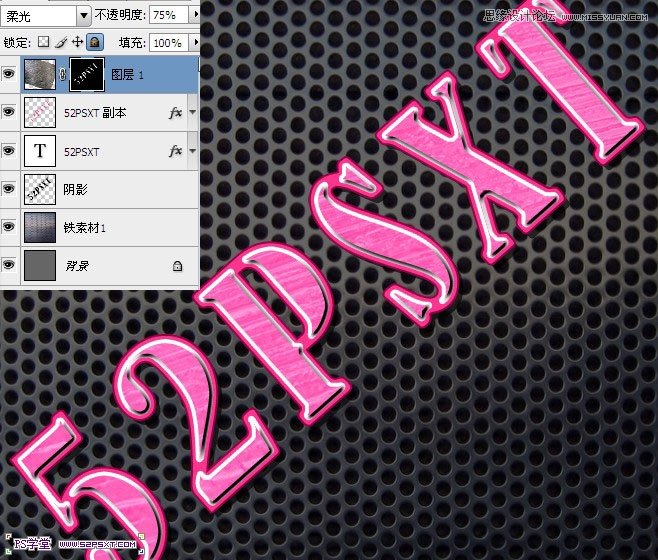
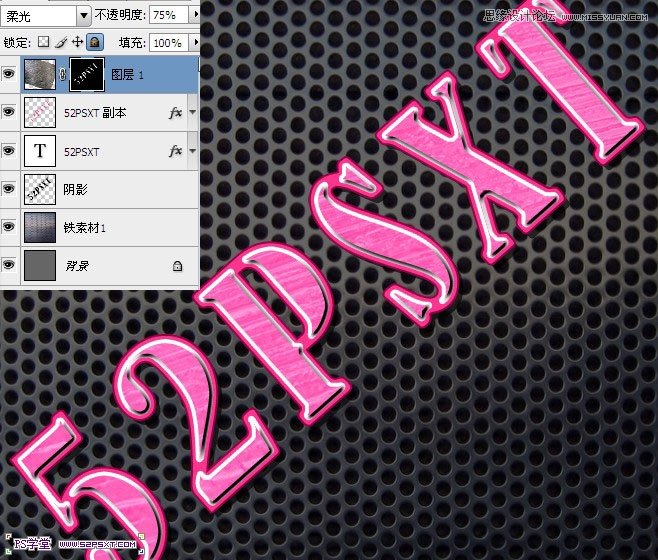
10.將素材2拉入畫布中,擺放在所有字體圖層上面,改圖層模式為柔光,不透明度75%。ctrl+T進行適當的傾斜,按住shift鍵點擊字體副本圖層得到選區,添加圖層蒙版

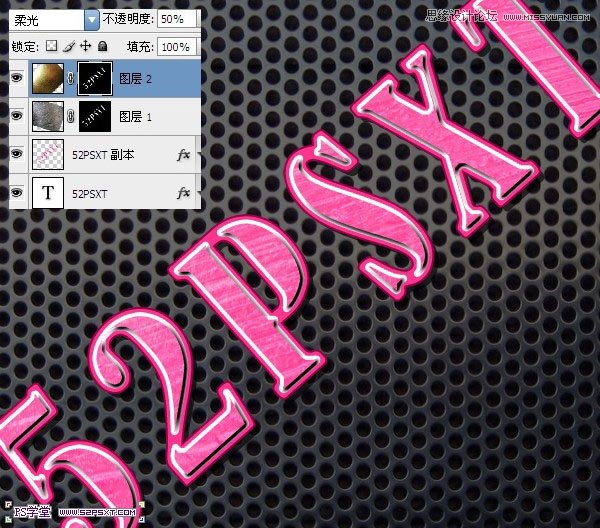
11.同樣拉入素材3,圖層模式柔光。不透明度50%,擺放好位置,添加圖層蒙版

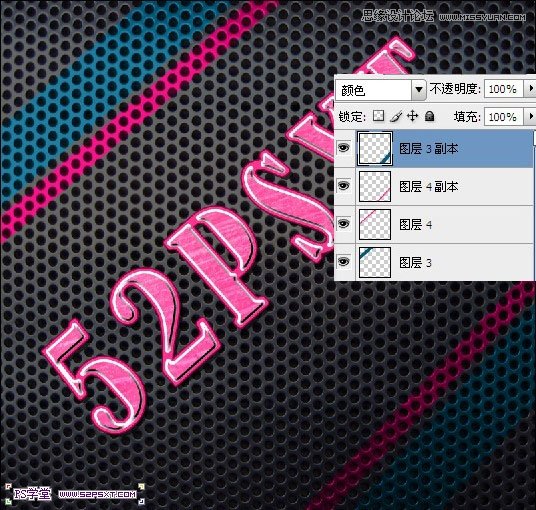
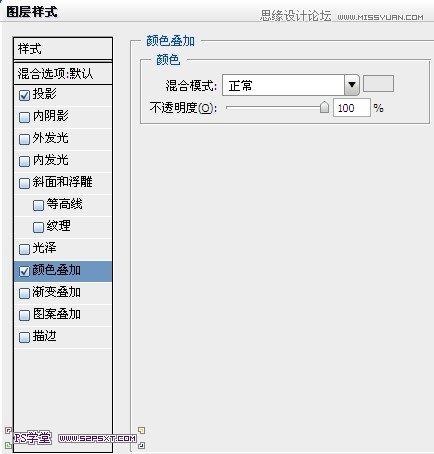
12.畫四條線,分別填充紅顏色#ff2495和藍顏色#005a7b,改圖層模式為顏色

13.給圖層設置圖層樣式如下:



15.打開齒輪文件,摳圖,復制你喜歡的齒輪到文檔中,設置圖層樣式如下,擺放好位置


完成最後效果圖,是不是很簡單呢。


- 上一頁:Photoshop打造七彩缤紛多層水晶立體字
- 下一頁:PS制作葉片字